WordPress sayfalarınıza veya yazılarınıza JavaScript eklemek ister misiniz? Bazen web sitesinin tamamına veya belirli sayfalara bir JavaScript kodu eklemeniz gerekebilir. Varsayılan olarak, WordPress doğrudan yazılarınıza kod eklemenize izin vermez. Bu yazıda, WordPress sayfalarına veya yazılarına nasıl kolayca JavaScript ekleyeceğinizi göstereceğiz.

JavaScript nedir?
JavaScript, sunucunuzda değil, kullanıcının tarayıcısında çalışan bir programlama dilidir. Bu istemci tarafı programlama, geliştiricilerin web sitenizi yavaşlatmadan birçok harika şey yapmasına olanak tanır.
Bir video oynatıcı, bir hesap makinesi veya başka bir üçüncü taraf hizmeti eklemek istiyorsanız, genellikle web sitenize bir JavaScript kod parçasını kopyalayıp yapıştırmanız istenir.
Tipik bir JavaScript kod pasajı şöyle görünebilir:
<script type="text/javascript"> // Some JavaScript code </script> <!-- Another Example: --!> <script type="text/javascript" src="/path/to/some-script.js"></script>
Şimdi, bir WordPress gönderisine veya sayfasına bir javascript kod pasajı eklerseniz, kaydetmeye çalıştığınızda WordPress tarafından silinecektir.
Bununla birlikte, web sitenizi bozmadan WordPress sayfalarına veya yayınlarına nasıl kolayca JavaScript ekleyebileceğinizi görelim.
Yöntem 1. Üstbilgi ve Altbilgi Eklemeyi Kullanarak Site Genelinde JavaScript Ekleme
Bazen üçüncü taraf bir araç eklemek için web sitenize bir JavaScript kod parçasını kopyalayıp yapıştırmanız istenecektir. Bu komut dosyaları genellikle web sitenizin </body> etiketinden önce baş bölümüne veya en altına gider. Bu şekilde kod her sayfa görünümüne yüklenir.
Örneğin, web sitenizin ziyaretçilerini izleyebilmek için Google Analytics kurulum kodunun web sitenizin her sayfasında bulunması gerekir.
Böyle bir kodu WordPress temanızın header.php veya footer.php dosyalarına ekleyebilirsiniz. Ancak, temanızı güncellediğinizde veya değiştirdiğinizde bu değişikliklerin üzerine yazılacaktır.
Bu nedenle, sitenize javascript yüklemek için bir eklenti kullanmanızı öneririz.
Öncelikle, Üstbilgi ve Altbilgi Ekle eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
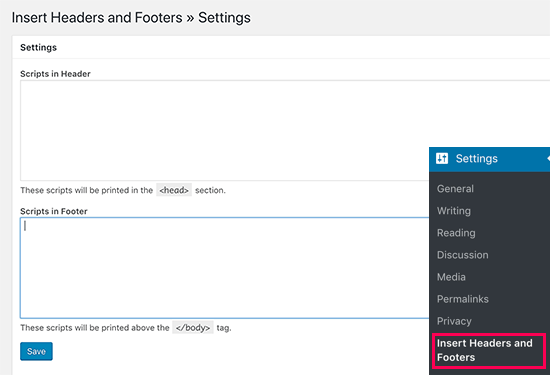
Etkinleştirdikten sonra, Ayarlar »Üstbilgi ve Altbilgi Ekle sayfasını ziyaret etmeniz gerekir. Biri başlık ve diğeri altbilgi bölümü için olmak üzere iki kutu göreceksiniz.

Artık kopyaladığınız JavaScript kodunu bu kutulardan birine yapıştırabilir ve ardından kaydet düğmesine tıklayabilirsiniz.
Üstbilgi ve Altbilgi Ekleme eklentisi artık web sitenizin her sayfasına eklediğiniz kodu otomatik olarak yükleyecektir.
Yöntem 2. Kodu Kullanarak Manuel Olarak JavaScript Kodu Ekleme
Bu yöntem, WordPress dosyalarınıza kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, lütfen WordPress’te kodu nasıl kopyalayıp yapıştıracağınızla ilgili kılavuzumuza bakın.
Öncelikle, WordPress sitenizin başlığına nasıl kod ekleyeceğinize bir göz atalım. Aşağıdaki kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye eklemeniz gerekecektir.
function wpb_hook_javascript() { ?> <script> // your javscript code goes </script> <?php } add_action('wp_head', 'wpb_hook_javascript');
Kod Kullanarak Belirli Bir WordPress Gönderisine veya Sayfaya JavaScript Ekleme
Bu javascript’i yalnızca belirli bir WordPress gönderisine yüklemek istediğinizi varsayalım. Bunu yapmak için, koda koşullu mantık eklemeniz gerekir. Aşağıdaki örneğe bir göz atın:
function wpb_hook_javascript() { if (is_single ('16')) { ?> <script type="text/javascript"> // your javscript code goes here </script> <?php } } add_action('wp_head', 'wpb_hook_javascript');
Yukarıdaki koda daha yakından bakarsanız, javascript kodunu belirli bir posta kimliğiyle eşleşecek şekilde koşullu mantığın etrafına sardığımızı göreceksiniz. Bunu, 16’yı kendi posta kimliğinizle değiştirerek kullanabilirsiniz.
Şimdi, bu kod, sayfalar dışında herhangi bir yazı tipi için çalışacaktır. Javascript kodunu head bölümüne eklemeden önce belirli bir sayfa kimliğini kontrol etmesi dışında başka bir örneğe bakalım.
function wpb_hook_javascript() { if (is_page ('10')) { ?> <script type="text/javascript"> // your javscript code goes here </script> <?php } } add_action('wp_head', 'wpb_hook_javascript');
İs_single yerine, sayfa kimliğini kontrol etmek için is_page kullanıyoruz.
Javascript kodunu sitenizin altbilgisine eklemek için aynı kodu küçük değişikliklerle kullanabiliriz. Aşağıdaki örneğe bir göz atın.
function wpb_hook_javascript_footer() { ?> <script> // your javscript code goes </script> <?php } add_action('wp_footer', 'wpb_hook_javascript_footer');
Fonksiyonumuzu wp_head’e bağlamak yerine, şimdi onu wp_footer’a bağladık. Javascript’i belirli yazılara veya sayfalara eklemek için koşullu etiketlerle de kullanabilirsiniz.
Yöntem 3. Eklenti Kullanarak Yazıların veya Sayfaların İçine Javascript Kodu Ekleme
Bu yöntem, WordPress yazılarınızın ve sayfalarınızın içinde herhangi bir yere kod eklemenize izin verir. Ayrıca javascript kodunu içeriğin neresine gömmek istediğinizi de seçebileceksiniz.
Öncelikle, Code Embed eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
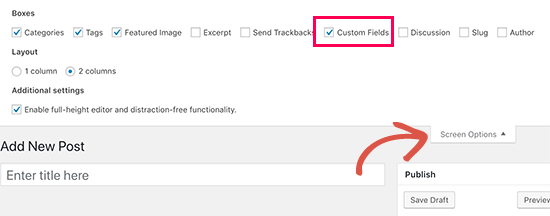
Etkinleştirmeden sonra, javascript eklemek istediğiniz gönderiyi veya sayfayı düzenlemeniz gerekir. Gönderi düzenleme sayfasında, ‘ Ekran Seçenekleri ‘ düğmesini tıklayın ve ‘Özel Alanlar’ seçeneğini işaretleyin.

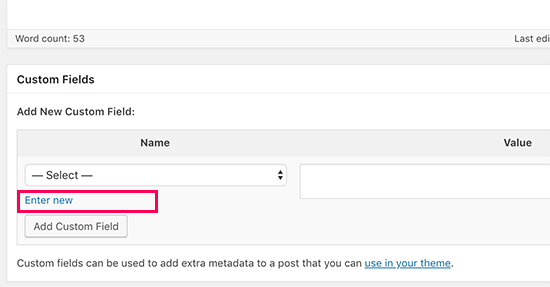
Şimdi yazı düzenleyicinin altına ve altına kaydırın, ‘Yeni gir’ bağlantısını tıklamanız gereken ‘Özel Alanlar’ meta kutusunu göreceksiniz.

Özel alan adı ve değer alanları şimdi görünecektir.
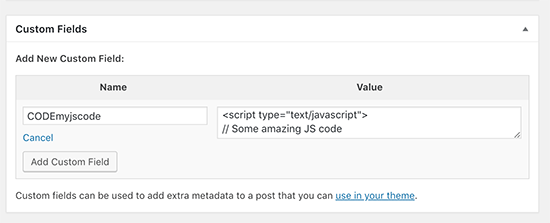
Özel alan için bir KOD öneki (örneğin, CODEmyjscode) ile bir ad sağlamanız ve ardından javascript kodunu değer alanına yapıştırmanız gerekir.

Özel alanınızı kaydetmek için ‘Özel Alan Ekle’ düğmesine tıklamayı unutmayın.
Artık JavaScript kodunu bu gönderi veya sayfada herhangi bir yere yerleştirmek için bu özel alanı kullanabilirsiniz. Bu gömme kodunu gönderi içeriğinizde herhangi bir yere eklemeniz yeterlidir.
{{CODEmyjscode}}
Artık yayınınızı veya sayfanızı kaydedebilir ve sitenizi görüntüleyebilirsiniz. İnceleme aracını kullanarak veya sayfa kaynağını görüntüleyerek javascript kodunu görebileceksiniz.
İpucu: Bu yöntemler yeni başlayanlar ve web sitesi sahipleri içindir. WordPress temasını veya eklenti geliştirmeyi öğreniyorsanız, o zaman JavaScript ve stil sayfalarını projelerinize uygun şekilde sıralamanız gerekir.
Bu makalenin, WordPress sayfalarına veya yayınlarına kolayca JavaScript eklemeyi öğrenmenize yardımcı olacağını umuyoruz. WordPress işlevler dosyası için son derece yararlı püf noktaları listemizi de görmek isteyebilirsiniz.
