WordPress gönderi küçük resimleri için varsayılan bir yedek resim ayarlamak ister misiniz? Yazı küçük resimleri olarak da bilinen öne çıkan resimler, kullanıcıların ilgisini çekmek ve makalelerinizi sosyal medyada daha dikkat çekici hale getirmek için çok kullanışlıdır. Bu makalede, WordPress yazı küçük resimleri için varsayılan bir yedek görselin nasıl ayarlanacağını göstereceğiz.

Neden Varsayılan Bir Yedek WordPress Post Küçük Resmine İhtiyacınız Var?
Küçük resimler veya öne çıkan resimler yayınlayın, bir resmi blog postanız veya makalenizle ilişkilendirmenize olanak tanıyan bir WordPress tema özelliğidir. Temanıza bağlı olarak, bu görüntü daha sonra ana sayfada, arşivlerde veya kenar çubuğu widget’larında kullanılır.
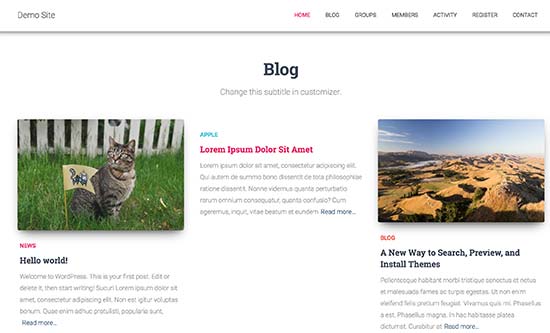
Bazı WordPress temaları, ana sayfadaki bir makalenin küçük resmini ve alıntılarını ızgara düzeninde görüntüler. Bir makale için gönderi küçük resmi eklemeyi unutursanız, küçük resim olmadan görünür ve düzeniniz bozuk görünür.

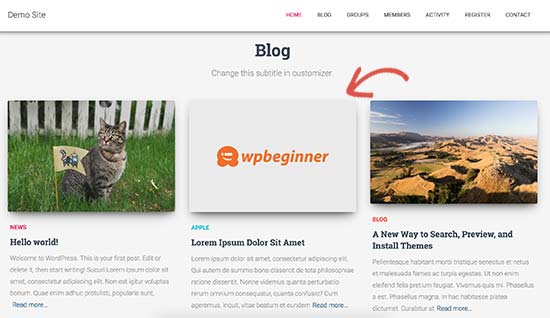
Bir yedek resim ekleyerek markalı bir görüntüyü gönderi küçük resmi bulunmadığında kullanılacak şekilde ayarlayabilirsiniz. Bu, tüm makalelerinizin bir gönderi küçük resmine sahip olduğundan emin olmanızı sağlar.
Bu sorunu çözmenin başka bir yolu da Öne Çıkan Görsel İste eklentisini kullanmaktır. Tüm yazarların makalelerine yayınlamadan önce öne çıkan bir görsel eklemelerini zorunlu kılar.
Bunu söyledikten sonra, WordPress yazı küçük resimleri için varsayılan bir yedek görselin nasıl kolayca ayarlanacağına bir göz atalım.
Yöntem 1: Eklentiyi Kullanarak Küçük Resim Göndermek için Varsayılan Yedek Görüntüyü Ayarlayın
Bu yöntem daha kolaydır ve tüm kullanıcılar için önerilir.
Yapmanız gereken ilk şey, Default Featured Image eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
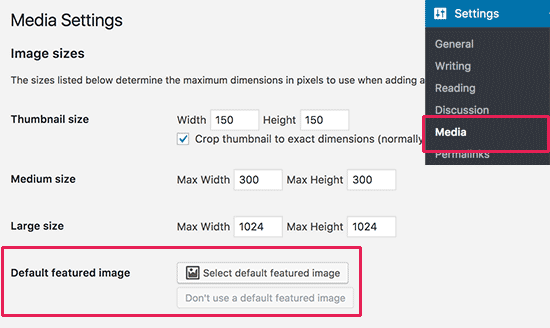
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Ayarlar »Medya sayfasını ziyaret etmeniz gerekir.

Bu sayfada, yedek gönderi küçük resminiz olarak kullanmak istediğiniz görüntüyü yüklemek veya seçmek için ‘Varsayılan öne çıkan görüntüyü seç’ düğmesine tıklamanız gerekir.
Öne çıkan resminizi seçtikten sonra değişiklikleri kaydet düğmesine tıklamayı unutmayın.
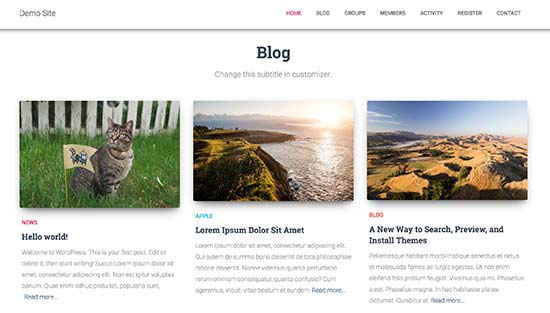
Şimdi çalışırken görmek için web sitenizi ziyaret edebilirsiniz. Eklenti, öne çıkan bir resim grubu olmayan makaleler için varsayılan yedek resminizi otomatik olarak gönderi küçük resmi olarak göstermeye başlayacaktır.
Yöntem 2: Yedek Görüntüyü Küçük Resim Olarak Manuel Olarak Ekleme
Bu yöntem, WordPress tema dosyalarınıza kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, lütfen WordPress’te kodun nasıl kopyalanıp yapıştırılacağına ilişkin kılavuzumuza bir göz atın.
Öncelikle, varsayılan görüntü olarak kullanmak istediğiniz bir görüntü oluşturmanız gerekir. Ardından, bir FTP istemcisi kullanarak temanızın resimler klasörüne yüklemeniz gerekir.
Temanızın resimler klasörü /wp-content/themes/yur-theme/ klasörünün içinde bulunur. Görüntüler klasörüne sahip değilse, oluşturmanız gerekir.
Resmi web sitenize yükledikten sonraki adım, WordPress’e bir gönderi kendi gönderi küçük resmi olmadığında bu resmi aramasını söylemektir.
WordPress temanız, çeşitli yerlerde gönderi küçük resimlerini görüntüler. Tema dosyalarında_post_thumbnail the_post_thumbnail() işlevini the_post_thumbnail() gerekir. Genellikle bunu archive.php, single.php veya içerik şablonlarında bulabilirsiniz.
Ardından, gönderi küçük resmini görüntülemek istediğiniz yere aşağıdaki kodu eklemeniz gerekir.
<?php if ( has_post_thumbnail() ) { the_post_thumbnail(); } else { ?> <img src="<?php bloginfo('template_directory'); ?>/images/default-image.jpg" alt="<?php the_title(); ?>" /> <?php } ?>
Default-image.jpg dosyasını kendi resim dosyası adınızla değiştirmeyi unutmayın.
Hepsi bu, şimdi web sitenizi çalışırken görmek için ziyaret edebilirsiniz.

Yöntem 3: Bir Makalede İlk Görseli Küçük Resim Olarak Gönder
Bu yöntem aynı zamanda WordPress tema dosyalarınıza kod eklemenizi gerektirir.
Öncelikle, bu kodu temanızın functions.php dosyasına veya siteye özel bir eklentiye eklemeniz gerekir.
//function to call first uploaded image in functions file function main_image() { $files = get_children('post_parent='.get_the_ID().'&post_type=attachment &post_mime_type=image&order=desc'); if($files) : $keys = array_reverse(array_keys($files)); $j=0; $num = $keys[$j]; $image=wp_get_attachment_image($num, 'large', true); $imagepieces = explode('"', $image); $imagepath = $imagepieces[1]; $main=wp_get_attachment_url($num); $template=get_template_directory(); $the_title=get_the_title(); print "<img src='$main' alt='$the_title' class='frame' />"; endif; }
Bu kod, bir makaleye eklenen ilk görüntüyü çıkarır. Şimdi bu çıktıyı temanızda göstermemiz gerekiyor.
Bunu yapmak için, post_thumbnail (); işlevi kullanılır. Aşağıdaki kodla değiştirin.
<?php if ( (function_exists('has_post_thumbnail')) && (has_post_thumbnail()) ) { echo get_the_post_thumbnail($post->ID); } else { echo main_image(); } ?>

Şimdi çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
Bu makalenin, WordPress gönderi küçük resimleri için varsayılan yedek resmi ayarlamanıza yardımcı olacağını umuyoruz. Ayrıca, WordPress için en iyi özellikli resim eklentilerini ve eğitimlerini görmek isteyebilirsiniz.
