Kreatif Ajans’da, sık sık kullanıcılardan WordPress’e kod parçacıkları eklemelerini isteyen eğitimler yayınlıyoruz. WordPress tema dosyasındaki kopyalayıp yapıştırmak, ancak yeni ortaya çıkanlar için oldukça sıkıcı ve korkutucu. Kodlamaya aşina olmadıkları için, yeni ortayalar web sitelerini çökertebilecek bir hata yapabilir. Bu adım adım kılavuzda, kod parçalarını web’den WordPress’e nasıl kopyalayıp yapıştırmayı göstereceğiz.

WordPress Sitenize Neden Kod Parçacıkları Eklemelisiniz?
WordPress, rewitlik nedeniyle dünyanın en iyi web sitesi oluşturucusudur. WordPress web sitenize yeni özellikler ve işlevler Eklemek çok kolaydır.
Kreatif Ajans gibi WordPress kaynak siteleri, web sitesini geliştirmek için ekleyebileceğiniz ipuçlarını ve saldırıları paylaşır. Web sitenize özel kod parçacıkları sıralanabilir ve aynı görevi yapacakiler bulabilirsiniz, basit bazen bir parçacık daha etkilidir.
Bazı kod parçacıkları çok olabilir ve birçok yaygın WordPress geliştirilebilir, WordPress güvenliğini artırmanıza ve hatta web sitenize yeni özellikler eklemenize yardımcı olabilir.
Bununla birlikte, kod gerçeklerini WordPress web sitenize bir şekilde nasıl ekleyeceğinize bir göz atalım.
WordPress’te Kod Parçacıkları Eklemenin En İyi Yolları Nelerdir?
Her WordPress web yapmanız gereken ilk şey, bir yedekleme eklentisi kurmaktır. Bu, WordPress sitenizi güvende tutar ve herhangi bir sorun olması durumunda her zaman yedekten geri yükleyebilirsiniz.
Bazen index.php, single.php, header.php ve daha fazlası gibi WordPress tema şablonlarında kod parçacıkları eklemek için talimatlar bulabilirsiniz. Bu kod parçacıkları sadece belirli şablonlarda kullanışlıdır, bu sözler doğrudan tema dosyalarınıza eklemeniz veya bir alt tema altında olabilir.
Bununla birlikte, başka bir özel kodacığı, WordPress temanızın functions.php Gelin. Öğretici, onu temanın fonksiyonları.php dosyasına eklemenizi önerebilirken, bir işlev aynı zamanda çalışan çok daha iyi bir alternatif vardır.
WordPress’e özel kod parçacıkları eklemenin bazı yollarına bir göz atalım.
1. Kod Parçacıkları WordPress Eklentisini Kullanın

Bu, yeni ortayalar için en güvenli ve en çok yöntemdir. Code Snippets, web sitenize özel kod parçacıkları eklemenizi ve yönetmenizi sağlar bir WordPress eklentisidir.
Bir hataya neden olursa, bir kod parçacığı hemen devre dışı bırakan, arıza korumalı bir anahtarla birlikte gelir. Bu sizi, özel bir kod parçacığı eklerken web sitenize erişim kaybetmekten korur.
Ayrıntılı talimatlar için, WordPress’te özel kod ayrıntıları nasıl eklenecek bölüm kılavuzumuza bakın.
Not: Kod parçacıkları yöntemi, bir işlev dosyasına eklenmesi gereken parçacıklar için kullanışlıdır. Diğer tema dosyalarında bir kod parçacığı eklemeniz istenirse, bu yöntem çalışmayacaktır.
2. Özel Kodu Kaydetmek İçin Bir Alt Tema Oluşturun

İkinci yaklaşım, bir çocuk teması oluşturmaktır. Alt temayı kullanmak, temanızı güncellediğinizde pedal değişmeden kalmasını sağlar. Ayrıca, pedinizi geri alan güncellemeler konusunda endişelenmeden, diğer tema dosyalarına kod eklemenize de olanak tanır.
Daha fazla ayrıntı için, WordPress’te nasıl çocuk teması çocuk teması çocuklar için kılavuzumuza bakın.
Not: Bu yöntem, diğer tema şablonlarına eklenmesi gereken kod parçacıkları için de çalışacaktır.
3. Özel Kod için Siteye Özgü Eklenti Kullanın
Diğer bir esnek seçenek, siteye özgü bir WordPress eklentisi kullanmaktır. Bu, kendi web siteniz için oluşturabileceğiniz ve tüm özel kodunuzu kaydetmek için kullanabileceğiniz özel bir eklentidir.
Bu teknemin avantajı, kodunuzun teması için sağlandığınız bile etkin kalmasıdır. Web sitenizdeki herhangi bir WordPress güncellemesinden etkilenmez.
Ayrıntılı talimatlar için web siteniz için siteye özgü bir eklentinin nasıl yapılacağına yönelik kılavuzumuza bakın.
Not: Bu yöntem işlevler dosyası eklenmesi gereken kod parçacıkları için geçerlidir.
4. Kodu İşlevler Dosyasına Pazarlama
Temanızın functions.php dosyasına kod parçacıkları eklemekte sorun yoktur. Ancak bunun bazı dezavantajları var.
Bununla birlikte, kod parçalarını nasıl kopyalayıp yapıştıracağınıza ve web sitenizi kırmaktan nasıl kaçınacağınıza bir göz atalım.
WordPress nasıl Düzenlenir?
Web sitenize özel kodacıkları Eklemek için şifrelemek için WordPress alternatif düzenlemenin farklı yolları vardır.
1. Kod Parçacıkları Eklentisine Özel Kod Ekleme
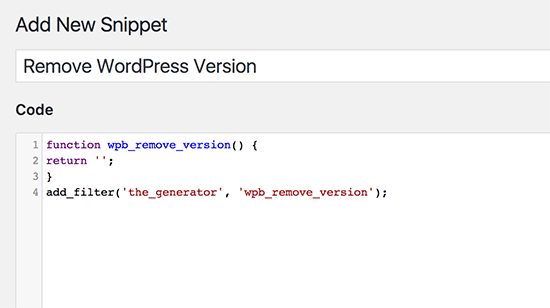
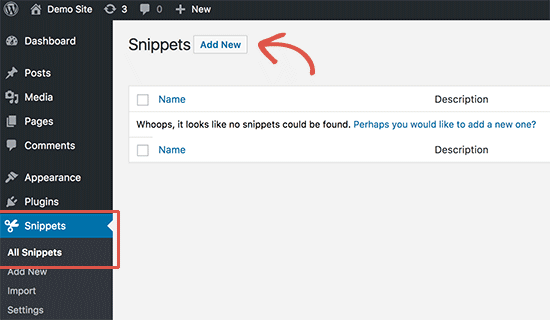
Kod Parçac eklentisini kullanıyorsanız, WordPress yönetici alanından başka bir yerde kod parçacıkları başkaları. Özel kodunuzu Eklemek için Parçacıklar »Yeni Sayfa Ekle’ye gidin.

2. Siteye Özgü WordPress Eklentisine Özel Kod Ekleme
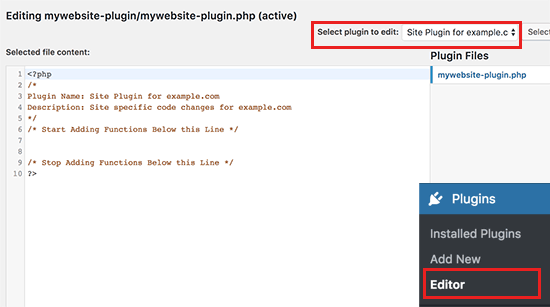
Siteye özgü bir eklentiye özel kod ekliyorsanız, özel kod eklenebilir WordPress eklenti düzenleyicisini kullanabilirsiniz.

Önce, ‘Düzenlenecek eklentiyi seçin’ etiketli açılır menüden sitenize özel eklentinizi seçin. Düzenleyici eklenti yükleyecek ve içine kod parçacıkları ekleyebileceksiniz.
İşiniz bittiğinde, üzerinize alın için ‘Dosyayı Güncelle’ kullanıma tıklayın.
Kodunuzda eksik bir şey varsa veya web sitenizi bozma potansiyeline sahipse, eklenti düzenlenmesi sizin otomatik olarak geri alır.
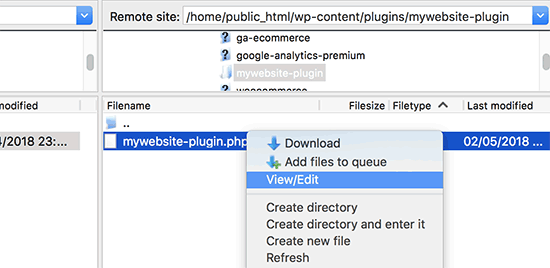
Siteye özgü bir eklentiye özel kod eklemenin başka bir yöntemi de FTP kullanmaktır.
FTP istemcinizi kullanarak eklenti klasörüne gitmeniz yeterlidir. Eklenti dosyasına sağ tıklayın ve ardından Dosyayı Görüntüle / Düzenle’yi seçin.

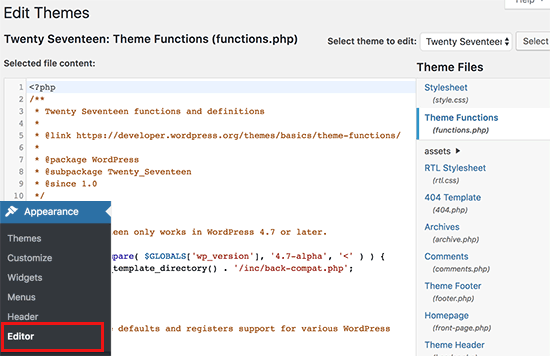
3. functions.php veya Diğer Tema Şablonlarına Özel Kod Ekleme
Temanızın functions.php dosyasına veya başka bir şablona kod parçacıkları ekliyorsanız, Doğrudan Görünüm »Düzenleyici’yi ziyaret ederek kodu. Kodu eklemeniz tam ters sağ sütundan.

İzlenen talimatlar boyutu kodunu nereye yapıştıracağınızı söyleyecektir, ancak yapılmazlarsa, kodu altına eklemeniz gerekir.
Daha iyi bir alternatif, tema dosyalarına özel kod Eklemek için FTP kullanmaktır. FTP istemcinizi web sitenize ekleyin ve / wp-content / themes / your-theme-folder / adresine bakın ve yazılım dosyasını sağ tıklayın.
Dosyayı metin düzenleyicide indirmek için Dosyayı Görüntüle / Düzenle seçeneğini seçin.
Özel Kod Eklerken PHP Hatalarında Sorun Kullan
Yeni gelenlerin web sitelerine özel kod parçacıkları eklerken yaptıkları bazı yaygın hatalar vardır. Bazılarına ve bunlardan nasıl kaçınılacağına bir göz atalım
1. PHP Başlangıç ve Bitiş Etiketlerinin Yanlış Kullanımı
WordPress esas olarak, aşağıdaki kodun PHP tarafından işlenmesi üzerine belirli bir sözdizimine sahip olan PHP dilinde yazılmıştır. Tipik bir PHP kodacığı şöyle görünür:
// PHP Begin Tag <?php // Rest of the code goes here // PHP End Tag ?>
Tüm PHP kodunuzun <?php ve?> Etiketlerinin içinde olması gerekir.
HTML’de ileri geri geçiş yapan dosyalarda PHP etiketi daha önemli hale gelir. Bu, HTML ile birlikte PHP etiketlerini kullanmakla birlikte WordPress temasını taşımaktadır.
Kodunuzu PHP başlangıç etiketinin kapalı bir kodunuzu doldurmak, kodunuzu PHP etiketi olmadan eklemeniz gerektiğinden emin olmanız gerekir.
<?php // Some pre-existing code // your custom code ?>
Özel kodunuzu PHP bitiş veya sırasına sokuluyor, PHP başlangıç etiketini eklemeniz gerekir.
<?php // Some pre-existing code ?> // Your custom code snippet <?php ?>
Tüm hataların neredeyse% 90’ı PHP bitiş veya başlangıç etiketlerinin yanlış yerleştirilmesinden kaynaklanır. Kodu incelemek, özel kod parçacığınıza PHP başlangıç veya bitiş etiketlerini eklemeniz gerekip gerekmediğini anlamanıza olanak tanır.
Diğer WordPress tema dosyasında, özellikle functions.php dosyasında bir PHP etiketi dışında. Bu, kodunuzu yükleme veya yükleme yapılmamış olabilir.
<?php // Lots of code in your theme's functions file // // // Your custom code function custom_loginlogo() { echo '<style type="text/css"> h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; } </style>'; } add_action('login_head', 'custom_loginlogo');
Eğitim yazarlarının başlangıç ve bitiş etiketlerini nasıl kullanacağınızı zaten bildiğinizi varsayabilir lütfen unutmayın. Size bu etiketler olmadan bir kod parçası gösterebilirler.
function custom_loginlogo() { echo '<style type="text/css"> h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; } </style>'; } add_action('login_head', 'custom_loginlogo');
Eğitim yazarı bu kodu nereye ekleyeceğinizi bilmediğinden, PHP başlangıç etiketlerini attılar. Şimdi, tema dosyalarınıza böyle bir kod parçası eklerken, PHP etiketlerinin içinde dahil emin olmanız gerekir.
2. Yanlış Yerleştirme Hataları
PHP’nin işlevler, koşullu mantık ve döngüler için belirli bir sözdizimi vardır. Bu sözdizimi, bir işlevin ne zaman başladığını ve ne zaman bittiğini gösteren süslü parantezlere bağlıdır.
Örneğin, basit bir PHP sürümü:
<?php function wpbeginner_tutorial() { echo "Hello World!"; } ?>
Şimdi, bu işlevle hiçbir ilgisi olmayan özel bir kod parçacığı Eklenti, bunu aşağıdaki gibi işlevin ortaya koymanız gerekir:
// Pre-existing code in your theme file <?php function wpbeginner_tutorial() { echo "Hello World!"; } // Your custom code function custom_loginlogo() { echo '<style type="text/css"> h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; } </style>'; } ?>
Başlangıç veya kıvrımlı parantezleri kaçırırsanız, bu kodun kırılmasına neden olur ve bir hata sayfasıyla sonuçlanır.
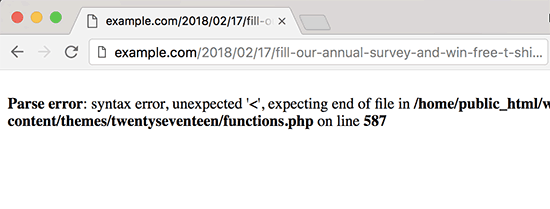
WordPress’teki PHP Hatalarını Anlama
WordPress’e özel bir kod eklemenin neden olduğu hatalar, genellikle ayrıntılı bir hata mesajıyla sonuçlanır. Yazma hatası, yazma hataları veya beklenmedik karakterler ölümcül hatalardır.
İşin iyi yanı, bu hataların size kodunuzdaki hangi satırın hataya neden olduğunu söyleyeceğidir.

Daha sonra incelemek ve neyi kaçırdığınızı bulmak için tam satır gidebilirsiniz. Bu sorunun sorunu çözülmenize yardımcı olabilecek satır numaraları ve sözdizimi vurgulamaları kod düzenleme için uygun bir metin düzenleyici başka sözler.
WordPress Sitenize Erişilemediğinde Ne Yapmalı?
Öncelikle panik yapmayın. CPanel’de bir FTP istemcisi Dosya veya Yöneticisi uygulaması kullanarak web sitenize bağlanmanız yeterlidir. Ardından, hataya neden olan kodu eklendi ve düzenleyin.
Kod parçacığı ile ilgili sorunları çözmeyi deneyebilirsiniz. Bu hataları düzeltemezseniz, kodu ve derinizi yazın.
Siteniz tekrar normale dönmelidir. Hala bir hata gösteriyorsa, WordPress temanızın yeni bir kopyasını indirin ve zip programını çıkarın.
Eski üzerine yazarken, sormak istediğinizde web sitenize cevap verin.
Bu sorunları çözmenin daha fazla yolu için, en yaygın WordPress hataları ve nasıl düzeltileceğiyle ilgili kılavuzumuza bakın. Bu işe yaramazsa, adım adım tanıdık için WordPress sorun çözme kılavuzumuzu izleyin.
Bu makalenin, kod parçalarını web’den WordPress’e nasıl yapıştıracağınızı öğrenmenize yardımcı umuyoruz. Web sitenizde deneyebileceğiniz kodlarına mı ihtiyacınız var? WordPress işlevler dosyası için son derece yararlı püf noktaları listemize bakın.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta bulabilirsiniz.
