Görseller, daha ilgi çekici hale getirerek WordPress yazılarınıza ve sayfalarınıza hayat verir. Bununla birlikte, birçok yeni başlayan, görüntüleri istedikleri gibi hizalamakta zorlanır.
Yeni WordPress blok düzenleyici (Gutenberg), WordPress’e resim eklemeyi ve hizalamayı kolaylaştırarak bu sorunu çözer.
Bu yazıda, güzel içerik düzenleri oluşturmak için WordPress’te resimleri nasıl kolayca ekleyip hizalayabileceğinizi göstereceğiz.

WordPress Düzenleyicide Görüntü Hizalama
Önceden, WordPress varsayılan düzenleyicisi olarak düzenleme düğmelerine sahip bir metin alanı kullanıyordu. Eski düzenleyicideki belirli bir sorun, görüntü hizalamaydı.
Görüntüleri sola, sağa veya ortaya hizalama seçenekleri olsa da, her zaman iyi görünmüyorlardı. Bazen görüntüler hizalı değildi, tam boyutta değildi veya sadece garip görünüyordu.
WordPress 5.0, Gutenberg blok düzenleyicisi adında yeni bir WordPress yazı editörü tanıttı. Görüntü hizalama sorunları dahil olmak üzere eski düzenleyiciyle ilgili birkaç sorunu çözdü.
Yazılarınız ve sayfalarınız için güzel düzenler oluşturmak için yeni düzenleyicide görüntüleri nasıl kolayca ekleyip hizalayabileceğinize bir göz atalım.
WordPress’te Görsel Ekleme ve Hizalama
Yeni düzenleyici, WordPress yazılarınıza ve sayfalarınıza resim eklemek için kullanabileceğiniz aşağıdaki bloklarla birlikte gelir.
Önce basit bir görüntü bloğu ile başlayalım.
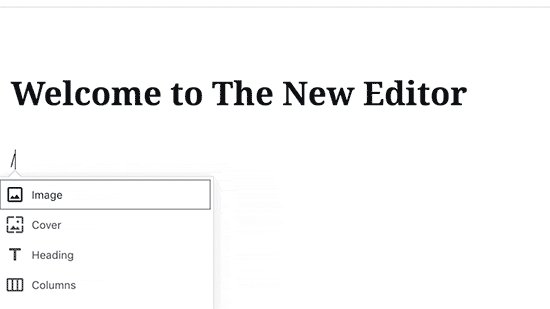
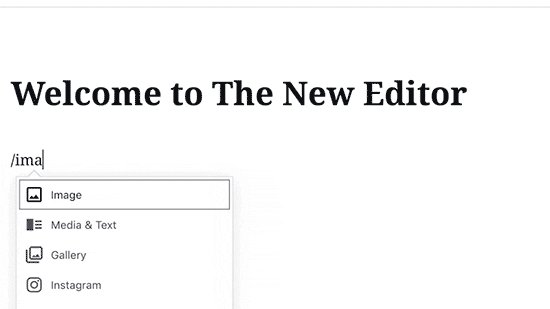
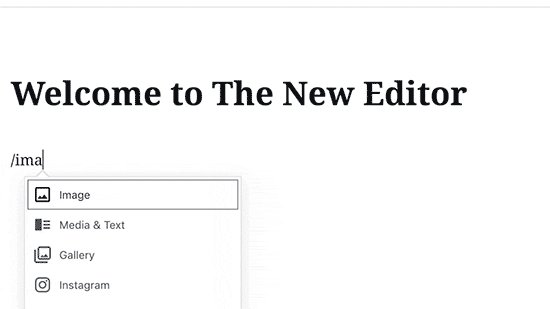
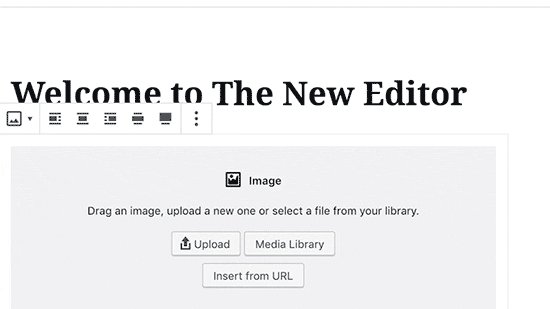
Bir resim bloğu eklemek için ‘Yeni blok ekle’ düğmesine tıklayın veya yazı düzenleyicide / resim yazın.

Boş resim bloğunun içinde üç düğme göreceksiniz.
Bilgisayarınızdan bir görüntü yükleyebilir, medya kitaplığından önceden yüklenmiş bir görüntü seçebilir veya görüntü dosyası URL’sini sağlayarak bir görüntü ekleyebilirsiniz.
Ardından, ‘Yükle’ düğmesine tıklayın ve ardından bilgisayarınızdan yüklemek istediğiniz resmi seçin.
Resmi seçer seçmez, WordPress onu medya kitaplığınıza yükleyecek ve resim bloğuna ekleyecektir.

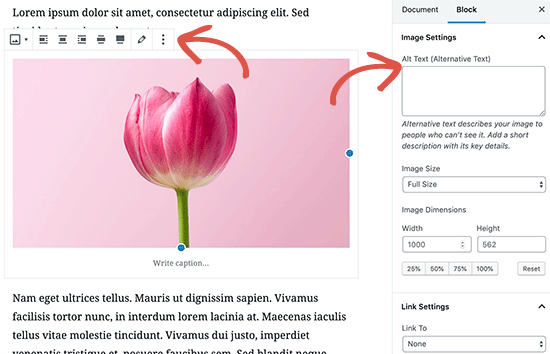
Şimdi, görüntünüzün üstünde bir araç çubuğu ve sağ sütunda bazı görüntü bloğu ayarları göreceksiniz. Resminizi hizalamak için resmin üstünde görünen araç çubuğunu kullanacaksınız.

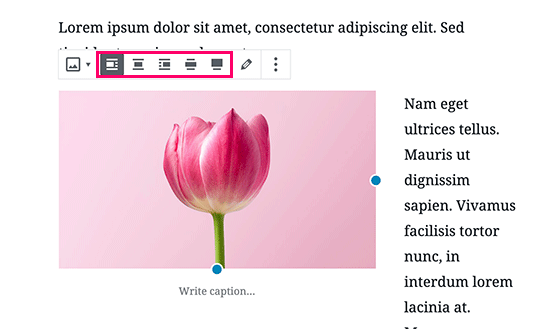
Görüntü bloğu, araç çubuğundaki düğmeler olarak size aşağıdaki görüntü hizalama seçeneklerini sunar.
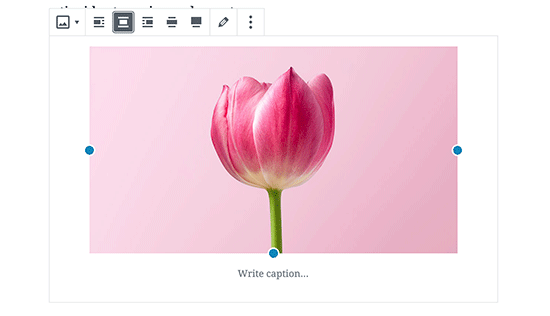
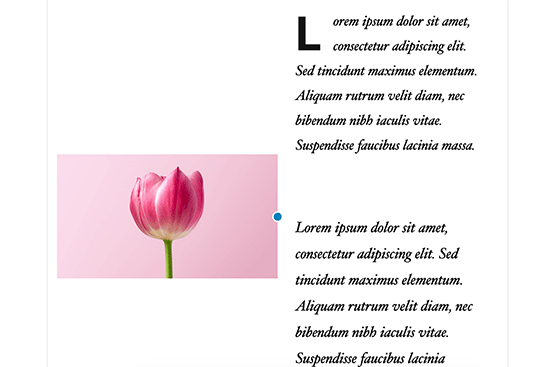
Resminizin genişliği daha küçükse, sola veya sağa hizalamak resmin yanında metni ortaya çıkaracaktır. Ortaya hizalamak, görüntüyü her iki tarafta da metin olmadan kendi satırında görüntüler.

Geniş genişlik seçeneğini seçmek, resminizi metin alanından daha geniş yapar ve tam genişlik seçeneği, onu tarayıcı ekranının sağ ve sol kenarlarına iter.

Metnin Yanındaki Bir Görüntüyü Mükemmel Şekilde Hizalama
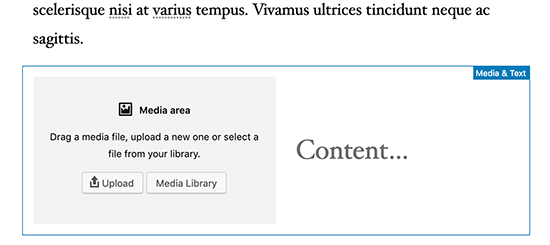
Çoğu zaman, bir metnin yanına bir görüntüyü mükemmel bir şekilde hizalamanız gerekebilir. WordPress blok düzenleyici, Medya ve Metin bloğunu ekleyerek bunu kolaylaştırır.
Bu blok temelde iki sütunlu bir alan ekler. Görüntüler (medya) için bir sütun ve metin içeriği için ikinci sütun.

Sadece resminizi yükleyin ve ardından görüntülemek istediğiniz metni yanına ekleyin.

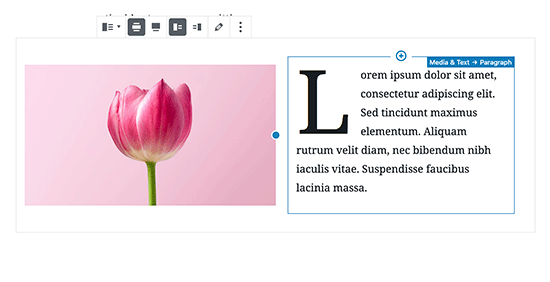
Resmi ve metni ekledikten sonra, blok için daha fazla seçenek göreceksiniz. Tüm bloğu daha geniş veya tam genişlikte yapabilir, ayrıca görüntü ve metin taraflarını da değiştirebilirsiniz.
Görüntünün hizalaması, bir sonraki sütundaki metnin yüksekliğine otomatik olarak ayarlanacaktır.

WordPress’te Galeri Görüntüleri Nasıl Hizalanır
WordPress gönderi editörü ayrıca resim galerileri eklemek için bir blokla birlikte gelir. Bu, resimleri satır ve sütunlardan oluşan bir ızgarada kolayca görüntülemenizi sağlar.
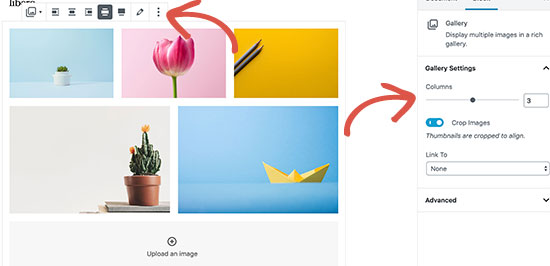
Galeri bloğu, araç çubuğunda benzer hizalama seçenekleriyle birlikte gelir.
Tüm galeri bloğunu sola, ortaya veya sağa hizalayabilirsiniz. Ayrıca geniş yapabilir veya tam genişlikte bir sıra olarak değiştirebilirsiniz.

WordPress’teki varsayılan galeri özelliği oldukça iyidir. Bununla birlikte, WordPress yazılarınıza ve sayfalarınıza düzenli olarak fotoğraf galerileri eklerseniz, Envira Galerisi gibi bir fotoğraf galerisi eklentisi kullanmayı düşünün.
Bu eklentiler, fotoğraf galerilerinizdeki resimleri hizalamak, açılır pencerede görüntülemek ve farklı şekillerde biçimlendirmek için size daha fazla seçenek sunar.
WordPress’te Yan Yana İki Resim Nasıl Eklenir
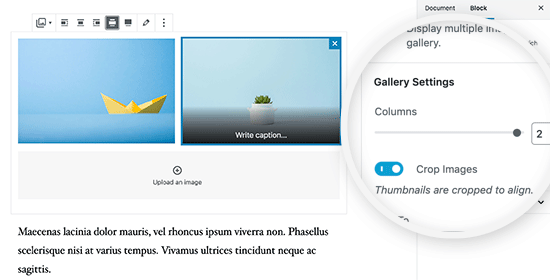
Bir WordPress gönderisinde iki görüntüyü yan yana görüntülemenin en kolay yolu, her iki görüntüyü de bir Galeri bloğuna eklemektir.

Her iki görüntüyü de yan yana görüntülemek için galeri bloğu için 2 sütunlu bir düzen seçin. Her iki görüntünün de aynı boyutta olduğundan emin olmak için ‘küçük resmi kırp’ seçeneğini de kontrol edebilirsiniz.
WordPress’te Görsel Ekleme ve Hizalama için Daha Fazla Yol
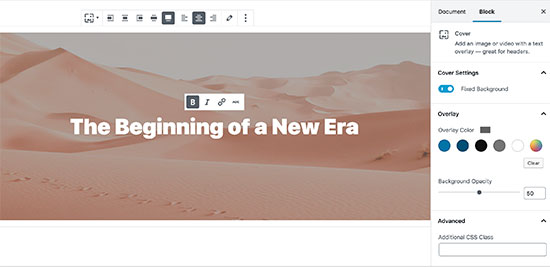
Resim, medya, metin ve galeri bloğunun yanı sıra, bir kapak resmi eklemek için Kapak bloğunu da kullanabilirsiniz.
Modern web tasarımında, son derece ilgi çekici içerik düzenleri oluşturmak için kapak resimleri kullanılır. Bu görüntüler, bir sayfanın farklı bölümlerini vurgulamak için kullanılır.
Kapak resmi bloğu, bir resim bloğu ile aynı hizalama seçenekleriyle birlikte gelir. Görüntünün üzerine metin ekleyebilir ve blok ayarlarından bir kaplama rengi seçebilirsiniz. En iyi bölüm, paralaks arka plan efekti oluşturan ‘Sabit Arka Plan’ seçeneğini kontrol edebilmenizdir.

Kapak resimlerini kullanma hakkında daha fazla bilgi edinmek için, WordPress’te öne çıkan resimler ve kapak resmi arasındaki fark hakkındaki makalemize bakın.
Şimdiye kadar doğrudan yazılarınıza ve sayfalarınıza görseller eklemekten bahsettik. Üçüncü taraf sitelerdeki görseller ne olacak?
Blok düzenleyici de bunu kolaylaştırır. Instagram, Flickr, Imgur, Photobucket ve daha fazlası dahil olmak üzere popüler sosyal paylaşım siteleri için yerleştirme bloklarıyla birlikte gelir.
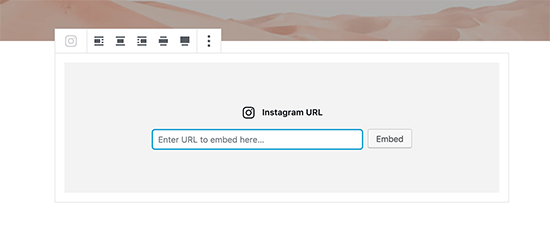
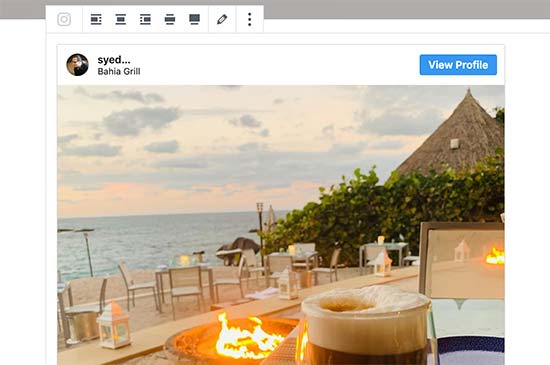
Örneğin, bir Instagram fotoğrafı eklemek istiyorsanız, Instagram bloğunu gönderi düzenleyicisine ekleyin ve paylaşmak istediğiniz gönderinin URL’sini girin.

WordPress, Instagram gönderisini otomatik olarak alır ve sizin için yerleştirir. Bundan sonra, araç çubuğundaki hizalama seçeneklerini kullanabileceksiniz.

Gömme blokları ayrıca videoları WordPress’e kolayca yerleştirmenize izin verir. Bundan sonra, videoları WordPress’te hizalamak için araç çubuğundaki aynı seçenekleri kullanabilirsiniz.
Bu makalenin, WordPress blok düzenleyicide resimleri nasıl kolayca ekleyeceğinizi ve hizalayacağınızı öğrenmenize yardımcı olacağını umuyoruz. WordPress’i hızlandırmak için görsellerin nasıl optimize edileceğine dair kılavuzumuzu da görmek isteyebilirsiniz.
