WooCommerce mağazanızda ücretsiz kargo sunuyor musunuz?
Ücretsiz gönderim sunmak, alışveriş sepetinin terk edilmesini azaltmanın ve genel satış dönüşümünü artırmanın kanıtlanmış bir yoludur. Buradaki zorluk, çoğu mağaza sahibinin ücretsiz gönderim teklifini açıkça vurgulayamamasıdır.
Bu yazıda, satışları artırmak için WooCommerce’e nasıl ücretsiz kargo çubuğu ekleyeceğinizi öğreteceğiz.

WooCommmerce’de Ücretsiz Nakliye Çubuğu Ekleme
Nakliye maliyetleri, terk edilmiş alışveriş sepeti satışlarının arkasındaki en önemli nedenlerden biridir. Çoğu çevrimiçi mağaza, ücretsiz gönderim sunarak bununla ilgilenir.
Müşterilere ücretsiz gönderim teklifiniz hakkında bilgi vermek, çevrimiçi mağazanızdaki satışları artırmanın harika bir yoludur.
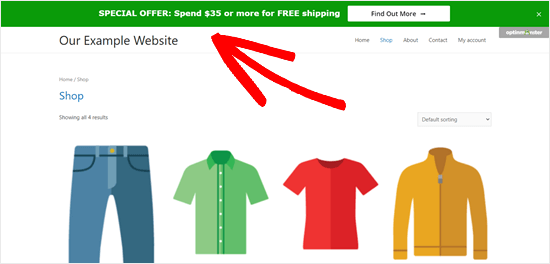
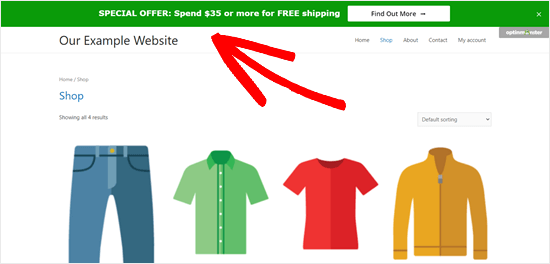
İşte ücretsiz bir gönderim çubuğu örneği. Kullanıcı aşağı kaydırdıkça ekranın üst kısmında kalan önemli bir web sitesi öğesidir:

Gördüğünüz gibi, yukarıdaki örnek mağaza, kullanıcıları ücretsiz kargo almak için belirli bir miktar harcamaya teşvik ediyor. Bu, alışveriş sepeti sipariş değerini ve satış hacmini artırmak için harika.
WooCommerce için Gelişmiş Kupon eklentisini kullanarak teşvikli ücretsiz gönderimi etkinleştirebilirsiniz.
Ücretsiz gönderimi nasıl etkinleştirdiğinize bakılmaksızın, sitenizde doğru şekilde vurgulamak anahtardır ve işte burada ücretsiz gönderim çubuğu devreye girer.
Nakliye çubuğunu oluşturmak için OptinMonster kullanacağız. Her türden WordPress açılır penceresini oluşturmak için güçlü bir araçtır.
OptinMonster Hesabı Oluşturma ve WordPress Bağlama
Öncelikle, OptinMonster web sitesini ziyaret etmeniz ve bir hesap açmanız gerekir.
Not: OptinMonster, Kreatif Ajans’ın kurucusu Syed Balkhi tarafından ortaklaşa oluşturulmuştur. Bu, burada Kreatif Ajans’da kullandığımız son derece popüler bir optin aracıdır ve kesinlikle tavsiye ederiz.
OptinMonster’a kaydolduktan sonra, bir sonraki adım WordPress için ücretsiz OptinMonster eklentisini kurmak ve etkinleştirmektir. Nasıl yapılacağından emin değilseniz, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Bu eklenti, OptinMonster uygulamasını WordPress sitenize bağlar. Etkinleştirdikten sonra, WordPress panonuzdaki OptinMonster menüsüne tıklayın. Ardından, ‘Hesabınızı Bağlayın’ düğmesini tıklayın ve WordPress’i OptinMonster hesabınıza bağlayın.

WooCommerce için Ücretsiz Nakliye Çubuğu Oluşturma
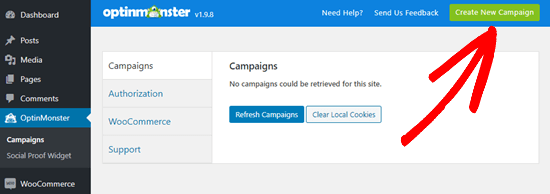
Artık ücretsiz gönderim çubuğunuzu oluşturabilirsiniz. Öncelikle, WordPress panonuzdaki OptinMonster sayfasına gidin ve ardından sağ üstteki ‘Yeni Kampanya Oluştur’ düğmesini tıklayın.

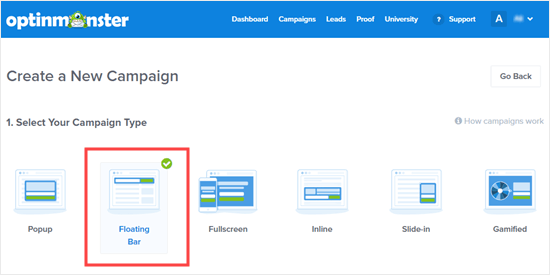
Bu sizi, kampanya türünüz olarak “Kayan Çubuk” u seçmeniz gereken OptinMonster kampanya oluşturucuya götürür.

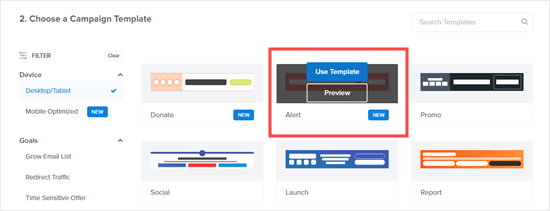
Ardından aşağı kaydırın ve kampanya şablonunuzu seçin. OptinMonster, aralarından seçim yapabileceğiniz çok çeşitli profesyonel şablonlara sahiptir. WooCommerce ücretsiz gönderim çubuğumuz için Uyarı şablonunu kullanacağız.
Fare imlecinizi şablonun üzerine getirin ve ‘Şablonu Kullan’ düğmesini tıklayın:

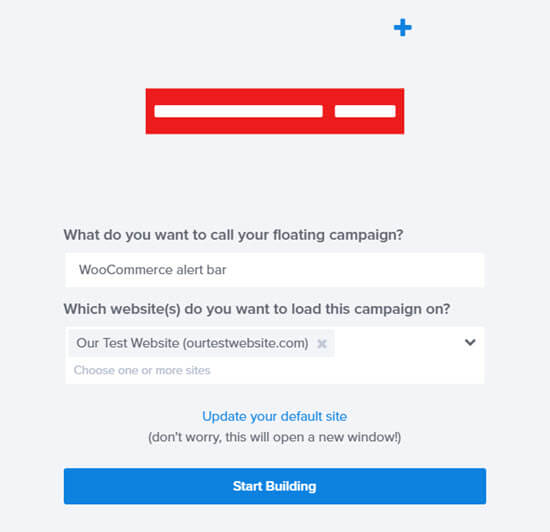
OptinMonster şimdi sizden kampanyanıza bir ad vermenizi isteyecektir. Burada istediğiniz herhangi bir ismi kullanabilirsiniz.

Ayrıca, kampanyayı hangi web sitelerinde yürütmek istediğinizi de seçebilirsiniz. OptinMonster web sitenizi sizin için buraya eklemiş olmalı.
Hazır olduğunuzda, Oluşturmaya Başla düğmesini tıklayın.
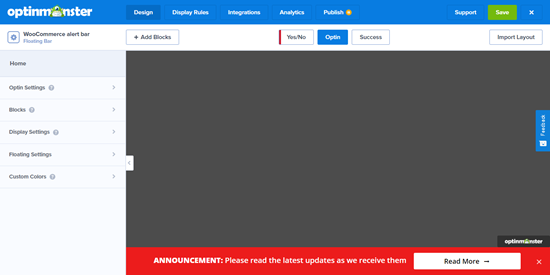
Ardından OptinMonster oluşturucu arayüzünü göreceksiniz. Şöyle görünecek:

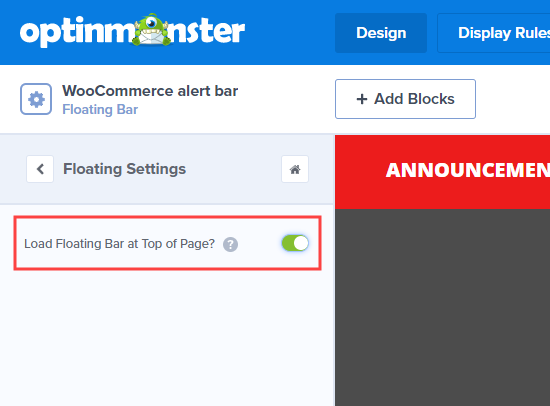
Varsayılan olarak, kayan çubuk ekranın altına yapışacaktır. Bunun yerine ekranın üst kısmında olmasını istiyorsanız, bunu değiştirmek kolaydır.
Sol taraftaki menüden Değişken Ayarlar’a tıklamanız yeterlidir. Ardından, “Kayan Çubuk Sayfa Başına Yüklensin mi?” seçeneği.

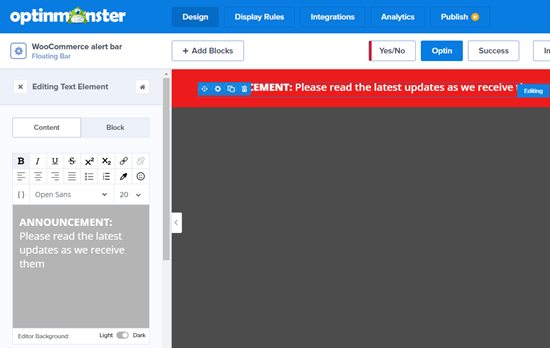
Çubuktaki metni değiştirmek için üzerine tıklamanız yeterlidir. Metin düzenleyici, ekranınızın sol tarafında açılacaktır.

Metni gerektiği gibi özelleştirebilirsiniz. Yazı tipi stilini, rengini, yazı tipi boyutunu ve daha fazlasını da değiştirebilirsiniz. Kampanyanızın önizlemesi, nasıl canlı görüneceğini göstermek için otomatik olarak güncellenecektir.
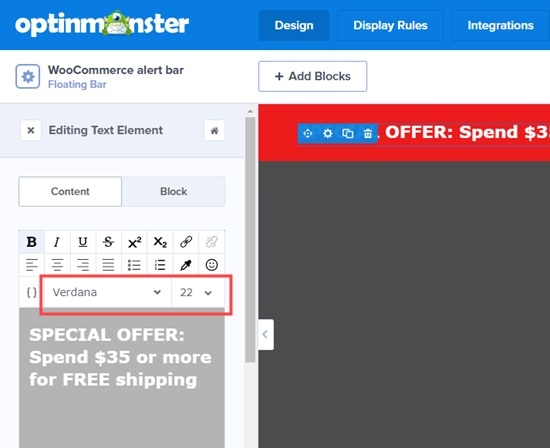
Burada metni ve yazı tipini değiştirdik. Yazı tipi boyutunu da biraz artırdık:

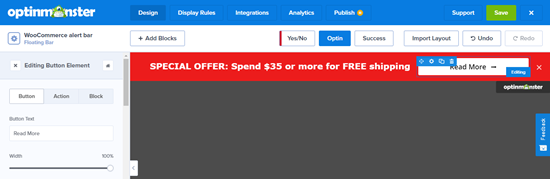
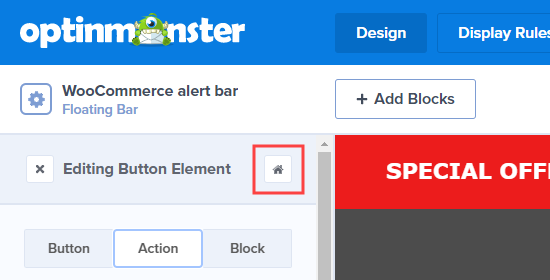
Ücretsiz gönderim çubuğunuzdaki düğmeyi de değiştirebilirsiniz. Düğmeye tıklamanız yeterlidir ve ayarlar sol panelde açılacaktır. Orada butonun metnini değiştirebilirsiniz.

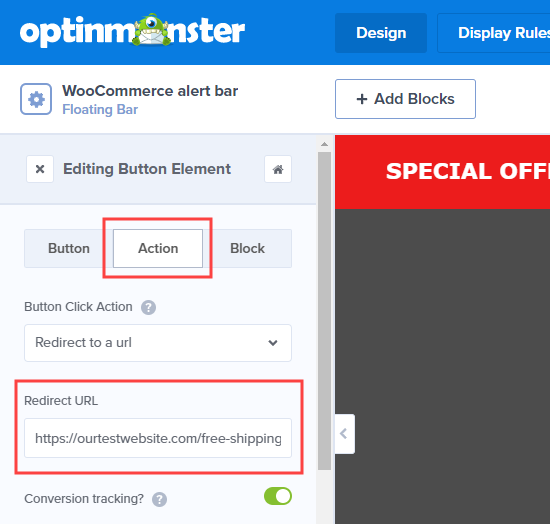
Müşterileri web sitenizdeki ücretsiz gönderimle ilgili bir sayfaya yönlendirmek için İşlem sekmesini tıklayın. Ardından, doğru Yönlendirme URL’sini girin:

Ücretsiz gönderim çubuğunuz için farklı bir renk kullanmak istiyorsanız, bu da kolaydır. İlk olarak, ana tasarım ayarlarına dönmek için Ana Sayfa düğmesine tıklayın:

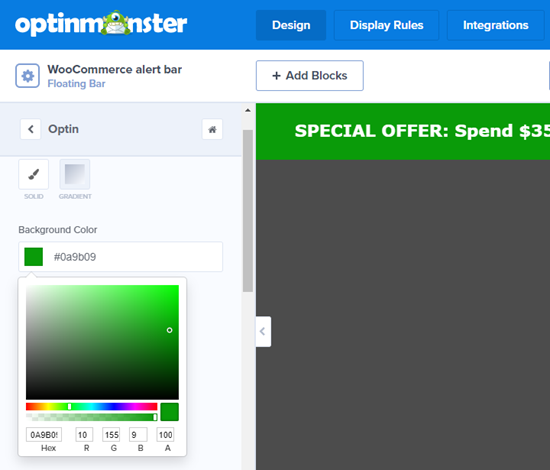
Ardından, tercihinizin rengini değiştirmek için Optin Ayarları »Optin Görünüm Stillerine gidebilirsiniz.

Arka Plan Rengi kutusuna tıkladıktan sonra yeni bir renk seçebilirsiniz. Onaltılık kodu girebilir veya renk seçiciyi kullanabilirsiniz. Bizimki için yeşili seçtik:

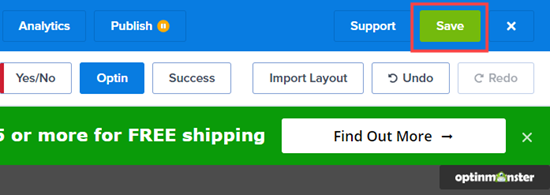
Ücretsiz gönderim çubuğunuzdan memnun olduğunuzda, sağ üstteki Kaydet düğmesini tıklayın.

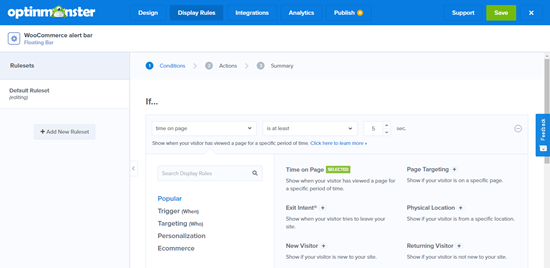
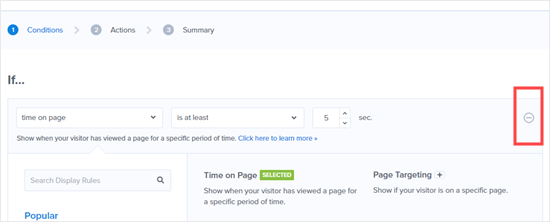
Ardından, sitenizde ücretsiz gönderim çubuğunu kimlerin görmesi gerektiğini kontrol eden görüntüleme kurallarını seçmeniz gerekir. Ekranınızın üst kısmındaki Görüntüleme Kuralları sekmesine tıklamanız yeterlidir.

Varsayılan olarak OptinMonster, kullanıcı sitenizin herhangi bir sayfasında 5 saniye kaldıktan sonra kayan çubuğunuzu görüntüler.
Ücretsiz kargo çubuğunuzun anında yüklenmesini isteyebilirsiniz. Bunu yapmak için bu kuralı kaldırmanız yeterlidir. Bunu yapmak için sağ taraftaki eksi simgesine tıklayın:

Şimdi, ‘Geçerli URL yolu herhangi bir sayfadır’ kuralı ile kalmanız gerekir.
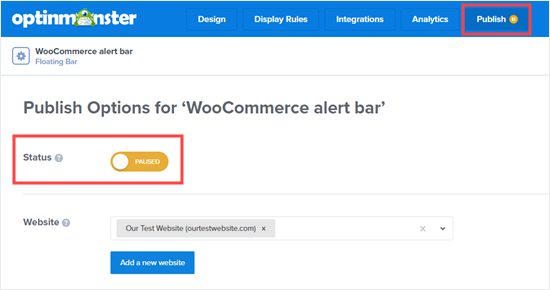
Son adım, kampanyanızı sitenizde yayınlamaktır. Ekranın üst kısmındaki Yayınla sekmesini tıklayın. Kampanyanızı oluştururken, varsayılan olarak duraklatılır. Buradan açabilirsiniz.

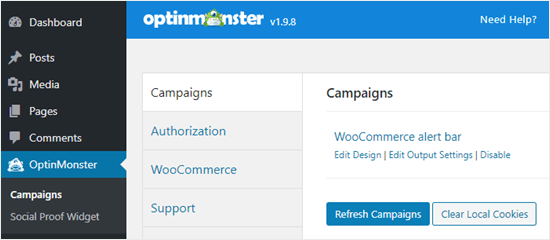
Ücretsiz gönderim çubuğunuzu WordPress sitenize koymak için, WordPress panonuzdaki OptinMonster »Kampanyalar’a gidin. Ücretsiz gönderim çubuğu kampanyanızı burada listelenmiş görmek için Kampanyaları Yenile düğmesini tıklayın.

Artık sitenizi ziyaret edebilir ve ücretsiz gönderim çubuğunuzu canlı olarak görebilirsiniz:

Umarız bu makale, WooCommerce’e nasıl ücretsiz gönderim çubuğu ekleyeceğinizi öğrenmenize yardımcı olmuştur. Çevrimiçi mağazanız için en iyi WooCommerce eklentileri listemize ve en iyi iş telefonu hizmetlerini akıllı arama yönlendirme özellikleriyle karşılaştırmamıza da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
