WordPress 5.0, yepyeni Gutenberg blok editörü ve bir dizi harika özellik ile piyasaya sürüldü. Bunlardan biri, yazılarınıza ve sayfalarınıza kapak resimleri eklemenizi sağlayan Kapak bloğudur.
Bu özellik bazı kullanıcıların kafasını karıştırdı çünkü WordPress 2.9’dan beri WordPress’te bulunan Öne Çıkan Resim seçeneğine benzer görünebilir.
Bu makalede, WordPress blok düzenleyicide kapak resmi ile öne çıkan görsel arasındaki farkları açıklayacağız.

Kapak Resmi nedir?
Kapak resmi, genellikle bir blog gönderisinde veya sayfasındaki yeni bir bölüm için kapak fotoğrafı olarak kullanılan geniş bir resimdir. Genel makalenin bir parçasıdır. Makalenizde yeni bir bölüme veya yeni bir hikayeye başlarken kapak resmi kullanabilirsiniz.
WordPress’teki Kapak bloğu ile kapak resminize metin ve renk katmanı ekleyebilirsiniz.

Tema renginize veya içeriğinizin havasına uyan uygun bir renk katmanı ekleyerek, makalenizi daha ilgi çekici hale getirebilirsiniz.
Benzer şekilde, yer paylaşımı eklemek, kullanıcılarınızın makalenizde yeni bir bölümün nerede başladığını ve neyle ilgili olduğunu kolayca belirlemelerine yardımcı olur.
Geleneksel olarak blog yazarları, bir blog gönderisindeki bölümleri ayırmak için başlık metni kullanır. Kapak resimleri ile artık bölümleri daha görsel olarak çekici bir şekilde ayırma seçeneklerine sahipsiniz.
Öne Çıkan Görsel nedir?
Öne çıkan bir resim (yazı küçük resmi olarak da bilinir), içeriği temsil eden ana makale resmidir. Web sitenizde tekli gönderilerde, blog arşiv sayfalarında ve ayrıca haber, dergi ve blog web sitelerinin ana sayfasında belirgin bir şekilde görüntülenirler.
Bunun yanı sıra, bir makale paylaşıldığında sosyal medya beslemelerinde öne çıkan görüntüler de görüntüleniyor.
Öne çıkan görseller, çekici görünmeleri için özenle tasarlanmıştır. Bu tür resimler, kullanıcılara içeriğinize hızlı bir bakış sağlar ve onları makalenin tamamına yönlendirir.
Öne çıkan bir resim eklemek için yazı düzenleme ekranınızda bir meta kutu bulacaksınız çünkü neredeyse tüm WordPress temaları varsayılan olarak öne çıkan resimleri destekler.

Öne çıkan görsellerin nerede ve nasıl görüntülendiği tamamen WordPress temanız tarafından kontrol edilir.
Gelişmiş özellikli resim seçenekleri için, bu en iyi WordPress özellikli resim eklentilerine göz atabilirsiniz.
WordPress’te Kapak Resmi Nasıl Eklenir?
Yeni WordPress blok düzenleyici (Gutenberg), WordPress’e bir kapak resmi eklemenize izin veren bir Kapak bloğu ile birlikte gelir.
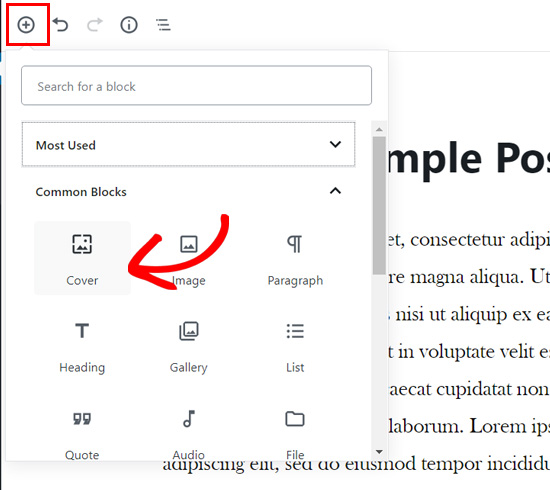
Öncelikle, yeni bir gönderi oluşturmanız veya mevcut bir gönderiyi düzenlemeniz gerekir. Gönderi düzenleme ekranında, yeni blok ekle düğmesine tıklayın ve ardından Kapak bloğunu seçin.

Kapak bloğunu Ortak Bloklar sekmesinde bulabilirsiniz.
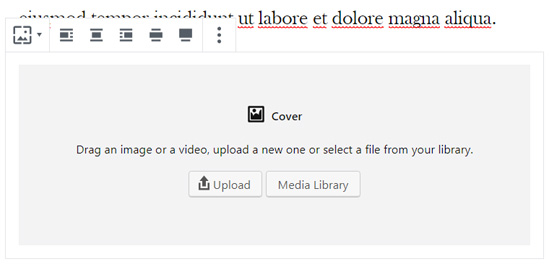
Bloğa tıkladığınızda, içerik düzenleyicinize yeni kapak resminizi ekleme seçenekleriyle birlikte Kapak bloğunun eklendiğini göreceksiniz.

Yeni bir kapak resmi yüklemek için bir resmi veya videoyu blok alanına sürükleyip bırakabilirsiniz. Alternatif olarak, Yükle düğmesini tıklayabilir, bilgisayarınızda bir resim seçebilir ve yüklemek için açabilirsiniz.
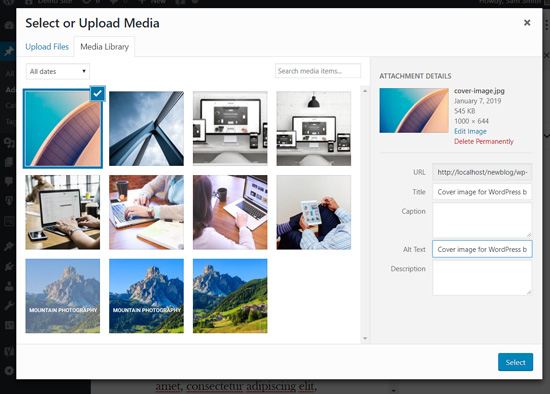
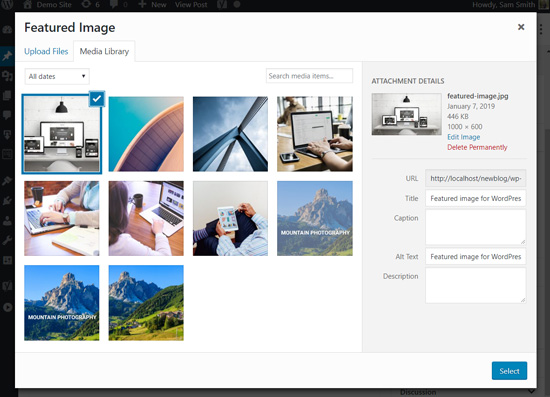
Medya kitaplığınıza önceden yüklenmiş bir görüntü eklemek istiyorsanız, Ortam Kitaplığı düğmesine tıklayabilir ve ortam galerinizden bir görüntü seçebilirsiniz.

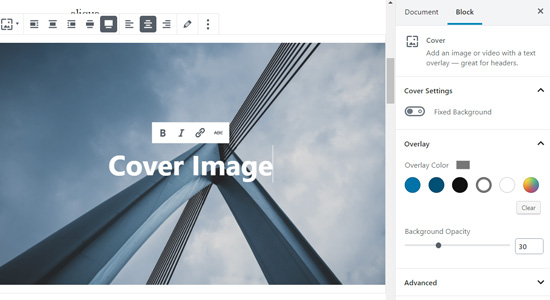
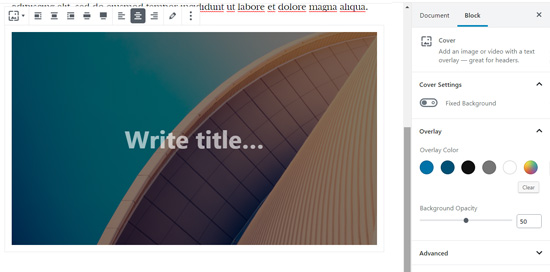
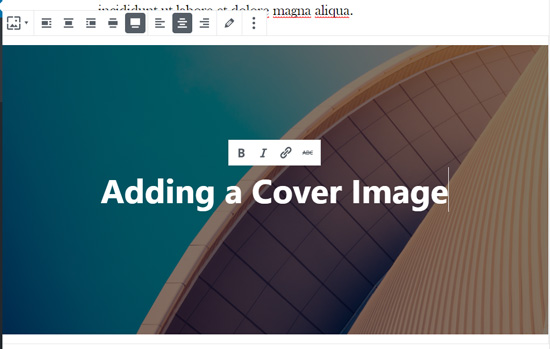
Kapak resminiz eklendiğinde, kapak resmine tıklayarak kolayca özelleştirebilirsiniz.
Bu size görüntünün üzerinde özelleştirme seçenekleri, görüntünün ortasındaki Başlığı yaz… alanı ve sağ taraftaki panelde renk kaplaması dahil blok ayarları içeren bir araç çubuğu gösterecektir.

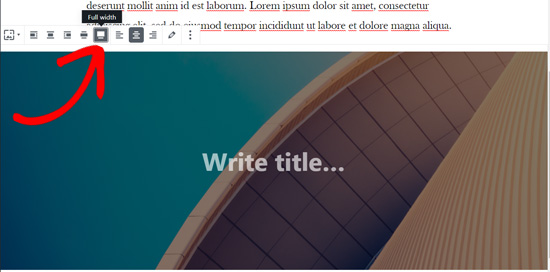
Hizalama seçeneğinin yanı sıra, kapak resmi bloğu size iki genişlik seçeneği sunar: Geniş genişlik ve Tam genişlik.
Geniş genişlik seçeneği, görüntünün içeriğiniz kadar geniş görünmesini sağlar. Tam genişlik seçeneği, görüntünüzün tüm pencere ekranını kaplamasını sağlar.

Ardından, kapak resminiz için bir başlık ekleyebilirsiniz. Kapak resmine tıkladığınızda, kapak resminizin ortasında “Başlık yaz…” alanını göreceksiniz.
Metin eklemek için o alana tıklamanız yeterlidir. Kapak resmi başlığınızı yazabilir ve metnin üstünde veya kapak resminin üzerinde görünen biçimlendirme seçeneklerini kullanarak biçimlendirebilirsiniz.

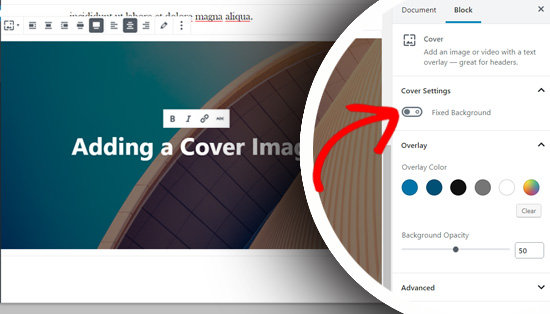
Son olarak, sağ taraftaki panelde kapak bloğu ayarları vardır. Kullanıcılar sayfayı aşağıkaydırdığında birparalaks efekti oluşturmak için Sabit Arka Planı etkinleştirebilirsiniz.

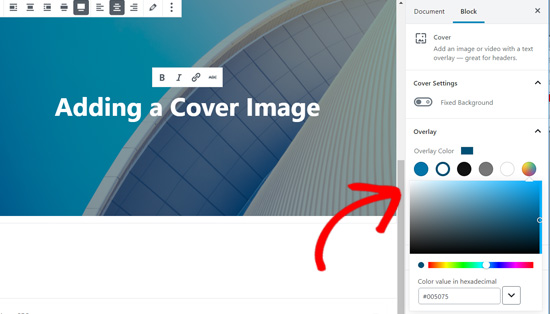
Bunun altında renk kaplama seçenekleri var. Varsayılan olarak, temanızın rengini kaplama rengi olarak% 50 şeffaflıkla ekler, ancak kaplama rengini değiştirebilir ve ayrıca noktayı hareket ettirerek opaklığı değiştirebilirsiniz.

Son olarak, Gelişmiş seçeneğini tıklayarak CSS kodu ekleyebilir ve kapak resminize daha fazla stil ekleyebilirsiniz.
Bu kadar!
Gerekirse tek bir makaleye birden fazla kapak resmi eklemek için bu adımı tekrarlayabilirsiniz.
WordPress’te Öne Çıkan Görsel Nasıl Eklenir?
Öne çıkan bir görüntü ekleme işlemi, önceki ile aynıdır. Bir süredir WordPress blogunuz varsa, öne çıkan bir resmin nasıl eklendiğini zaten biliyorsunuzdur.
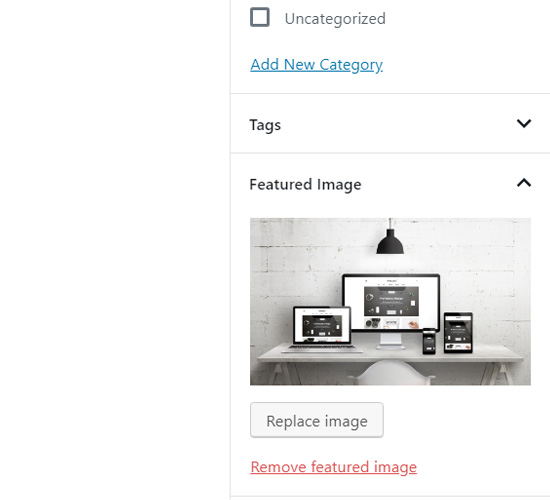
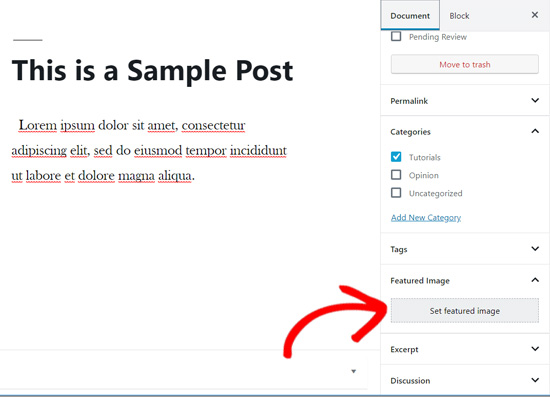
Öne çıkan bir görüntü eklemek için, önce bir yayın düzenleme ekranı açmanız ve ardından ekranın sağ tarafındaki Öne Çıkan Görsel meta kutusuna gitmeniz gerekir.
Öne çıkan resmi ayarla seçeneğini tıklamanız gerekecektir.

Ardından, sürükle ve bırak yükleyiciyi kullanarak veya mevcut medya kitaplığınızdan bir resim seçerek yeni bir resim yükleyebilirsiniz.
Bundan sonra, öne çıkan görüntünüz için başlık ve alternatif metin ekleyebilir ve ardından Seç seçeneğini tıklayabilirsiniz.

Makalenize başarılı bir şekilde öne çıkan bir resim eklediniz.
Daha ayrıntılı talimatlar istiyorsanız, yeni başlayanlar için WordPress’te öne çıkan görseller ekleme kılavuzumuzu okuyabilirsiniz.
Öne çıkan görselinizi ekledikten sonra, yayınınızı önizleyebilir ve nasıl göründüğünü görebilirsiniz.
Yeni varsayılan temayı Twenty Nineteen veya diğer modern temaları kullanıyorsanız, öne çıkan görsellerinizin üzerinde de bir renk bindirmesi görebilirsiniz.
WordPress özelleştiricisine giderek onu kaldırabilir veya rengini değiştirebilirsiniz.
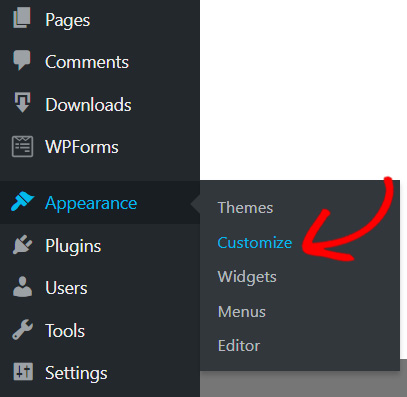
WordPress menünüzdeki Görünüm »Özelleştir düğmesine tıklamanız yeterlidir.

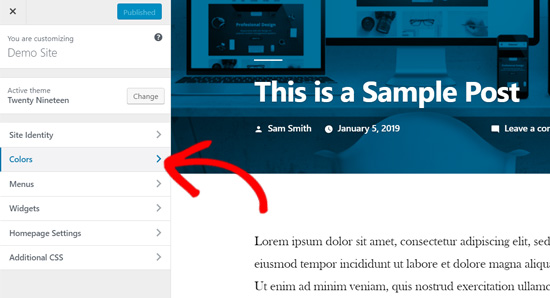
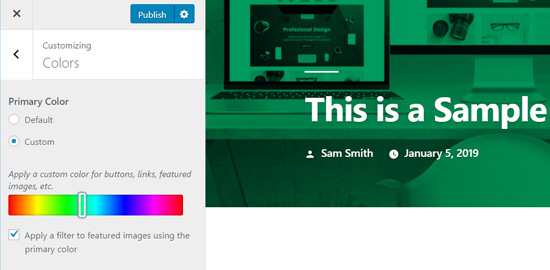
Özelleştir paneline girdikten sonra, soldaki Renkler seçeneğine tıklamanız gerekir.

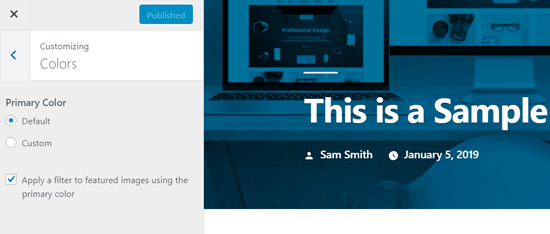
Bu sekmede, temanızın ana renk seçeneğini ve görüntü filtresini etkinleştirme veya devre dışı bırakma seçeneğini göreceksiniz.

Özel seçeneğini belirleyip bir renk seçerek temanızın ana rengini değiştirebilirsiniz.

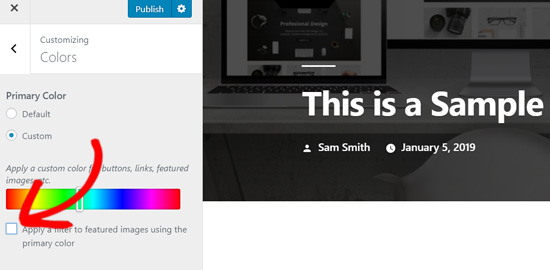
Öne çıkan görsellerinizdeki renk filtresini devre dışı bırakmak istiyorsanız, “Birincil rengi kullanarak öne çıkan görüntülere filtre uygula” seçeneğini kaldırmanız yeterlidir.

Öne çıkan görsellerin WordPress temaları tarafından yönetildiğini lütfen unutmayın, bu nedenle görsel filtrelerini desteklemiyorsa temanızda bu seçeneği bulamayabilirsiniz.
Sonuç – WordPress’te Kapak Resmi ve Öne Çıkan Görsel
Artık bir kapak resmini ve öne çıkan bir resmi nasıl ekleyeceğinizi bildiğinize göre, bazı en iyi uygulamalara göz atalım.
Öne çıkan görüntüler, WordPress blogları, çevrimiçi dergiler, haberler ve eğlence web siteleri tarafından gönderi küçük resimleri veya ana makale görüntüleri olarak popüler bir şekilde kullanılmaktadır.
İyi tasarlanmış özellikli görseller, daha fazla kullanıcıyı bir makale açmaya çekmeye yardımcı olur. Web sitenizin çekici ve görsel olarak etkileşimli görünmesi için harikadırlar.
Kapak resimleri aslında makalenizin bir parçasıdır. Bir kullanıcı, makalenizi okumak için açtıktan sonra kapak resminizi görür. Böylece makalelerinizi daha ilgi çekici ve okumayı eğlenceli hale getiriyorlar.
Kapak resimlerinin en iyi kullanımı, uzun bir makalenin içindeki bölümler arasında güzel geçişler eklemektir.
Kapak resimleri, tam genişlik seçeneğine sahip olduklarından ve üzerlerine metin yerleştirme ekleyebildiğiniz için normal yazı resimlerinden benzersizdir.
Kapak resimlerini düzgün bir şekilde ekleyerek, gönderilerinize kullanıcı katılımını artırabilirsiniz.
Bu makalenin, yeni WordPress blok düzenleyicide bir kapak resmi ile öne çıkan bir resim arasındaki farkı anlamanıza yardımcı olacağını umuyoruz. Eski WordPress yazılarınızı Gutenberg blok düzenleyici ile nasıl güncelleyeceğiniz hakkındaki makalemizi de okumak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
