WordPress sitenizin hızını test etmek için GTmetrix kullanmak ister misiniz?
Birçok WordPress sitesi, yavaş web barındırma, büyük resim dosyaları, kötü kodlanmış eklentiler vb. Gibi faktörler nedeniyle yavaştır.
Bu makalede, WordPress site performansını test etmek ve iyileştirmek için GTmetrix eklentisini nasıl kullanacağınızı göstereceğiz.

GTmetrix nedir?
GTmetrix, web sitenizin ne kadar hızlı yüklendiğini görmenizi sağlayan bir web sitesi hız kontrol aracıdır. Web sitesi hızı her zamankinden daha önemli çünkü insanların dikkat süresi çok kısa.
Amazon, Google ve diğer büyük siteleri içeren bir StrangeLoop vaka çalışmasına göre, sayfa yükleme süresindeki bir saniyelik bir gecikme, dönüşümlerde% 7,% 11 daha az sayfa görüntülemesi ve müşteri memnuniyetinde% 16 düşüşe neden olabilir. .

GTmetrix, WordPress performansınızı ve hızınızı iyileştirmek için ne yapmanız gerektiğine dair önerilerle web sitenizi neyin yavaşlattığına dair bir fikir verir.
Bununla birlikte, web sitenizin hızını artırmak için GTmetrix eklentisini nasıl kullanacağınıza bir göz atalım.
WordPress’te GTmetrix Eklentisini Kurmak
Öncelikle, GTmetrix WordPress eklentisini kurmanız ve etkinleştirmeniz gerekir. Bunu nasıl yapacağınızdan emin değilseniz, bir WordPress eklentisinin nasıl kurulacağına dair tam kılavuzumuza göz attığınızdan emin olun.
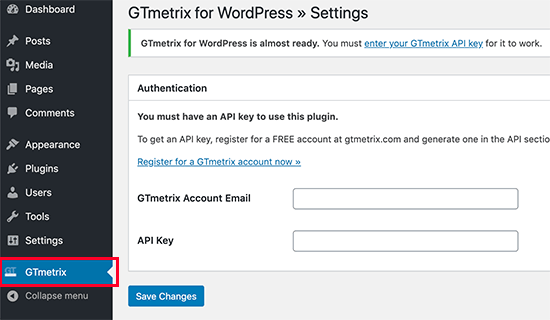
Etkinleştirmenin ardından eklenti, WordPress yönetici kenar çubuğunuza ‘GTmetrix’ etiketli yeni bir menü öğesi ekleyecektir. Eklentinin ayarlar sayfasını ziyaret etmek için tıklamanız gerekir.

Bu sayfada, GTmetrix hesabı e-postanızı ve API anahtarlarınızı sağlamanız istenecektir.
API anahtarlarını almak için ücretsiz bir hesap oluşturabilirsiniz. Bu ücretsiz hesap, günlük sınırlı sayıda istekle gelecek. Ancak, bunu bir web sitesinde kullanıyorsanız, muhtemelen krediniz asla bitmeyecektir.
GTmetrix web sitesine gidin ve bir hesap için kaydolun.
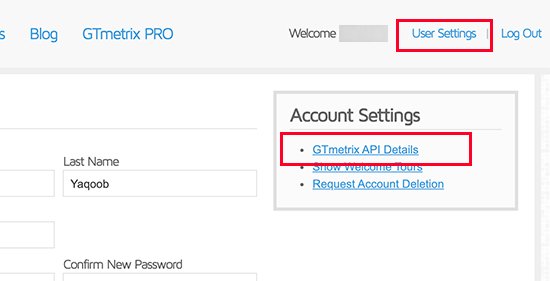
Hesabınızı oluşturduktan sonra, en üstteki ‘Kullanıcı ayarları’ bağlantısını ve ardından Hesap Ayarları altındaki ‘GTmetrix API Ayrıntıları’ bağlantısını tıklayın.

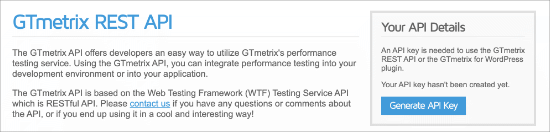
Bir sonraki ekranda, API anahtarı oluştur düğmesine tıklamanız yeterlidir. GTmetrix, kopyalamanız gereken bir API anahtarı oluşturacaktır.

Artık WordPress panonuzdaki ‘GTmetrix’ eklenti ayarları sayfasına geri dönebilirsiniz. Devam edin ve hesap e-posta adresinizi ve daha önce kopyaladığınız API Anahtarını girin.
Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Artık eklentiyi kurduğunuza göre, WordPress performans testlerinizi çalıştırabilirsiniz.
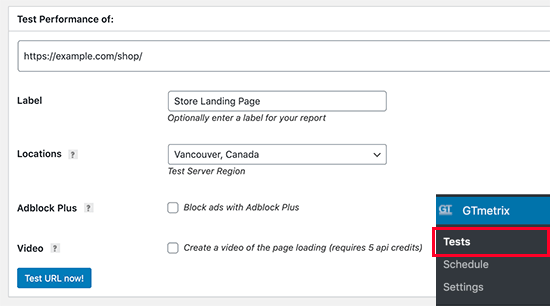
GTmetrix »Testler sayfasına gidin. Buradan, ‘Ön Sayfanızı Şimdi Test Edin’ düğmesini tıklayarak web sitenizin ana sayfasını hızlı bir şekilde test edebilirsiniz.

WordPress web sitenizdeki herhangi bir sayfa için performans testi de çalıştırabilirsiniz. Sayfanın URL’sini ‘Test performansı’ kutusunun altına girmeniz yeterlidir.
Bu özel testler için ayrıca bir etiket sağlayabilir ve bir coğrafi konum seçebilirsiniz. İdeal olarak, hedef kitlenize en yakın yerlere odaklanmak istersiniz.

GTMetrix Performans Testi Sonuçlarını Anlama
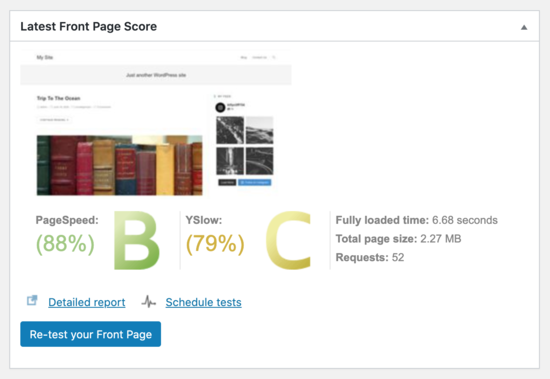
GTmetrix, test ettiğiniz sayfanın performansının eksiksiz bir dökümünü sunar. Sayfa yükünüzü puanlamak için Google Sayfa Hızı ve YSlow performans testlerini kullanır ve sonuç özeti olarak genel bir puan gösterir.

A’nın altındaki herhangi bir şey, iyileştirme için yer olduğu anlamına gelir. Ancak bu, web sitenizin çok yavaş olduğu anlamına gelmez.
Puanı anlamak için, ‘Ayrıntılı Rapor’ bağlantısını tıklamanız gerekir, GTmetrix sitesinde URL’nizi açar.
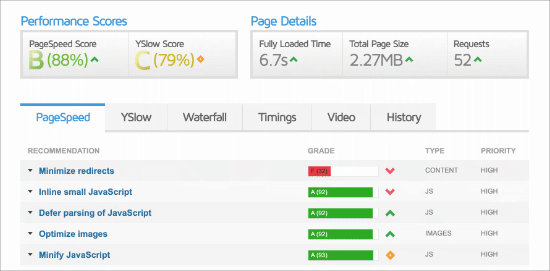
Bu rapor size PageSpeed puanınızın, YSlow puanınızın ayrıntılı bir dökümünü ve sayfa hızınızı iyileştirmek için neleri ayarlayabileceğinize dair bir öneri listesi verir.

Farklı sekmelere ayrılmıştır. İlk olarak, sayfa hız puanınızı, ayrı puanlarıyla listelenen farklı sıralama öğeleriyle birlikte göreceksiniz.
Yeşil öğeler iyidir ve ilgilenmenize gerek yoktur. Kırmızı öğeler web sitenizi yavaşlatıyor ve daha fazla araştırma gerektiriyor.
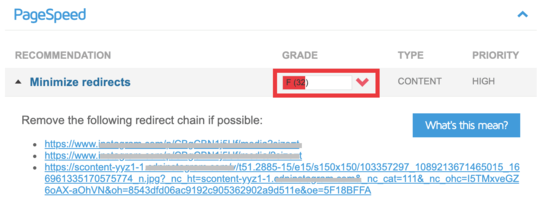
En iyi bölüm, öğeye tıkladığınızda, tam olarak neyin düzeltilmesi gerektiğini size söylemesidir.

Bu, örneklerden sadece biri. Her sekmede küçük bir ‘Bu ne anlama geliyor?’ buton. Buna tıklarsanız, size nelerin geliştirilebileceğine dair ayrıntılar verecektir.
İşte YSlow sekmesinden bir örnek:

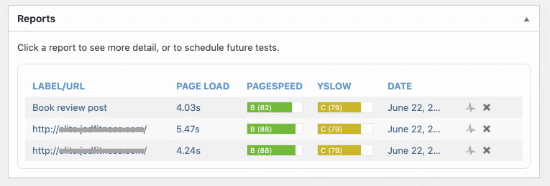
Tüm geçmiş raporlarınızı GTmetrix »Testler sayfasında Raporlar bölümünün altında bulabilirsiniz.

Bu, web sitenizin hızını ve performansını iyileştirmeye çalışırken testleri yönetmenize ve çalıştırmanıza olanak tanır.
GTmetrix’i Eklentisiz Kullanma
Eklentiyi yüklemeden GTmetrix kullanmak istiyorsanız, ana sayfalarına gidebilir ve ardından URL’nizi girebilirsiniz.

Sitenizi test ettikten sonra, eklentide yaptığınız gibi ayrıntılı bir rapor alacaksınız.
Bu yöntemin dezavantajı, farklı raporları kaydedip web sitenizin hızı arttıkça bunları karşılaştıramamanızdır.
Web Sitesi Performansını Artırmak İçin İpuçları
GTmetrix hız kontrolü size bir ton bilgi gösterecektir. Bununla birlikte, sonuçlarınızı IsItWP Web Sitesi Hız Test Aracı veya Pingdom gibi alternatif bir web sitesi hız kontrol aracı kullanarak karşılaştırmak isteyebilirsiniz.
Web siteniz hala düşük puanlar gösteriyorsa, ayrıntıları gözden geçirebilir ve her bir öğeyi tek tek iyileştirebilirsiniz. Ancak, başlangıç seviyesindeki bir kullanıcı için bu çok teknik bir hal alır.
Aşağıda, herhangi bir özel beceri olmadan web sitesi hız sorunlarını anında iyileştirmenize yardımcı olacak bazı hızlı ipuçları verilmiştir.
1. En İyi WordPress Hosting’i Kullanın
WordPress barındırma sağlayıcınız iyi değilse, web sitenizin performansını artırmak için yapabileceğiniz pek bir şey yoktur.
İşte deneyebileceğiniz en iyi 3 hızlı web barındırma şirketi önerimiz:
Bluehost – harika fiyat + yerleşik önbelleğe alma ile birlikte gelir.2. WordPress Önbellek Eklentisini kurun
Tüm en iyi WordPress barındırma şirketleri artık web sitesi hızını artırmak için açabileceğiniz yerleşik önbelleğe alma çözümleri sunuyor. Ancak, web sitenizin performansını iyileştirmek için bir WordPress önbellek eklentisi de kullanabilirsiniz.
Önbelleğe alma, web sitenizin yeni bir istek çalıştırmak yerine geçici bir dosyadan bir sayfa yüklemesine olanak tanır. WP Rocket kullanmanızı öneririz, piyasadaki en iyi WordPress önbellek eklentisidir.
3. Daha Hızlı Sayfa Yüklemesi İçin Resimleri Optimize Edin
Görsellerin yüklenmesi metinden daha fazla zaman alır ve bir sayfada çok sayıda görsel varsa, web sitenizi yavaşlatır. Öte yandan, görseller kullanıcı katılımı için önemlidir ve bunlardan kaçınamazsınız.
Çözüm, daha hızlı sayfa yüklemesi için WordPress resimlerini optimize etmektir. Yine aynı görüntüleri ancak daha küçük dosya boyutlarıyla kullanacaksınız.
Web sitenizin daha da hızlı yüklenmesi için yapabileceğiniz çok şey var. Web sitenizin hızını artırmak için adım adım talimatlarla yeni başlayanlar için eksiksiz bir WordPress hız ve performans kılavuzu derledik.
Bu makalenin, WordPress site performansınızı iyileştirmek için GTmetrix eklentisini nasıl kullanacağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, web sitenize daha fazla trafik çekmeye ilişkin kanıtlanmış ipuçlarımıza ve web sitenizden ayrıldıktan sonra ziyaretçilerinizle bağlantı kurmak için en iyi e-posta pazarlama hizmetlerini karşılaştırmamıza göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
