WordPress eklentilerinin sitenizin yükleme süresini nasıl etkilediğini hiç merak ettiniz mi? WordPress eklentileri sitenize özellikler eklemenize izin verir, ancak web sitenizin hızını da etkileyebilirler. Bu yazıda size WordPress eklentilerinin sitenizin yükleme süresini nasıl etkilediğini ve onları daha verimli bir şekilde nasıl kontrol edebileceğinizi göstereceğiz.

WordPress Eklentileri Nasıl Çalışır?
WordPress eklentileri, WordPress siteniz için uygulamalar gibidir. Web sitenize iletişim formları, fotoğraf galerileri veya bir e-ticaret mağazası gibi daha fazla özellik eklemek için bunları yükleyebilirsiniz.
Birisi web sitenizi ziyaret ettiğinde, WordPress önce çekirdek dosyalarını yükler ve ardından tüm aktif eklentilerinizi yükler.
Daha fazla ayrıntı için, WordPress eklentileri hakkındaki makalemize göz atın. Ve nasıl çalışırlar?.
Eklentiler Site Yükleme Süresini Nasıl Etkiler?
Her WordPress eklentisi farklı işlevler ve özellikler sunar. Bunu yapmak için, bazı eklentiler arka uçta veritabanı çağrıları yaparken diğerleri ön uçta CSS stil sayfaları, JavaScript dosyaları, resimler vb. Gibi varlıkları yükler.
Veritabanı sorguları yapmak ve varlıkları yüklemek, sitenizin yükleme süresini artırır. Çoğu eklenti, komut dosyaları, CSS ve resimler gibi varlıkları yüklemek için bir HTTP isteğinde bulunur. Her istek, sitenizin sayfa yükleme süresini artırır.
Düzgün yapıldığında, performans etkisi genellikle çok fazla fark edilmez.
Ancak, dosyaları ve varlıkları yüklemek için çok fazla http isteği yapan birden çok eklenti kullanıyorsanız, bu, sitenizin performansını ve kullanıcı deneyimini etkileyecektir.
WordPress Eklentileri Tarafından Yüklenen Dosyalar Nasıl Kontrol Edilir?
Eklentilerin sayfa yükleme sürenizi nasıl etkilediğini görmek için, WordPress eklentileri tarafından yüklenen dosyaları kontrol etmeniz gerekir.
Bunu anlamak için kullanabileceğiniz birçok araç var.
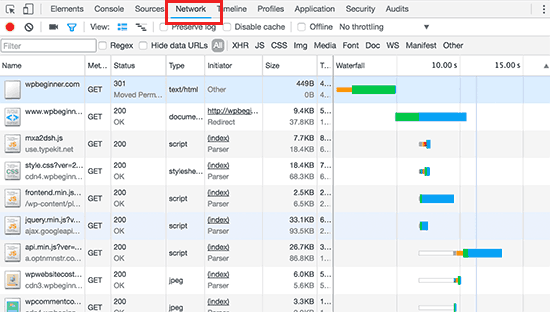
Tarayıcınızın geliştirici araçlarını kullanabilirsiniz (Google Chrome’da Inspect ve Firefox’ta Inspect Element).
Web sitenizi ziyaret edin ve Denetle’yi seçmek için sağ tıklayın. Bu, geliştirici araçları panelini açacaktır.
‘Ağ’ sekmesine tıklamanız ve ardından web sitenizi yeniden yüklemeniz gerekir. Sayfa yeniden yüklenirken, tarayıcınızın her bir dosyayı nasıl yüklediğini görebileceksiniz.

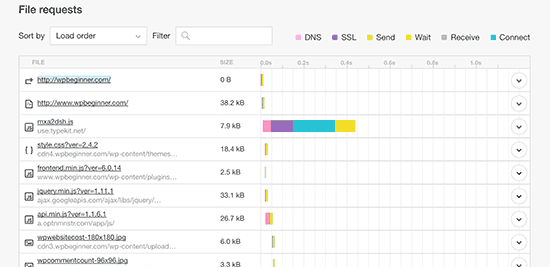
Bunu görmek için Pingdom ve GTmetrix gibi üçüncü taraf araçları da kullanabilirsiniz. Diğer yararlı bilgilerin yanı sıra, bu araçlar size yüklenen tüm dosyaları ve bunların yüklenmesi için ne kadar zaman harcadıklarını da gösterir.

Kaç Eklenti Çok Fazla?
Bu dosyaların yüklendiğini gördüğünüzde, sitemde kaç eklenti kullanmam gerektiğini merak etmeye başlayabilirsiniz. Kaç eklenti çok fazla?
Cevap gerçekten web sitenizde kullandığınız eklenti setine bağlıdır.
Tek bir bozuk eklenti 12 dosya yükleyebilirken, birden çok iyi eklenti sadece birkaç ekstra dosya ekleyecektir.
İyi kodlanmış tüm eklentiler, yükledikleri dosyaları minimumda tutmaya çalışır. Ancak, tüm eklenti geliştiricileri o kadar dikkatli değildir. Bazı eklentiler, bu dosyalara ihtiyaç duymasalar bile her sayfa yüklemesinde dosya yükler.
Bu tür eklentilerden çok fazla kullanıyorsanız, bu sitenizin performansını etkilemeye başlayacaktır.
Eklentiler Nasıl Kontrol Altında Tutulur?
WordPress sitenizde yapabileceğiniz en önemli şey, yalnızca iyi kodlanmış, iyi incelemelere sahip ve güvenilir kaynaklar tarafından önerilen eklentileri kullanmaktır.
Hangi WordPress eklentilerini nasıl bulacağınızla ilgili kılavuzumuza bakın.
Bir WordPress eklentisinin sitenizin yükünü etkilediğini fark ederseniz, aynı işi yapan daha iyi ancak daha iyi bir eklenti arayın.
Ardından, sitenizin performansını ve hızını daha da artırmak için önbelleğe alma ve CDN kullanmaya başlamanız gerekir.
Dikkate almanız gereken bir diğer faktör web sitenizin barındırmasıdır. Barındırma sunucularınız uygun şekilde optimize edilmemişse, sitenizin yanıt süresini artıracaktır.
Bu, sadece eklentilerin değil, sitenizin genel performansının da daha yavaş olacağı anlamına gelir. En iyi WordPress barındırma şirketlerinden birini kullandığınızdan emin olun.
Son çare olarak, onsuz yaşayabileceğiniz eklentileri kaldırabilirsiniz. Web sitenizdeki yüklü eklentileri dikkatlice inceleyin ve bazılarını kaldırıp kaldıramayacağınıza bakın. Hız için özelliklerden ödün vermek zorunda kalacağınız için bu ideal bir çözüm değildir.
WordPress Eklenti Varlıklarını Manuel Olarak Optimize Edin
Gelişmiş WordPress kullanıcıları, WordPress eklentilerinin sitelerine nasıl dosya yükleyeceğini yönetmeyi deneyebilir. Bunu yapmak, biraz kodlama bilgisi ve bazı hata ayıklama becerileri gerektirir.
WordPress’e komut dosyalarını ve stil sayfalarını yüklemenin uygun yolu, wp_enqueue_style ve wp_enqueue_script işlevlerini kullanmaktır.
Çoğu WordPress eklenti geliştiricisi, eklenti dosyalarını yüklemek için bunları kullanır. WordPress ayrıca bu komut dosyalarının ve stil sayfalarının kaydını silmek için kolay işlevlerle birlikte gelir.
Ancak, bu komut dosyalarını ve stil sayfalarını yüklemeyi devre dışı bırakırsanız, bu, eklentilerinizi bozar ve düzgün çalışmazlar. Bunu düzeltmek için, bu stilleri ve komut dosyalarını kopyalayıp temanızın stil sayfasına ve JavaScript dosyalarına yapıştırmanız gerekecek.
Bu şekilde hepsini aynı anda yükleyebilecek, http isteklerini en aza indirecek ve sayfa yükleme sürenizi etkili bir şekilde azaltabileceksiniz.
WordPress’te stil sayfalarının ve JavaScript dosyalarının kaydını kolayca nasıl kaldıracağımızı görelim.
WordPress’te Eklenti Stil Sayfalarını Devre Dışı Bırakın
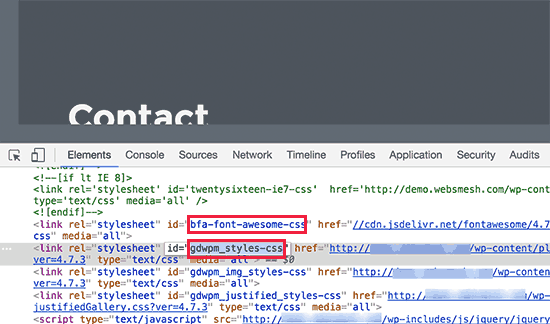
İlk olarak, kaydını silmek istediğiniz stil sayfasının adını veya tanıtıcısını bulmanız gerekecektir. Tarayıcınızın inceleme aracını kullanarak bulabilirsiniz.

Stil sayfası tanıtıcısını bulduktan sonra, bu kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye ekleyerek kaydını kaldırabilirsiniz.
add_action( 'wp_print_styles', 'my_deregister_styles', 100 ); function my_deregister_styles() { wp_deregister_style( 'gdwpm_styles-css' ); }
Bu işlev dahilinde istediğiniz kadar stil tutamacının kaydını silebilirsiniz. Örneğin, stil sayfasının kaydını silmek için birden fazla eklentiniz varsa, bunu şu şekilde yaparsınız:
add_action( 'wp_print_styles', 'my_deregister_styles', 100 ); function my_deregister_styles() { wp_deregister_style( 'gdwpm_styles-css' ); wp_deregister_style( 'bfa-font-awesome-css' ); wp_deregister_style( 'some-other-stylesheet-handle' ); }
Unutmayın, bu stil sayfalarının kaydını silmenin web sitenizdeki eklenti özelliklerini etkileyeceğini unutmayın. Kaydını sildiğiniz her stil sayfasının içeriğini kopyalamanız ve bunları WordPress temanızın stil sayfasına yapıştırmanız veya bunları özel CSS olarak eklemeniz gerekir.
WordPress’te Eklenti JavaScriptlerini Devre Dışı Bırakın
Stil sayfalarında olduğu gibi, JavaScript dosyası tarafından kayıtlarını kaldırmak için kullanılan tanıtıcıyı bulmanız gerekir. Ancak, kontrol aracını kullanarak tutamacı bulamazsınız.
Bunun için, bir komut dosyası yüklemek için eklenti tarafından kullanılan tanıtıcıyı bulmak için eklenti dosyalarına daha derine inmeniz gerekir.
Eklentiler tarafından kullanılan tüm tanıtıcıları bulmanın bir başka yolu da bu kodu temanızın functions.php dosyasına eklemektir.
function wpb_display_pluginhandles() { $wp_scripts = wp_scripts(); $handlename .= "<ul>"; foreach( $wp_scripts->queue as $handle ) : $handlename .= '<li>' . $handle .'</li>'; endforeach; $handlename .= "</ul>"; return $handlename; } add_shortcode( 'pluginhandles', 'wpb_display_pluginhandles');
Bu kodu ekledikten sonra, eklenti komut dosyası tutamaçlarının bir listesini görüntülemek için [pluginhandles] kodunu kullanabilirsiniz.

Artık komut dosyası tanıtıcılarınız olduğuna göre, aşağıdaki kodu kullanarak bunların kaydını kolayca kaldırabilirsiniz:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 ); function my_deregister_javascript() { wp_deregister_script( 'contact-form-7' ); }
Bu kodu, aşağıdaki gibi birden çok komut dosyasını devre dışı bırakmak için de kullanabilirsiniz:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 ); function my_deregister_javascript() { wp_deregister_script( 'contact-form-7' ); wp_deregister_script( 'gdwpm_lightbox-script' ); wp_deregister_script( 'another-plugin-script' ); }
Şimdi, daha önce de belirttiğimiz gibi, bu komut dosyalarını devre dışı bırakmak, eklentilerinizin düzgün çalışmasını durduracaktır.
Bundan kaçınmak için JavaScript’leri bir araya getirmeniz gerekir, ancak bazen sorunsuz çalışmaz, bu nedenle ne yaptığınızı bilmeniz gerekir. Deneme yanılma yoluyla öğrenebilirsiniz (çoğumuzun yaptığı gibi), ancak bunu canlı bir sitede yapmamanızı öneririz.
Test edilecek en iyi yer, yerel bir WordPress kurulumunda veya yönetilen WordPress barındırma sağlayıcılarının bulunduğu bir hazırlık sitesidir.
Komut Dosyalarını Yalnızca Belirli Sayfalara Yükle
Web sitenizdeki belirli bir sayfaya yüklemek için bir eklenti komut dosyasına ihtiyacınız olacağını biliyorsanız, o sayfada bir eklentiye izin verebilirsiniz.
Bu şekilde, komut dosyası sitenizin diğer tüm sayfalarında devre dışı kalır ve yalnızca gerektiğinde yüklenir.
Komut dosyalarını belirli sayfalara nasıl yükleyeceğiniz aşağıda açıklanmıştır.
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 ); function my_deregister_javascript() { if ( !is_page('Contact') ) { wp_deregister_script( 'contact-form-7' ); } }
Bu kod, iletişim sayfası dışındaki tüm sayfalarda iletişim formu-7 komut dosyasını devre dışı bırakır.
Şimdilik bu kadar.
Bu makalenin, WordPress eklentilerinin sitenizin yükleme süresini nasıl etkilediğini öğrenmenize yardımcı olacağını umuyoruz. WordPress hızını ve site performansını iyileştirmek için nihai kılavuzumuzu da görmek isteyebilirsiniz.