Okurlarımızdan birkaçı, varsayılan işlevselliği genişletmek için WooCommerce’da nasıl akıllı kuponlar oluşturacağımızı sordu.
Yerleşik WooCommerce kuponlarının ötesine geçerek bir kupon al, ücretsiz hediye kuponu vb.Gibi öğeler eklemek istiyorsanız doğru yerdesiniz.
Bu yazıda, WooCommerce’da nasıl akıllı kuponlar oluşturulacağını ele alacağız.

WooCommerce için Akıllı Kuponlarla Yapabilecekleriniz
Akıllı kuponlar (veya gelişmiş kuponlar), satışlarınızı ve gelirinizi artırmanın harika bir yoludur.
Müşterilerinize WooCommerce sepetlerindeki her şey için basit bir indirim vermek yerine, her türden zekice şeyler yapmak için akıllı kuponlar kullanabilirsiniz.
Örneğin, müşterilerin bir ürünü satın almasına ve bir diğerini ücretsiz almasına olanak tanıyan bir “bir satın alın bir” kuponu oluşturabilirsiniz. Bu, satışları artırmak ve hatta daha hızlı hareket etmek istediğiniz stoğu temizlemek için harika bir yol olabilir.
Hatta ücretsiz bir hediye kuponu bile oluşturabilirsiniz. Bu, e-posta listenizi oluşturmanın, sadık müşterileri ödüllendirmenin ve insanları yeni bir ürünü denemeye teşvik etmenin harika bir yolu olabilir.
Çevrimiçi mağazanız için bu tür kuponları oluşturmanın karmaşık olacağını ve teknik bilgi gerektireceğini düşünebilirsiniz. İyi haber şu ki, gerçekten basit.
WooCommerce için Advanced Coupons eklentisini kullanarak nasıl akıllı kuponlar oluşturacağınızı göstereceğiz.
Video öğretici
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
Gelişmiş Kupon Eklentisi ile Akıllı Kuponlar Oluşturun
Advanced Coupons, piyasadaki en iyi WordPress kupon kodu eklentisidir. Satışlarınızı artırmak ve işinizi büyütmek için akıllı kuponlar oluşturmanıza olanak tanır.
Öncelikle, Advanced Coupons eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
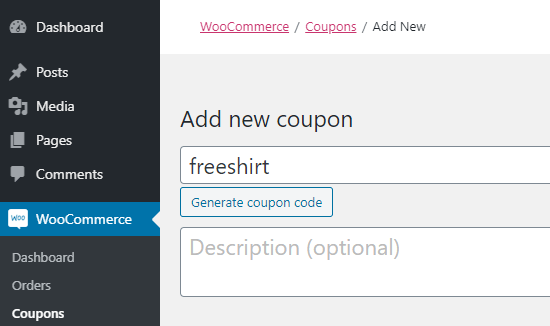
Bunu yaptıktan sonra, yeni kupon işlevini WordPress yönetici panonuzdaki WooCommerce »Kuponlar sayfasında bulacaksınız.
Herhangi bir kupon oluşturmak için, ‘Yeni Ekle’yi tıklayarak başlayın ve ardından ekranın üst kısmına seçtiğiniz kupon kodunu girin.

Akıllı kuponlar oluşturmanın birçok farklı yolu vardır. Bu makalede, sizi WooCommerce mağazanızda kupon kullanmanın en popüler ve etkili yollarından bazılarına götüreceğiz.
Bu hızlı bağlantıları kullanarak her birine doğrudan atlayabilirsiniz:
Bir Alana Bir Bedava Kupon OluşturmaWooCommerce’da Bir Alana Bir Bedava Kupon Oluşturma
Gelişmiş Kuponlar her türden “bir alana bir satın al” (BOGO) kuponu oluşturmanıza olanak sağlar. Bir şeyi bedavaya vermek zorunda değilsin. Bunun yerine, “bir alana bir yarı fiyatına” teklifi alabilirsiniz.
Bir BOGO kuponu, e-posta listenizdeki kişileri ilk satın alma işlemlerini yapmaya teşvik etmenin harika bir yolu olabilir. Ayrıca mevcut alıcılardan tekrar satın almayı teşvik etmenin harika bir yolu olabilir.
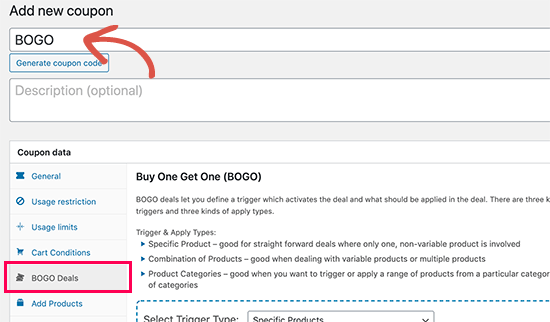
Gelişmiş Kuponları kullanarak bir BOGO kuponu oluşturmak için, WooCommerce »Kuponlar’a gidin ve yeni bir kupon ekleyin. BOGO sekmesine tıklayın ve anlaşmanız için koşulları belirleyin.

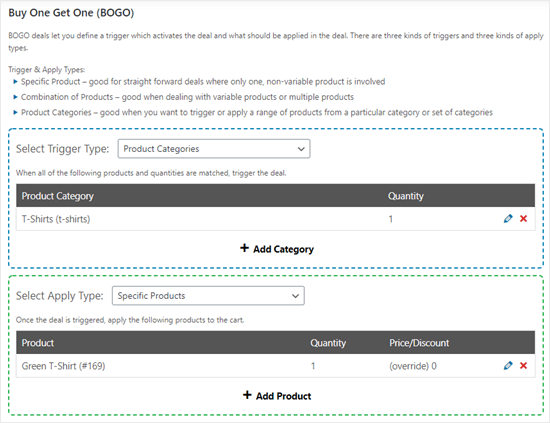
“İki al bir al” veya benzeri dahil birçok farklı teklif türü oluşturabilirsiniz. Müşterinin kazandığı ürünün ücretsiz olması gerekmez. Bunun yerine, istediğiniz herhangi bir yüzde oranında indirim yapabilirsiniz.
Burada, müşterilerin herhangi bir tişörtü satın alabileceği ve yeşil bir tişörtü ücretsiz olarak alabileceği bir teklif oluşturduk.

İpucu: BOGO kuponları, en çok, bir kişinin satın aldığı ürünle ilgili ücretsiz bir ürün sunduğunuzda etkilidir. Örneğin, kışlık kıyafet satıyorsanız, satın aldığınız her şapka ile birlikte ücretsiz bir çift eldiven verebilirsiniz.
BOGO kuponunuzu oluşturmak için daha fazla yardım istiyorsanız, WooCommerce’da bir kupon satın almanın nasıl oluşturulacağına ilişkin tam eğitimimize göz atın.
WooCommerce’de URL Kuponu Oluşturma (Otomatik Uygula)Kupon kodu içeren bir e-posta bülteni veya sosyal medya gönderisi gönderdiğinizde, bazen kullanıcılar kupon kodunu nasıl uygulayacaklarını bilemezler.
Bu, alışveriş sepetinin terk edilmesinde artışa neden olur. Kupon kodunu bir bağlantıya tıklayarak otomatik olarak uygulayabilseniz iyi olmaz mıydı?
WooCommerce kupon URL’lerinin kullanışlı olduğu yer burasıdır.
Bir kodu hatırlamaya ihtiyaç duymak yerine, müşteriler sadece özel bir URL’yi tıklayabilir. Bunu yaptıklarında, Gelişmiş Kuponlar doğru kuponu sepetlerine otomatik olarak uygular.
Bu, bir duruma kaç karakter ekleyebileceğiniz konusunda sınırlı olabileceğiniz sosyal medya pazarlaması için gerçekten yararlıdır. Kupon kodunu mağazanızın URL’sinde verebilmek yerden tasarruf sağlar.
Gelişmiş kuponları kullanarak bir URL kuponu oluşturmak için, WooCommerce »Kuponlar’a gidin ve yeni bir kupon ekleyin. İndirimi Genel sekmesi altında ayarlayın.
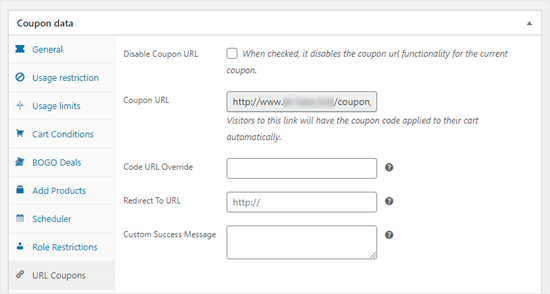
URL’yi almak için kuponu yayınlamanız gerekir. Bundan sonra, URL Kuponları sekmesine gidin ve burada kupon URL’sini göreceksiniz.
Bu, siteniz.com/coupon/ couponcode olacaktır ; burada kupon kodunuz, kupon kodunuz için girdiğiniz şeydir.

İsterseniz, Kod URL’si Geçersiz Kılma kutusunu kullanarak kuponun URL’sini özelleştirebilirsiniz. Bu, URL’nin sonunu (kupon kodu kısmı) değiştirecektir.
URL kuponunuzu oluşturmak için daha fazla yardım istiyorsanız, WooCommerce’da URL kuponlarının nasıl oluşturulacağına ilişkin tam eğitimimize göz atın.
WooCommerce’da Önceden Planlanmış Kupon OluşturmaBir tatil veya özel bir satış promosyonu mu planlıyorsunuz?
Yıl içinde çok fazla satış yapıyorsanız, kuponları önceden planlamak işinizi kolaylaştırabilir. Örneğin, Ocak ayında bahar indirimi, yaz indirimi ve Kara Cuma fırsatlarınız için bir dizi kupon oluşturabilirsiniz.
Kupon planlamak, bağlı kuruluşlarla pazarlama iletişimlerinizi geliştirmenize de yardımcı olabilir, çünkü kupon kodunu canlı olarak kullanılması konusunda endişelenmeden onlarla önceden paylaşabilirsiniz.
Bir kupon planlamak için, onu normal şekilde WooCommerce »Kuponlar’a gidip ‘Yeni Ekle’yi tıklayarak oluşturmanız yeterlidir.
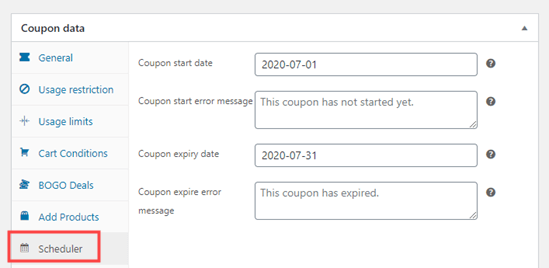
Ardından, Zamanlayıcı sekmesine tıklayın ve kuponunuz için bir başlangıç ve bitiş tarihi girin.
Not: Kupon bitiş tarihinden önceki gün 11:59:59 pm başlangıç tarihi ve ucunda 12:00:00 am başlayacak.

İsterseniz burada varsayılan mesajları da düzenleyebilirsiniz. Müşteri kuponu geçerli olmadan önce veya süresi dolduktan sonra kullanmaya çalışırsa bunlar gösterilecektir.
Planlanmış kuponunuzu oluşturmak için daha fazla yardım istiyorsanız, WooCommerce’da nasıl kupon planlayacağınıza ilişkin eğitimimize göz atın.
WooCommerce’da Ücretsiz Hediye Kuponu OluşturmaMüşterilerinize ücretsiz bir hediye vermek ister misiniz? Bunu yapmak için bir ürünün fiyatını 0 $ olarak belirlemenize gerek yoktur. Ücretsiz hediye kuponu kullanarak daha iyi bir yol var.
Ücretsiz hediye kuponları, müşterilerin sepetlerine ücretsiz olarak ürün eklemelerine olanak tanır. Kuponun çalışması için müşterilerin belirli bir miktar harcaması gerekecek şekilde bunları ayarlayabilirsiniz.
Bu, çevrimiçi mağazanızdaki ortalama sipariş değerini artırmanın harika bir yoludur.
Örneğin, 20 $ veya daha fazla harcayan müşterilerin ücretsiz bir mini oyuncak ayı alabilmesi için bir kupon oluşturabilirsiniz. Sepetlerinde 20 $ değerinde ürün yoksa kuponu kullanamazlar.
Minimum harcama yapmadan ücretsiz bir hediye de sunabilirsiniz. Bu, sadık müşterileri ödüllendirmenin veya ilk kez müşterilerinin mağazanızı denemesini sağlamanın harika bir yolu olabilir.
Ücretsiz bir hediye kuponu oluşturmak için WooCommerce »Kuponlar’a gidin ve yeni bir kupon ekleyin.
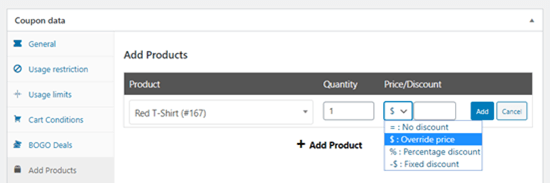
Ardından, Ürün Ekle sekmesine tıklayın, hediye vermek istediğiniz ürünü bulun ve Fiyat / İndirim açılır menüsünden “$: Fiyatı geçersiz kıl” seçeneğini seçin. Kutuyu boş bırakabilir veya 0 girebilirsiniz.

Ücretsiz hediye kuponunuzu oluştururken daha fazla yardım istiyorsanız, WooCommerce’da nasıl ücretsiz bir hediye kuponu oluşturacağınıza ilişkin eğitimimize göz atın.
WooCommerce’de Kuponlarınızı Nasıl Tanıtabilirsiniz?
Oluşturduğunuz kupon türü ne olursa olsun, müşterilerinizin bundan haberdar olmasını istersiniz.
Özellikle e-posta listeniz veya haber bülteniniz için bir teklif olmadığı sürece, kuponu web sitenizde tanıtmak en iyi uygulamadır.
Bunu yapmanın en kolay yolu OptinMonster kullanmaktır. Sıradan web sitesi ziyaretçilerini ödeme yapan müşterilere dönüştürmenize yardımcı olan güçlü bir dönüşüm optimizasyon aracıdır.
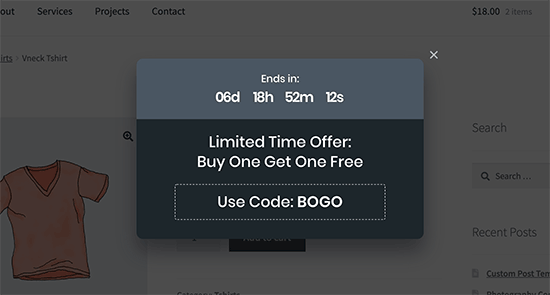
Bunu, sitenizde aşağıdaki gibi bir kupon açılır penceresi oluşturmak için kullanabilirsiniz:

Talimatların tamamı için, WordPress’te bir kupon açılır penceresinin nasıl oluşturulacağına ilişkin eğitimimize göz atın.
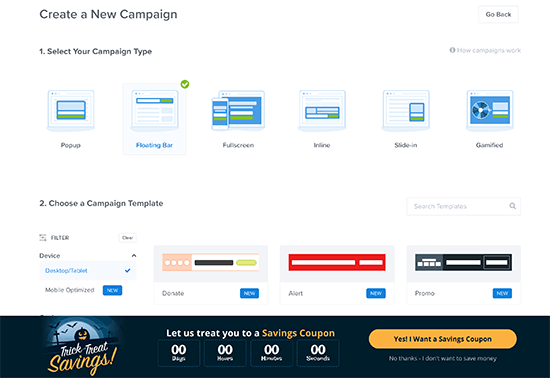
Kuponlarınızı aşağıdaki gibi kayan bir bildirim çubuğu gibi birçok başka şekilde görüntülemek için OptinMonster’ı da kullanabilirsiniz:

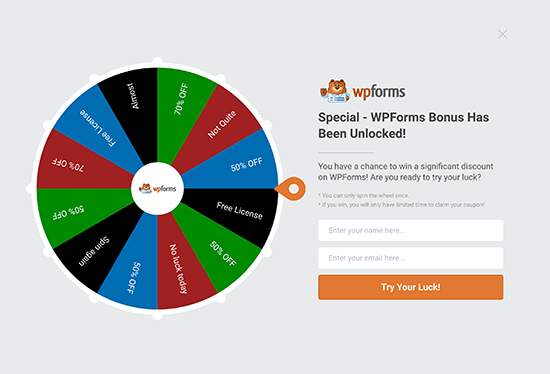
Ve hatta kullanıcıların farklı indirimler kazanmasına izin verebileceğiniz oyunlaştırılmış bir çark kuponu.

Son Düşünceler ve En İyi Uygulamalar
Akıllı kuponlar, daha fazla satış yapmanın ve mağazanızdan daha fazla para kazanmanın harika bir yoludur.
Hedef kitleniz için hangisinin en iyi sonucu verdiğini görmek için farklı kupon türlerini denemek iyi bir fikirdir.
Bu, sonuçlarınızı tutarlı bir şekilde değiştirmenize ve iyileştirmenize yardımcı olacaktır.
Umarız bu makale, WooCommerce’da akıllı kuponlar oluşturmayı öğrenmenize yardımcı olmuştur. WooCommerce SEO için nihai kılavuzumuzu ve WooCommerce’da dönüşüm izlemenin nasıl kurulacağına ilişkin adım adım kılavuzumuzu da beğenebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
