WordPress gezinme menüleriyle çalışmak için en iyi öğreticileri mi arıyorsunuz? WordPress gezinme menüleri, web sitenizdeki menüleri kolayca özelleştirmenize ve yönetmenize olanak tanır. Bu yazıda, WordPress gezinme menülerinde ustalaşmanız için size en iyi öğreticileri göstereceğiz.

Bu uzun bir makale olduğundan, daha kolay gezinme için bir içerik listesi ekledik.
WordPress Gezinme Menülerine Başlarken1. WordPress Gezinme Menülerine Başlarken
Web tasarımında gezinme menüsü, web sitenizin ziyaretçilerinin web sitenizdeki farklı sayfaları ve bölümleri ziyaret etmesini sağlayan bir bağlantı listesidir. Kullanıcıların web sitenizde gezinmesine yardımcı olur, dolayısıyla ad gezinme menüsü.

WordPress, web sitenizde menüler oluşturmanıza ve kullanmanıza izin veren yerleşik bir araçla birlikte gelir. Bu araç, WordPress yönetici alanınızdaki Görünüm »Menüler sayfasında bulunur.

Burada sol taraftaki sütundan sağa öğeler ekleyerek menüler oluşturabilirsiniz. Menülerinize herhangi bir WordPress gönderisi, sayfası, kategorisi ve özel bağlantı ekleyebilirsiniz.
Ayrıntılı talimatlar için, WordPress’te gezinme menülerinin nasıl ekleneceği konusunda başlangıç kılavuzumuza bakın.
2. WordPress Menülerine Sosyal Medya Simgeleri Ekleyin
WordPress menüleri, web sitenize sosyal medya düğmeleri eklemek için de kullanılabilir. Bu, simgeleri kolayca güncellemenize, yeniden düzenlemenize ve istediğiniz zaman yeni sosyal medya simgeleri eklemenize olanak tanır.
Bunu yapmanın en kolay yolu Menu Social Icons eklentisini kullanmaktır. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirdikten sonra Görünüm »Menüler sayfasına gidin. Yeni bir sosyal menü ve ardından sol sütundan özel bağlantılar sekmesinde oluşturun.
![]()
Bağlantı metni ve URL alanlarının altında sosyal medya simgelerini göreceksiniz. Tek yapmanız gereken bir sosyal medya simgesine tıklamak ve sosyal profil URL’nizi girmek. İşiniz bittiğinde, menüye ekle düğmesine tıklayın.
Eklemek istediğiniz tüm sosyal medya profilleri için bu işlemi tekrarlayın. İşiniz bittiğinde bir menü konumu seçin ve ardından menü kaydet düğmesini tıklayın.
Daha ayrıntılı talimatlar için, WordPress menülerine sosyal medya simgelerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
3. WordPress’te Oturum Açmış Kullanıcılara Farklı Menüler Gösterin
Bir WordPress üyelik sitesi çalıştırıyorsanız, oturum açmış kullanıcılarınıza farklı menüler göstermek isteyebilirsiniz. İşte bunu nasıl kolayca başarabileceğiniz.
Öncelikle iki farklı menü oluşturmanız gerekir. Biri oturum açmış kullanıcılarınız ve diğeri oturum açmamış kullanıcılar için. Bu menüleri oturum açmış ve oturumu kapatmış olarak adlandırabilirsiniz.
Ardından, bu kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye eklemeniz gerekir.
function my_wp_nav_menu_args( $args = '' ) { if( is_user_logged_in() ) { $args['menu'] = 'logged-in'; } else { $args['menu'] = 'logged-out'; } return $args; } add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );
Bu kadar. Artık gezinme menülerinizi çalışırken test edebilirsiniz.
Daha ayrıntılı talimatlar için, WordPress’te oturum açmış kullanıcılara farklı menülerin nasıl gösterileceğine ilişkin eğitimimize bakın.
4. Gezinme Menülerine Koşullu Mantık Ekleyin
Menüleri belirli koşullara göre değiştirmek mi istiyorsunuz? Ana sayfadaki farklı bir menü gibi veya tek gönderilerde bir öğeyi gizleme. İşte bunu WordPress’te nasıl başarabileceğiniz.
Öncelikle If Menu eklentisini kurmanız ve etkinleştirmeniz gerekir.
Etkinleştirmenin ardından, Görünüm »Menüler ekranını ziyaret edin ve düzenlemek istediğiniz bir menü öğesini tıklayın. ‘Koşullu mantığı etkinleştir’ için yeni bir seçenek göreceksiniz.

Bu seçeneği işaretlemek size iki açılır seçenek gösterecektir. Belirli koşullarla eşleşiyorsa bir menü için göstermeyi veya gizlemeyi seçebilirsiniz. Örneğin, bir kullanıcı bir admin ise menü öğesini gizleyin veya bir menü öğesini yalnızca bir kullanıcı tek bir gönderiyi inceliyorsa gösterin.
Daha ayrıntılı talimatlar için, WordPress menülerine koşullu mantık ekleme hakkındaki makalemize bakın.
5. WordPress Navigasyon Menülerinin Stilini Ayarlama
WordPress temanız, web sitenizdeki gezinme menülerinin görünümünü kontrol eder. CSS kullanarak gezinme menülerinin görünümünü özelleştirebilirsiniz.
Bunu yapmanın en kolay yolu CSS Hero eklentisini kullanmaktır. Tek bir kod satırı yazmadan herhangi bir WordPress temasını özelleştirmenize olanak tanıyan premium bir WordPress eklentisidir (HTML veya CSS gerekmez). Daha fazla bilgi edinmek için CSS Hero incelememize bakın.
Manuel olarak CSS yazarak da gezinme menülerinize stil uygulayabilirsiniz. Ayrıntılı talimatlar için, WordPress gezinme menülerinin stilini belirleme konusundaki kılavuzumuza bakın.
6. WordPress’e Gezinme Menüleriyle Resim Simgeleri Ekleyin
![]()
Birçok popüler web sitesi, onları daha belirgin hale getirmek için gezinme menülerinin yanında resim simgeleri kullanır. WordPress’te gezinme menüleriyle resim simgelerini nasıl ekleyebileceğiniz aşağıda açıklanmıştır.
Öncelikle, Menu Image eklentisini kurmanız ve etkinleştirmeniz gerekir. Etkinleştirdikten sonra Görünüm »Menüler’e gidin. Orada, mevcut menünüzdeki her bir öğeye resim eklemek için bir seçenek göreceksiniz.

Görüntü simgeleri eklemek için CSS de kullanabilirsiniz. Ayrıntılı talimatlar için, WordPress’te gezinme menüleri ile resim simgelerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
7. WordPress’e Özel Gezinme Menüleri Ekleyin
Çoğu ücretsiz ve premium WordPress teması, gezinme menülerinizi görüntülemek için önceden tanımlanmış konumlarla birlikte gelir. Bununla birlikte, temalarınıza özel gezinme menüleri de ekleyebilirsiniz.
Öncelikle, bu kodu temanızın functions.php dosyasına ekleyerek yeni gezinme menünüzü kaydetmeniz gerekecektir.
function wpb_custom_new_menu() { register_nav_menu('my-custom-menu',__( 'My Custom Menu' )); } add_action( 'init', 'wpb_custom_new_menu' );
Bu kod, temanız için ‘Özel Menüm’ oluşturacaktır. Bunu Görünüm »Menüler sayfasındaki bir menüyü düzenleyerek görebilirsiniz.

Özel menünüzü görüntülemek için, bu kodu menüyü görüntülemek istediğiniz temanıza eklemeniz gerekecektir.
<?php wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'container_class' => 'custom-menu-class' ) ); ?>
Daha ayrıntılı talimatlar için, WordPress temalarında özel gezinme menülerinin nasıl ekleneceği hakkındaki makalemize bakın.
8. WordPress Temalarına Slayt Paneli Menüsü Ekleyin

Sitenizin gezinme menüsünün bir kayar panel olduğunu göstermek ister misiniz? Panellerde kaydırmayı kullanmak, menülerinizi özellikle mobil cihazlarda daha etkileşimli, daha az müdahaleci ve eğlenceli hale getirir.
Ancak, bunları eklemek için orta düzeyde JavaScript, WordPress temaları ve CSS anlayışına ihtiyacınız olacak.
Adım adım talimatlar için, WordPress temalarında bir slayt paneli menüsünün nasıl ekleneceğine ilişkin kılavuzumuza bakın.
9. Mobil Hazır Duyarlı WordPress Menüsü Oluşturma

Çoğu WordPress teması duyarlıdır ve mobil kullanıma hazır gezinme menüleriyle birlikte gelir. Bununla birlikte, temanız mobil cihazlarda gezinme menülerini iyi yönetmiyorsa, mobil cihazlarda kullanıcı deneyimini etkiler.
Neyse ki, herhangi bir kod yazmadan mobil kullanıma hazır duyarlı menüler eklemenin bazı kolay yolları var.
Öncelikle, Responsive Menu eklentisini kurmanız ve etkinleştirmeniz gerekir.
Etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için WordPress yönetici çubuğunuzdaki ‘Duyarlı Menü’ye tıklamanız gerekir.
Mobil duyarlı menünün görünür olacağı bir genişlik seçin. Bundan sonra mevcut bir gezinme menüsünü seçmeniz gerekir.
Ayarlarınızı kaydetmek için ‘Güncelleme Seçenekleri’ düğmesine tıklamayı unutmayın. Mobil duyarlı menüyü görmek için artık web sitenizi ziyaret edebilir ve tarayıcı ekranını yeniden boyutlandırabilirsiniz.
Mobil duyarlı menü eklemenin başka birçok yolu vardır. Geçiş efekti, menüde slayt ve duyarlı seçim menüsü ile görüntülenen bir menü gibi. Mobil kullanıma hazır, duyarlı bir WordPress menüsünün nasıl oluşturulacağına ilişkin kılavuzumuzda hepsi hakkında daha fazla bilgi edinin.
10. WordPress’e Tam Ekran Duyarlı Menü Ekleme

Bazı popüler web sitelerinin tam ekran gezinme menüsünü nasıl kullandığını fark ettiniz mi? Genellikle JavaScript ve CSS’nin bazı yaratıcı kullanımını gerektirir. Neyse ki, bunu herhangi bir kod yazmadan WordPress’te yapabilirsiniz.
Öncelikle, DC – Tam Ekran Duyarlı Menüyü kurmanız ve etkinleştirmeniz gerekir. Etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için Görünüm »DC Tam Ekran Menü sayfasını ziyaret etmeniz gerekir.

Burada tam ekran menünüz için bir menü, arka plan ve metin rengi ve Google yazı tipi seçebilirsiniz.
Ayarlarınızı saklamak için gönder düğmesine tıklayın. Tam ekran duyarlı menünüzü çalışırken görmek için artık web sitenizi ziyaret edebilirsiniz.
Bu konu hakkında daha fazla bilgi için, WordPress’te tam ekran duyarlı menü ekleme hakkındaki kılavuzumuza bakın.
11. WordPress’te Gezinme Menüleriyle Açıklama Ekleme
WordPress gezinme menüleri genellikle yalnızca bağlantı etiketini veya bağlantı metnini gösteren metin bağlantılarıdır. Gezinme menünüzdeki her bir öğe için küçük bir açıklama veya etiket satırı eklemek isterseniz ne olur?
Neyse ki, WordPress, navigasyon menülerinizdeki her öğeye açıklama eklemek için yerleşik bir işlevsellikle birlikte gelir.
İlk olarak, açıklamalar öğesini etkinleştirmeniz gerekecektir. Ekranın sağ üst köşesindeki Ekran Seçenekleri düğmesine tıklayın.
Bu, etkinleştirebileceğiniz kutuların ve seçeneklerin bir listesini gösterecektir. Açıklama’nın yanındaki kutuyu işaretlemeniz gerekir.

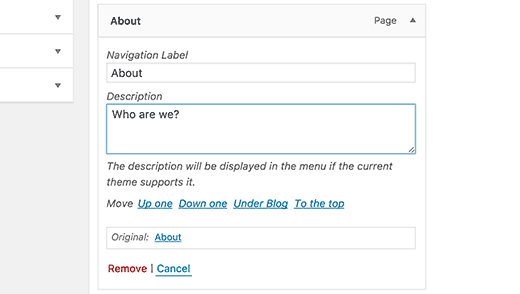
Şimdi aşağı kaydırın ve düzenlemek için bir menü öğesine tıklayın; açıklama eklemek için bir seçenek göreceksiniz.

Açıklamanızı ekleyin ve kaydetme menüsü düğmesine tıklayın.
Temanız menü açıklamalarını destekliyorsa, onları hemen görebileceksiniz. Aksi takdirde, açıklamaları göstermek için tema dosyalarınızı düzenlemeniz gerekecektir.
Ayrıntılı talimatlar için, WordPress temanıza menü açıklamalarını nasıl ekleyeceğinizle ilgili kılavuzumuza bakın.
12. WordPress Gezinme Menülerine Konu Ekleme

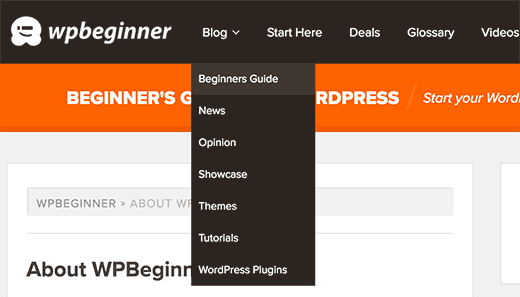
WordPress’te gezinme menülerine nasıl blog konuları ekleyeceğimiz sorulur. Yeni başlayanların çoğu, onları menülere eklemek için her konu için sayfalar oluşturmaları gerektiğini varsayar.
Aslında ihtiyacınız olan şey kategorilerdir. Kategoriler ve etiketler, içeriği alakalı konulara göre sıralamanıza izin veren WordPress sınıflandırmalarında oluşturulmuştur.
Makalelerinizi ilgili kategorilere ekleyin ve ardından Görünüm »Menüler sayfasına gidin. Genişletmek için kategoriler sekmesine tıklayın ve ardından gezinme menülerinizde görüntülemek istediğiniz kategorileri seçin.

Daha fazla ayrıntı için, WordPress gezinme menülerine konu ekleme hakkındaki makalemize bakın.
13. WordPress Kenar Çubuğuna Gezinme Menüleri Nasıl Eklenir
WordPress temalarının genellikle üstte veya altta gezinme menüleri vardır. Bununla birlikte, WordPress kenar çubuğunuza da menüler oluşturabilir ve ekleyebilirsiniz.
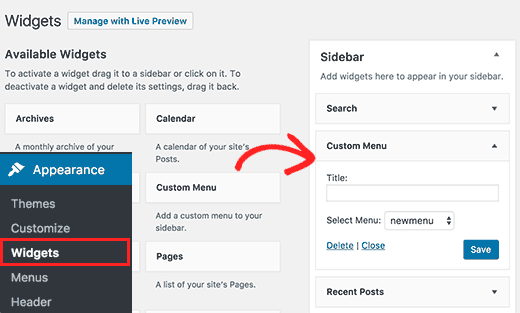
Görünüm »Widget’lar sayfasını ziyaret edin ve kenar çubuğunuza ‘Özel Menü’ widget’ı ekleyin. Ayrıntılı talimatlar için, WordPress’te widget ekleme ve kullanma hakkındaki kılavuzumuza bakın.

Widget’ı bir kenar çubuğuna ekledikten sonra, açılır seçenekten bir menü seçebilirsiniz. Ayarlarınızı kaydetmek için kaydet düğmesine tıklamayı unutmayın.
14. Yazılara ve Sayfalara WordPress Navigasyon Menüsü Ekleme
Gezinme menüleri genellikle bir web sitesinin üstbilgisinde veya kenar çubuğunda gösterilir. Bununla birlikte, bazen bir WordPress gönderisine veya sayfasına bir menü eklemek isteyebilirsiniz. İşte bunu nasıl yapacağınız.
Öncelikle Menu Shortcode eklentisini kurmanız ve etkinleştirmeniz gerekir. Etkinleştirme üzerine, menünüzü görüntülemek istediğiniz gönderiyi veya sayfayı düzenleyin ve şu kısa kodu ekleyin:
[listmenu menu="Your Menu Name"]
‘Menü Adınız’ı kendi navigasyon menünüzün adıyla değiştirmeyi unutmayın. Gönderinizi kaydedin veya yayınlayın ve ardından önizleme düğmesine tıklayın.
Daha fazla ayrıntı için, yazılara veya sayfalara WordPress gezinme menüsünün nasıl ekleneceğine ilişkin kılavuzumuza bakın.
15. WordPress Gezinme Menülerine NoFollow Bağlantıları Ekleyin
Tipik olarak, sitenizin gezinme menüsü kendi yazılarınıza ve sayfalarınıza bağlantılar içerir. Ancak bazen harici bir siteye bağlantı eklemeniz gerekebilir.
Birçok SEO uzmanı, harici bağlantılara rel = ”nofollow” özelliği eklemenizi önerir. WordPress gezinme menülerindeki bağlantılara nofollow niteliği nasıl ekleyeceğiniz aşağıda açıklanmıştır.
Öncelikle Görünüm »Menüler sayfasını ziyaret etmeniz ve ardından ekranın sağ üst köşesindeki Ekran Seçenekleri düğmesine tıklamanız gerekir.

Bu, Bağlantı İlişkisi (XFN) ve Bağlantı Hedefi seçeneklerinin yanındaki kutuları işaretlemeniz gereken bir menüyü açacaktır.
Şimdi düzenlemek istediğiniz menü öğesine tıklayın. Yeni bir pencere / sekmede iki yeni seçenek göreceksiniz, Bağlantı İlişkisi ve Bağlantı Aç.

Bağlantı ilişkisi seçeneğine nofollow girmeniz gerekir. İsterseniz yeni pencerede / sekmede açık bağlantıyı da kontrol edebilirsiniz.
Değişikliklerinizi kaydetmek için menü kaydet düğmesine tıklayın. Şimdi WordPress gezinme menünüzdeki bu belirli bağlantıya rel = ”nofollow” özelliği eklenecektir.
Daha ayrıntılı talimatlar için, WordPress gezinme menülerine nofollow bağlantılarının nasıl ekleneceği ile ilgili eğitimimize bakın.
Umarız bu makale, WordPress gezinme menülerinde ustalaşmak için en iyi öğreticileri bulmaya yardımcı olmuştur. İşletme web siteleri için WordPress eklentilerine sahip olması gereken 24 listemizi de görmek isteyebilirsiniz.
