WordPress sitenizde özel bir açılış sayfası oluşturmak ister misiniz? Açılış sayfaları, işletmelerin web sitesi ziyaretçilerini müşterilere ve potansiyel müşterilere dönüştürmesine yardımcı olur. Bu yazıda, WordPress’te nasıl kolayca bir açılış sayfası oluşturacağınızı göstereceğiz.

Açılış Sayfası nedir?
Açılış sayfası, satışları artırmak veya bir işletme için potansiyel müşteriler oluşturmak üzere tasarlanmış, amaca yönelik bir sayfadır. Ücretli pazarlama, e-posta ve sosyal medya kampanyalarında kullanılır. Bu kaynaklardan gelen kullanıcılar önce bu sayfaya ulaşacaklardır, bu yüzden buna açılış sayfası denir.
Ana sayfa ile açılış sayfası arasındaki fark nedir?
Ana sayfa, web sitenizin ön sayfasıdır ve kullanıcıların tarayıcılarına alan adınızı girdiklerinde görecekleri şeydir. Öte yandan, bir açılış sayfası, çoğu ziyaretçinin ücretli veya üçüncü taraf trafik kaynaklarından geldiği bağımsız bir sayfa olabilir.
Bir ana sayfa, ziyaretçilerin web sitenizle etkileşime girmesi, diğer sayfaları keşfetmesi, ürünlere göz atması veya kaydolması için tasarlanmıştır. Daha fazla bağlantıya sahiptir ve kullanıcılara daha fazla seçenek sunar.
Öte yandan, dönüşüm için bir açılış sayfası oluşturulmuştur. Daha az bağlantıya sahiptir ve kullanıcıların bir satın alma kararı vermesi veya gelecekteki erişim için bilgilerini vermesi için tasarlanmıştır.
Normalde, web sitenizin yalnızca bir ana sayfası olabilir, ancak farklı kampanyalar için istediğiniz kadar açılış sayfası oluşturabilirsiniz. Örneğin:
Bununla birlikte, WordPress’te güzel bir özel açılış sayfasının nasıl oluşturulacağına bir göz atalım. Size iki çözüm göstereceğiz ve size en uygun olanı seçebilirsiniz.
Beaver Builder kullanarak WordPress’te Açılış Sayfası Oluşturma
Beaver Builder, en iyi WordPress açılış sayfası eklentilerinden biridir. Basit sürükle ve bırak araçlarıyla değiştirebileceğiniz hazır şablonları kullanarak kolayca bir açılış sayfası oluşturmanıza olanak tanır.
Öncelikle yapmanız gereken, Beaver Builder eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
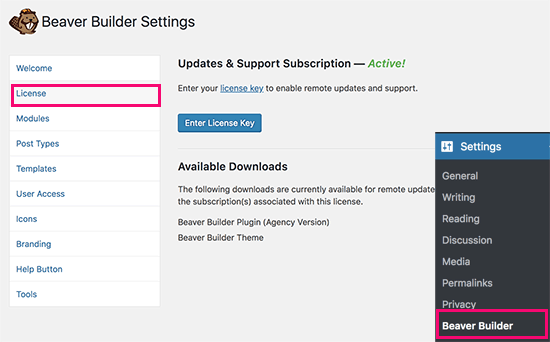
Etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için Ayarlar »Beaver Builder sayfasını ziyaret etmeniz gerekir.

Lisans sekmesinin altında, lisans anahtarınızı eklemek için ‘Lisans Anahtarını Girin’ düğmesine tıklayın. Bu bilgileri Beaver Builder web sitesinde hesabınızın altında bulabilirsiniz.
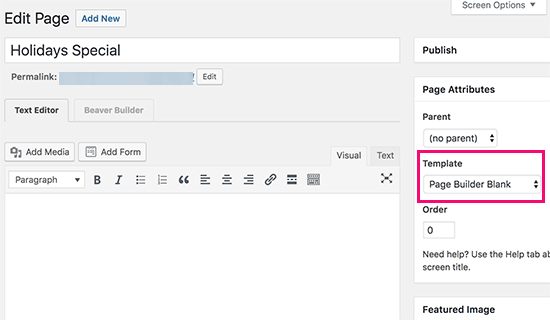
Ardından, ilk açılış sayfanızı oluşturmak için Sayfalar »Yeni Sayfa Ekle’ye gitmeniz gerekir. Birçok WordPress teması artık bir sayfa oluşturucu veya tam genişlikte bir şablon içeriyor. Bu şablonlar, sayfa oluşturucu eklentileriyle çalışmak üzere tasarlanmıştır.
Temanızın böyle bir şablonu yoksa, kendiniz bir tane oluşturabilirsiniz. Ayrıntılı talimatlar için, WordPress’te tam genişlikte bir sayfanın nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Sağ sütundaki ‘Sayfa Öznitelikleri’ kutusundan bir sayfa oluşturucu veya tam genişlikli şablon seçin ve şimdi değişiklikleri uygulamak için sayfanızı kaydedin.

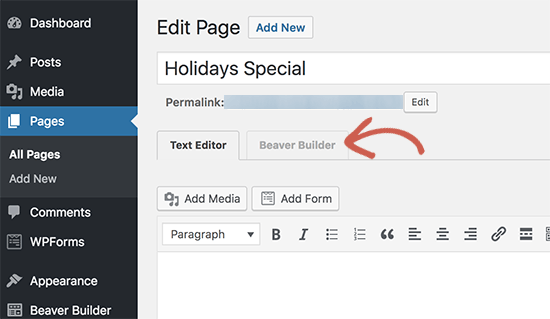
Artık bir açılış sayfası oluşturmaya hazırsınız. Oluşturucu arayüzünü başlatmak için yayın düzenleyicinin üstündeki Beaver Builder sekmesine tıklayın.

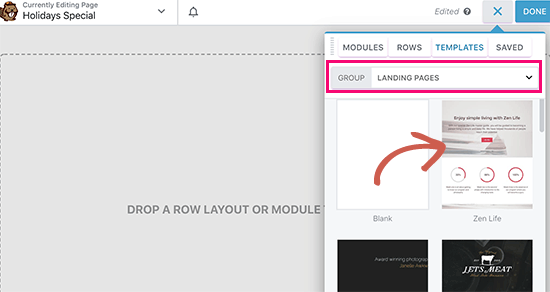
Beaver Builder, mevcut sayfa şablonunuzla açılacaktır. Ekranın sağ üst köşesindeki ekle düğmesine tıklamanız ve şablonlar sekmesine geçmeniz gerekiyor.

Beaver Builder birkaç hazır şablonla birlikte gelir. Grup açılır menüsünden “Açılış Sayfaları” nı seçin ve ardından aklınızdakine yakın görünen bir şablon seçin.
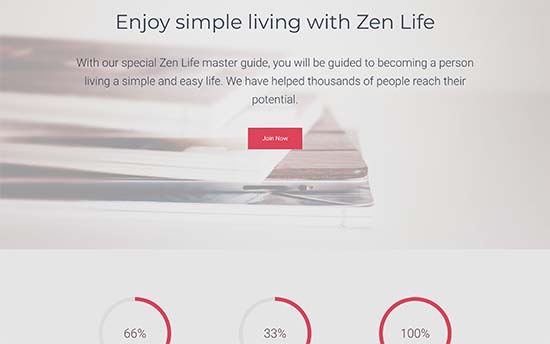
Bir şablon seçtikten sonra, Beaver Builder onu önizleme penceresine yükleyecektir.

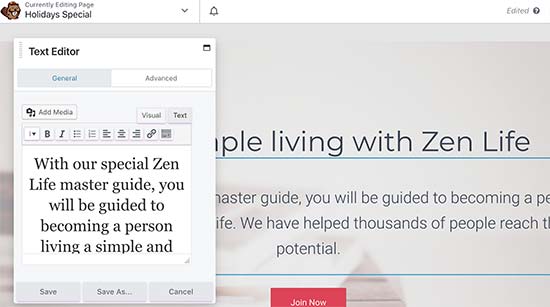
Artık düzenlemek için herhangi bir öğeyi işaret edebilir ve tıklayabilirsiniz. Metni değiştirebilir, arka plan rengini veya resimleri değiştirebilir, satır ve sütunların genişliğini ve yüksekliğini ayarlayabilirsiniz.
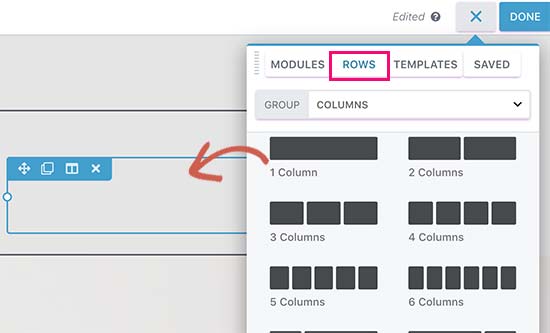
Şablonunuzdan içerik öğeleri ekleyebilir veya kaldırabilirsiniz. Ekle düğmesine tıklayın ve satırlar sekmesine geçin. Tek veya birden çok sütun ekleyebilirsiniz.

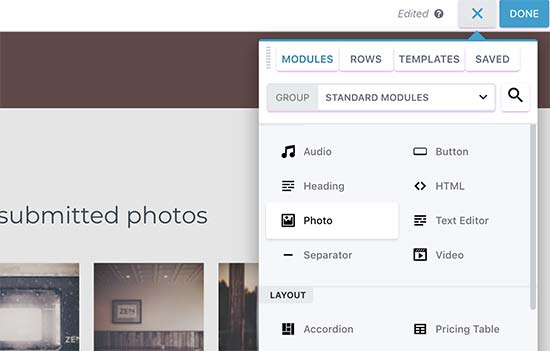
Bir satır ekledikten sonra modüller sekmesine geçin. Modüller, açılış sayfanıza ekleyebileceğiniz içerik öğeleridir. Beaver builder, metin, başlıklar, düğmeler, video, ses, animasyonlu geri sayım sayacı ve daha fazlasını içeren tüm temel modüllerle birlikte gelir.

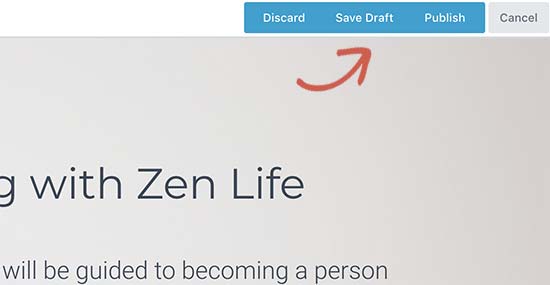
Tasarımdan memnun olduğunuzda, üstteki ‘Bitti’ düğmesine tıklayabilir ve ardından sayfanızı kaydedebilir veya yayınlayabilirsiniz.

Artık açılış sayfanızı çalışırken görüntülemek için sayfayı ziyaret edebilirsiniz. Herhangi bir şeyi ayarlamanız, eklemeniz veya kaldırmanız gerekirse tekrar düzenlemekten çekinmeyin.

Leadpages kullanarak WordPress’te bir Açılış Sayfası Oluşturma
Leadpages, güzel açılış sayfaları oluşturmak ve bunları WordPress sitenize eklemek için kullanımı kolay bir başka platformdur.
BeaverBuilder’ın aksine, Leadpages bağımsız bir açılış sayfası oluşturucusudur, bu da onu bir WordPress sitesi olsun veya olmasın kullanabileceğiniz anlamına gelir.
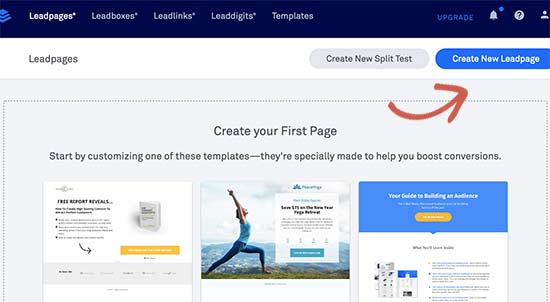
Öncelikle, Leadpages web sitesini ziyaret etmeniz ve bir hesap açmanız gerekir. Bundan sonra, ‘Yeni Ana Sayfa Oluştur’ düğmesine tıklamanız gereken Leadpages kontrol panelini göreceksiniz.

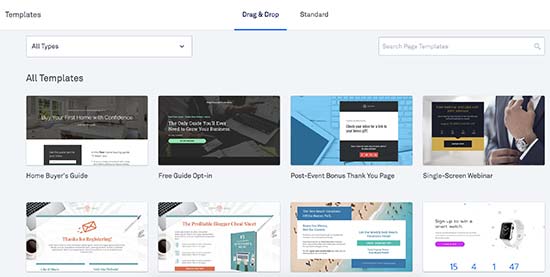
Sonraki ekranda bir şablon seçmeniz istenecek. Leadpages, farklı kategorilerde özenle düzenlenmiş, güzelce tasarlanmış düzinelerce şablonla birlikte gelir.

Önizlemek için herhangi bir şablonu tıklayın. Aklınızdakine en yakın görünen şablonu seçmeniz ve ardından devam etmek için ‘Bu şablonu kullan’ düğmesini tıklamanız gerekir.
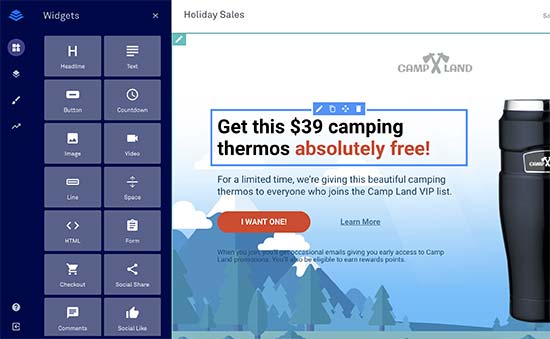
Bu, Leadpages oluşturucu arayüzünü başlatacaktır. Düzenlemek için bir öğeyi işaret edip tıklayabileceğiniz bir sürükle ve bırak arayüzüdür.

Artık sayfadaki herhangi bir öğeyi düzenlemek için işaret edebilir ve tıklayabilirsiniz. Resimleri, metni, arka plan resimlerini ve daha fazlasını değiştirebilirsiniz. Sol sütundan yeni widget’lar da ekleyebilirsiniz.
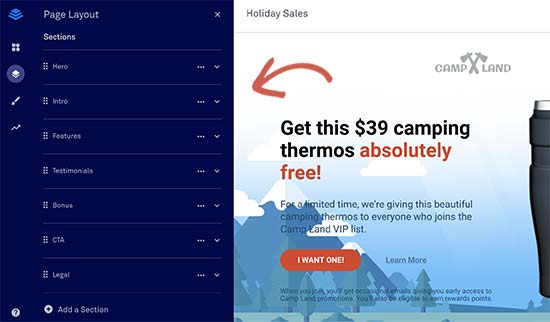
Sayfa düzeni sekmesine tıklayarak açılış sayfanızın farklı bölümlerini de ayarlayabilirsiniz. Sayfada düzenlemek için bölümleri sürükleyip bırakmanız yeterlidir. Ayrıca yeni bölümler ekleyebilir veya kaldırabilirsiniz.

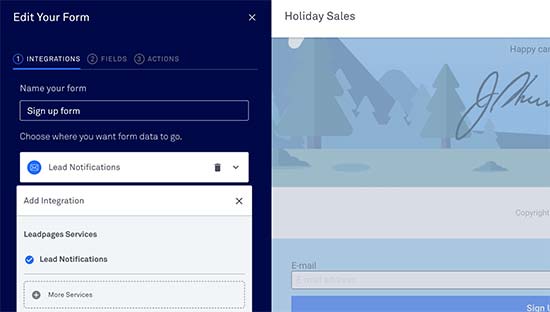
Leadpages ayrıca tüm en iyi e-posta pazarlama hizmetleri dahil olmak üzere çeşitli üçüncü taraf uygulamalarla bağlantı kurar. Açılış sayfanıza bir kayıt formu eklemeniz ve ardından ‘Entegrasyon Ekle’ düğmesini tıklamanız yeterlidir.

Açılış sayfanızı düzenlemeyi bitirdikten sonra, yayınlamak için yayınla düğmesine tıklayabilirsiniz.
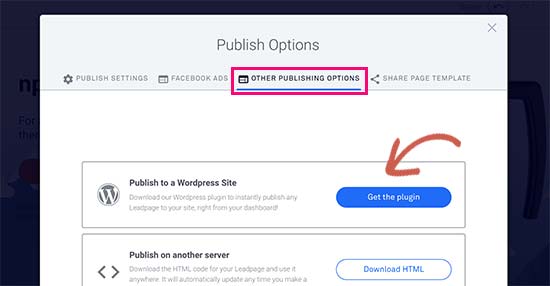
Bundan sonra, ‘Yayınlama Seçenekleri’ düğmesine tıklamanız ve ‘Diğer yayınlama seçenekleri’ sekmesine geçmeniz gerekir. Buradan Leadpages WordPress eklentisini indirebilirsiniz.

Ardından, eklentiyi yüklemek ve etkinleştirmek için WordPress sitenize geçmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirdikten sonra, Leadpages hesabınızla oturum açmak için WordPress yönetici alanınızdaki Leadpages menüsünü ziyaret etmeniz gerekir.
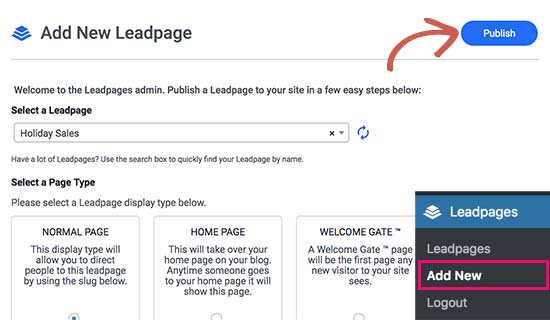
Giriş yaptıktan sonra Leadpages »Yeni Sayfa Ekle’ye gidin. Orada listelenen açılış sayfanızı birkaç seçenekle görebileceksiniz.
Bu sayfayı normal bir açılış sayfası, ana sayfa, hoş geldiniz kapısı veya 404 hata sayfası olarak yayınlayabilirsiniz. Açılış sayfanız için bir URL slug da seçebilirsiniz.

Seçenekleri inceledikten sonra devam edin ve yayınla düğmesine tıklayın. Leadpages artık sayfayı WordPress sitenizde yayınlayacak.
Şimdi bu sayfayı çalışırken görmek için web sitenizde ziyaret edebilirsiniz. Leadpages web sitesinden istediğiniz değişiklikleri yapabilirsiniz ve bu değişiklikler sitenizde görünecektir.
Bu makalenin, WordPress ile bir açılış sayfası oluşturmayı öğrenmenize yardımcı olacağını umuyoruz. WordPress sitenize daha fazla trafik çekmeye yönelik ipuçlarımızı da görmek isteyebilirsiniz.