WordPress’te bir kenar çubuğu widget’ına bir resim eklemek ister misiniz? Varsayılan olarak WordPress, web sitenizdeki herhangi bir yere resim yüklemeyi ve eklemeyi kolaylaştırır. Bu makalede, WordPress kenar çubuğu widget’ınıza nasıl kolayca resim ekleyeceğinizi göstereceğiz. Sizin için en uygun olanı kullanabilmeniz için birden fazla yöntemi paylaşacağız.

Video Sürümü
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Resim Widget’ını Kullanarak WordPress’e Resim Ekleme
WordPress kenar çubuğuna resim eklemenin en kolay yolu, varsayılan ‘Resim’ widget’ını kullanmaktır.
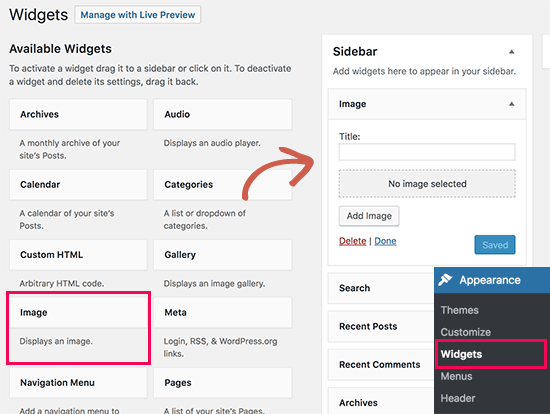
Görünüm »Widget’lar sayfasına gidin ve kenar çubuğunuza ‘Resim’ widget’ını ekleyin. Daha önce widget kullanmadıysanız, WordPress’te widget ekleme ve kullanma hakkındaki kılavuzumuza bakın.

Widget genişleyecek ve ayarlarını görebileceksiniz.
İlk seçenek, görüntü widget’ına bir başlık eklemektir. Bundan sonra, devam etmek için ‘Resim Ekle’ düğmesine tıklayın.
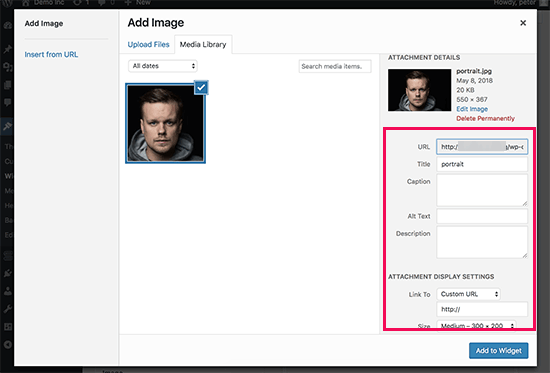
Bu, resminizi yüklemek veya önceden yüklediğiniz bir resmi seçmek için dosyaları yükle düğmesine tıklayabileceğiniz WordPress medya yükleyicisini getirecektir.

Görüntüyü yükledikten sonra, sağ sütunda görüntü ayarlarını göreceksiniz. Buradan, görüntü için bir başlık / ALT metni sağlayabilir, bir açıklama ekleyebilir, boyut seçebilir ve hatta bir bağlantı ekleyebilirsiniz.
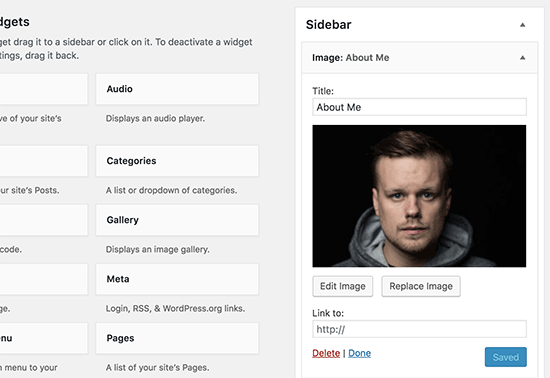
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Widget’a Ekle’ düğmesine tıklayabilirsiniz. Şimdi widget ayarları alanında görüntünün bir önizlemesini göreceksiniz.

Görsel widget’ınızı kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın.
WordPress blogunuzun kenar çubuğunda görüntülenen resmi görmek için artık web sitenizi ziyaret edebilirsiniz.

Metin Widget’ı Kullanarak WordPress Kenar Çubuğuna Resim Ekleme
Varsayılan ‘Resim’ widget’ını kullanarak kenar çubuğuna bir resim eklemek oldukça kolaydır. Bununla birlikte, bazen özel HTML içeren bir görüntü veya biçimlendirmeli metin eklemeniz gerekebilir. Bu durumda, bunun yerine ‘Metin’ widget’ını kullanmanız gerekecektir.
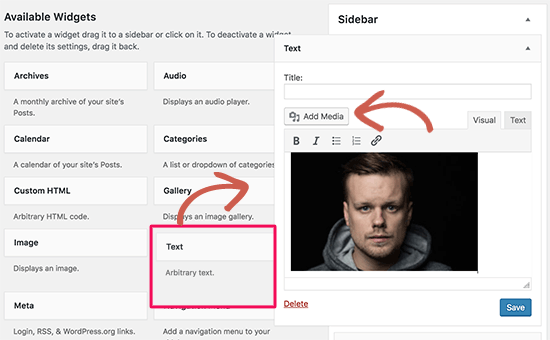
Görünüm »Widget’lar sayfasına gidin ve kenar çubuğunuza ‘Metin’ widget’ını ekleyin. Widget ayarlarının altında, metin düzenleme alanının üzerinde ‘Medya Ekle’ düğmesini göreceksiniz.

Düğmeye tıklamak, medya kitaplığından bir resim yüklemenize veya seçmenize izin veren medya yükleyiciyi açacaktır.
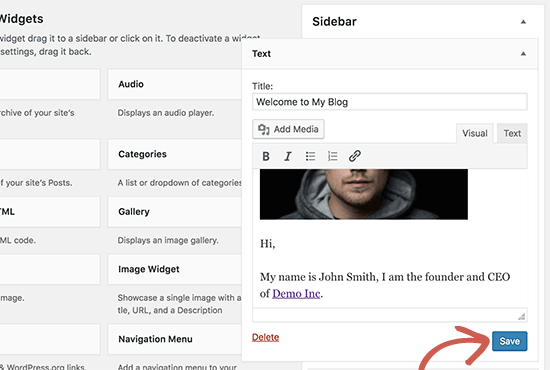
Resminizi seçtikten sonra, ‘Gönderiye ekle’ düğmesine tıklayın. Artık metin pencere öğesi ayarlarında bir resim önizlemesi görebileceksiniz.
Metin widget’ına metin ve diğer öğeleri eklemeye devam edebilirsiniz. Metin düzenleyicideki araç çubuğu size bazı temel biçimlendirme düğmeleri verir.

İşiniz bittiğinde, widget ayarlarınızı saklamak için ‘Kaydet’ düğmesine tıklamayı unutmayın.
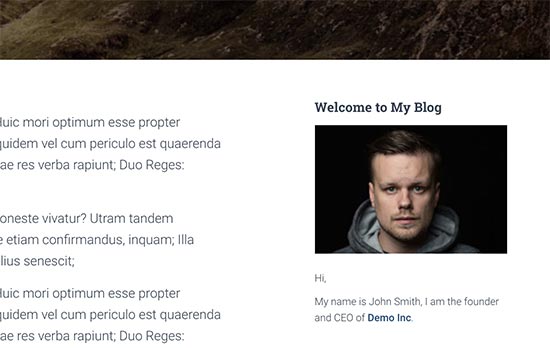
Artık kenar çubuğu resmini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

WordPress Kenar Çubuğu Widget’ına Manuel Olarak Resim Ekleme
Bazı durumlarda, görüntünüze ek HTML kodu eklemeniz gerekebilir. Varsayılan metin widget’ı, bazı çok temel HTML’lere izin verir, ancak gelişmiş HTML veya biçimlendirme ile çalışmayabilir. Bu durumda, blogunuzun kenar çubuğuna manuel olarak bir resim eklemeniz gerekecektir.
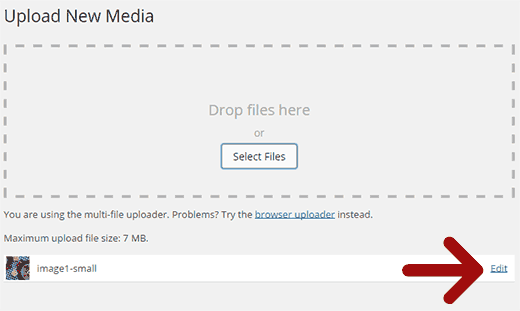
Öncelikle, görseli WordPress sitenize yüklemeniz gerekir. Medya »Yeni Ekle’ye gidin ve resim dosyanızı yükleyin.
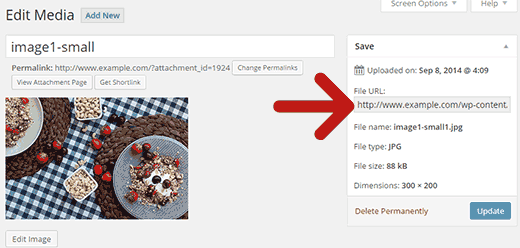
Resmi yükledikten sonra, resmin yanındaki Düzenle bağlantısını tıklamanız gerekir.

WordPress şimdi sizi ekranın sağ tarafında resim dosyası URL’sini göreceğiniz ‘Medyayı Düzenle’ sayfasına götürecektir. Bu URL’yi kopyalamanız ve Not Defteri gibi bir metin düzenleyicisine yapıştırmanız gerekir.

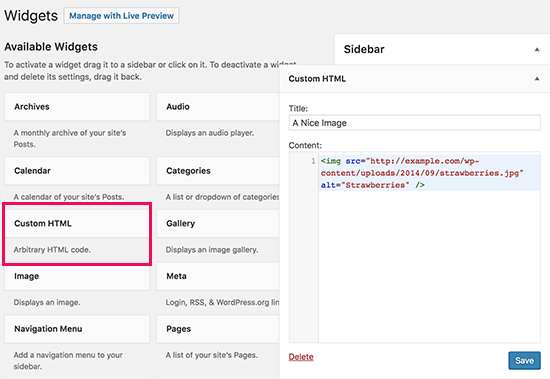
Ardından, Görünüm »Widget’lar ekranına gitmeniz ve ‘Özel HTML’ widget’ını, resmi görüntülemek istediğiniz kenar çubuğuna sürükleyip bırakmanız gerekir.

Widget’ın metin kutusu alanında, bu kodu kullanarak resminizi eklemeniz gerekir:
<img src="Paste The File URL Here" alt="Strawberries" />
img etiketi, görüntüleri görüntülemek için HTML’de kullanılır. İlk biridir iki özelliklerini ihtiyacı src görüntü dosyası konumunu tanımlar. Daha önce kopyaladığınız URL’yi buraya yapıştıracaksınız.
İkincisi, görüntü için alternatif bir metin sağlamak için kullanılan alt. Son img etiketiniz şuna benzer şekilde görünecektir:
<img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" />
Widget ayarlarınızı saklamak ve ardından web sitenizi önizlemek için Kaydet düğmesine tıklamanız gerekir.
Eklenti Kullanarak WordPress Kenar Çubuğuna Görüntü Ekleme
WordPress kenar çubuğunuza resim eklemenin başka bir yolu bir eklenti kullanmaktır. Bu size birkaç seçenek ve basit bir arayüz sağlayacaktır, bazı yeni başlayanlar bunu varsayılan ‘Resim’ widget’ından daha kolay bulabilir.
Öncelikle, Image Widget eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
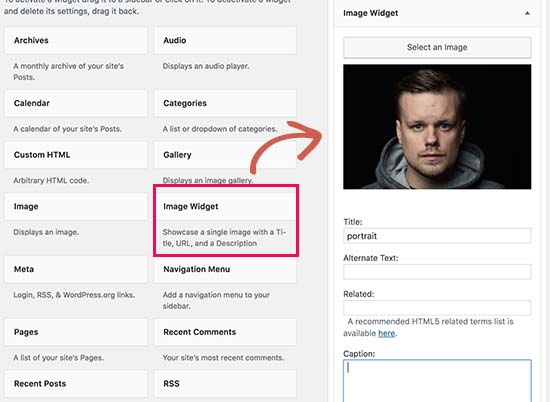
Etkinleştirdikten sonra Görünüm »Widget’lar sayfasına gidin. Kullanılabilir pencere öğeleri sütununun altında ‘Resim Pencere Öğesi’ etiketli yeni bir pencere öğesi göreceksiniz. Bu görsel widget’ı, bir resmi görüntülemek istediğiniz WordPress kenar çubuğunuza sürükleyip bırakmanız yeterlidir.

Ardından, bir resim yüklemek veya medya kitaplığından bir resim seçmek için ‘Resim Seç’ düğmesine tıklayın. Bundan sonra, ‘Widget’a Ekle’ düğmesine tıklamanız gerekir ve widget ayarları altında resim önizlemesini göreceksiniz.
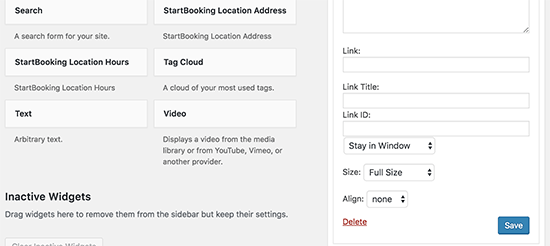
Görüntü için bir başlık, alternatif metin, bağlantı ve başlık ekleyebilirsiniz. Mevcut seçenekler listesinden bir görüntü boyutu da seçebilirsiniz.

Memnun kaldığınızda, görüntü widget’ını kaydetmek için Kaydet düğmesine tıklamanız yeterlidir. Hepsi bu, artık web sitenize gidebilir ve kenar çubuğunuzda görüntülenen resmi görebilirsiniz.
Bu makalenin, WordPress kenar çubuğu widget’ına bir resim eklemenize yardımcı olacağını umuyoruz. Bir sorunla karşılaşırsanız, WordPress’teki yaygın görüntü sorunlarını nasıl çözeceğinizle ilgili kılavuzumuza bakmayı unutmayın.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Google + ‘ da da bulabilirsiniz.
