Web sitenizin başlık alanına bir WordPress pencere öğesi eklemek ister misiniz? Widget’lar, temanızın belirlenen bölümlerine kolayca içerik blokları eklemenizi sağlar. Bu makalede, sitenizin başlığına nasıl kolayca bir WordPress pencere öğesi ekleyeceğinizi göstereceğiz.

Not: Bu, orta düzeyde bir öğreticidir. WordPress tema dosyalarınıza kod eklemeniz ve CSS yazmanız gerekecektir.
Sitenizde Başlık Pencere Öğesine Neden ve Ne Zaman İhtiyacınız Var?
Widget’lar, WordPress temanızdaki belirlenmiş bir alana kolayca içerik blokları eklemenize olanak tanır. Bu belirlenmiş alanlara kenar çubukları veya widget’a hazır alanlar denir.
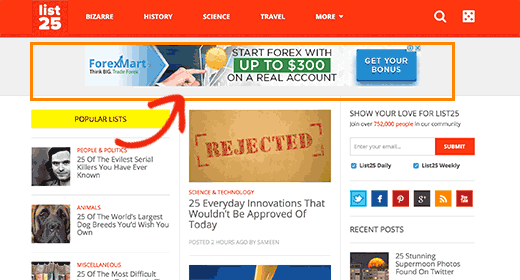
Reklamları, son makaleleri veya istediğiniz herhangi bir şeyi görüntülemek için başlıkta veya içerik kullanılmadan önce bir widget hazır alanı.
Bu belirli alana “Ekranın alt kısmı” denir ve tüm popüler siteler gerçekten önemli şeyleri göstermek için kullanır.

Tipik olarak, WordPress temaları içeriğin yanına veya altbilgi alanına kenar çubukları ekler. Pek çok WordPress teması, içeriğin üstünde veya başlıkta widget’lı alanlar eklemiyor.
Bu yüzden bu makalede, WordPress web sitenizin başlığına nasıl bir pencere öğesi alanı ekleyeceğinizi ele alacağız.
Adım 1. Bir Başlık Pencere Öğesi Alanı Oluşturma
Öncelikle, özel bir widget alanı oluşturmamız gerekiyor. Bu adım, özel pencere öğesi alanınızı WordPress panonuzdaki Görünüm »Pencere Öğeleri sayfasında görmenize olanak tanır.
Bu kodu temanızın functions.php dosyasına eklemeniz gerekecek.
function wpb_widgets_init() { register_sidebar( array( 'name' => 'Custom Header Widget Area', 'id' => 'custom-header-widget', 'before_widget' => '<div class="chw-widget">', 'after_widget' => '</div>', 'before_title' => '<h2 class="chw-title">', 'after_title' => '</h2>', ) ); } add_action( 'widgets_init', 'wpb_widgets_init' );
Bu kod, temanız için yeni bir kenar çubuğu veya widget hazır alanı kaydeder.
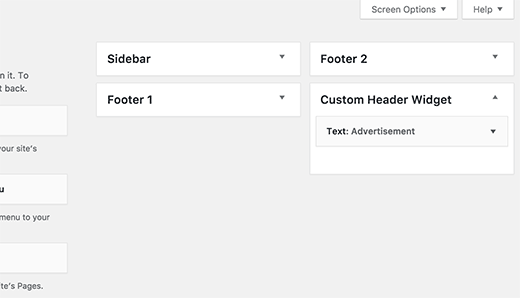
Şimdi Görünüm »Pencere Öğeleri sayfasına gidebilirsiniz ve ‘Özel Başlık Pencere Öğesi Alanı’ etiketli yeni bir pencere öğesi alanı göreceksiniz.

Devam edin ve bu yeni oluşturulan widget alanına bir metin widget’ı ekleyin ve kaydedin. Widget ekleme hakkında ayrıntılı talimatlar için WordPress’te widget ekleme ve kullanma hakkındaki kılavuzumuza bakın.
2. Adım: Özel Başlık Pencere Öğenizi görüntüleyin
Web sitenizi şimdi ziyaret ederseniz, yeni oluşturduğunuz başlık widget’ına eklediğiniz metin widget’ını göremezsiniz.
Bunun nedeni, WordPress’e bu pencere öğesi alanını nerede göstereceğini henüz söylemedik.
Bunu bu adımda yapalım.
Temanızdaki header.php dosyasını düzenlemeniz ve bu kodu özel widget alanınızı görüntülemek istediğiniz yere eklemeniz gerekecektir.
<?php if ( is_active_sidebar( 'custom-header-widget' ) ) : ?> <div id="header-widget-area" class="chw-widget-area widget-area" role="complementary"> <?php dynamic_sidebar( 'custom-header-widget' ); ?> </div> <?php endif; ?>
Değişikliklerinizi kaydetmeyi unutmayın.
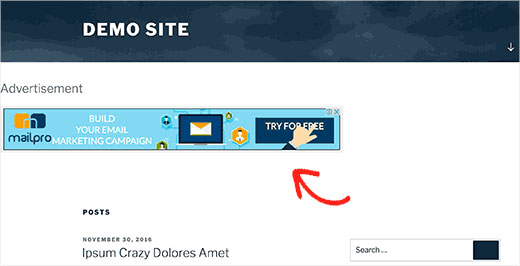
Artık web sitenizi ziyaret edebilirsiniz ve başlık pencere öğesi alanınızı göreceksiniz.

Biraz cilasız göründüğünü fark edeceksiniz. Daha iyi görünmesi için CSS’ye ihtiyacınız olacak yer burası.
3. Adım: CSS Kullanarak Başlık Pencere Öğesi Alanınızın Stilini Oluşturun
Temanıza bağlı olarak, başlık pencere öğesi alanının ve içindeki her pencere öğesinin nasıl görüntülendiğini kontrol etmek için CSS eklemeniz gerekecektir.
Bunu yapmanın daha kolay yolu CSS Hero eklentisi kullanmaktır. Herhangi bir WordPress temasının CSS’sini değiştirmek için sezgisel bir kullanıcı arayüzü kullanmanıza izin verir. Daha fazla ayrıntı için CSS Hero incelememize bakın.
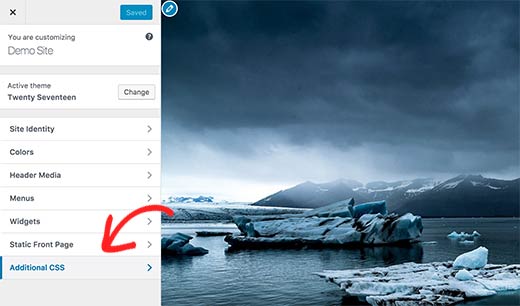
Bir eklenti kullanmak istemiyorsanız, Görünüm »Özelleştir sayfasını ziyaret ederek temanıza özel css ekleyebilirsiniz.
Bu, WordPress tema özelleştirici arayüzünü başlatacak. ‘Ek CSS’ sekmesine tıklamanız gerekecek.

Tema özelleştiricideki ek CSS sekmesi, değişiklikleri canlı önizlemede görünürken izlerken özel CSS’nizi eklemenize olanak tanır.
Bu eğitimin iyiliği için, bu alanı yalnızca banner reklamları görüntülemek için tek bir pencere öğesi veya özel bir menü pencere öğesi eklemek için kullanacağınızı varsayıyoruz.
İşte başlamanıza yardımcı olacak bazı örnek CSS’ler.
div#header-widget-area { width: 100%; background-color: #f7f7f7; border-bottom:1px solid #eeeeee; text-align: center; } h2.chw-title { margin-top: 0px; text-align: left; text-transform: uppercase; font-size: small; background-color: #feffce; width: 130px; padding: 5px; }
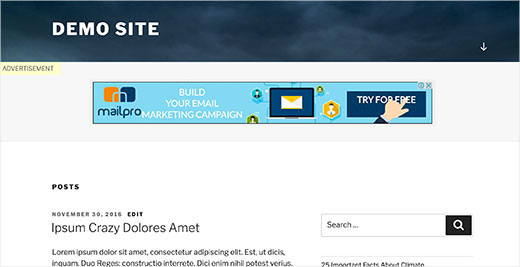
Özel başlık pencere öğesi alanımız varsayılan Twenty Onenteen temasında bu şekilde görünüyordu.

CSS’yi temanıza uyacak şekilde ayarlamanız gerekebilir. WordPress widget’larına özel stillerin nasıl ekleneceğine ilişkin kılavuzumuza bir göz atın.
Bu makalenin, sitenizin başlığına nasıl bir WordPress pencere öğesi ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Siteniz için en kullanışlı 25 WordPress widget listemizi de görmek isteyebilirsiniz.
