WordPress siteniz için özel bir ana sayfa oluşturmak ister misiniz?
Varsayılan olarak, WordPress blog yazılarınızı ana sayfada gösterir. Ancak, web sitenizin ana sayfanızın, ürünlerinizi, hizmetlerinizi vb. Vurgulayan bir açılış sayfası gibi biraz farklı bir şey göstermesini isteyebilirsiniz.
Bu makalede, WordPress ana sayfanızı nasıl kolayca düzenleyeceğinizi ve özelleştireceğinizi göstereceğiz.

WordPress Ana Sayfası nedir?
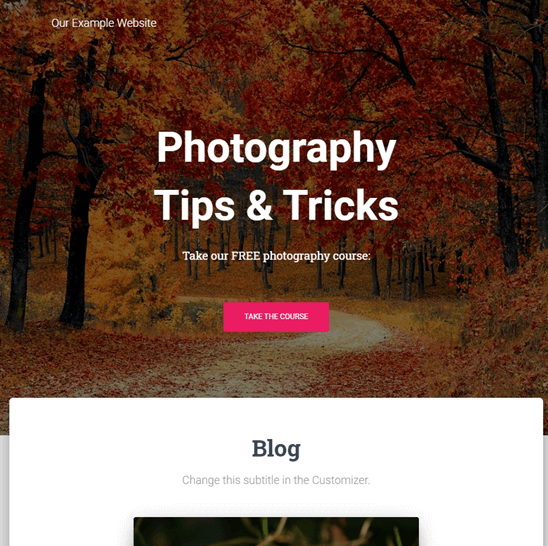
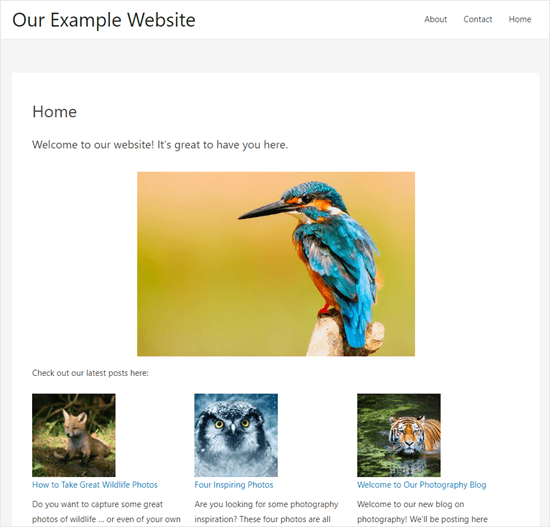
WordPress ana sayfanız, web sitenizin “ön sayfası” dır. Kullanıcı alan adınızı ziyaret ettiğinde görünen ilk sayfadır. Örneğin, tarayıcınıza www.wpbeginner.com, geldiğiniz sayfa web sitemizin ana sayfasıdır:

WordPress Ana Sayfasını Neden Düzenlemelisiniz?
Bir blog oluşturmaya karar verdiyseniz, o zaman blog yazılarınızı ana sayfada göstermek çok mantıklıdır.
Peki ya WordPress’i küçük bir işletme web sitesi oluşturmak veya hatta bir çevrimiçi mağaza işletmek için kullanıyorsanız? Ardından, ana sayfanızda vurgulamak istediğiniz ürün veya promosyonlara sahip olabilirsiniz.
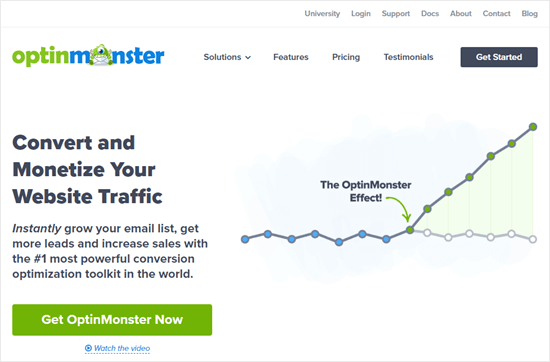
OptinMonster’dan bir işletme web sitesi ana sayfası örneği. Piyasadaki en iyi WordPress açılır eklentisidir. Sitelerinin harika bir blogu var, ancak ana sayfalarının odak noktası bu değil. Bunun yerine, gerçekten net bir harekete geçirme ifadeleri var.

Bunun gibi bir ana sayfa oluşturmak ister misiniz? Belki de WordPress’te ana sayfa olarak özel bir sayfa ayarlamayı denediniz, ancak doğru görünmesi için uğraşıyorsunuz.
Eğer durum buysa, o zaman doğru yerdesiniz.
Bir ana sayfa oluşturarak ve bunu ihtiyaçlarınıza uyacak şekilde özelleştirerek sizi adım adım ilerleteceğiz. Bu şekilde, harika bir ilk izlenim bırakabilir ve ziyaretçilerinizi sitenizin misyonu için en önemli eylemleri gerçekleştirmeye teşvik edebilirsiniz.
Bu, sizden dijital bir ürün satın almak, üyelik sitenize katılmak için kaydolmak veya bağış toplama kampanyanıza bağış yapmak anlamına gelebilir.
Özel WordPress ana sayfanızı oluşturmak için kullanabileceğiniz birkaç farklı yöntemi ele alacağız.
Öğreticinin farklı bölümlerine doğrudan atlamak için bu hızlı bağlantıları kullanabilirsiniz:
WordPress’te Ana Sayfanızı AyarlamaWordPress’te Ana Sayfanızı Ayarlama
Varsayılan olarak, WordPress blog yazılarınızı ana sayfada görüntüler. Bununla birlikte, çoğu iş web sitesi ve hatta çoğu blog, özel bir ana sayfa kullanır ve blog gönderilerini görüntülemek için ayrı bir blog sayfası oluşturur.
WordPress’te ayrı bir ana sayfanın ve blog sayfasının nasıl ayarlanacağını görelim.
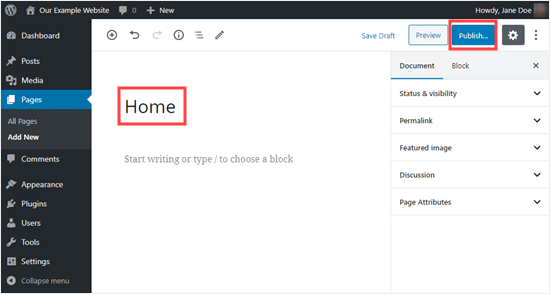
Önce, Sayfalar »Yeni Ekle’ye giderek sayfanızı oluşturmanız gerekir. Ana Sayfa veya ona ne demek isterseniz adını verin ve ardından sayfayı yayınlayın.

Profesyonel İpucu: Sitenize zaten ziyaretçileriniz var mı? Daha sonra, ana sayfanızı oluştururken sitenizi bakım moduna geçirmek isteyebilirsiniz. Alternatif olarak, ana sayfanızı oluşturabileceğiniz bir hazırlık sitesi de kurabilirsiniz.
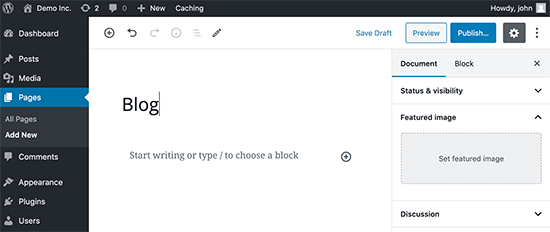
Şimdi, blog yazılarınızı görüntüleyeceğiniz bir sayfa oluşturma işlemini tekrarlayalım. Sayfalar »Yeni Ekle’ye gidin ve yeni sayfanıza Blog adını verin. Bundan sonra devam edip boş sayfayı yayınlayabilirsiniz.

Sayfalarınız hazır olduğunda, WordPress’e bu sayfaları kullanmaya başlamasını söyleyelim.
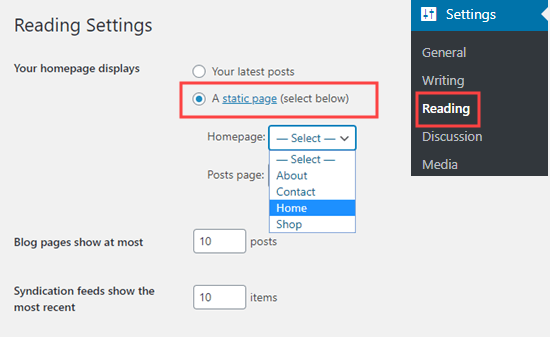
Bunu WordPress yönetici alanında Ayarlar »Okuma sayfasına giderek yapabilirsiniz. Ardından, ‘Ana sayfanız görüntülenir’ bölümünün altında ‘Statik bir sayfa’ seçeneğini seçmeniz gerekir. Bundan sonra devam edin ve ana sayfanızı ve blog sayfalarınızı seçin.

Ayarlarınızı kaydetmek için ‘Değişiklikleri kaydet’ düğmesine tıklamayı unutmayın.
İpucu: WordPress’i bir alt dizine kurmadıysanız, ana sayfa bağlantınız sadece alan adınızdır.
Ancak, ana sayfanız hala boş. Ana sayfanızı WordPress’te kolayca düzenlemenin bazı yollarını görelim.
Ana Sayfanızı Düzenlemek İçin Temanızın Yerleşik Seçeneklerini Kullanma
En iyi WordPress temalarından bazıları sizin için bir ana sayfa tasarımı oluşturur, böylece onu kolayca düzenleyebilirsiniz.
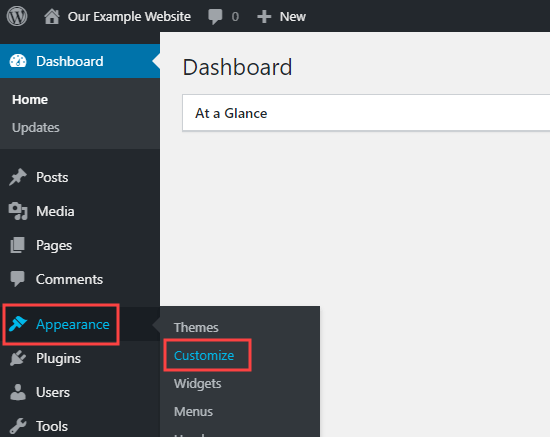
Bu seçenekleri WordPress panonuzdaki Görünüm »Özelleştir sayfasını ziyaret ederek bulabilirsiniz. Bu, temanızın canlı bir önizlemesini içeren WordPress tema özelleştiricisini başlatacaktır.

Tema Özelleştirici, farklı temalar için farklı seçeneklere sahiptir. Önizlemeniz ve mevcut seçenekler, kullandığınız temaya bağlı olarak farklı görünebilir.

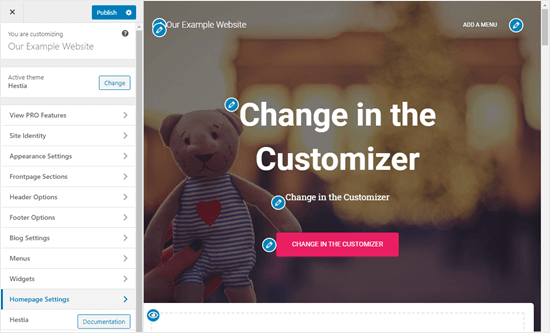
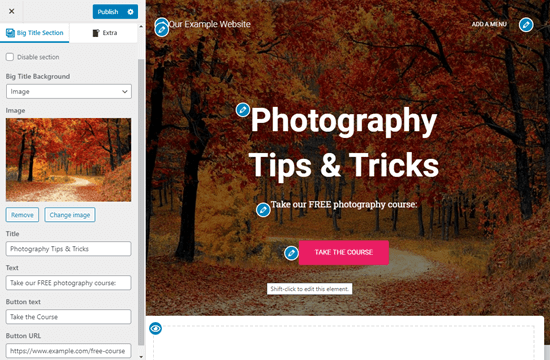
Ana sayfanın herhangi bir bölümünü düzenlemek için, yanındaki mavi kalem simgesini tıklamanız yeterlidir. Burada, ana sayfanın üst kısmındaki resmi, metni ve düğmeyi düzenliyoruz.

Not: Düzenlemeler yaptığınız anda, sitenizin önizlemesinde gösterilecekler. Siz yayınlayana kadar bu değişiklikler sitenizde yayınlanmayacaktır.
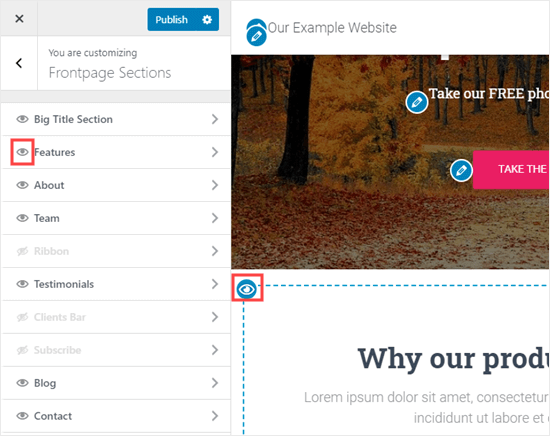
Ana sayfadan bir bölümü kaldırmak istiyorsanız, o bölümün sol üst köşesindeki mavi göz simgesine tıklamanız yeterlidir.
Ayrıca, özelleştiricinin ‘Ön Sayfa Bölümleri’ sekmesini kullanarak bölümleri kaldırabilir ve tekrar ekleyebilirsiniz.

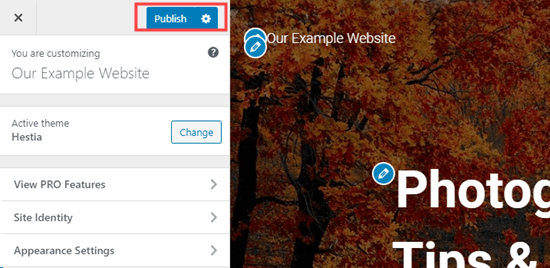
Ana sayfanızdan memnun olduğunuzda, yayına almak için Yayınla düğmesini tıklayın.

İşte ana sayfamız web sitesinde canlı olarak görünüyor:

Temanızın yerleşik seçeneklerini kullanmak, ana sayfanızı kurmanın en hızlı yoludur. Ancak, bazı temaların çok fazla seçeneği olmayabilir veya ana sayfanızın görünüşünden memnun kalmayabilirsiniz.
Endişelenmeyin, ana sayfanızı düzenlemenin ve istediğiniz görünümü vermenin birçok yolu vardır.
WordPress Ana Sayfanızı Düzenlemek için Blok Düzenleyiciyi Kullanma
Ana sayfanızı sıfırdan oluşturmanız gerekirse ne olur? WordPress blok düzenleyici bunu yapmanın basit bir yoludur.
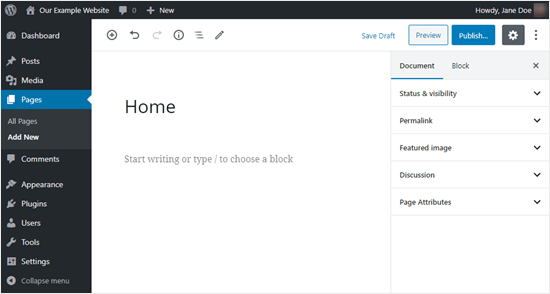
Blok düzenleyiciyi kullanmak için Sayfalar ekranına gidin ve daha önce oluşturduğunuz Ana sayfayı düzenleyin.

Artık sayfanız için içerik oluşturmaya başlayabilirsiniz.
Profesyonel İpucu: Blok düzenleyiciyi çok kullanmadıysanız, WordPress içerik düzenleyicide ustalaşmak için uzman ipuçlarımızı okuyun. Nasıl çalıştığını size göstermek için birçok ekran görüntüsünü kullanarak her şeyi net bir şekilde açıklıyoruz.
Eğitimin bu bölümünde, temel bir ana sayfa oluşturmak için birkaç basit blok kullanacağız.
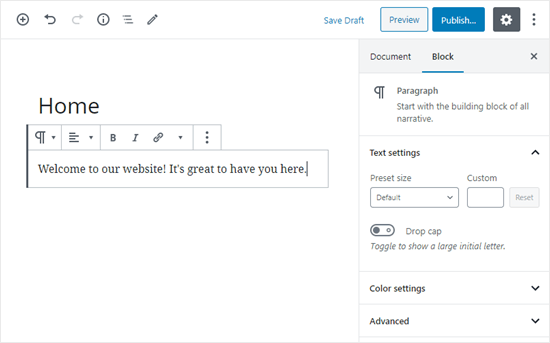
İlk olarak, sayfaya bir hoş geldiniz mesajı ekleyeceğiz. Yazmaya başlamak için sayfayı tıklayarak bunu yapabilirsiniz. WordPress sizin için otomatik olarak bir paragraf bloğu oluşturacaktır.

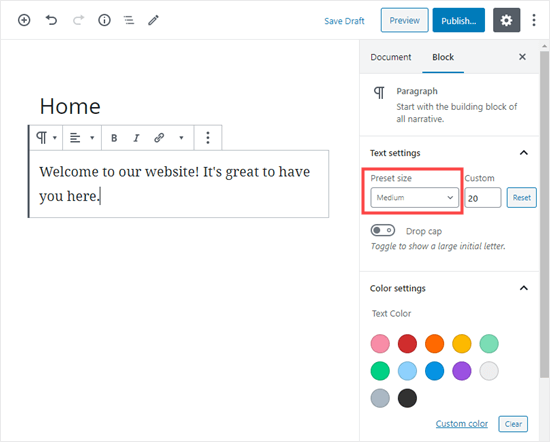
Metni büyütmek istiyorsanız, bunu sağ taraftaki blok ayarlarında yapmak kolaydır. “Metin ayarları” altındaki “Ön ayar boyutu” açılır menüsünü kullanmanız yeterlidir.
Bunun altındaki metninizin rengini ‘Renk ayarları’ bölümünden de değiştirebilirsiniz.

Ardından, sayfaya bir resim ekleyeceğiz. Bunu (+) sembolüne tıklayıp ardından Görüntü bloğunu seçerek yapabilirsiniz. Bunu Ortak Bloklar bölümünde bulabilirsin veya arama çubuğunu kullanarak arayabilirsin.

Medya kitaplığınızdan bir resim seçebilir veya yeni bir tane yükleyebilirsiniz.
Önemli: Yalnızca kamu malı veya CC0 Lisanslı veya kendi oluşturduğunuz resimleri kullanın. Görsellerinizi web için de optimize etmelisiniz.
Ardından, en son gönderilerimize buradan göz atın metniyle başka bir paragraf bloğu ekledik.
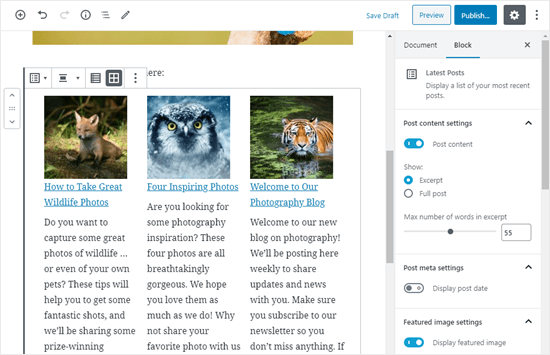
Daha sonra, gönderi başlıklarının yanı sıra alıntı ve öne çıkan görselleri göstermek için ayarladığımız bir ‘En Son Gönderiler’ bloğu ekledik. WordPress’te son gönderileri görüntüleme hakkındaki eğitimimizde En Son Gönderiler bloğu hakkında daha fazla bilgi edinebilirsiniz.

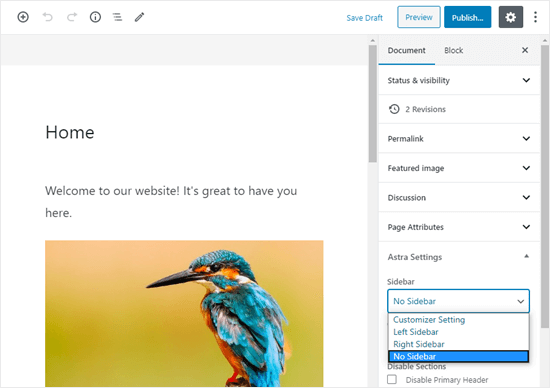
Ana sayfanıza istediğiniz kadar blok ekleyebilirsiniz. Ayrıca, temanızda bir tane varsa, sayfanız için “tam genişlikte” veya “kenar çubuğu olmayan” bir şablon kullanmak isteyebilirsiniz. Bunu sayfanızın Belge ayarlarında yapabilirsiniz.
Bu örnekte Astra temasını kullanıyoruz:

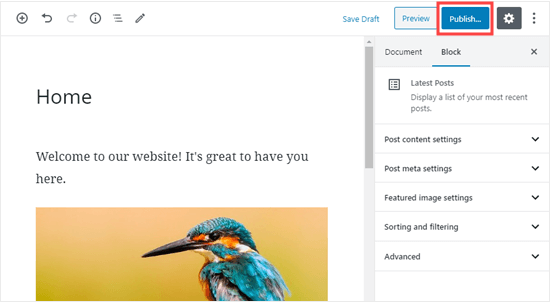
Ana sayfanızdan memnun olduğunuzda, ekranın sağ üst köşesindeki ‘Yayınla’ düğmesini tıklayın.

Bitmiş ana sayfamız şöyle görünüyor:

Ana sayfanızla daha ileri gitmek isterseniz ne olur? Bir seçenek, bir iletişim formu, referanslar, incelemeler ve daha fazlası gibi yeni işlevler eklemek için WordPress için bu en iyi blok eklentilerinden bazılarını denemektir.
Bir başka harika seçenek de, muhteşem ve profesyonel görünen bir şey oluşturmak için WordPress için daha güçlü bir sayfa oluşturucu kullanmaktır.
Bu öğreticinin sonraki bölümünde, iki farklı sayfa oluşturucuyu ele alacağız: Beaver Builder ve Elegant Themes tarafından Divi.
WordPress Ana Sayfanızı Düzenlemek için Beaver Builder’ı Kullanma
Beaver Builder popüler bir sayfa oluşturucu eklentisidir ve ana sayfanızı oluşturmanın harika bir yoludur.
Öncelikle, Beaver Builder eklentisini indirmeniz, kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Ardından, ana sayfanızı düzenlemeye başlayabilirsiniz. WordPress’teki Sayfalar menüsüne gidin ve daha önce oluşturduğumuz ana sayfayı düzenlemek için tıklayın.
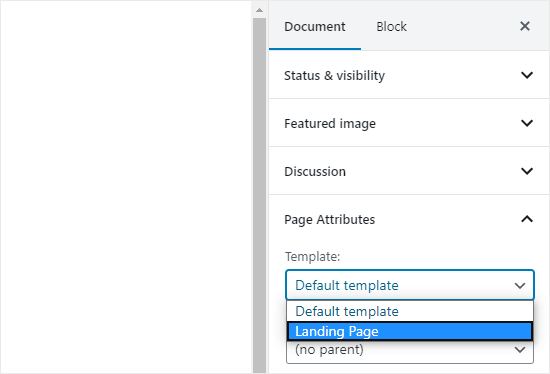
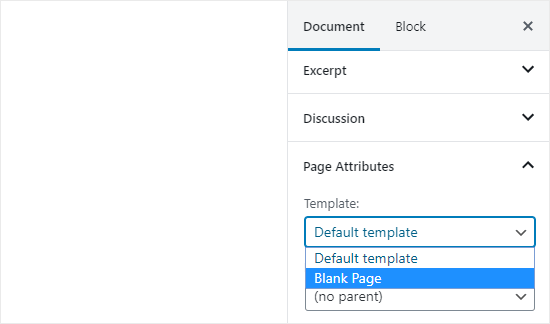
Blok düzenleyicide, Belge »Sayfa Öznitelikleri» Şablon altında boş bir sayfaya geçmek veya kenar çubuğu şablonuna geçmemek iyi bir fikirdir.
Öğreticinin bu bölümü için OceanWP kullanıyoruz. Sayfa oluşturucu ile düzenleyebileceğiniz boş bir tuval oluşturan bir ‘Açılış Sayfası’ şablonuyla birlikte gelir.

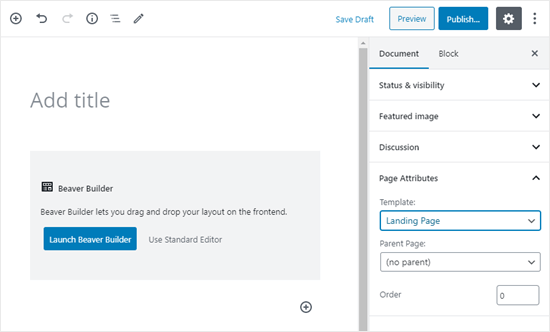
Sayfa şablonunuzu ayarladıktan sonra, Beaver Builder’ı kullanmaya başlamak için ekranın ortasındaki ‘ Beaver Builder’ı Başlat’ düğmesine tıklayabilirsiniz.

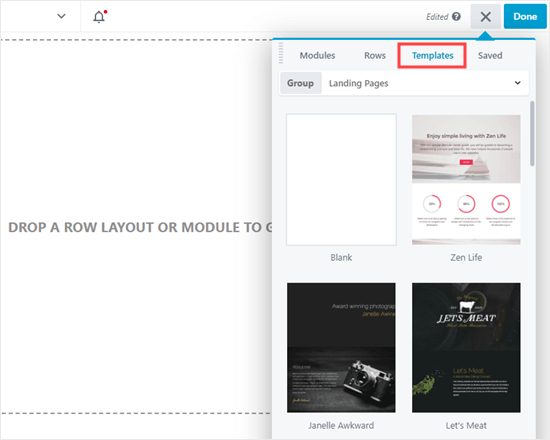
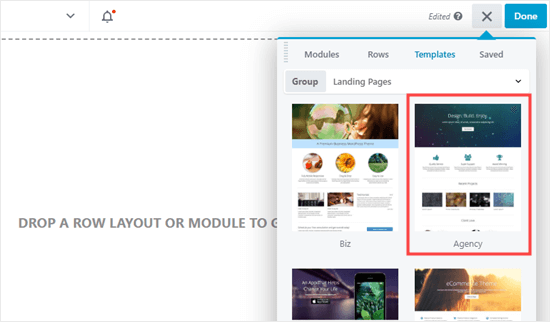
Beaver Builder düzenleyicisine alınacaksınız. Ana sayfanızı tasarlamanın en hızlı yolu, Beaver Builder’ın önceden oluşturulmuş şablonlarından birini kullanmaktır. Önceden seçilmemişse, sağ üstteki + simgesini tıklayın, ardından Şablonlar etiketini tıklayın.

Sitemiz için bu ‘Ajans’ şablonunu kullanacağız.

Not: Şablonlar, Beaver Builder’ın basit sürümünde mevcut değildir.
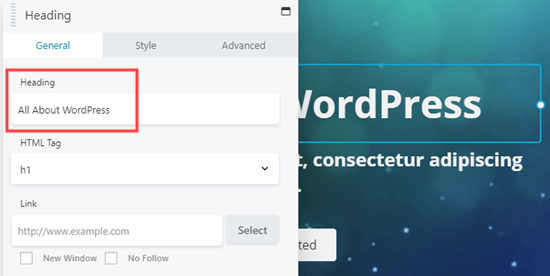
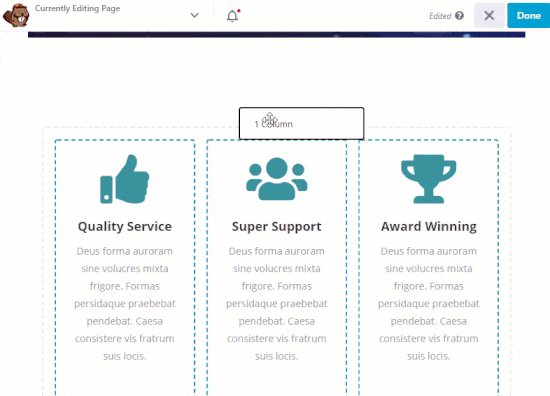
Şablonunuz hakkında istediğiniz her şeyi düzenleyebilirsiniz. Değiştirmek istediğiniz şeye tıklamanız yeterlidir. Düzenleme yapabileceğiniz küçük bir pencere açılacaktır. Burada, ana sayfamızın başlığını (üstteki büyük metin) düzenliyoruz.

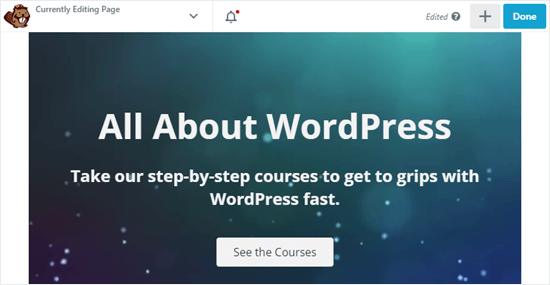
Şimdi sayfanın başlığını ve altındaki düğmenin üzerindeki metni değiştirdik:

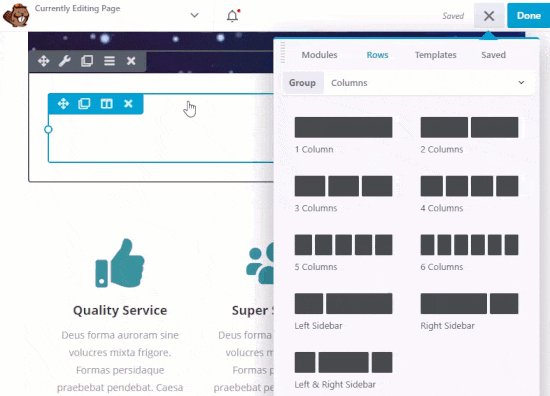
Sayfanıza yeni öğeler eklemek istiyorsanız, bunu yeni bir modül veya tamamen yeni bir satır ekleyerek yapabilirsiniz. Beaver Builder’daki içerik, sütunlara bölünmüş satırlar halinde düzenlenmiştir.
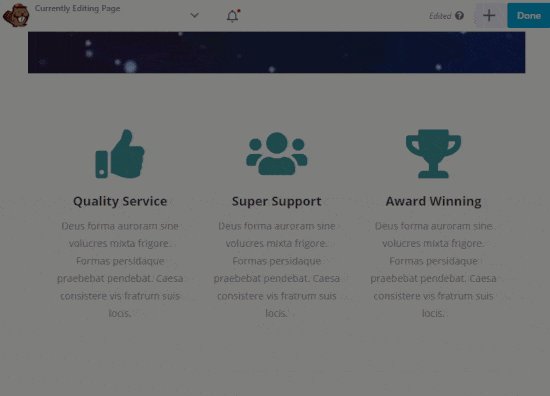
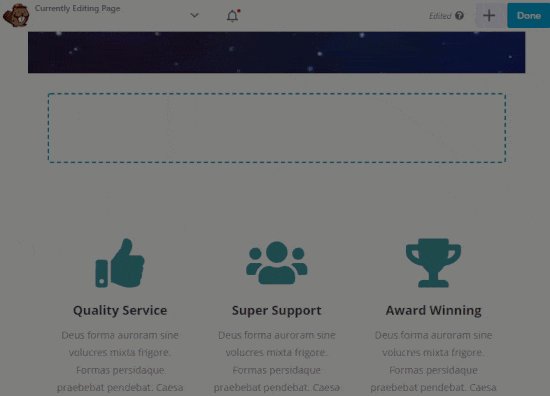
Bir satır veya modül eklemek için ekranın üst kısmındaki + simgesine tıklayın. Bundan sonra seçtiğiniz satırı veya modülü yerine sürükleyip bırakın. Burada sayfamıza yeni bir 1 sütun satırı ekliyoruz:

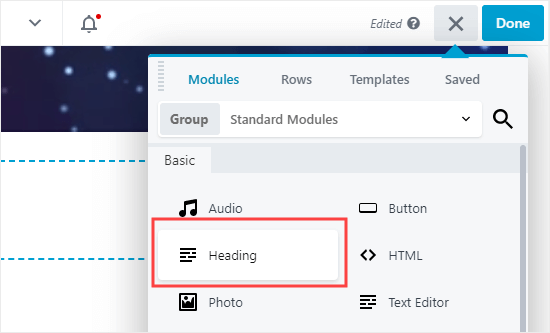
Bir sırayı yerleştirdikten sonra, ona 1 veya daha fazla modül ekleyebilirsiniz. 1 sütun satırımız var, bu nedenle sadece 1 modül ekleyebiliyoruz. Başlık modülünü yerine sürükleyip bırakarak kullanacağız:

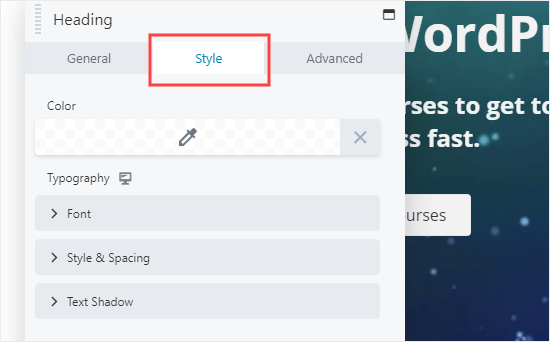
Modülün Stil sekmesine tıklayarak yazı tipini ve boyutunu değiştirebilirsiniz:

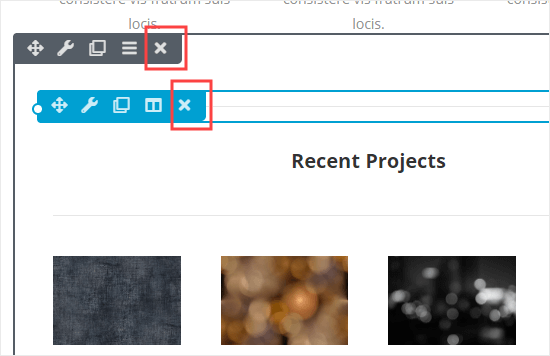
Sayfanızdan bir satırı veya modülü kaldırmak istiyorsanız, fare imlecinizi bunun üzerine getirin ve sol tarafta görünen X işaretini tıklayın.
Burada, gri simgeler tüm satırı düzenlemenizi veya silmenizi sağlar ve mavi simgeler tek bir modülü düzenlemenizi veya silmenizi sağlar:

Sayfanızın satır ve modüllerini istediğiniz kadar eklemeye ve değiştirmeye devam edebilirsiniz. Görünüşünden memnun kaldığınızda, sağ üstteki ‘Bitti’yi tıklayın.

Daha sonra sayfanızı kaydetmeyi veya yayınlamayı seçebilirsiniz.
![]()
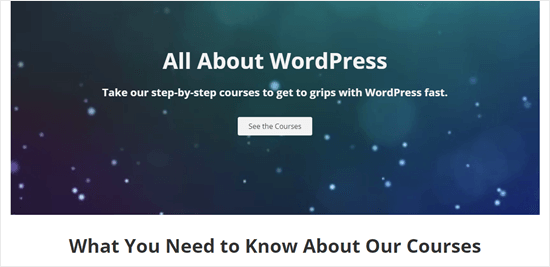
Sayfamız sitemizde şu şekilde görünüyor:

WordPress Ana Sayfanızı Düzenlemek için Divi Kullanımı
Divi, bir başka popüler WordPress sayfa oluşturucu eklentisidir. Bir WordPress teması ve düzinelerce muhteşem şablon içeren bir sayfa oluşturucu eklentisi ile birlikte gelir.
Divi sayfa oluşturucuyu herhangi bir temayla kullanabilirsiniz. Bu eğitim için onu Divi temasıyla kullanacağız.
Öncelikle, Divi temasını Elegant Themes’den indirmeniz, yüklemeniz ve etkinleştirmeniz gerekir. Bu, Divi oluşturucuyu içerir, bu nedenle ayrı olarak kurmanıza gerek yoktur.
Not: Kullanıcı adınızı ve API anahtarınızı, WordPress panonuzdaki Divi »Tema Seçenekleri» Güncellemeler altına girmeniz gerekir. Aksi takdirde, düzen paketlerine erişemezsiniz.
Eklentiyi kurmak için yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bir göz atın.
Divi temasını ve sayfa oluşturucuyu kurup çalıştırdıktan sonra, ana sayfanızı kurabilirsiniz. Öncelikle, WordPress panonuzdaki Sayfalar menüsüne gidin ve ardından daha önce oluşturduğumuz Ana Sayfayı düzenleyin.
Ana sayfanızı düzenlemeye başlamadan önce, Belge »Sayfa Nitelikleri» Şablon altında Boş Sayfa şablonuna geçmek iyi bir fikirdir. Bu şekilde, ana sayfanızın bir kenar çubuğu, başlığı, menüsü veya diğer varsayılan öğeleri olmayacaktır.

Next, you can click the ‘Use The Divi Builder’ button at the t