WordPress sitenizi hızlandırmak ister misiniz? Hızlı yükleme sayfaları, kullanıcı deneyimini iyileştirir, sayfa görünümlerinizi artırır ve WordPress SEO’nuza yardımcı olur. Bu yazıda, WordPress performansını artırmak ve web sitenizi hızlandırmak için en kullanışlı WordPress hız optimizasyon ipuçlarını paylaşacağız.

Diğer “X en iyi WordPress önbellekleme eklentisi” listelerinden veya genel “WordPress’i hızlandırmak için X ipuçları” öğreticilerinden farklı olarak, bu makale WordPress performans optimizasyonu için kapsamlı bir kılavuzdur.
Hızın neden önemli olduğuna, WordPress sitenizi neyin yavaşlattığına ve WordPress hızınızı hemen iyileştirmek için atabileceğiniz eyleme geçirilebilir adımlara kadar her şeyi kapsamaya çalıştık.
Kolaylaştırmak için, WordPress sitenizi hızlandırmak için nihai kılavuzumuzda gezinmenize yardımcı olacak bir içindekiler tablosu oluşturduk.
İçindekiler
WordPress Performansının Temelleri
- WordPress Siteniz İçin Hız Neden Önemlidir?
- WordPress Web Sitenizin Hızını Nasıl Kontrol Edebilirsiniz?
- WordPress Web Sitenizi Ne Yavaşlatır?
- İyi WordPress Barındırmanın Önemi
WordPress’i Kolay Adımlarla Hızlandırma (Kodlama Yok)
WordPress Performans Optimizasyonu En İyi Uygulamaları
- WordPress Sitenizi Güncel Tutun
- Arka Plan İşlemlerini Optimize Edin
- Ana Sayfa ve Arşivlerde Alıntıları Kullanın
- Yorumları Sayfalara Böl
- Bir İçerik Dağıtım Ağı (CDN) kullanın
- Ses / Video Dosyalarını Doğrudan WordPress’e Yüklemeyin
- Hız İçin Optimize Edilmiş Bir Tema Kullanın
- Daha Hızlı Eklentiler Kullanın
Hız için İnce Ayar WordPress (Gelişmiş)
- Uzun Gönderileri Sayfalara Böl
- Harici HTTP İsteklerini Azaltın
- Veritabanı Çağrılarını Azaltın
- WordPress Veritabanını Optimize Edin
- Gönderi Revizyonlarını Sınırla
- Hotlinking’i ve İçeriğiniz için Leeching’i Devre Dışı Bırakın
- Gerekirse Geç Yükleme Kullanın
- DNS Düzeyinde Web Sitesi Güvenlik Duvarını Kullanın
- Eklenti Olmadan HTTPS / SSL Hatalarını Düzeltin
- En Son PHP Sürümünü Kullanın
WordPress Siteniz İçin Hız Neden Önemlidir?
Araştırmalar, 2000’den 2016’ya kadar ortalama insan dikkat süresinin 12 saniyeden 7 saniyeye düştüğünü gösteriyor.
Bir web sitesi sahibi olarak bu sizin için ne anlama geliyor?
Kullanıcılara içeriğinizi göstermek ve onları web sitenizde kalmaya ikna etmek için çok az zamanınız var.
Yavaş bir web sitesi, kullanıcıların potansiyel olarak web sitenizi yüklenmeden önce terk edeceği anlamına gelir.
Amazon, Google ve diğer büyük siteleri içeren bir StrangeLoop vaka çalışmasına göre, sayfa yükleme süresindeki 1 saniyelik bir gecikme, dönüşümlerde% 7,% 11 daha az sayfa görüntüleme ve müşteri memnuniyetinde% 16 düşüşe neden olabilir.

Bunun da ötesinde, Google ve diğer arama motorları, daha yavaş web sitelerini arama sonuçlarında aşağı iterek cezalandırmaya başladı, bu da yavaş web siteleri için daha düşük trafik anlamına geliyor.
Özetlemek gerekirse, web sitenizden daha fazla trafik, abone ve gelir istiyorsanız, WordPress web sitenizi HIZLI yapmalısınız!
WordPress Web Sitenizin Hızını Nasıl Kontrol Edebilirsiniz?
Genellikle yeni başlayanlar, bilgisayarlarında yavaş hissetmediği için web sitelerinin iyi olduğunu düşünürler. Bu BÜYÜK bir hata.
Kendi web sitenizi sık sık ziyaret ettiğinizden, Chrome gibi modern tarayıcılar web sitenizi önbellekte depolar ve bir adres yazmaya başladığınız anda otomatik olarak önceden getirir. Bu, web sitenizin neredeyse anında yüklenmesini sağlar.
Ancak, web sitenizi ilk kez ziyaret eden normal bir kullanıcı aynı deneyimi yaşamayabilir.
Aslında, farklı coğrafi konumlardaki kullanıcılar tamamen farklı bir deneyime sahip olacaklar.
Bu nedenle, web sitenizin hızını IsItWP’nin WordPress hız testi gibi bir araç kullanarak test etmenizi öneririz .
Web sitenizin hızını test etmenizi sağlayan ücretsiz bir çevrimiçi araçtır.

Web sitenizin hız testini yaptıktan sonra, hedeflemem gereken iyi bir web sitesi hızının ne olduğunu merak ediyor olabilirsiniz.
İyi bir sayfa yükleme süresi 2 saniyenin altındadır.
Ancak, ne kadar hızlı yaparsanız o kadar iyidir. Burada ve orada birkaç milisaniyelik iyileştirmeler, yükleme sürenizin yarısı veya hatta tam bir saniyesi kısaltmanıza neden olabilir.
WordPress Web Sitenizi Ne Yavaşlatır?
Hız testi raporunuzda muhtemelen iyileştirme için birden fazla öneri olacaktır. Bununla birlikte, bunların çoğu, yeni başlayanların anlaması zor olan teknik jargondur.
Web sitenizi neyin yavaşlattığını öğrenmek, performansı artırmanın ve daha akıllıca uzun vadeli kararlar almanın anahtarıdır.
Yavaş bir WordPress web sitesinin başlıca nedenleri şunlardır:
- Web Barındırma – Web barındırma sunucunuz doğru şekilde yapılandırılmadığında web sitenizin hızına zarar verebilir.
- WordPress Yapılandırması – WordPress siteniz önbelleğe alınmış sayfalar sunmuyorsa, sunucunuzu aşırı yükleyerek web sitenizin yavaşlamasına veya tamamen çökmesine neden olur.
- Sayfa Boyutu – Esas olarak web için optimize edilmemiş resimler.
- Kötü Eklentiler – Kötü kodlanmış bir eklenti kullanıyorsanız, web sitenizi önemli ölçüde yavaşlatabilir.
- Harici komut dosyaları – Reklamlar, yazı tipi yükleyiciler vb. Gibi harici komut dosyaları da web sitenizin performansı üzerinde büyük bir etkiye sahip olabilir.
Artık WordPress web sitenizi neyin yavaşlattığını bildiğinize göre, WordPress web sitenizi nasıl hızlandıracağınıza bir göz atalım.
İyi WordPress Barındırmanın Önemi
Kişisel WordPress barındırma hizmeti web sitesi performansında önemli bir rol oynar. Bluehost veya Siteground gibi iyi bir paylaşılan barındırma sağlayıcısı , web sitenizi performans için optimize etmek için ekstra önlemler alır.
Ancak, paylaşılan barındırmada sunucu kaynaklarını diğer birçok müşteriyle paylaşırsınız. Bu, komşu siteniz çok fazla trafik alırsa, tüm sunucu performansını etkileyebileceği ve dolayısıyla web sitenizi yavaşlatacağı anlamına gelir.
Öte yandan, yönetilen bir WordPress barındırma hizmeti kullanmak, WordPress’i çalıştırmak için size en optimize sunucu yapılandırmalarını sunar. Yönetilen WordPress barındırma şirketleri ayrıca web sitenizi korumak için otomatik yedeklemeler, otomatik WordPress güncellemeleri ve daha gelişmiş güvenlik yapılandırmaları sunar.
WordPress’i Kolay Adımlarla Hızlandırma (Kodlama Yok)
Web sitesi yapılandırmanızda değişiklik yapmanın, özellikle teknoloji meraklısı değilseniz, yeni başlayanlar için korkunç bir düşünce olabileceğini biliyoruz.
Ama endişelenme, yalnız değilsin. Binlerce WordPress kullanıcısının WordPress performansını iyileştirmesine yardımcı olduk.
WordPress sitenizi sadece birkaç tıklama ile nasıl hızlandırabileceğinizi göstereceğiz (kodlama gerekmez).
İşaretleyip tıklayabiliyorsanız, bunu yapabilirsiniz!
Bir WordPress Önbellek Eklentisi Kurun
WordPress sayfaları “dinamiktir”. Bu, birisi web sitenizdeki bir gönderiyi veya sayfayı her ziyaret ettiğinde anında oluşturulduğu anlamına gelir.
Sayfalarınızı oluşturmak için, WordPress’in gerekli bilgileri bulmak için bir işlem yürütmesi, hepsini bir araya getirmesi ve ardından bunları kullanıcınıza göstermesi gerekir.
Bu süreç birçok adım içerir ve aynı anda birden fazla kişinin ziyaret etmesi durumunda web sitenizi gerçekten yavaşlatabilir.
Bu nedenle, her WordPress sitesinin bir önbellek eklentisi kullanmasını öneriyoruz. Önbelleğe alma, WordPress sitenizi her yerde 2x ila 5x arasında daha hızlı hale getirebilir.
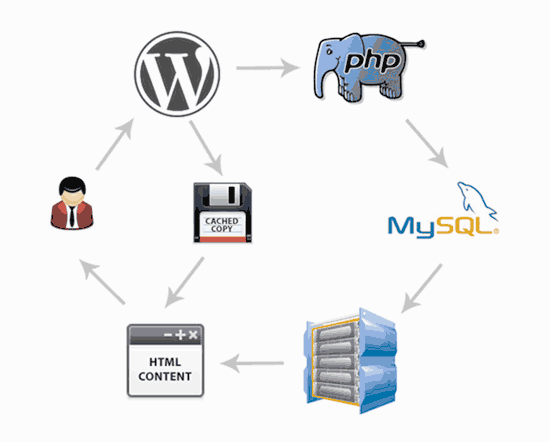
İşte nasıl çalıştığı.
Her seferinde tüm sayfa oluşturma sürecinden geçmek yerine, önbelleğe alma eklentiniz ilk yüklemeden sonra sayfanın bir kopyasını oluşturur ve ardından bu önbelleğe alınmış sürümü sonraki her kullanıcıya sunar.

Yukarıdaki grafiklerde görebileceğiniz gibi, bir kullanıcı WordPress sitenizi ziyaret ettiğinde, sunucunuz bir MySQL veritabanından ve PHP dosyalarınızdan bilgi alır. Daha sonra hepsini, kullanıcıya sunulan HTML içeriğine yerleştirir.
Bu uzun bir süreç, ancak bunun yerine önbelleğe almayı kullandığınızda çoğunu atlayabilirsiniz.
Kullanabileceğiniz birçok iyi WordPress önbellek eklentisi vardır, ancak WP Rocket (premium) veya WP Super Cache (ücretsiz) eklentisini kullanmanızı öneririz .
WordPress sitenize WP Süper Önbelleği nasıl yükleyeceğiniz ve kuracağınızla ilgili adım adım kılavuzumuza göz atın . Kurmak zor değil ve ziyaretçileriniz farkı fark edecek.
Bluehost ve SiteGround gibi birçok WordPress barındırma şirketi de önbellekleme çözümleri sunar.
SiteGround SuperCacher
SiteGround kullanıyorsanız, cPanel’i barındırmak için oturum açın ve ‘Site iyileştirme araçları’ altında SuperCacher’ı etkinleştirin.

Bundan sonra, SuperCacher ayarlarını yönetmek için WordPress’te SG Optimizer eklentisini kurmanız ve etkinleştirmeniz gerekecektir .
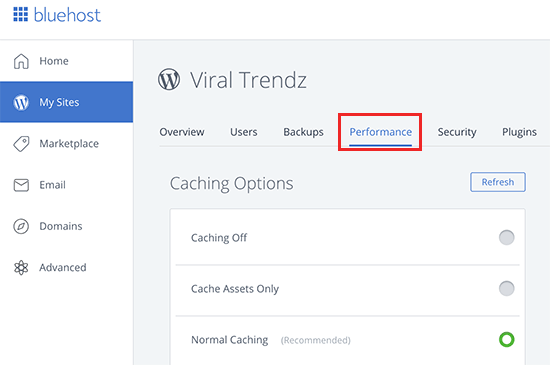
Bluehost Önbelleğe Alma
Bluehost kullanıyorsanız , önbelleğe almayı açmak için Sitelerim »Performans bölümüne gidin .

Yönetilen bir WordPress barındırma sağlayıcısı kullanıyorsanız , yerleşik olduğu ve varsayılan olarak açık olduğu için bir önbellek eklentisine ihtiyacınız yoktur.
Bonus: Maksimum performans artışı için önbellek eklentilerini CloudFlare veya Sucuri gibi bir web uygulaması güvenlik duvarıyla birleştirebilirsiniz.
Görüntüleri Hız için Optimize Edin

Görüntüler içeriğinize hayat verir ve katılımı artırmaya yardımcı olur. Araştırmacılar, renkli görseller kullanmanın insanların içeriğinizi okuma olasılığını% 80 artırdığını keşfettiler.
Ancak, görselleriniz optimize edilmediyse, yardım etmekten daha fazla zarar verebilirler. Aslında, optimize edilmemiş görüntüler, yeni başlayan web sitelerinde gördüğümüz en yaygın hız sorunlarından biridir.
Doğrudan telefonunuzdan veya kameranızdan bir fotoğraf yüklemeden önce, resimlerinizi web için optimize etmek üzere bir fotoğraf düzenleme yazılımı kullanmanızı öneririz.
Orijinal formatlarında bu fotoğraflar çok büyük dosya boyutlarına sahip olabilir. Ancak , düzenleme yazılımınızda seçtiğiniz görüntü dosyası biçimi ve sıkıştırmaya bağlı olarak , görüntü boyutunuzu 5 kata kadar azaltabilirsiniz.
WPBeginner’da yalnızca iki görüntü biçimi kullanıyoruz: JPEG ve PNG.
Şimdi merak ediyor olabilirsiniz: fark nedir?
Eh, PNG resim biçimi sıkıştırılmamış olduğunu. Bir görüntüyü sıkıştırdığınızda bazı bilgileri kaybeder, bu nedenle sıkıştırılmamış bir görüntü daha fazla ayrıntıyla daha yüksek kalitede olur. Olumsuz yanı, daha büyük bir dosya boyutuna sahip olmasıdır, bu nedenle yüklenmesi daha uzun sürer.
Öte yandan JPEG , görüntü kalitesini biraz düşüren, ancak boyut olarak önemli ölçüde daha küçük olan sıkıştırılmış bir dosya formatıdır.
Peki hangi görüntü formatını seçeceğimize nasıl karar vereceğiz?
- Fotoğrafımız veya resmimiz çok farklı renklere sahipse, JPEG kullanıyoruz.
- Daha basit bir resimse veya şeffaf bir resme ihtiyacımız varsa, o zaman PNG kullanıyoruz.
Görüntülerimizin çoğu JPEG’dir.
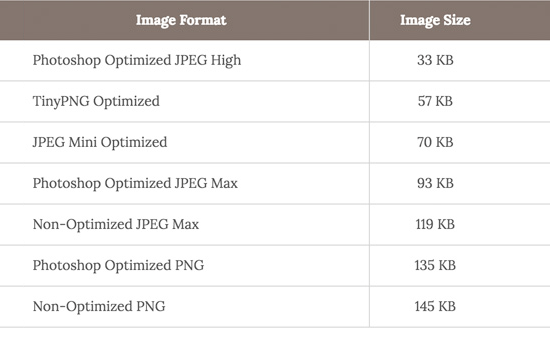
Aşağıda, yukarıda kullanılan StrangeLoop görüntüsü için kullanmış olabileceğimiz dosya boyutları ve farklı sıkıştırma aracının bir karşılaştırma tablosu bulunmaktadır.

Grafikte görebileceğiniz gibi, kullandığınız görüntü formatı web sitesi performansında BÜYÜK bir fark yaratabilir.
Görüntülerinizi kaliteden ödün vermeden Photoshop ve diğer popüler düzenleme araçlarını kullanarak tam olarak nasıl optimize edeceğiniz hakkında ayrıntılar için, web için optimize edilmiş görüntülerin nasıl kaydedileceği konusunda adım adım kılavuzumuza bakın .
WordPress Performans Optimizasyonu En İyi Uygulamaları
Bir önbellek eklentisi yükledikten ve resimlerinizi optimize ettikten sonra, sitenizin çok daha hızlı yüklenmeye başlayacağını fark edeceksiniz.
Ancak web sitenizi gerçekten olabildiğince hızlı tutmak istiyorsanız, aşağıda listelenen en iyi uygulamaları kullanmanız gerekir.
Bu ipuçları çok teknik değildir, bu nedenle bunları uygulamak için herhangi bir kod bilmenize gerek yoktur. Ancak bunları kullanmak, web sitenizi yavaşlatacak yaygın sorunları önleyecektir.
WordPress Sitenizi Güncel Tutun

İyi korunmuş bir açık kaynak projesi olarak, WordPress sık sık güncellenir. Her güncelleme yalnızca yeni özellikler sunmakla kalmaz, aynı zamanda güvenlik sorunlarını ve hataları da giderir. WordPress temanızın ve eklentilerinizin de düzenli güncellemeleri olabilir.
Bir web sitesi sahibi olarak, WordPress sitenizi, temanızı ve eklentilerinizi en son sürümlerle güncel tutmak sizin sorumluluğunuzdadır. Bunu yapmamak sitenizi yavaş ve güvenilmez hale getirebilir ve sizi güvenlik tehditlerine açık hale getirebilir.
Güncellemelerin önemi hakkında daha fazla ayrıntı için, neden her zaman en son WordPress sürümünü kullanmanız gerektiğiyle ilgili makalemize bakın .
Arka Plan İşlemlerini Optimize Edin
WordPress’teki arka plan işlemleri, WordPress sitenizin arka planında çalışan planlanmış görevlerdir. Aşağıda, bir WordPress sitesinde çalışan bazı arka plan görevleri örnekleri verilmiştir:
- WordPress Yedekleme eklenti görevleri
- Planlanmış gönderileri yayınlamak için WordPress cron işleri
- Güncellemeleri kontrol etmek için WordPress cron işleri
- İçerik almaya çalışan arama motorları ve diğer tarayıcılar
Zamanlanmış gönderiler ve güncellemeler için cron işleri gibi görevler, web sitesi performansı üzerinde minimum etkiye sahiptir.
Ancak, yedekleme eklentileri ve arama motorları tarafından aşırı tarama gibi diğer arka plan işlemleri bir web sitesini yavaşlatabilir.
Yedekleme eklentileri için, WordPress yedekleme eklentinizin yalnızca web sitenizdeki düşük trafik süresi boyunca çalıştığından emin olmanız gerekir . Ayrıca, yedeklenmesi gereken yedekleme ve verilerin sıklığını da ayarlamanız gerekir.
Örneğin, haftada yalnızca iki kez yeni içerik yayınlarken tam bir günlük yedekleme oluşturuyorsanız, bunu ayarlamanız gerekir.
Gerçek zamanlı yedeklemeler gibi daha sık yedeklemeler istiyorsanız, sunucunuzu vergilendirmemek için bir SaaS çözümü kullanmanızı öneririz.
Taramaya gelince, Google Arama konsolundaki tarama raporlarınıza göz atmanız gerekir. Hatalarla sonuçlanan sık taramalar, web sitenizin yavaşlamasına veya yanıt vermemesine neden olabilir.
Bizim Bkz tamamlandı Google Arama Konsolu kılavuzu başlayanlar tarama hızını ayarlamak öğrenmek için.
Ana Sayfa ve Arşivlerde Alıntıları Kullanın

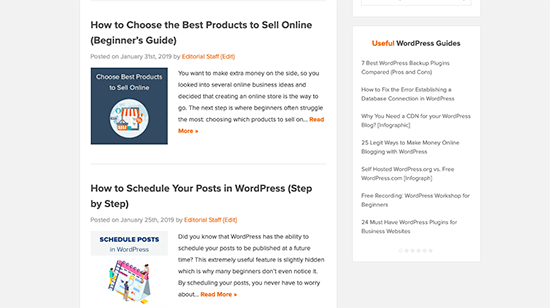
Varsayılan olarak WordPress, ana sayfanızdaki ve arşivlerinizdeki her makalenin tam içeriğini görüntüler. Bu, ana sayfanızın, kategorilerinizin, etiketlerinizin ve diğer arşiv sayfalarınızın daha yavaş yükleneceği anlamına gelir.
Bu sayfalarda tam makale göstermenin bir diğer dezavantajı, kullanıcıların asıl makaleyi ziyaret etme ihtiyacı hissetmemesidir. Bu, sayfa görünümlerinizi ve kullanıcılarınızın sitenizde geçirdiği zamanı azaltabilir.
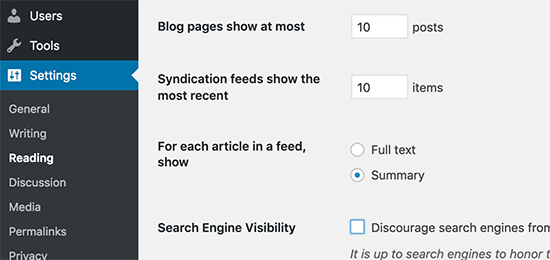
Arşiv sayfaları için yükleme sürelerinizi hızlandırmak için sitenizi tam içerik yerine alıntılar gösterecek şekilde ayarlayabilirsiniz.
Sen gidebilirsiniz Ayarlar »Okuma ‘bir yem, gösterisinde her makale için: Özet’nü, yerine‘Tam Metin.’

Özet görüntülemenin artıları ve eksileri hakkında daha fazla ayrıntı için, WordPress arşiv sayfalarınızdaki tam gönderi ve özet (alıntı) hakkındaki makalemize bakın .
Yorumları Sayfalara Böl

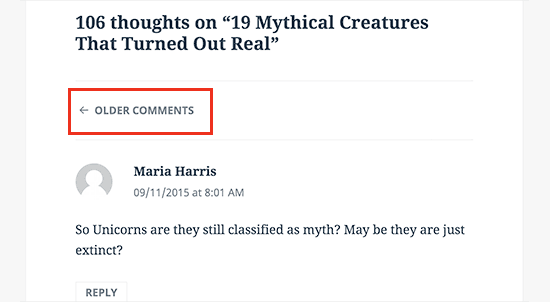
Blog yazılarınıza çok sayıda yorum mu alıyorsunuz ? Tebrikler! Bu, bağlı bir izleyici kitlesinin harika bir göstergesi.
Ancak olumsuz tarafı, tüm bu yorumları yüklemek sitenizin hızını etkileyebilir.
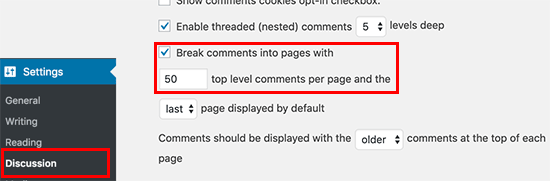
WordPress bunun için yerleşik bir çözümle birlikte gelir. Ayarlar »Tartışma’ya gidin ve” Yorumları sayfalara ayır “seçeneğinin yanındaki kutuyu işaretleyin.

Daha ayrıntılı talimatlar için, WordPress’te yorumların nasıl sayfalandırılacağına ilişkin kılavuzumuza bakın .
Bir İçerik Dağıtım Ağı (CDN) kullanın
Yukarıda farklı coğrafi konumlardaki kullanıcıların sitenizde farklı yükleme süreleri yaşayabileceğinden bahsettiğimizi hatırlıyor musunuz?
Bunun nedeni, web barındırma sunucularınızın konumunun site hızınızı etkileyebilmesidir.
Örneğin, web barındırma şirketinizin Amerika Birleşik Devletleri’nde sunucuları olduğunu varsayalım. Yine Amerika Birleşik Devletleri’nde bulunan bir ziyaretçi, genellikle Hindistan’daki bir ziyaretçiden daha hızlı yükleme süreleri görecektir.
Bir İçerik Dağıtım Ağı (CDN) kullanmak, tüm ziyaretçileriniz için yükleme sürelerini hızlandırmaya yardımcı olabilir.
CDN, tüm dünyadaki sunuculardan oluşan bir ağdır. Her sunucu, web sitenizi oluşturmak için kullanılan “statik” dosyaları depolar.
Bu statik dosyalar, yukarıda açıklandığı gibi “dinamik” olan WordPress sayfalarınızın aksine resimler, CSS ve JavaScript gibi değişmeyen dosyaları içerir.
Bir CDN kullandığınızda, bir kullanıcı web sitenizi her ziyaret ettiğinde, kendisine en yakın sunucudaki statik dosyalar sunulur. CDN pek çok işi yaptığı için kendi web barındırma sunucunuz da daha hızlı olacaktır.
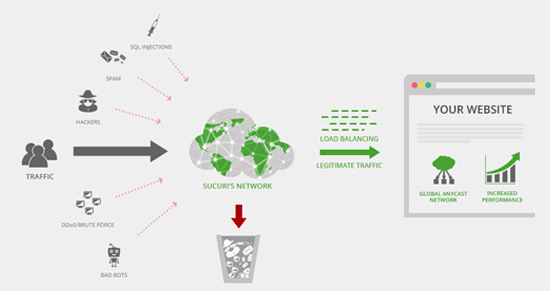
Nasıl çalıştığını bu infografikte görebilirsiniz.

StackPath CDN kullanmanızı öneririz . Artık StackPath’in bir parçası olan tüm web sitelerimizde MaxCDN kullanıyoruz .
WordPress web siteleriyle iyi çalışır ve daha hızlı yükleme süreleri için mevcut WordPress önbellek eklentilerinizi tamamlar.
Ses / Video Dosyalarını Doğrudan WordPress’e Yüklemeyin

Sen edebilirsiniz doğrudan WordPress sitenize ses ve video dosyalarını yüklemek ve otomatik olarak bir HTML5 oynatıcı şekilde gösterecektir …
Ama bunu ASLA yapmamalısın!
Ses ve video barındırmak size bant genişliğine mal olur. Web barındırma şirketiniz tarafından aşım ücretleri alınabilir veya planınız “sınırsız” bant genişliği içerse bile sitenizi tamamen kapatabilirler.
Büyük medya dosyalarını barındırmak da yedekleme boyutlarınızı muazzam ölçüde artırır ve WordPress’i yedekten geri yüklemenizi zorlaştırır .
Bunun yerine, YouTube, Vimeo , DailyMotion, SoundCloud vb. Gibi bir ses ve video barındırma hizmeti kullanmalı ve zor işi onların halletmesine izin vermelisiniz . Bunun için bant genişliğine sahipler!
WordPress’in yerleşik bir video yerleştirme özelliği vardır, böylece videonuzun URL’sini doğrudan yayınınıza kopyalayıp yapıştırabilirsiniz ve otomatik olarak gömülür.
WordPress’e video yerleştirme kılavuzumuzda nasıl çalıştığı hakkında daha fazla bilgi edinin .
Eğer varsa WordPress ile Podcast web sitesi yapmak , o zaman hizmet barındırma podcast tavsiye Blubrry iyi performans için.
Hız İçin Optimize Edilmiş Bir Tema Kullanın

Web siteniz için bir tema seçerken, hız optimizasyonuna özellikle dikkat etmek önemlidir. Bazı güzel ve etkileyici görünen temalar aslında kötü kodlanmıştır ve sitenizi çok yavaşlatabilir.
Karmaşık düzenler, gösterişli animasyonlar ve diğer gereksiz özelliklerle şişirilmiş bir tema seçmektense daha basit bir temayla gitmek genellikle daha iyidir. Bu özellikleri her zaman kaliteli WordPress eklentileri kullanarak ekleyebilirsiniz.
Gibi Premium WordPress tema mağazaları StudioPress , Themify , CSSIgniter iyi kodlanmış ve hız için optimize edilmiş teklif temalar. Neye bakmanız gerektiği konusunda tavsiye için mükemmel WordPress temasını seçme hakkındaki makalemize de göz atabilirsiniz .
Yeni temanızı etkinleştirmeden önce, sorunsuz bir geçiş için WordPress temanızı nasıl doğru şekilde değiştireceğinize dair kılavuzumuza bakın .
Daha Hızlı Eklentiler Kullanın

Kötü kodlanmış WordPress eklentileri, sitenizin ihtiyacı olsun veya olmasın, genellikle çok fazla şişkinlik yükler. Bu, sayfa yükleme hızınızı artırır ve sitenizi yavaşlatır.
En iyi eklentileri seçmenize yardımcı olmak için, genellikle en iyi WordPress eklenti vitrinlerinden oluşan uzman seçimimizi yayınlıyoruz. Kullanım kolaylığı, kullanıcı deneyimi ve en önemlisi performansa özel önem veriyoruz.
Aşağıda, en yaygın WordPress eklenti kategorileri için seçimlerimizden bazıları verilmiştir.
- WPForms – WordPress için en hızlı ve en başlangıç dostu iletişim formu eklentisi .
- Soliloquy – Sitenize kaydırıcı eklemek istiyorsanız, Soliloquy performans ve özellikler açısından en iyi WordPress kaydırıcı eklentisidir .
- Envira Gallery – Fotoğraf galerisi eklentileri de WordPress’i yavaşlatabilir. Testleri yaptık ve Envira Gallery’nin WordPress için en hızlı fotoğraf galerisi eklentisi olduğunu gördük .
- Paylaşılan Sayımlar – Sosyal medya eklentileri, ek komut dosyaları yükler ve o kadar zarif değil. Paylaşılan Sayımlar, WordPress için en hızlı Sosyal medya eklentilerinden biridir.
Kendi önerilerimizin dışında kendi testlerinizi de yapabilirsiniz. Performans üzerindeki etkisini karşılaştırmak için bir eklenti kurmadan önce ve sonra hız testlerini çalıştırın.
Hız için İnce Ayar WordPress (Gelişmiş)
Yukarıda listelenen WordPress optimizasyon en iyi uygulamalarını ve temel hız ipuçlarını kullanarak, sitenizin yükleme sürelerinde büyük bir iyileşme görmelisiniz.
Ancak bir saniyenin her fraksiyonu önemlidir. Mümkün olan en hızlı hızı elde etmek istiyorsanız, birkaç değişiklik daha yapmak isteyeceksiniz.
Aşağıdaki ipuçları biraz daha tekniktir, bazıları site dosyalarınızı değiştirmenizi veya PHP hakkında temel bir anlayışa sahip olmanızı gerektirir . Her ihtimale karşı önce sitenizi yedeklediğinizden emin olmak isteyeceksiniz .
Uzun Gönderileri Sayfalara Böl

Okuyucular, daha uzun ve daha derinlemesine olan blog gönderilerini sevme eğilimindedir. Daha uzun gönderiler, arama motorlarında daha üst sıralarda yer alma eğilimindedir.
Ancak çok sayıda görsel içeren uzun biçimli makaleler yayınlıyorsanız, yükleme sürelerinize zarar verebilir.
Bunun yerine, uzun yazılarınızı birden çok sayfaya bölmeyi düşünün.
WordPress, bunu yapmak için yerleşik işlevsellikle birlikte gelir. <!––nextpage––>Etiketi makalenizde sonraki sayfaya bölmek istediğiniz yere eklemeniz yeterlidir . Makaleyi bir sonraki sayfaya da bölmek istiyorsanız, bunu tekrar yapın.
Daha ayrıntılı talimatlar için, sayfalandırma sonrası eğitimimize bakın – WordPress gönderilerinin birden çok sayfaya nasıl bölüneceği .
Harici HTTP İsteklerini Azaltın

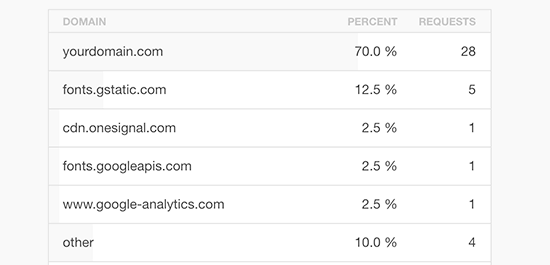
Birçok WordPress eklentisi ve teması, diğer web sitelerinden her tür dosyayı yükler. Bu dosyalar, komut dosyalarını, stil sayfalarını ve Google, Facebook, analiz hizmetleri gibi harici kaynaklardan gelen görüntüleri içerebilir.
Bunlardan birkaçını kullanmak sorun değil. Bu dosyaların çoğu, olabildiğince hızlı yüklenecek şekilde optimize edilmiştir, bu nedenle, bunları kendi web sitenizde barındırmaktan daha hızlıdır.
Ancak eklentileriniz bu tür taleplerin çoğunu yapıyorsa, web sitenizi önemli ölçüde yavaşlatabilir.
Komut dosyalarını ve stilleri devre dışı bırakarak veya bunları tek bir dosyada birleştirerek tüm bu harici HTTP isteklerini azaltabilirsiniz. Eklentilerinizin CSS dosyalarını ve JavaScript’i nasıl devre dışı bırakacağınızla ilgili bir eğitim .
Veritabanı Çağrılarını Azaltın

Not: Bu adım biraz daha tekniktir ve temel PHP ve WordPress şablon dosyaları bilgisi gerektirir .
Ne yazık ki, orada pek çok kötü kodlanmış WordPress teması var. WordPress standart uygulamalarını görmezden gelirler ve doğrudan veritabanı çağrıları yaparlar veya veritabanına çok fazla gereksiz istek yaparlar. Bu, sunucunuza yapacak çok fazla iş vererek gerçekten yavaşlatabilir.
İyi kodlanmış temalar bile, yalnızca blogunuzun temel bilgilerini almak için veritabanı aramaları yapan koda sahip olabilir.
Bu örnekte, her gördüğünüzde bu <?php, yeni bir veritabanı çağrısının başlangıcıdır:
| 1234 | <html xmlns="http://www.w3.org/1999/xhtml" dir="<?php language_attributes(); ?>"><head profile="http://gmpg.org/xfn/11"><meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?> charset=<?php bloginfo('charset'); ?>" /> |
Bunun için tema geliştiricilerini suçlayamazsınız. Sitenizin hangi dilde olduğunu öğrenmenin başka bir yolu yoktur.
Ancak sitenizi bir alt tema kullanarak özelleştiriyorsanız, tüm bu veritabanı çağrılarını azaltmak için bu veritabanı çağrılarını kendi özel bilgilerinizle değiştirebilirsiniz.
| 123 | <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr"><head profile="http://gmpg.org/xfn/11"><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> |
Statik bilgilerle kolayca değiştirilebilen bunun gibi örnekler için ana temanızı inceleyin.
WordPress Veritabanını Optimize Edin

WordPress’i bir süre kullandıktan sonra, veritabanınızda muhtemelen artık ihtiyacınız olmayan birçok bilgi olacaktır. Gelişmiş performans için, tüm bu gereksiz bilgilerden kurtulmak için veritabanınızı optimize edebilirsiniz.
Bu, WP-Sweep eklentisi ile kolayca yönetilebilir . Çöpe atılan gönderiler, revizyonlar, kullanılmayan etiketler, vb. Gibi şeyleri silerek WordPress veritabanınızı temizlemenizi sağlar. Ayrıca, veritabanınızın yapısını tek bir tıklama ile optimize eder.
Gelişmiş performans için WordPress veritabanınızı nasıl optimize edeceğiniz ve temizleyeceğinizle ilgili kılavuzumuza bakın .
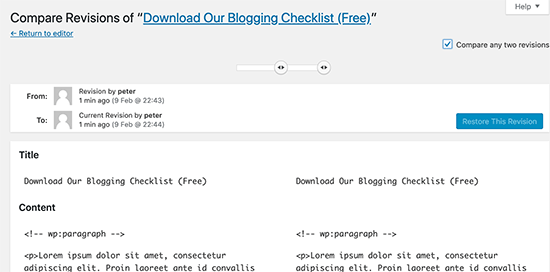
Gönderi Revizyonlarını Sınırla

Gönderi revizyonları , WordPress veritabanınızda yer kaplar. Bazı kullanıcılar, revizyonların eklentiler tarafından çalıştırılan bazı veritabanı sorgularını da etkileyebileceğine inanıyor. Eklenti, özellikle gönderi revizyonlarını hariç tutmuyorsa, gereksiz yere arama yaparak sitenizi yavaşlatabilir.
WordPress’in her makale için sakladığı revizyon sayısını kolayca sınırlayabilirsiniz. Bu kod satırını wp-config.php dosyanıza eklemeniz yeterlidir.
| 1 | define( 'WP_POST_REVISIONS', 4 ); |
Bu kod, WordPress’i her gönderi veya sayfanın yalnızca son 4 düzeltmesini kaydetmesi ve eski düzeltmeleri otomatik olarak atması için sınırlayacaktır.
Hotlinking’i ve İçeriğinizin Leaching’i Devre Dışı Bırakın

WordPress sitenizde kaliteli içerik oluşturuyorsanız, üzücü gerçek şu ki, muhtemelen er ya da geç çalınacaktır.
Bunun bir yolu, diğer web sitelerinin resimlerinizi kendi sunucularına yüklemek yerine doğrudan web sitenizdeki URL’lerinden sunmasıdır. Aslında, web barındırma bant genişliğinizi çalıyorlar ve bunun için gösterilecek herhangi bir trafik almıyorsunuz.
WordPress sitenizdeki görüntülerin sıcak bağlantıya bağlanmasını engellemek için bu kodu .htaccess dosyanıza eklemeniz yeterlidir .
| 123456 | #disable hotlinking of images with forbidden or custom image optionRewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L] |
Not: wpbeginner.com’u kendi alan adınızla değiştirmeyi unutmayın.
WordPress’te görüntü hırsızlığını önlemenin 4 yolunu gösteren makalemize de göz atmak isteyebilirsiniz .
Bazı içerik kazıma web siteleri, içeriğinizi RSS beslemenizden çalarak otomatik olarak yayın oluşturur . Otomatik içerik hırsızlığı ile başa çıkmanın yolları için WordPress’te blog içeriğinin kazınmasını önleme kılavuzumuza göz atabilirsiniz .
Gerekirse Geç Yükleme Kullanın

Blog yayınlarınıza çok sayıda resim, birden fazla video yerleştirme ve fotoğraf galerisi eklerseniz, siteniz tembel yüklemeden yararlanabilir.
Tüm resimlerinizi ve videolarınızı aynı anda yüklemek yerine, geç yükleme yalnızca kullanıcının ekranında görünenleri indirir. Diğer tüm görüntüleri ve video yerleştirmelerini bir yer tutucu görüntü ile değiştirir.
Bir kullanıcı aşağı kaydırdıkça, web siteniz artık tarayıcının görüntüleme alanında görünen resimleri yükler. Görüntüleri, videoları ve hatta WordPress yorumlarını ve gravürleri tembel olarak yükleyebilirsiniz.
Resimler, iç çerçeveler ve videolar için Lazy Load by WP Rocket eklentisini kullanabilirsiniz. WordPress yorumları için, WordPress’te yorumların tembel olarak nasıl yükleneceği hakkındaki kılavuzumuza bakın .
DNS Düzeyinde Web Sitesi Güvenlik Duvarını Kullanın

Bir WordPress güvenlik duvarı eklentisi , kaba kuvvet saldırılarını , bilgisayar korsanlığı girişimlerini ve kötü amaçlı yazılımları engellemenize yardımcı olur . Ancak, tüm güvenlik duvarı eklentileri aynı değildir.
Bazıları web sitenizde çalışır, bu, saldırganların engellenmeden önce web sunucunuza zaten ulaşabilecekleri anlamına gelir. Bu hala güvenlik için etkilidir, ancak performans için ideal değildir.
Bu nedenle Sucuri veya Cloudflare gibi DNS düzeyinde bir güvenlik duvarı kullanmanızı öneririz . Bu güvenlik duvarları, web sitenize ulaşmadan önce bile tehlikeli istekleri engeller.
Eklenti Olmadan HTTPS / SSL Hatalarını Düzeltin

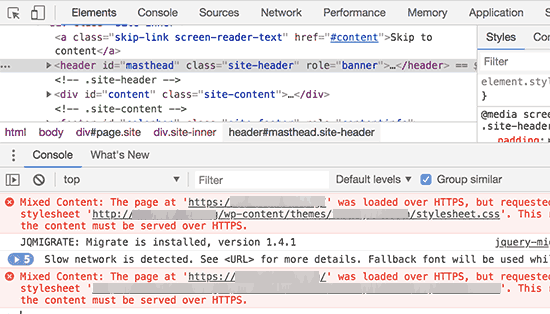
Sitenizi HTTPS / SSL’ye geçiriyorsanız , karışık içerik hatalarıyla karşılaşmanız olasıdır .
Bunu düzeltmenin en kolay yolu, Really Simple SSL gibi bir eklenti kurmaktır . Ancak sorun, bu eklentilerin önce tüm URL’leri yakalaması, ardından bunları kullanıcının tarayıcılarına göndermeden önce HTTPS olarak değiştirmesidir.
Bunun küçük ama fark edilebilir bir performans etkisi vardır. Tüm URL’leri manuel olarak düzelterek bunu azaltabilirsiniz. Daha fazla ayrıntı için , WordPress’teki yaygın SSL sorunlarının nasıl çözüleceği hakkındaki makalemize bakın .
En Son PHP Sürümünü Kullanın
WordPress esas olarak PHP programlama dilinde yazılmıştır. Bu bir sunucu tarafı dilidir, yani barındırma sunucunuzda kurulur ve çalışır.
Tüm iyi WordPress barındırma şirketleri, sunucularında en kararlı PHP sürümünü kullanır. Ancak, barındırma şirketinizin biraz daha eski bir PHP sürümünü çalıştırması mümkündür.
Yeni PHP 7, öncekilerden iki kat daha hızlıdır. Bu, web sitenizin yararlanması gereken büyük bir performans artışıdır.
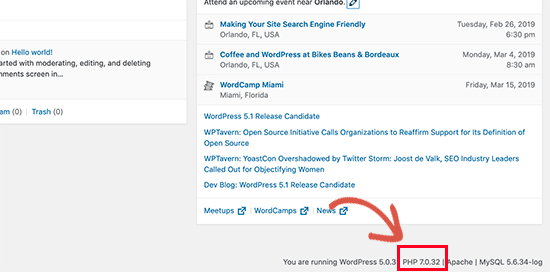
Sürüm Bilgisi eklentisini yükleyip etkinleştirerek sitenizin hangi PHP sürümünü kullandığını görebilirsiniz .
Etkinleştirmenin ardından eklenti, PHP sürümünüzü WordPress yönetici panonuzun altbilgi alanında gösterecektir.

Web siteniz PHP 7’den daha düşük bir sürüm kullanıyorsa, barındırma sağlayıcınızdan sizin için güncellemesini isteyin. Bunu yapamazlarsa, yeni bir WordPress barındırma şirketi bulmanın zamanı gelmiştir .
Bu kadar! Bu makalenin, wordpress hızını ve performansını nasıl artıracağınızı öğrenmenize yardımcı olacağını umuyoruz.
Devam edin ve bu teknikleri deneyin. Bu en iyi uygulamaları uygulamadan önce ve sonra web sitenizin hızını test etmeyi unutmayın. Bu değişikliklerin WordPress performansınızı artıracağına şaşıracaksınız.
