WordPress için bir hazırlık sitesi oluşturmak istiyor ancak nereden başlayacağınızı bilmiyor musunuz?
Bir WordPress hazırlık sitesi, yayına girmeden önce eklenti güncellemelerini ve diğer değişiklikleri “güvenli bir şekilde” yapmak için kullanabileceğiniz bir test sitesidir.
Geçmişte, bir WordPress evreleme sitesi kurmak çok zordu, ancak şimdi bu değişti, böylece teknik olmayan bir kişi bile yapabilir.
Bu adım adım kılavuzda, WordPress siteniz için nasıl kolayca bir hazırlık ortamı oluşturacağınızı göstereceğiz. Birkaç farklı yöntemi ele alacağız ve bunların çoğu yalnızca birkaç tıklama gerektirecektir.

Hazırlık Sitesi nedir?
Evreleme sitesi, canlı web sitenizin, değişiklikleri canlı hale getirmeden önce test etmek için kullanılan bir kopyasıdır. Hazırlama siteleri hataları yakalamanıza yardımcı olur, böylece canlı web sitenizi bozmazsınız.
Birçok kullanıcı, değişiklikleri test etmek için WordPress’i Windows veya Mac bilgisayarlarına yerel olarak yükler. Güncellemeleri tamamladıktan sonra, bu değişiklikleri localhost’tan canlı sunucuya yüklerler.
Bu yaklaşımla ilgili en büyük sorun, yerel ana makinenizde çalışan bir şey canlı sunucuda çalışmazsa ne olur?
Genellikle localhost ve canlı WordPress barındırma sunucuları aynı ortamı çalıştırmaz.
Hazırlama sitesi web barındırma sunucunuzda bulunduğundan, canlı sitenizle aynı sunucu yapılandırmasını çalıştırdığı için tüm bu hataları kolayca önleyebilirsiniz.
Bununla birlikte, WordPress için bir evreleme sitesinin nasıl kurulacağına bir göz atalım.
WordPress Evreleme Sitesi Nasıl Kolayca Oluşturulur
WordPress için bir hazırlık sitesi oluşturmanın birden çok yolu vardır. Bunların en kolayı, barındırma sağlayıcınızın yerleşik hazırlama sitesi özelliğini kullanmaktır.
En iyi WordPress barındırma şirketlerinden bazıları zaten 1 tıklama ile evreleme web siteleri sunuyor. Web siteniz bunlardan birinde barındırılıyorsa, herhangi bir güçlük çekmeden kolayca bir hazırlık sitesi oluşturabilirsiniz.
Bu popüler barındırma çözümlerinden birine sahip değilseniz, bir eklenti kullanarak (ve hatta manuel olarak) bir WordPress hazırlık sitesi oluşturmanıza yardımcı olacak bir çözümümüz de var.
Daha hızlı göz atmak için, size en uygun bölüme atlamak için aşağıdaki navigasyonu kullanabilirsiniz:
Bluehost’ta bir hazırlık sitesi oluşturma
Bluehost’ta Evreleme Sitesi Oluşturma
Bluehost, en iyi WordPress barındırma şirketlerinden biridir. Tüm planlarıyla birlikte gelen hızlı bir tek tıklama evreleme sitesi çözümü sunarlar.
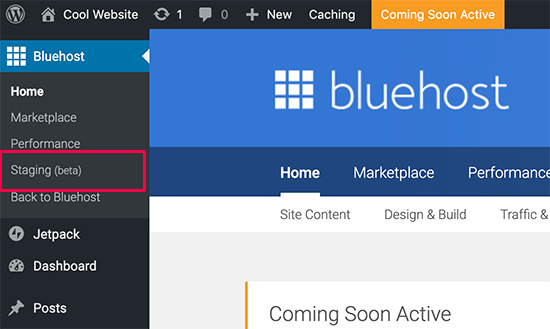
Öncelikle, WordPress sitenizin yönetici alanına giriş yapmanız ve Bluehost »Staging sayfasına gitmeniz gerekir.

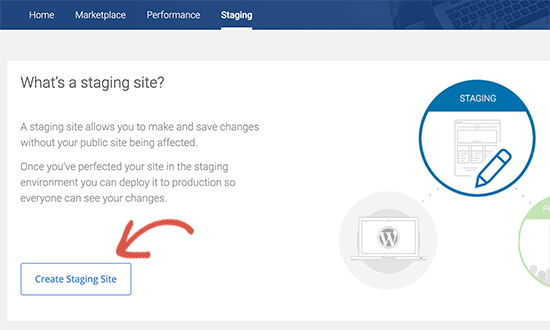
Bu sizi Bluehost’un hazırlık sitesi sihirbazına götürecektir. Ardından, devam etmek için ‘Hazırlık Sitesi Oluştur’ düğmesine tıklamanız gerekir.

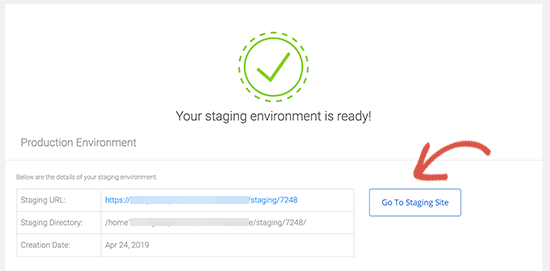
Bluehost şimdi web siteniz için hazırlık ortamını hazırlayacak. Bitirdiğinizde, hazırlık sitenizi ziyaret etmek için bir bağlantı içeren bir başarı mesajı göreceksiniz.

Şimdi, devam etmek için ‘Hazırlık sitesine git’ düğmesine tıklayabilirsiniz.
Evreleme WordPress sitenizin yönetici alanına ulaşacaksınız. Hazırlama ortamında çalıştığınızı belirtmek için yönetici çubuğunun üstünde kırmızı bir düğme göreceksiniz.
Canlı sitenizi etkileyeceği konusunda endişelenmeden devam edebilir ve web sitenizde çalışabilirsiniz.
Bluehost’ta aşamalandırmadan canlı siteye değişiklikleri dağıtma
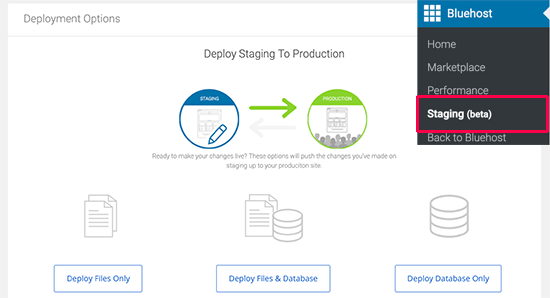
Değişiklikleri aşamalandırmadan canlı siteye göndermeye hazır olduğunuzda, Bluehost »Evreleme sayfasına gidin.

Dağıtım Seçenekleri bölümüne gidin. Dağıtım için üç seçenek göreceksiniz. Yalnızca dosyaları, yalnızca veritabanını veya hem dosyaları hem de veritabanını dağıtabilirsiniz.
Emin değilseniz, hazırlama ortamındaki tüm değişiklikleri dağıtmak için Dosyaları ve Veritabanını Dağıt düğmesine tıklayın.
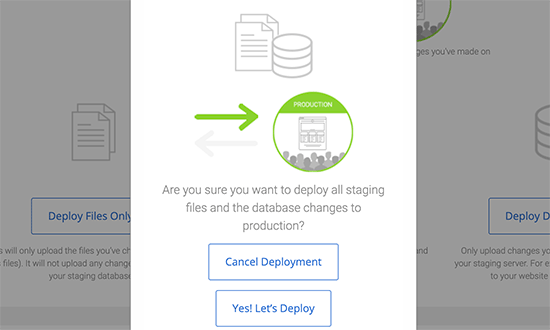
Bu, hazırlık sitesini üretim sitesine dağıtmak istediğinizi onaylamanızın isteneceği bir açılır pencere açar. Devam etmek için ‘Evet, Dağıtalım’ düğmesine tıklayın.

Bluehost şimdi hazırlık sitenizi canlı siteye dağıtmaya başlayacak. Web sitenizin boyutuna bağlı olarak bu biraz zaman alabilir.
Açılır pencere, dağıtım bittiğinde otomatik olarak kaybolacaktır. Artık üretim sitenize uygulanan değişiklikleri görmek için canlı web sitenizi ziyaret edebilirsiniz.
SiteGround’da Bir Hazırlama Sitesi Oluşturma
SiteGround, GrowBig ve GoGeek planlarıyla 1 tıklamayla evreleme özelliği sunan bir başka üst WordPress barındırma şirketidir. Web siteniz SiteGround ile barındırılıyorsa, bu şekilde bir hazırlık web sitesi kurarsınız.
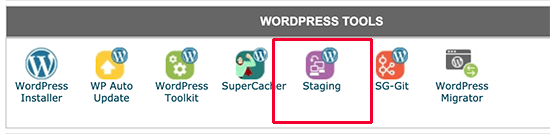
Öncelikle, SiteGround cPanel kontrol panelinize giriş yapmanız gerekir. Ardından, ‘WordPress Araçları’ bölümüne gidin ve ardından Evreleme simgesine tıklayın.

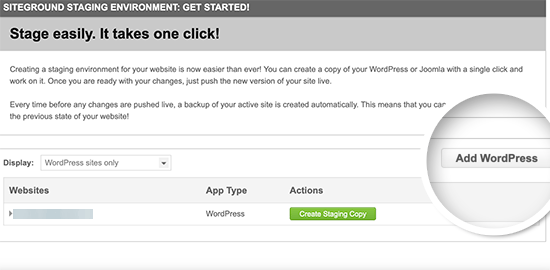
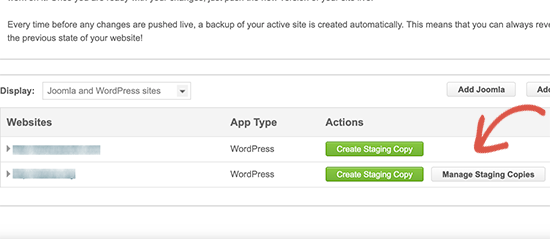
Bu sizi hazırlık siteleri sayfasına götürecektir. Buradan, web sitenizi hazırlık site yöneticisine eklemeniz gerekir. İşiniz bittiğinde, devam etmek için ‘WordPress Ekle’ düğmesine tıklayın.

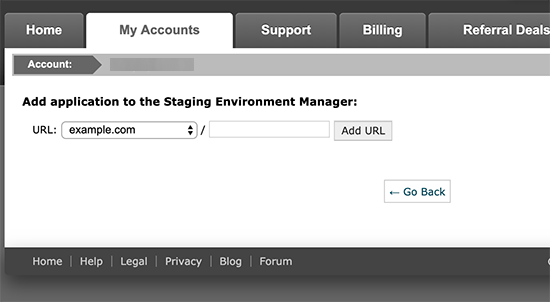
Bir sonraki ekranda, web sitenizin kurulu olduğu URL’yi seçmeniz gerekir. WordPress siteniz bir alt dizine kuruluysa, bunu yanındaki alana ekleyebilir ve ilerlemek için URL Ekle düğmesine tıklayabilirsiniz.

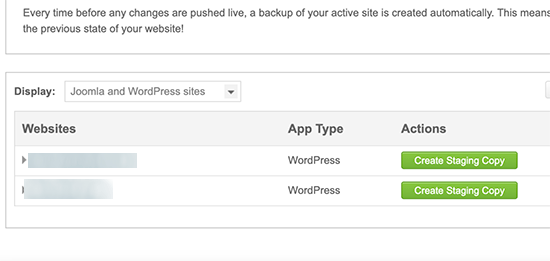
Hazırlama site yöneticisi web sitenizi algılar ve sayfaya ekler. Artık devam etmek için ‘Hazırlık Kopyası Oluştur’ düğmesine tıklayabilirsiniz.

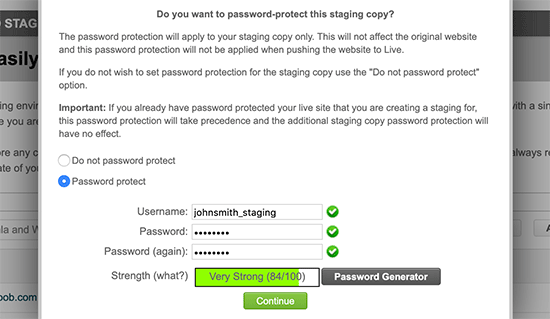
Hazırlama sitenizi parolayla korumanıza izin veren bir açılır pencere göreceksiniz. Bu iyi bir fikirdir çünkü başkalarının sitenize erişmesini engeller. Ayrıca Google’ın yinelenen içeriği dizine eklemesini engeller.
Devam edin ve bir kullanıcı adı / şifre girin ve ardından ‘Devam Et’i tıklayın.

SiteGround şimdi WordPress web siteniz için hazırlık ortamını oluşturacaktır.
Tamamlandığında, hazırlık sitenizin yönetici alanına bağlantılar içeren evreleme site yöneticisini göreceksiniz. Devam edin ve WordPress hazırlık siteniz üzerinde çalışmaya başlayın.
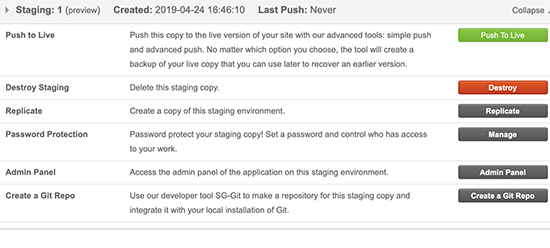
Web sitenizde değişiklik yapmayı bitirdikten sonra, cPanel’deki hazırlık sayfasına giderek onu canlı yayınlayabilirsiniz. Web sitenizin yanındaki ‘Hazırlama Kopyalarını Yönet’ düğmesine tıklamanız gerekir.

Bir sonraki sayfada, değişiklikleri sahnelemeden canlı web sitenize göndermek için ‘Canlı yayın için yayınla’ düğmesine tıklayabilirsiniz.

WP Motorunda Bir Hazırlama Sitesi Oluşturma
WP Engine, dünyadaki en iyi WordPress yönetimli barındırma şirketidir. Yönetilen WordPress barındırma, barındırma sağlayıcısının güncellemeler, yedeklemeler, güvenlik ve performansla ilgilendiği WordPress siteniz için bir konsiyerj hizmetidir.
WP Engine, tüm planlarıyla birlikte tek tıklamayla evreleme çözümü sunar. Web sitenizi barındırmak için WP Engine kullanıyorsanız, siteniz için bir hazırlık ortamı bu şekilde kurarsınız.
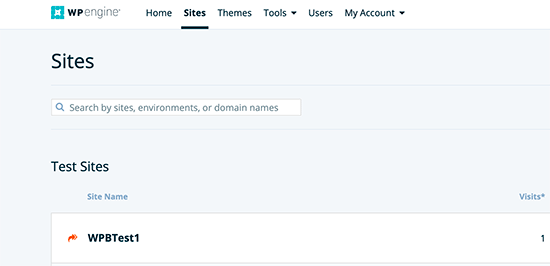
Öncelikle, WP Engine panonuza giriş yapmanız gerekir. Ardından, Siteler sayfasına gidin ve üzerine tıklayarak web sitenizi seçin.

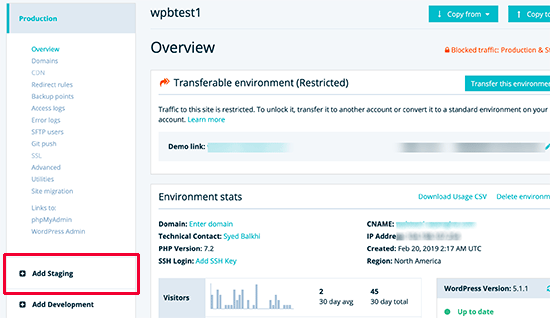
Bu sizi web sitenizin kontrol paneline götürecektir. Şimdi, sol sütundan Evreleme Ekle bağlantısını tıklamanız gerekiyor.

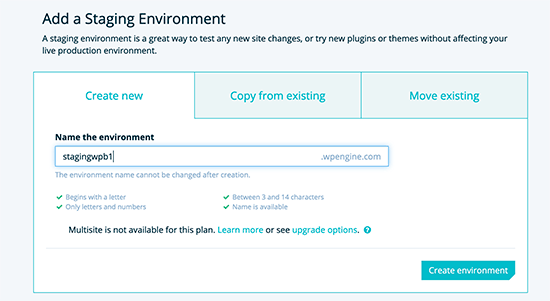
Bir sonraki ekranda, ‘Yeni Oluştur’ sekmesi altında hazırlık siteniz için bir ad girmeniz gerekir. Bu ad aynı zamanda hazırlık sitenizin alt alanı olacaktır.

Devam etmek için Ortam Oluştur düğmesine tıklayın.
WP Engine şimdi sizin için bir hazırlık sitesi oluşturacak. Ancak bu hazırlık ortamı, canlı web sitenizin hiçbir içeriğine sahip olmayan boş bir WordPress sitesidir.
Bunu değiştirelim.
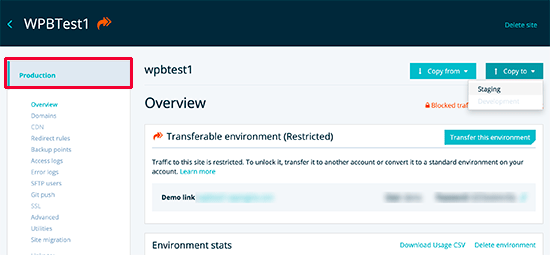
Sol sütundan üretime tıklayarak üretim ortamınıza geçin. Bir sonraki ekranda, ekranın sağ üst köşesindeki Kopyala düğmesine tıklayın.

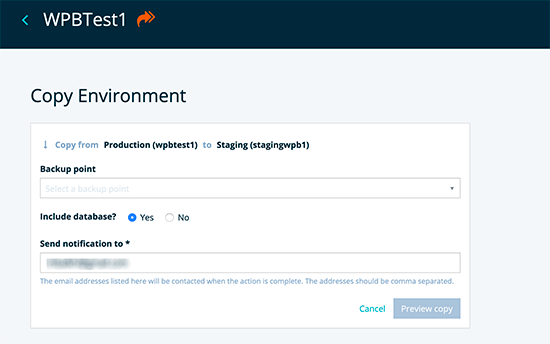
Ardından, hazırlık siteniz için kullanmak istediğiniz yedekleme noktasını seçmeniz istenecektir. Emin değilseniz, web sitenizin en son yedeklemesini seçin.

Devam etmek için önizleme kopyala düğmesine tıklayın.
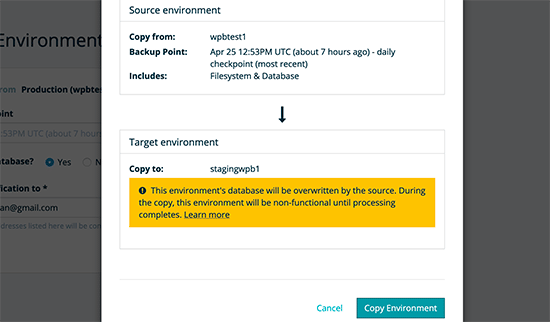
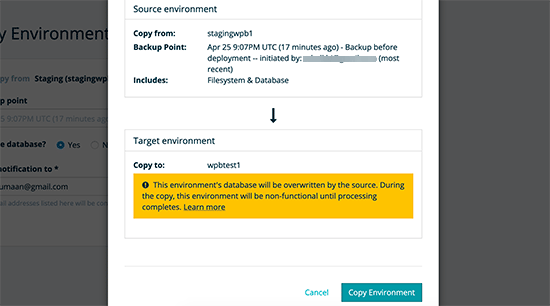
Kaynak web sitesini hazırlama ortamına kopyaladığınızı bildiren bir uyarı açılır penceresi göreceksiniz. Devam etmek için Ortamı Kopyala düğmesine tıklayın.

WP Engine şimdi canlı web sitenizi hazırlık ortamına kopyalayacaktır. İşlem tamamlandığında bir e-posta bildirimi alacaksınız.
Bundan sonra, canlı web sitenizle aynı yönetici kullanıcı adı ve şifresini kullanarak hazırlık web sitenize giriş yapabilirsiniz.
Hazırlamayı WP Motorunda Canlı Web Sitesine Dağıtma
WordPress hazırlık sitenizdeki değişiklikleri canlı siteye aktarmaya hazır olduğunuzda, önce hazırlama siteniz için bir yedekleme noktası oluşturmanız gerekir.
Bir yedekleme noktası, bir oyundaki ilerlemenizi kaydetmek gibidir. Hazırlama sitenizin değişikliklerini canlı sitede dağıtmadan önce bir tane oluşturmanız gerekir.
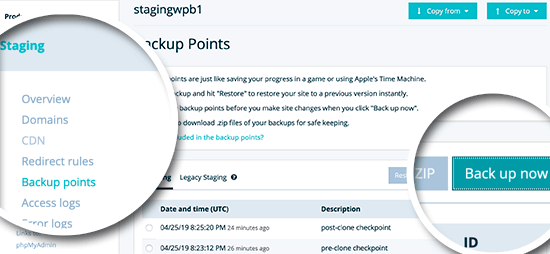
Basitçe WP Engine kontrol paneline gidin ve sol sütundan Staging »Yedekleme Noktaları menüsüne tıklayın.

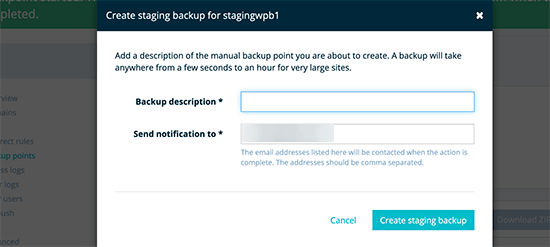
Ardından, değişiklikleri daha sonra hatırlayabilmeniz için yedeklemeniz için bir açıklama girin ve ardından ‘Aşamalı yedekleme oluştur’ düğmesini tıklayın.

WP Engine şimdi web siteniz için bir yedekleme noktası oluşturacaktır. Yedeklemeniz tamamlandığında bir e-posta bildirimi alacaksınız.
Artık hazırlık sitenizi dağıtmaya hazırsınız.
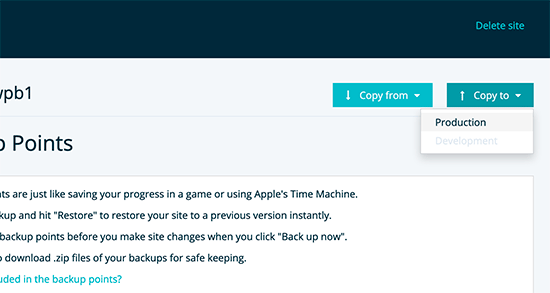
Ekranın sağ üst köşesindeki ‘Kopyala’ düğmesine tıklayın ve ‘Üretim’i seçin.

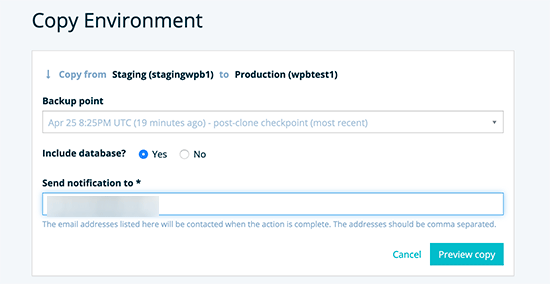
Ardından, bir yedekleme noktası seçmeniz istenecektir. Bu sefer daha önce oluşturduğunuz yedeklemeyi seçin ve önizleme düğmesine tıklayın.

Bir uyarı mesajı göreceksiniz, ancak devam etmek için ‘Ortamı Kopyala’ düğmesine tıklayın.

WP Engine şimdi hazırlık ortamınızı canlı web sitenize kopyalayacaktır. Tamamlandığında bir e-posta bildirimi alacaksınız.
Bundan sonra, her şeyin düzgün çalıştığından emin olmak için canlı web sitenizde oturum açabilirsiniz ve bunu yapmalısınız çünkü tüm değişikliklerinizi aşamalandırma üzerinde test ettiniz.
WordPress Eklentisini Kullanarak Evreleme Sitesi Oluşturma
WordPress barındırma şirketiniz bir hazırlık sitesi özelliği sağlamıyorsa, yine de bir WordPress eklentisi kullanarak bir evreleme web sitesi oluşturabilirsiniz.
Bu yöntemi kullanmanın bazı dezavantajları vardır.
İlk olarak, bir eklentinin barındırma sunucunuz üzerinde sınırlı kontrolü olacaktır. Bu yüzden her zaman en iyi sonuçları vermeyebilir.
İkinci olarak, kullanacağımız eklenti, hazırlık sitenizi kendi sunucularında saklayacaktır. Gizlilik ve veri koruma konusunda endişeleriniz varsa, bu sizin için ideal bir durum olmayabilir.
Bununla birlikte, bir WordPress eklentisi kullanarak nasıl aşamalı bir WordPress sitesi oluşturacağımızı görelim.
Yapmanız gereken ilk şey, WP Stagecoach eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından eklenti, yönetici çubuğunuza WP Stagecoach etiketli yeni bir menü öğesi ekleyecektir. Üzerine tıklamak sizi eklentinin ayarlar sayfasına götürecektir.

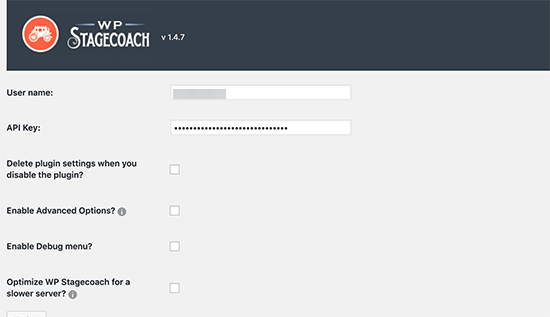
WP Stagecoach kullanıcı adınızı ve eklenti web sitesinde hesabınızın altında bulabileceğiniz API anahtarını girmeniz gerekecektir.
Bundan sonra, hazırlık web sitenizi oluşturabileceksiniz.
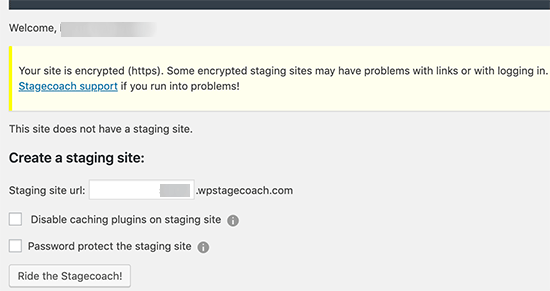
Hazırlama siteniz için bir ad sağlamanız gerekir. Bu ad, WordPress evreleme web sitenizin alt alanı olarak da kullanılacaktır.
‘Hazırlama sitesini parola ile koru’ seçeneğinin yanındaki kutuyu işaretlemeyi unutmayın. Hazırlama web sitenizi genel görünümden ve arama motorlarından koruyacaktır.

Ardından, devam etmek için ‘Posta Arabasına Bin’ düğmesine tıklayın.
Eklenti artık WordPress dosyalarınızın ve veritabanınızın bir yedeğini oluşturarak bunları hazırlama sitenize dışa aktaracaktır. Bittiğinde, hazırlık sitenize ve yönetici alanına giden bağlantıyı göreceksiniz.
Hazırlama sitenizi ziyaret etmek ve üzerinde çalışmaya başlamak için bağlantıya tıklayabilirsiniz.
WP Stagecoach Kullanarak Yaşamak için Hazırlık Sitesini Dağıtma
Canlı sitenize değişiklikleri aktarmaya hazır olduğunuzda, WP Stagecoach »Değişiklikleri İçe Aktar sayfasına gidin ve değişiklikleri kontrol et düğmesini tıklayın.
Eklenti şimdi hazırlık sitenizdeki değişiklikleri kontrol edecek ve ardından bunları içe aktarmanız için seçenekler gösterecektir.

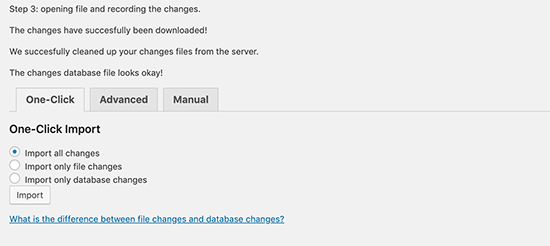
Yalnızca dosya değişikliklerini, yalnızca veritabanı değişikliklerini veya tüm değişiklikleri almayı seçebilirsiniz. Ardından devam etmek için içe aktar düğmesine tıklayın.
Eklenti size içe aktarmanın ilerlemesini gösterecek ve tamamlandığında sizi bilgilendirecektir. Artık tüm değişikliklerin başarıyla içe aktarılıp aktarılmadığını görmek için canlı sitenizi test edebilirsiniz.
WordPress için Manuel Olarak Bir Hazırlık Sitesi Oluşturun
Bu yöntem, WordPress kurulumunuz için manuel olarak bir hazırlık sitesi oluşturmanızı gerektirir. İleri düzey kullanıcılar içindir ve yukarıda açıklanan diğer yöntemlerden daha fazla çalışma gerektirir.
Bu yöntemin diğer bir dezavantajı, değişiklikleri aşamalandırmadan canlı sunucuya geri dağıtırken web sitenizin geçici olarak kullanılamayacak olmasıdır.
Bununla birlikte, WordPress siteniz için manuel olarak bir hazırlık ortamının nasıl oluşturulacağını görelim.
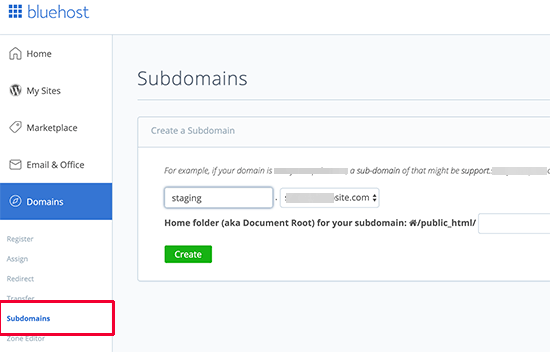
Öncelikle, hazırlık web siteniz için bir alt alan adı oluşturmanız gerekir. Barındırma hesabınızın kontrol paneline gidin ve alanlar bölümünün altında bulunan Alt Alanlar bağlantısını tıklayın.

Not: Örnek ekran görüntümüzde Bluehost kullanıyoruz, bu nedenle ekranınız farklı görünebilir.
Alt alan adınız için bir ad girin (örneğin, hazırlık) ve ardından oluştur düğmesine tıklayın.
Hosting kontrol paneliniz şimdi canlı WordPress sitenizi içe aktarmak için kullanabileceğiniz alt alan adınızı ekleyecektir.
Ardından, canlı sitenize Duplicator eklentisini kurmanız ve etkinleştirmeniz gerekir.
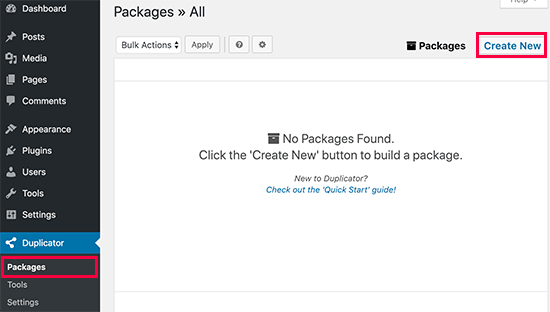
Etkinleştirdikten sonra, WordPress yönetici kenar çubuğunuzdaki Çoğaltıcı menüsünü tıklamanız ve yeni oluştur düğmesine tıklamanız gerekir.

Bundan sonra, devam etmek için İleri düğmesine tıklamanız istenecektir.
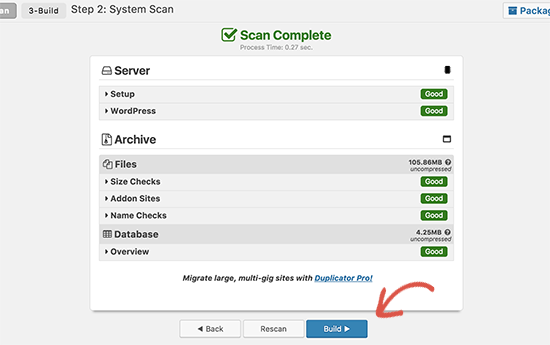
Duplicator şimdi web sitesi çoğaltma sihirbazını çalıştıracak. İlk olarak, her şeyin yolunda olup olmadığını görmek için bazı testler yapacak. Tüm öğeler ‘İyi’ olarak işaretlendiyse, ‘Oluştur’ düğmesine tıklayın.

Eklenti şimdi WordPress sitenizin bir çoğaltıcı paketini oluşturmaya başlayacaktır. Bu işlem, web sitenizin boyutuna bağlı olarak birkaç dakika sürebilir.
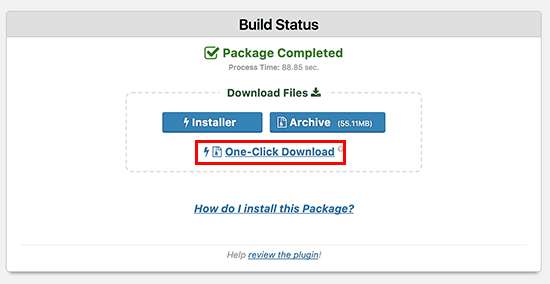
Bittiğinde, Yükleyici ve Arşiv paketi için indirme seçeneklerini göreceksiniz. Bilgisayarınıza her iki dosyayı da indirmek için ‘Tek tıkla indirme’ bağlantısını tıklamanız gerekir.

Yeni aşamalı WordPress sitenizin yeni bir veritabanına ihtiyacı olacak. Bir tane oluşturalım.
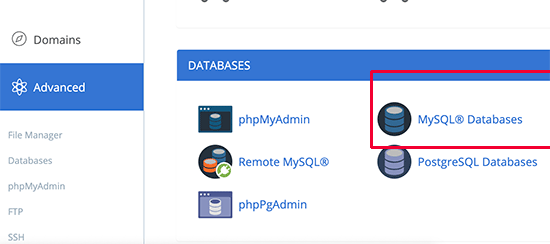
WordPress hosting hesabınızın kontrol paneline gidin ve Veritabanları bölümünde bulunan MySQL Veritabanları simgesine tıklayın.

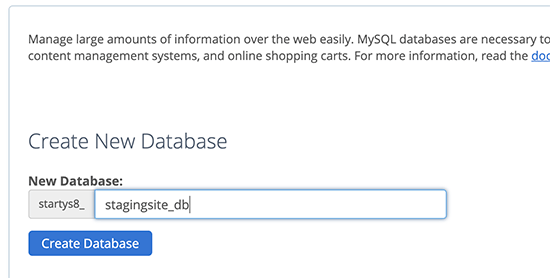
Bir sonraki ekranda, veritabanınız için bir ad girin ve ardından veritabanı oluştur düğmesine tıklayın.

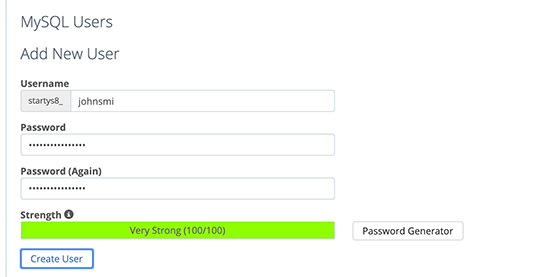
Ardından, veritabanınız için bir MySQL kullanıcısı oluşturmanız gerekir. MySQL Kullanıcıları bölümüne gidin ve yeni veritabanı kullanıcınız için bir kullanıcı adı ve şifre girin.

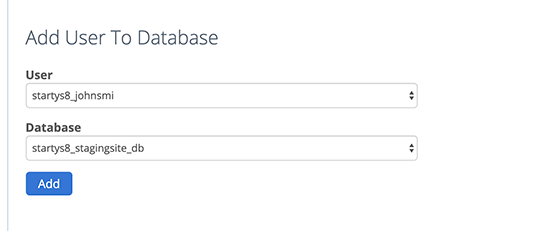
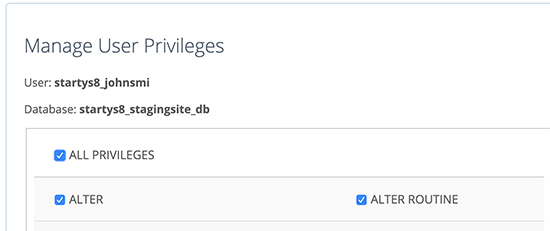
Şimdi bu kullanıcıya daha önce oluşturduğunuz veritabanına erişme ve bunları değiştirme izni vermeniz gerekiyor. ‘Kullanıcıyı veritabanına ekle’ bölümüne gidin ve veritabanınızı ve az önce oluşturduğunuz kullanıcıyı seçin.

Bundan sonra, devam etmek için ‘Ekle’ düğmesine tıklayın.
Kullanıcı için ayrıcalıklar seçmeniz istenecektir. Devam edin ve “Tüm Ayrıcalıklar” onay kutusunu seçin ve ardından “Değişiklikleri yap” düğmesini tıklayın.

Artık veritabanınız hazırlık web siteniz için kullanılmaya hazır.
Ardından, yeni bir tarayıcı sekmesi açmanız ve aşağıdaki gibi hazırlama sitenizin alt etki alanını girmeniz gerekir:
https://ubdomain.example.com/installer.php
Alt alan adınızı gerçek alt alan adıyla ve ornek.com’u kendi alan adınızla değiştirmeyi unutmayın.
Bu, Duplicator yükleyici sihirbazını başlatacaktır.