WordPress kullanıcılarının çoğu zamanlarının çoğunu gönderi yazmak ve sayfa oluşturmak için içerik düzenleyiciyi kullanarak geçirir. WordPress, kullanımı çok kolay olan sezgisel bir Gutenberg blok düzenleyiciyle birlikte gelir.
Bununla birlikte, uzman bir kullanıcı olarak, daha az bilinen bazı püf noktalarını öğrenerek verimliliğinizi önemli ölçüde artırabilirsiniz. Bu, daha kısa sürede oldukça ilgi çekici içerik oluşturmanıza olanak tanır.
Bu yazıda, WordPress içerik düzenleyicide ustalaşmak için uzman ipuçlarımızı paylaşacağız. Bu ipuçları size WordPress içerik düzenleyicisini bir profesyonel gibi nasıl kullanacağınızı öğretecektir.

1. Temel Blokları Öğrenmek
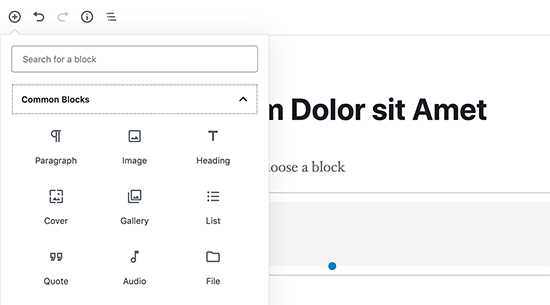
Bloklar, WordPress içerik düzenleyicisinin ana yapı öğeleridir, bu nedenle bazen blok düzenleyici olarak anılır.

İçeriğinizdeki her öğe bloklardan oluşur. Varsayılan olarak, WordPress paragraf, listeler, resimler, galeriler ve daha fazlası gibi yaygın olarak kullanılan birçok blokla birlikte gelir.
Güzel içerik düzenleri oluşturmak için bu blokları kullanabilirsiniz. Bu, farklı blokları keşfetmeyi ve bunları içeriğinizde nasıl kullanabileceğinizi öğrenmeyi önemli kılar. Bu makalenin ilerleyen kısımlarında da bazı bloklardan bahsedeceğiz.
2. Klavye Kısayollarını Kullanmaya Başlayın

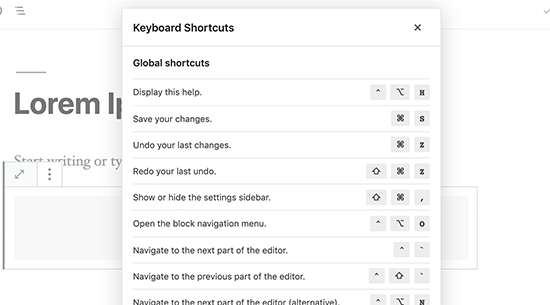
Bir metni kalın yapmak veya bir bağlantı eklemek için fareyi hareket ettirmek verimsizdir. İçerik düzenleyici, genel biçimlendirme görevlerini fareyi kullanmadan gerçekleştirmenize yardımcı olan birkaç kullanışlı klavye kısayoluyla birlikte gelir.
Klavye kısayollarını kullanmak zamandan tasarruf etmenize ve sizi daha hızlı bir yazar yapmanıza yardımcı olur. WordPress’te en çok zaman kazandıran klavye kısayolları hakkındaki kılavuzumuza göz atın.
3. Tek ve Çift Satır Aralığı
Başlangıç seviyesindeki birçok kullanıcı, WordPress’te paragrafların ve satır sonlarının nasıl oluşturulacağını anlamayı zor bulur.
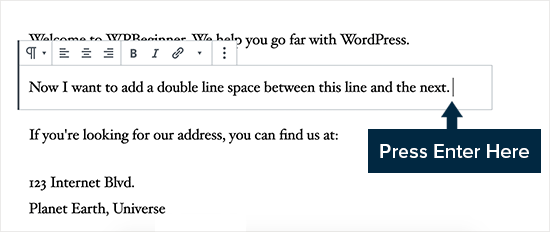
İçerik düzenleyiciye yeni bir paragraf eklemek için, Enter tuşuna basmanız yeterlidir. WordPress, çift satır aralıklı yeni bir paragraf ekleyecektir.

Ancak, yalnızca tek bir satır sonu istiyorsanız, Shift + Enter tuşlarına birlikte basmanız gerekir.
WordPress’te tek / çift satır aralığı ekleme hakkındaki kılavuzumuza göz atın.
4. Düzenleme Ekranını Yeniden Düzenleme
İçerik düzenleyici temelde bir üst çubuk ve sağda bir sütun bulunan temiz bir tuvaldir. Bu, gönderilerinizi oluşturmanız için size temiz bir kullanıcı arayüzü sağlar.
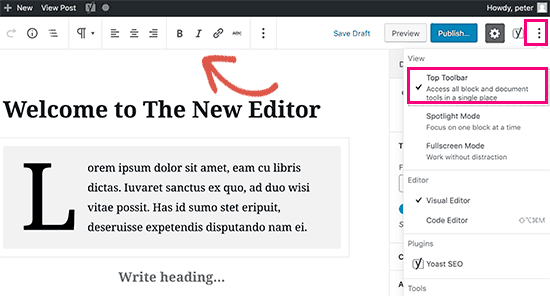
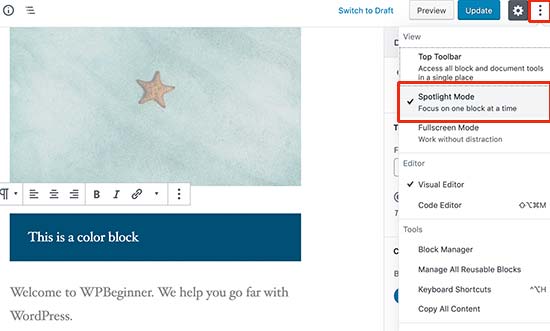
Düzenleyici, düzenlemekte olduğunuz bloğun üstünde bir araç çubuğu görüntüler. Araç çubuğunu ekranın sağ üst köşesindeki üç noktalı menüye tıklayarak hareket ettirebilirsiniz.

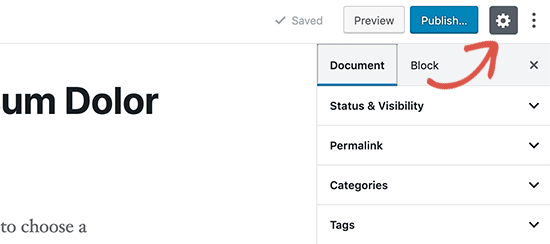
Üstteki dişli çark simgesini tıklayarak ayarlar sütununu da gösterebilir ve gizleyebilirsiniz.

WordPress ayrıca, içeriğin geri kalanını karartarak içinde bulunduğunuz bloğu daha belirgin hale getiren Spotlight moduna geçmeyi kolaylaştırır.

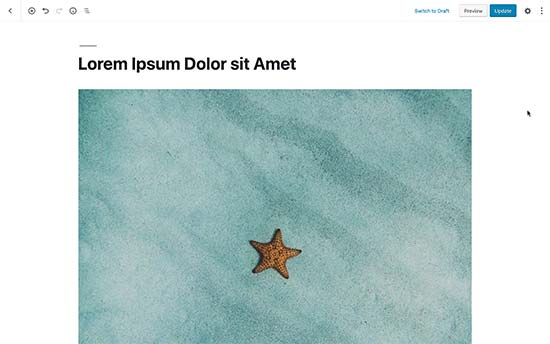
Ekranda daha fazla beyaz alana mı ihtiyacınız var? Sadece üstteki araç çubuğuyla size temiz bir tuval sağlayan tam ekran moduna geçin.

5. WordPress Görsel Düzenleyicide Yazı Tipi Boyutunu Değiştirme
Tipografinin web içeriğinde çok önemli bir rol oynadığını biliyoruz. Kitlenizin dikkatini çekmek veya uzun bir makalede farklı bölümleri vurgulamak için farklı yazı tipi boyutları kullanmak isteyebilirsiniz.

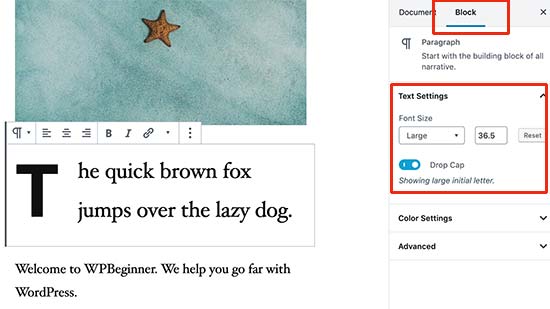
Yazı tipi boyutunu değiştirmek istediğiniz bloğu seçin ve sağdaki blok ayarlarında yazı tipi boyutu seçeneğini göreceksiniz.
6. Makalelerinize Başlıklar Ekleyin
Başlıklar, okunabilirliği artırmada önemli bir rol oynar. Bu nedenle Google gibi arama motorları da başlıkların SEO için önemli olduğunu düşünüyor. Odak anahtar kelimelerinizi (kullanıcıların arama yapmak için kullanacağı kelimeler) başlıklarda kullanmak, arama motorlarının bu anahtar kelimelerin önemini anlamasına yardımcı olur.
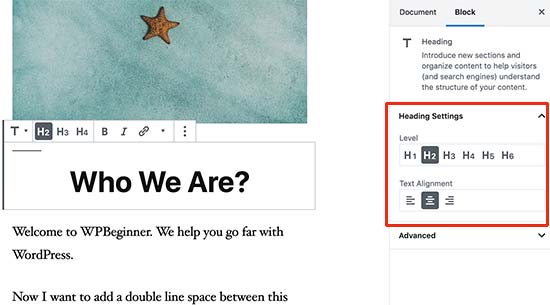
İçerik düzenleyici, makalelerinize başlık eklemeyi kolaylaştırır. Bir başlık bloğu seçin ve ardından blok ayarlarından bir başlık boyutu ve metin hizalaması seçin.

Ayrıca başlığınıza bir bağlantı ekleyebilir, onu kalın hale getirebilir veya italik yapabilirsiniz.
7. Yazılarınıza Sütun Ekleme
WordPress içerik düzenleyici, sütunlara içerik eklemenize izin veren yerleşik bir sütun bloğuyla birlikte gelir. Bu, metninize dergi gibi bir görünüm vermenizi kolaylaştırır.
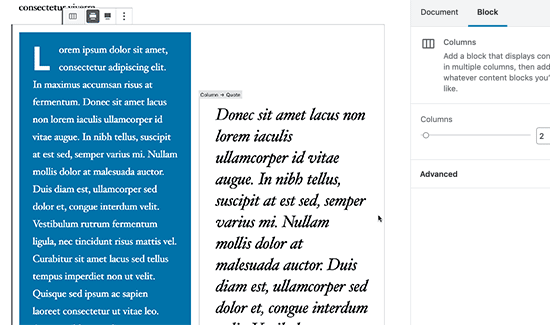
Düzenleyicinize bir sütun bloğu seçin ve ekleyin. Blok ayarlarından eklemek istediğiniz sütun sayısını seçebilirsiniz.

Her sütun otomatik olarak bir paragraf bloğu içerecektir. Her bir sütunun içine istediğiniz diğer blokları kolayca ekleyebilirsiniz. Örneğin, blok alıntılar, resimler, paragraflar ve daha fazlası.
Bununla birlikte, bir metnin yanına bir resim eklemek istiyorsanız, bir sonraki ipucunu kontrol etmek istersiniz.
8. Metnin Yanına Resim Ekleme
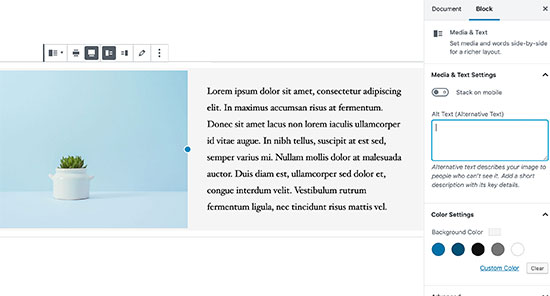
WordPress’in eski sürümlerinde, uygun hizalamayla bir metnin hemen yanına bir resim eklemek oldukça zordu. Bu sorun, Medya ve Metin bloğu ile düzeltildi.

Metin bloğunun yanına bir resim eklemenizi sağlar. İki blok arasındaki genişliği ve aralığı otomatik olarak ayarlar.
Bloğu tam genişlikte yapabilir ve metin bloğu için biçimlendirme seçeneklerini kullanabilirsiniz.
9. WordPress’e YouTube Videoları Ekleme
Videoları WordPress sitenize yükleyebilirsiniz. Bununla birlikte, WordPress bir akış platformu olarak kullanılmak üzere üretilmemiştir ve çoğu WordPress barındırma şirketi büyük dosyaları yeterince sunamaz.
Bununla ilgili daha fazla bilgi edinmek için, WordPress sitenize neden asla video yüklememeniz gerektiğiyle ilgili makalemize bakın.
Bunun yerine, videolarınızı YouTube’a veya diğer akış sitelerine yüklemenizi ve ardından bunları WordPress yayınlarınıza ve sayfalarınıza yerleştirmenizi öneririz.

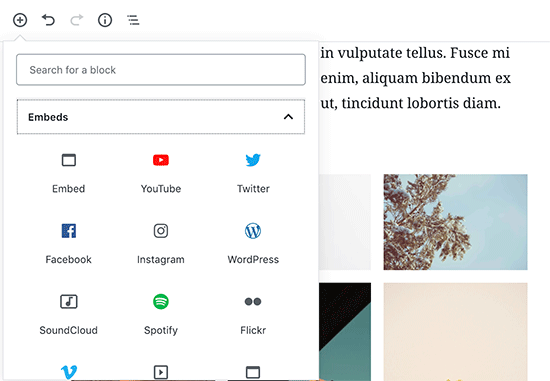
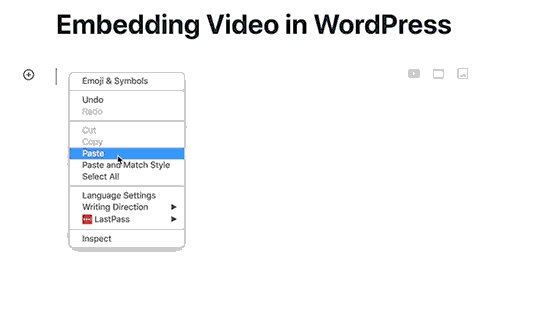
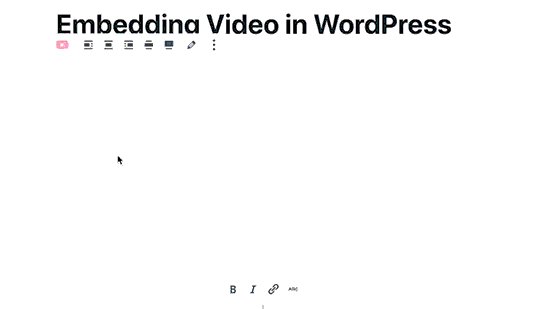
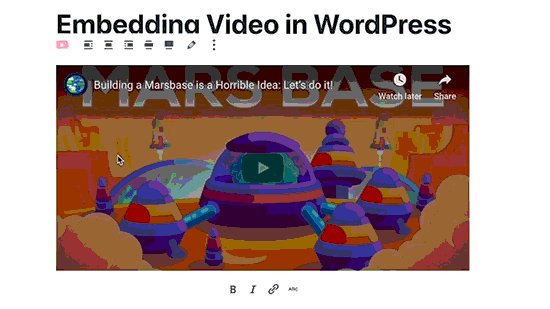
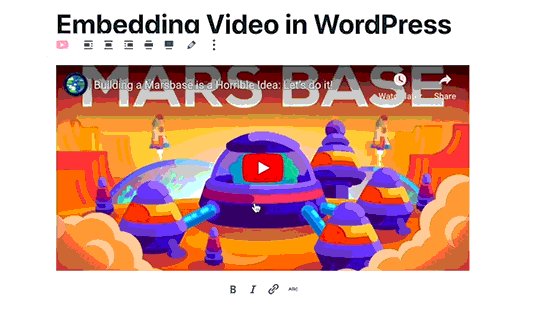
Eklemek istediğiniz videonun URL’sini basitçe yapıştırmak için YouTube bloğunu kullanabilirsiniz ve WordPress bunu sizin için otomatik olarak gömecektir.
Video URL’sini bir paragrafın veya herhangi bir metin bloğunun içine de yapıştırabilirsiniz ve WordPress bunu otomatik olarak YouTube bloğuna dönüştürecektir.

10. WordPress Gönderilerinde Tablo Oluşturma
Yazı editörü ayrıca WordPress yazılarınıza ve sayfalarınıza kolayca tablo eklemek için bir blokla birlikte gelir.
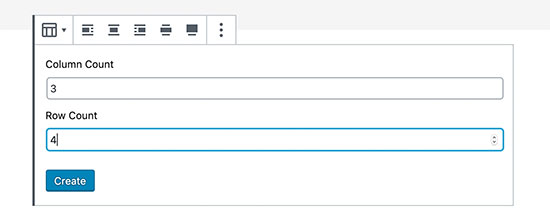
Basitçe tablo bloğunu ekleyin ve ardından eklemek istediğiniz sütun ve satır sayısını seçin. Endişelenmeyin, gerektiğinde daha sonra her zaman daha fazla sütun ve satır ekleyebileceksiniz.

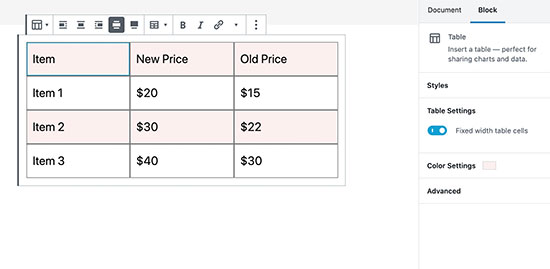
Bundan sonra sade bir masa göreceksiniz. Tablo hücrelerine içerik ekleyebilir ve blok ayarlarından tablo renklerini / stilini seçebilirsiniz.

WordPress tablo bloğu, temel tablolar için iyidir, ancak birçok özelliğe sahip değildir. Örneğin, başlık satırını seçemez, sütunları sıralanabilir hale getiremez, satırları vurgulayamaz ve daha fazlasını yapamazsınız.
Bu nedenle TablePress kullanmanızı öneririz. Güzel tablolar oluşturmanıza ve bunları WordPress yazılarınıza ve sayfalarınıza eklemenize olanak tanıyan ücretsiz bir eklentidir.
Daha fazla bilgi edinmek için, WordPress gönderilerine kolayca tablo ekleme hakkındaki kılavuzumuza bakın.
11. WordPress Yazılarına ve Sayfalarına Düğme Ekleme
WordPress gönderilerinize veya sayfalarınıza bir eylem çağrısı eklemek istediğinizde düğmeler önemli bir rol oynar.
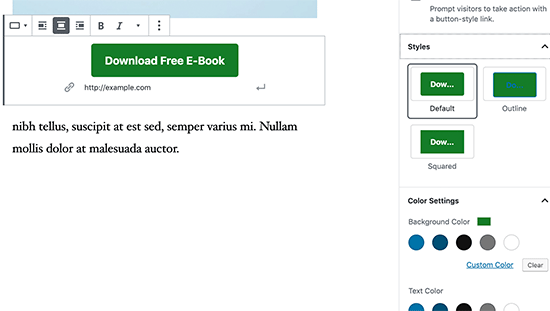
İçerik düzenleyici, içeriğinize hızlıca bir düğme eklemenizi sağlayan temel bir düğme bloğuyla birlikte gelir.

Düğme üç stille gelir: kare, yuvarlak ve kenarlıklı. Ayrıca arka planı, metin rengini seçebilir ve düğmeyi ortaya, sola veya sağa hizalayabilirsiniz.
12. WordPress Gönderilerine Kapak Resimleri Ekleyin
New York Times gibi popüler yayınlarla ilgili bir makalenin ortasında kullanılan kapak resimleri görmüş olabilirsiniz. Kapak resmi, bir makalenin ortasına, bazen üst üste binen bir metinle yerleştirilen basit bir görüntüdür.
Kapak resminin amacı, içeriğinizi daha ilgi çekici hale getirmektir. Ayrıca, kullanıcıların dikkatlerini çekmek için metni okumaya ve bir resme bakmalarına ara verir.
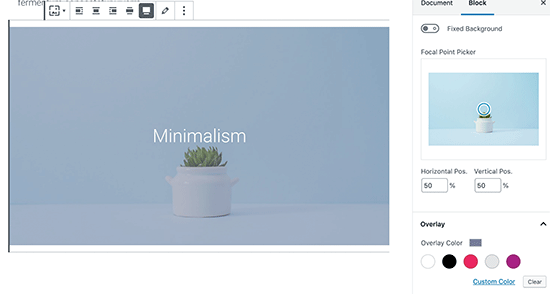
İçerik düzenleyici, yazılarınıza kapak resimleri eklemeyi kolaylaştırır. Sadece bir Kapak Resmi bloğu ekleyin ve ardından kullanmak istediğiniz resmi yükleyin. İdeal olarak, geniş formatta iyi görünen daha büyük bir resim dosyası olmalıdır.

Daha fazla ayrıntı için kapak resmi ve öne çıkan görseller hakkındaki makalemize bakın ve bunları blogunuzda nasıl kullanacağınız.
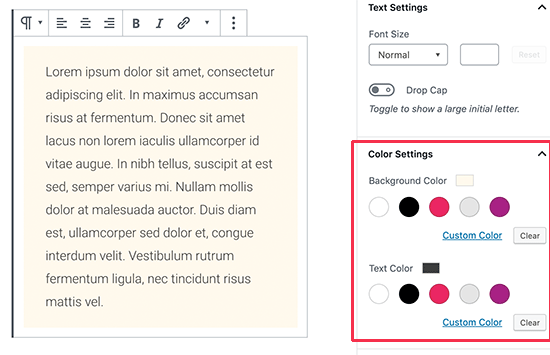
13. Paragraf Renklerini Değiştirin
Genellikle fark edilmeyen bir başka düzgün numara da renkleri değiştirme yeteneğidir. Çoğu kişi, yazı boyunca metinlerinin tutarlı olmasını ister.
Ancak, ara sıra renkleri kullanmak, kullanıcının dikkatini başka yöne çekmenize ve bir makalenin önemli kısımlarını vurgulamanıza yardımcı olabilir.
İçerik düzenleyici sağ sütunda size renk seçeneklerini gösterir, istediğiniz rengi seçebilirsiniz. Seçtiğiniz arka plan ve metin rengi kombinasyonunun okunmasının kolay olduğundan emin olun.

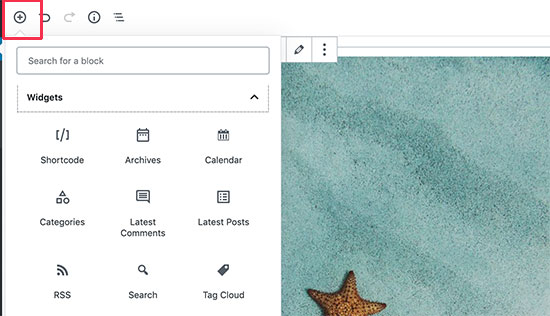
14. Yayınlarınıza Pencere Öğeleri Ekleyin
Widget’lar bloklara oldukça benzer. Kod eklemeden WordPress sitenize web öğeleri eklemenize izin verir.
Tipik olarak widget’lar genellikle bir web sitesinin kenar çubuklarında veya altbilgi alanında kullanılır. Bununla birlikte, iletişim formları gibi içerik alanına bazı widget’lar da ekleyebilirsiniz.
Blok ekle düğmesinin altındaki Pencere Öğeleri bölümünü aramanız yeterlidir. Buradan, yazılarınızda ve sayfalarınızda yaygın olarak kullanılan widget’ları kullanabilirsiniz.

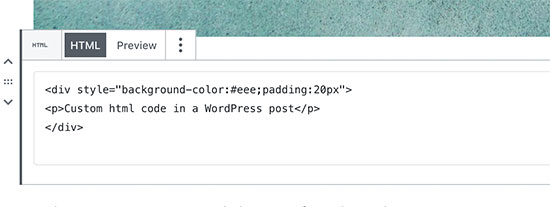
15. WordPress Gönderilerine Özel HTML Ekleme
WordPress’teki içerik editörü, tamamen görsel bir WYSIWYG editörüdür. Bununla birlikte, gerekirse HTML kodu da ekleyebilirsiniz.
Bunu yapmanın en kolay yolu, gönderinize Özel HTML bloğu eklemektir. Bundan sonra, eklemek istediğiniz HTML’yi yapıştırabilirsiniz.

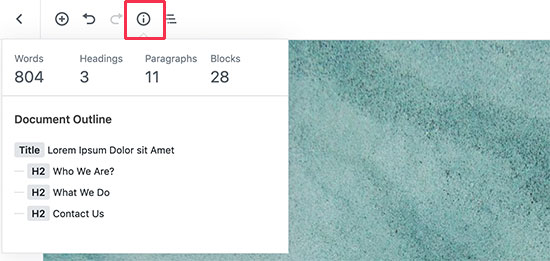
16. Yazılarınız için Kelime Sayısını ve Diğer İstatistikleri Alın
Uzun bir makale üzerinde çalışırken, makalenin ana hatlarını, kaç kelimeye sahip olduğunu ve her şeyin nasıl yerleştirildiğini görmek isteyebilirsiniz.
İçerik düzenleyici araç çubuğunun üstte bunun için iki düğmesi vardır. İlk olarak, kullandığınız başlıklara göre kelime sayısını, paragrafları, blokları ve makale taslağını gösteren bilgi düğmesi.

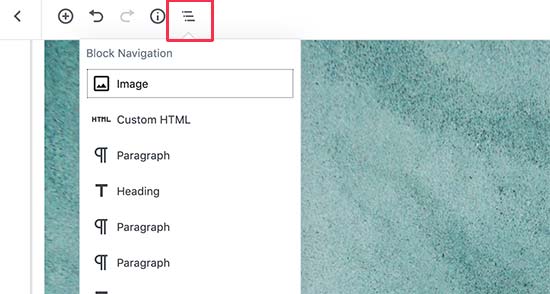
Hemen yanında blok gezinme düğmesi var. Size makalenizde kullandığınız tüm blokları gösterir ve bir bloğa doğrudan geçmek için üzerine tıklayabilirsiniz.

Bu makalenin, WordPress içerik düzenleyicide uzmanlaşmak için yeni ipuçları keşfetmenize yardımcı olacağını umuyoruz. Bir e-posta bülteni oluşturma ve daha fazla blog trafiği elde etme konusundaki kılavuzumuzu da görmek isteyebilirsiniz.
