Tasarımcıların sitelerinde güzel özel web yazı tiplerini nasıl kullanabildiklerini hiç merak ettiniz mi? Genellikle, yüksek kaliteli yazı tiplerine erişmenizi sağlayan bir Adobe hizmeti olan Typekit’i kullanarak WordPress’e özel yazı tipleri ekliyorlar. Bu makalede, tipografinizi geliştirmek için WordPress’e Typekit yazı tiplerini nasıl ekleyeceğinizi göstereceğiz.

Typekit Yazı Tiplerini Neden Kullanmalı?
Typekit, size çok para kazandırabilecek popüler bir abonelik tabanlı yazı tipi hizmetidir. Oldukça pahalı olabilecek bireysel yazı tipi lisansları için ödeme yapmak yerine, yüzlerce yazı tipi kitaplığının tamamına ücretsiz veya sabit bir yıllık ücret karşılığında erişebilirsiniz.
Typekit kitaplığı 1.000’den fazla yazı tipinden oluşan devasa bir koleksiyondur. Web’de bulabileceğiniz en güzel yazı tiplerinden bazıları bir Adobe hizmeti olan Typekit’te mevcuttur.
Temel ücretsiz planları, 230+ yazı tipine erişim ile birlikte gelir ve bir web sitesinde 2 yazı tipi ailesini ücretsiz olarak kullanabilirsiniz. Diğer planlar yılda 49,99 dolardan 99,99 dolara başlar.
Bu harika Typekit yazı tipleri, sayfa yükleme hızlarınızı yavaşlatmadan herhangi bir web sitesine kolayca eklenebilir. Yazı tipleri Adobe’nin CDN’sinden sunulur ve kendi sitenizde barındırmanızdan çok daha hızlı yüklenir.
Typekit for WordPress Video Tutorial
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, aşağıdaki okumaya devam edebilirsiniz.
Neden WordPress’te Özel Web Yazı Tipleri Kullanmalı?
Tipografi, sitenizin tasarımında çok önemli bir rol oynar.
Doğru yazı tiplerini seçmek, kişiliğinizi ve mesajınızı okuyucularınıza açıkça iletecektir. Profesyonel, arkadaş canlısı, sıradan, deneyimli ne tür bir imajı tasvir etmek isterseniz isteyin, web sitenizdeki yazı tipleri doğru resmi yansıtmanıza yardımcı olabilir.
Doğru yazı tipi setini kullanarak kalıcı bir izlenim bırakabilirsiniz. Web’deki diğer tüm siteler gibi görünmek yerine, metniniz gözle görülür şekilde farklı görünüyor. WordPress siteniz için uygun yazı tipini seçmek, web sitenizin basit bir tasarımdan estetik açıdan hoş ve çarpıcı bir sanat eserine geçmesini sağlayabilir.
Doğru özel web yazı tipleri şunları yapabilir:
Typekit yazı tiplerini kullanmaya hazır mısınız? WordPress tasarımınızı özelleştirmek için Typekit’i nasıl kullanacağınız aşağıda açıklanmıştır.
Typekit’e Nasıl Başlanır
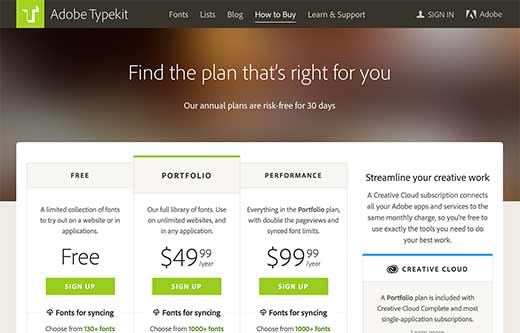
İlk önce bir Typekit hesabı oluşturmanız gerekir. Bunu yapmak için, mevcut planları karşılaştırmak için Typekit.com’u ziyaret etmeniz yeterlidir.
Hangi plana kaydolmak istediğinizi seçmeniz gerekecek. Ücretsiz plan, sizi bir web sitesiyle sınırlar ve sınırlı yazı tiplerine erişim içerir. Denemek için ücretsiz plana başlamak ve daha sonra yükseltmek isteyebilirsiniz. Yükseltme, size daha geniş bir yazı tipi kitaplığı sağlar ve bunları daha fazla web sitesinde kullanabilirsiniz.

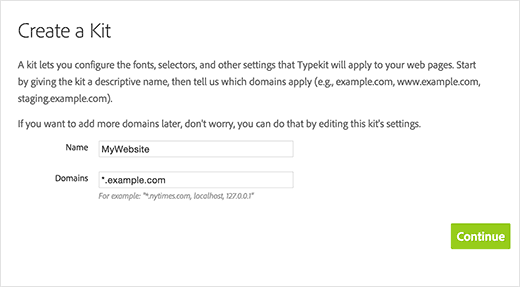
Bir sonraki adım, bir kit oluşturmaktır. Kit, web siteniz için belirli bir yazı tipi kitaplığı ve ayarları bir araya getirmenize olanak tanır, böylece Typekit yalnızca gereken dosyaları ve kodu yükler. Kitinizi oluşturmak için site adınızı ve alan adınızı ekleyin ve ardından Devam’a tıklayın.

Kitiniz için bilgilerinizi doldurduktan sonra, Typekit sitenize eklemeniz için size biraz JavaScript kodu verecektir. Şimdilik kaydetmek için bu kodu Not Defteri gibi bir metin düzenleyicisine kopyalayıp yapıştırabilirsiniz. Bu eğitimin bir sonraki adımında sitenize ekleyeceğiz.
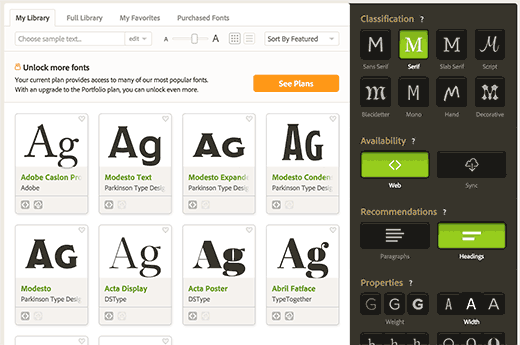
Şimdilik yazı tiplerinizi seçmeye başlayabilirsiniz. Yazı tipi kitaplığına göz atabilir ve sınıflandırma, ağırlık, genişlik, x-yükseklik ve daha fazlası gibi seçeneklere göre filtre uygulayabilirsiniz.

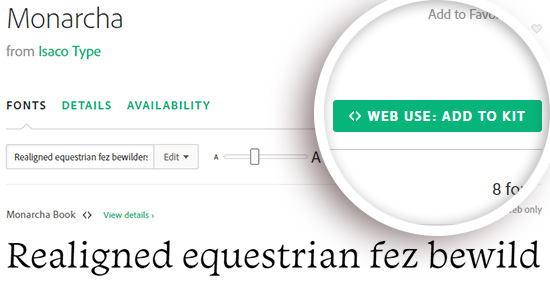
Beğendiğiniz bir yazı tipi gördüğünüzde, daha fazla ayrıntı ve örnek için üzerine tıklayabilirsiniz. Web kitinize eklemek isterseniz, sağ taraftaki Web Kullanımı: Kit’e Ekle düğmesini tıklayın.

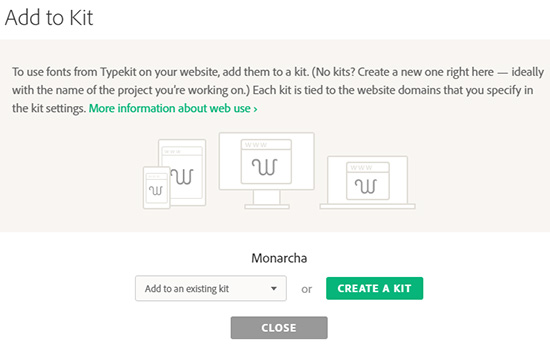
Bu, seçtiğiniz yazı tipini yeni oluşturduğunuz kite eklemeniz gereken bir açılır pencere açar.

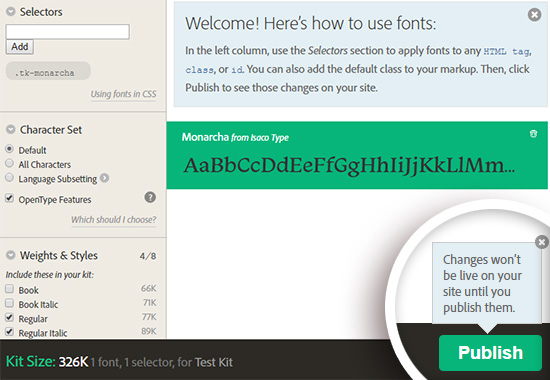
Artık değişiklikleri kitinize kaydetmek için Yayınla düğmesine tıklayabilirsiniz.

Bu kadar! Yazı tipi kitiniz artık kullanıma hazır.
Typekit Yazı Tiplerinizi WordPress’e Ekleme
Yeni özel web yazı tiplerinizi WordPress blogunuza eklemenin en kolay yolu bir WordPress Typekit eklentisi kullanmaktır.
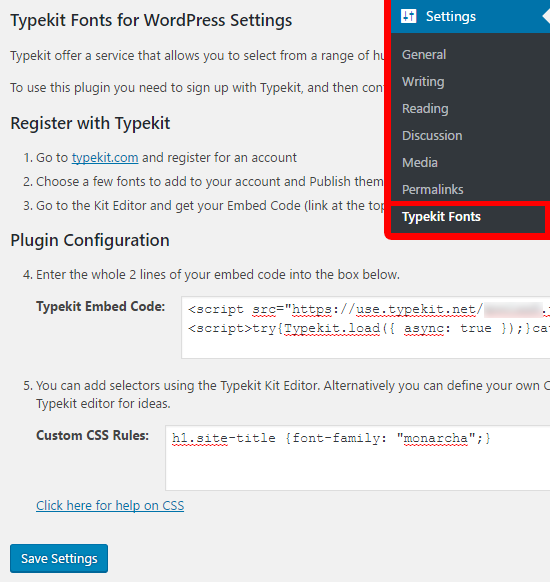
Typekit Fonts for WordPress eklentisini öneriyoruz. Eklentiyi kurup etkinleştirdikten sonra, eklentiyi yapılandırmak için Ayarlar »Typekit Yazı Tipleri’ni ziyaret edebilirsiniz.

Öncelikle, daha önce kaydettiğiniz JavaScript kodunu Typekit yerleştirme kodu alanına yapıştırmanız gerekir. Bundan sonra, sitenizde yazı tipini nerede kullanmak istediğinizi belirtmek için CSS seçicileri ekleyebilirsiniz.
Yukarıdaki ekran görüntüsünde yazı tipini h1.site-title CSS seçicisine h1.site-title.
WordPress temanız farklı öğeler için farklı sınıflar kullanabilir. Bu CSS sınıflarını öğrenmek için web tarayıcınızdaki Öğeyi İncele aracını kullanmanız gerekir. Ayrıca, başlamanıza yardımcı olması için yeni başlayanlar için WordPress tarafından oluşturulan CSS hile sayfamıza göz atmak isteyebilirsiniz.

Bu kadar! Umarız bu makale, Typekit ile WordPress’e harika tipografi eklemeyi öğrenmenize yardımcı olmuştur. WordPress temalarınıza Google web yazı tiplerini nasıl ekleyeceğinize dair kılavuzumuza da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
