WordPress’in perde arkasında aslında nasıl çalıştığını hiç merak ettiniz mi?
Tipik bir kullanıcı için bu basit görünür çünkü bir URL yazarsınız ve bir sayfa birkaç saniye içinde yüklenir, ancak perde arkasında olan çok şey vardır.
Bu kılavuzda, size WordPress’in perde arkasında nasıl çalıştığını anlatacağız ve aynı zamanda takip etmesi kolay bir infografik oluşturduk.

WordPress nedir?
WordPress, bir web sitesi oluşturucu ve içerik yönetim sistemidir. Herhangi bir web sitesini hayal edilebilir kılmak için herkesin kullanabileceği açık kaynaklı bir yazılımdır.
2003 yılında bir blog platformu olarak başladı, ancak kısa süre sonra bir CMS’ye ve daha sonra tam teşekküllü bir web sitesi oluşturma platformuna dönüştü. Bugün internetteki tüm web sitelerinin% 38’inden fazlasına güç veriyor.
Evrimi, tarihi ve artıları ve eksileri hakkında daha fazla bilgi edinmek için kapsamlı rehberimize bakın : WordPress Nedir? ve bir WordPress sitesi kurmanın maliyeti.
WordPress’in Nasıl Çalıştığını Neden Öğrenmelisiniz?
WordPress açık kaynaklı bir yazılımdır, yani herhangi biri onun kodunu inceleyebilir ve onun için kendi uygulamalarını (eklentileri) ve şablonlarını (temaları) yazabilir.
WordPress’in nasıl çalıştığını ve perde arkasında neler olduğunu öğrenmek, onunla neler yapabileceğinizi anlamanıza yardımcı olabilir. WordPress performansını artırma hakkında bilgi edinebilir ve kendi projeleriniz için daha iyi kod yazabilirsiniz.
Bu kılavuz, tüm süreç boyunca size adım adım yol gösterecektir. Bir kullanıcı bir sayfa istediğinde başlayacak ve o sayfa tamamen yüklendiğinde sona ereceğiz.
Hazır? Başlayalım.
Daha fazla ayrıntı için aşağıdaki yazılı eğitimimizi de takip edebilirsiniz.
1. wp-config.php Dosyasını yükleyin
Wp-config.php, WordPress yapılandırma dosyasıdır. Bir WordPress sitesi için global değişkenleri ayarlar ve WordPress veritabanı bilgilerinizi içerir. Bu, WordPress’in bariz nedenlerle yüklediği ilk dosyadır. Wp-config.php dosyası ve nasıl düzenleneceği hakkında daha fazla bilgi edinin.
2. Varsayılan Sabitleri Ayarlayın
Wp-config.php dosyasını yükledikten sonra, WordPress varsayılan sabitleri ayarlamak için devam edecektir. Bu, varsayılan WordPress yükleme konumu, maksimum dosya boyutları ve wp-config.php dosyasında ayarlanan diğer varsayılan sabitler gibi bilgileri içerir.
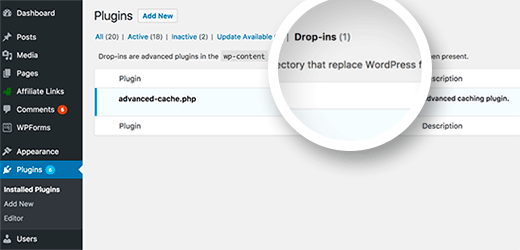
3. advanced-cache.php Dosyasını yükleyin
Sitenizde advanced-cache.php dosyası varsa, WordPress onu bir sonraki adımda yükleyecektir. Bu dosya bir açılır dosya gibi davranır ve birçok popüler eklenti tarafından özellikle WordPress önbellekleme eklentileri tarafından kullanılır. Siteniz bu dosyayı kullanıyorsa, eklentiler ekranında Drop-ins adı verilen yeni bir öğe göreceksiniz.

4. wp-content / db.php Dosyasını yükleyin
WordPress, geliştiricilerin kendi veritabanı soyutlama katmanlarını oluşturmalarına ve bunları wp-content klasörünün içine yerleştirilmiş bir db.php dosyasına yüklemelerine izin verir. Veritabanı performansını artırmak için WordPress önbelleğe alma eklentileri tarafından yaygın olarak kullanılır. Web sitenizde bu dosya varsa, WordPress onu yükleyecektir.
5. MySQL’i Bağlayın ve Veritabanını Seçin
WordPress artık ilerlemek için yeterli bilgiye sahip. MySQL sunucusuna bağlanmak ve veritabanını seçmek için ilerleyecektir.
WordPress veritabanına bağlanamazsa, ” Veritabanı bağlantısı kurulurken hata oluştu ” hatasını görürsünüz ve WordPress buradan çıkılır.
Her şey yolunda giderse, sonraki adımlara geçecektir.
6. object-cache.php veya wp-includes / cache.php Dosyasını yükleyin
WordPress şimdi object-cache.php dosyasını arayacaktır. Mevcut değilse, WordPress wp-include / cache.php dosyasını yüklemeye devam edecektir.
7. wp-content / sunrise.php Dosyasını yükleyin
Çok bölgeli bir ağ ise, WordPress şimdi wp-content klasöründe mevcutsa sunrise.php dosyasını arayacaktır.
8. Yerelleştirme Kitaplığını Yükleyin
WordPress şimdi l10n.php kitaplığını wp-include klasörüne yükleyecektir. Bu dosya WordPress yerelleştirme sistemini yükler, çevirileri yükler, yerel ayarları ayarlar, vb. WordPress’in diğer dillerde nasıl kullanılacağına ilişkin kılavuzumuza bakın.
9. Çoklu Site Eklentilerini Yükleyin
Çok siteli bir ağ ise, WordPress şimdi çoklu site eklentilerini yükleyecektir. WordPress multisite ağında eklentilerin nasıl çalıştığı hakkında daha fazla bilgi edinin.

10. ‘muplugins_loaded’ İşlemini Yapın
Muplugins_loaded eylemi artık WordPress tarafından çalıştırılıyor. Bu işlem yalnızca bir WordPress multisitesindeki ağ üzerinden etkinleştirilmiş eklentiler için kullanılabilir.
11. Etkin Eklentileri Yükleyin
WordPress şimdi sitedeki tüm aktif eklentileri yükleyecektir. Bunu, WordPress veritabanınızın seçenekler tablosundaki active_plugins girişine bakarak yapar. Bu, WordPress’in sitenizde yüklü olan ancak etkinleştirilmemiş eklentileri göz ardı etmesine olanak tanır.
12. pluggable.php Dosyasını yükleyin
Pluggable.php dosyası, WordPress eklentileri tarafından yeniden tanımlanabilen işlevler içerir. WordPress şimdi bu dosyanın içindeki işlevlerin zaten başka bir eklenti tarafından tanımlanıp tanımlanmadığını görecek. Aksi takdirde, bu işlevleri kendisi tanımlayacaktır.
13. ‘plugins_loaded’ İşlemini Yapın
WordPress şimdi ‘plugins_loaded’ eylemini çalıştıracak. Geliştiricilerin tüm aktif eklentiler yüklendikten sonra işlevlerini çalıştırmak için bağlamalarına olanak tanır.
14. Yeniden Yazma Kurallarını Yükle
WordPress şimdi yeniden yazma kurallarını yükleyecektir. Bu yeniden yazma kuralları, WordPress’in SEO dostu URL’leri kullanmasına yardımcı olur.
15. $ wp_query, $ wp_rewrite, $ wp örneğini oluşturun
Bu noktada WordPress aşağıdaki nesneleri yükler:
$ wp_query: WP_Query sınıfını tutan genel örnek. WordPress’e, tipik bir WordPress sorgu biçiminde hangi içeriğin talep edildiğini söyler.
$ wp_rewrite: WP_Rewrite sınıfınızı tutan genel örnek. WordPress’e istenen içeriği görüntülemek için hangi URL’yi kullanacağını söyleyen yeniden yazma kurallarınızı ve işlevlerinizi içerir.
$ wp: İsteğinizi ayrıştıracak ve ana sorguyu gerçekleştirecek işlevleri içeren WP sınıfının global örneği.
16. ‘setup_theme’ İşlemini Yapın
WordPress şimdi ‘setup_theme’ eylemini çalıştırmaya devam edecek. Bu eylem, WordPress temanız yüklenmeden önce çalışır.
17. Alt Tema’nın functions.php Dosyasını Yükleyin
Functions.php dosyası eklenti görevi görür ve web sitenize temaya özgü özellikler eklemek için WordPress temalarında kullanılır. Bir child tema kullanıyorsanız, WordPress şimdi alt temanızın functions.php dosyasını yükleyecektir.
Aksi takdirde, devam eder ve mevcut aktif temanızın functions.php dosyasını yükler.
18. Ana Temanın functions.php Dosyasını Yükleyin
Alt tema kullanıyorsanız, WordPress şimdi ana temanızın functions.php dosyasını yükleyecektir.
19. ‘after_setup_theme’ İşlemi Yapın
Bu işlem, WordPress temayı kurduktan ve tema işlevlerini yükledikten sonra çalışır. Temalar için mevcut ilk eylemdir.
20. Mevcut Kullanıcı Nesnesini Kurun
Bu noktada, WordPress mevcut kullanıcı nesnesini yükler. WordPress’in isteği kullanıcının rolü ve yeteneklerine göre yönetmesine izin verir.
21. ‘init’ Eylemi Yapın
WordPress şimdiye kadar ihtiyaç duyduğu tüm önemli bilgileri yükledi. Şimdi ‘init’ eylemini ateşliyor.
Bu eylem, geliştiricilerin, WordPress önceden belirtilen tüm bilgileri yükledikten sonra yürütülmesi gereken kodu eklemelerine olanak tanır.
22. ‘widget_init’ İşlemini Yapın
widget_init eylemi, geliştiricilerin pencere widget_init kaydetmelerine ve bu zamanda çalıştırmak için ihtiyaç duydukları kodu çalıştırmalarına olanak tanır.
23. wp () çalıştırın
WordPress artık wp-includes/functions.php dosyasında bulunan wp() işlevini çağırıyor. $ Wp, $ wp_query, $ wp_the_query global WordPress sorgusunu kurar ve ardından $ wp-> main’i çağırır.
24. İsteği Çözümle
Artık WordPress, kullanıcı isteğini çözümlemek için ihtiyaç duyduğu tüm bilgilere sahip. Kullanıcının isteğiyle eşleşecek şekilde yeniden yazma kurallarını kontrol ederek başlar.
Ve sonra sorgu değişken filtrelerini çalıştırır, eylem kancası talep eder ve başlık isteği gönderir.
25. Sorgu Çalıştır
Sorguyla eşleşen içerik yoksa, WordPress is_404 değişkenini ayarlayacaktır.
Aksi takdirde, WordPress sorgu değişkenlerini yüklemeye devam edecektir.
Daha sonra WP_Query-> get_posts () çalıştıracaktır.
Ardından, WP_Query nesnesiyle DO_ACTION_REF_ARRAY ‘pre_get_posts’ eylemini tetikler.
WordPress şimdi sorguyu temizlemek ve bazı son kontrolleri yapmak için apply_filters çalıştıracak.
Artık veri tabanından gönderileri alıyor ve posts_results ve the_posts filtrelerini uyguluyor.
Sorgu kısmı, WordPress’in gönderileri döndürmesiyle biter.
26. ‘template_redirect’ Eylemi Yapın
WordPress şimdi template_redirect eylemini çalıştıracak. Bu kanca, WordPress hangi şablon sayfasının yükleneceğini belirlemeden hemen önce çalışır.
27. Besleme Şablonunu Yükle
İstenen içerik bir RSS beslemesiyse, WordPress besleme şablonunu yükler.
28. Şablonu Yükle
WordPress şimdi WordPress şablon hiyerarşisine göre şablon dosyasını arayacaktır. Ardından, genellikle bir WordPress döngüsü içeren şablonu yükler.
29. ‘Kapatma’ İşlemi Yapın
Tüm PHP yürütmesini bitirmeden hemen önce, WordPress, kapatma adı verilen son eylemi başlatır.
WordPress burada çalışmayı durdurur. Kodu çalıştırdı ve kullanıcının istediği web sayfasını oluşturdu.
Şimdi, web barındırma sunucunuz, kullanıcının isteğine WordPress tarafından oluşturulan web sayfasını göndererek yanıt verir. Bu sayfa, kullanıcının tarayıcısına ekranda nasıl görüntüleneceğini söyleyen HTML, CSS ve Javascript kodunu içerir.
Şaşırtıcı değil mi? Tüm bunlar milisaniyeler içinde gerçekleşir. Bu en iyi WordPress barındırma hizmetlerinden birini kullanıyorsanız, ideal olarak sayfanız birkaç saniye içinde yüklenecektir.
Umarız bu makale, WordPress’in perde arkasında nasıl çalıştığını öğrenmenize yardımcı olmuştur. Yeni başlayanlar için WordPress hızını ve performansını nasıl artıracağınıza dair adım adım kılavuzumuzu da görmek isteyebilirsiniz.
