Popüler sitelerde kullanıcıları tweet atmaya teşvik eden o güzel alıntı kutularını gördünüz mü? Bu tweet’e tıkla teklif kutuları, site katılımınızı artırmada ve Twitter’da daha fazla paylaşım elde etmede çok etkilidir. Bu yazıda, WordPress yazılarınıza ve sayfalarınıza tweet’e tıklama kutularını nasıl ekleyeceğinizi göstereceğiz.

Video öğretici
Eğitim videosunu izlemek istemiyorsanız, aşağıdaki metin sürümünü okumaya devam edebilirsiniz:
Yapmanız gereken ilk şey, Better Click To Tweet eklentisini yüklemek ve etkinleştirmek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
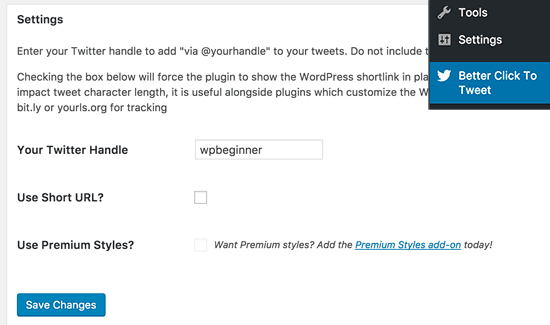
Etkinleştirmenin ardından eklenti, WordPress yönetici çubuğunuza ‘Tweetlemek İçin Daha İyi Tıklayın’ etiketli yeni bir menü öğesi ekleyecektir. Üzerine tıklamak sizi eklentinin ayarlar sayfasına götürecektir.

Ayarlar sayfasında, önce Twitter kullanıcı adınızı sağlamanız gerekir. Bunun gibi tweetlerin içinde ‘@Kreatif Ajans aracılığıyla’ kullanılacaktır. Bu, Twitter hesabınızdaki konuşmaları ve tweetleri görmenize yardımcı olacaktır.
Ardından, kendi özel kısa URL’lerinizi kullanmak istiyorsanız, “Kısa URL kullan” seçeneğinin yanındaki kutuyu işaretleyin.
Ayarlarınızı kaydetmek için değişiklikleri kaydet düğmesine tıklamayı unutmayın.
WordPress Yayınlarına Tweet İçin Tıkla Kutusu Ekleme
Artık eklentiyi kurduğunuza göre, WordPress yazılarınıza ve sayfalarınıza tweet için tıklama kutuları ve alıntılar eklemeye hazırsınız.
Yeni bir gönderi oluşturmak veya mevcut bir gönderiyi düzenlemek için gidin.
Eklenti, yazılarınızda veya sayfalarınızda herhangi bir yere tweet’e tıklama kutuları eklemek için basit bir kısakodla birlikte gelir. Kısa kodu şu şekilde eklemeniz yeterlidir:
[bctt tweet="Text of the tweet goes here"]
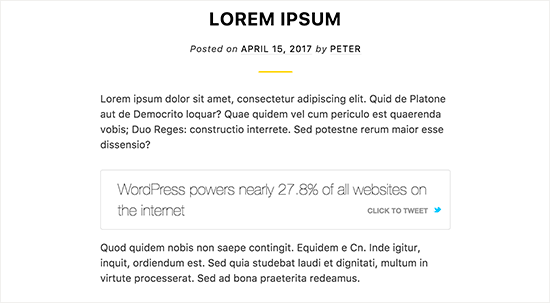
İşte web sitenizde nasıl görüneceği.

Eklenti, bir kullanıcı tweet atmak için tıkladığında, gönderinize otomatik olarak bir bağlantı ekleyecektir.
Kısa kod, tweet kutusunu özelleştirmenize yardımcı olacak bazı ekstra parametrelerle birlikte gelir.
Örneğin, bağlantılı ‘tweet için tıkla’ düğmesinin bir nofollow bağlantısı olmadığını fark edeceksiniz. Kısa koda aşağıdaki gibi bir nofollow niteliği ekleyerek bunu bir nofollow bağlantısı olarak değiştirebilirsiniz:
[bctt tweet="Text of the tweet goes here" nofollow"yes"]
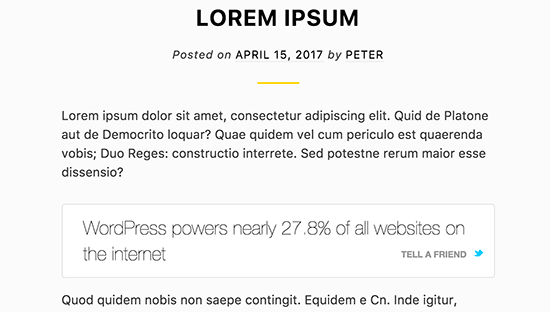
Kısa koda aşağıdaki gibi istem parametresi ekleyerek düğmenin bağlantı metnini de değiştirebilirsiniz:
[bctt tweet="Text of the tweet goes here" prompt="tell a friend"]

Herhangi bir nedenle gönderi URL’sini veya Twitter tanıtıcınızı tweet’e eklemek istemiyorsanız, eklenti bunu da yapmanıza izin verir.
URL’nizi ve parametreler aracılığıyla kısa koda eklemeniz yeterlidir, örneğin:
[bctt tweet="Text of the tweet goes here" url="no" via="no"]
Tweet için Tıkla Kutusunun Görünümünü Değiştirme
Bu eklenti aslında tıklama kutunuz için kullanabileceğiniz daha fazla stile sahip premium bir eklenti ile birlikte gelir.
Ayrıca CSS kullanarak özel kuralları kolayca eklemenize de olanak tanır.
WordPress sitenize bir FTP istemcisi kullanarak bağlanın ve / wp-content / plugins / better-click-to-tweet / assets / css / klasörüne gidin.
Şimdi bcttstyle.css dosyasını bulun ve bilgisayarınıza indirin.
Daha sonra, web sitenizde / wp-content / uploads / klasörüne bcttstyle.css ve ardından bcttstyle.css dosyasını bilgisayarınızdan yüklemeniz gerekir.
Artık bu dosyayı düzenleyebilirsiniz ve yaptığınız tüm değişiklikler web sitenizdeki tüm tweet’e tıkla kutularına yansıtılacaktır.
Bunu yapmanın başka bir yolu, eklentinin CSS dosyasının içeriğini kopyalayıp özelleştiriciyi kullanarak temanıza özel CSS olarak yapıştırmaktır. Bu şekilde, canlı önizleme ile CSS’yi daha kolay bir şekilde düzenleyebilirsiniz.
Bu makalenin, WordPress yazılarınıza ve sayfalarınıza kolayca tweet’e tıklama kutusu eklemeyi öğrenmenize yardımcı olacağını umuyoruz. WordPress için en çok aranan Twitter hackleri ve eklentileri listemizi de görmek isteyebilirsiniz.
