Web sitenize tam ekran bir karşılama paspası eklemek ister misiniz?
Karşılama paspası, daha fazla haber bülteni abonesi, e-Kitap indirmesi, ürünlerinize satış vb. Almanıza yardımcı olabilecek tam ekran dinamik bir katmandır.
Bu makalede, WordPress siteniz için bir hoşgeldin paspasının nasıl oluşturulacağını ve öğrenebileceğiniz bazı harika karşılama matı örneklerini paylaşacağız.

Hoşgeldin Matı Neden Dönüşümlerinizi Arttırabilir?
Web sitenizden ayrılan ziyaretçilerin% 70’inden fazlası, siz onları bir e-posta abonesine veya müşteriye dönüştürmediğiniz sürece asla geri dönmeyecek.
Karşılama paspası, kullanıcının dikkatini çekmek için web sitenizin geri kalan içeriğinin görüntülenmesini engelleyen büyük, tam ekran bir geçiş reklamıdır.
Bu kötü bir fikir gibi gelebilir, ancak mesajınızı ziyaretçilerin önüne hemen ulaştırmanın harika bir yoludur.
Ziyaretçiler sunduğunuz ürünü istemezlerse, karşılama paspasını kolayca kapatabilirler.
Çıkış amaçlı pop-up’lara benzer şekilde, karşılama paspasları yüksek dönüşüm oranları sağlamada etkilidir.
Elbette, insanlara kaydolmaları için iyi bir neden vermek isteyeceksiniz. Halihazırda bir kurşun mıknatısınız yoksa, bir indirim kodu veya hatta ücretsiz bir teklif sunabilirsiniz.
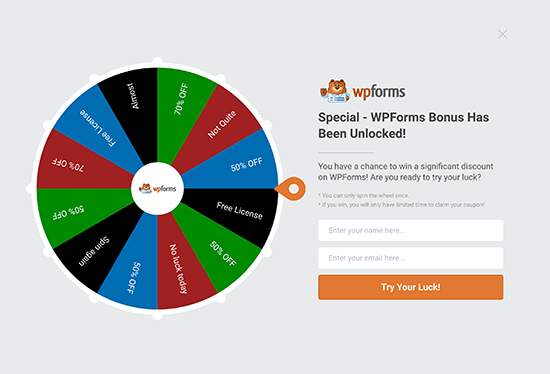
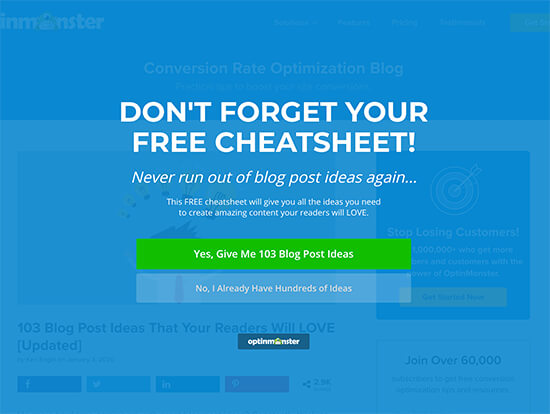
İşte çok yüksek dönüşüm oranlarına sahip çok farklı iki karşılama mat örneği:

Yukarıdakiler, WPForms blogumuzda kullandığımız hoş bir paspas ve çok iyi dönüştürüyor.
Aşağıdaki ekran görüntüsü, kullanıcıların e-posta bültenimize katılmalarını sağlamada gerçekten iyi bir iş çıkaran kurşun mıknatıslarımızdan birini vermek için kullandığımız bir karşılama matıdır:

Bununla birlikte, web sitenize nasıl kolayca hoş geldiniz matı ekleyeceğinize bir göz atalım.
Web Siteniz İçin Hoş Geldiniz Matı Nasıl Oluşturulur
Öncelikle, bir OptinMonster hesabına kaydolmanız gerekir. Dünyadaki en iyi müşteri adayı oluşturma yazılımıdır ve karşılama paspasları dahil olmak üzere kolayca optin formları oluşturmanıza olanak tanır.
Not: Kreatif Ajans’ın kurucusu Syed Balkhi, ilk olarak OptinMonster’ı kendi abonelerimizi ve satışlarımızı büyütmeye yardımcı olmak için kurdu. Şimdi yüz binlerce web sitesi tarafından kullanılan premium bir eklenti.
Ardından, OptinMonster WordPress eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
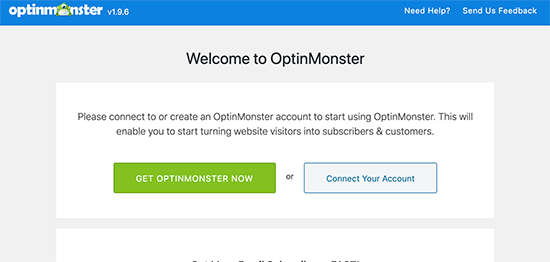
Eklenti, OptinMonster uygulamasını web sitenize bağlar. Eklentiyi etkinleştirdikten sonra, hesabınızı bağlamak için WordPress panonuzdaki OptinMonster menüsünü tıklayın.

Bundan sonra, karşılama matınızı oluşturmaya hazırsınız.
Web Siteniz İçin Karşılama Matı Oluşturma
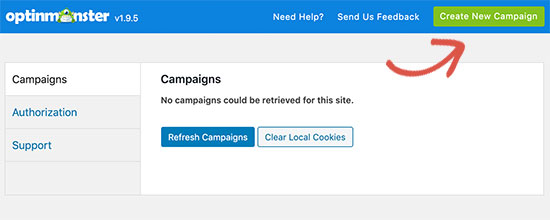
WordPress panonuzda, karşılama matınızı oluşturmaya başlamak için ‘Yeni Kampanya Oluştur’ düğmesini tıklayın.

Bu sizi OptinMonster web sitesine götürecektir.
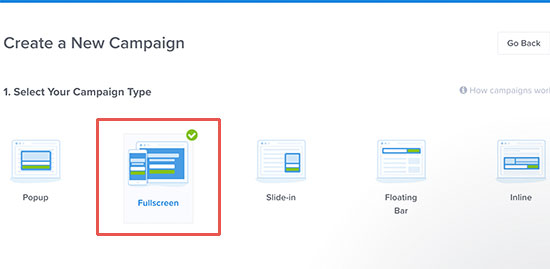
Ardından, kampanya türünüz için “Tam Ekran” ı seçin.

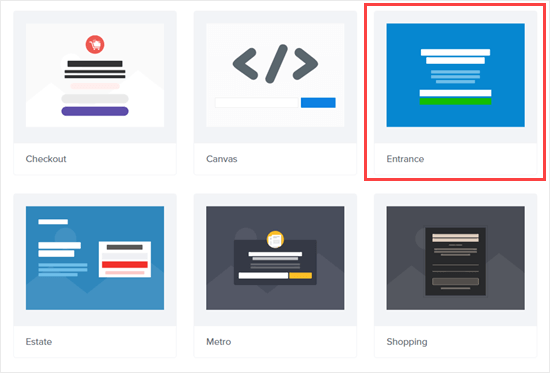
Kampanyanız için bir şablon seçmeniz gerekecek. ‘Giriş’ şablonunu kullanacağız, ancak isterseniz farklı bir şablon seçebilirsiniz.

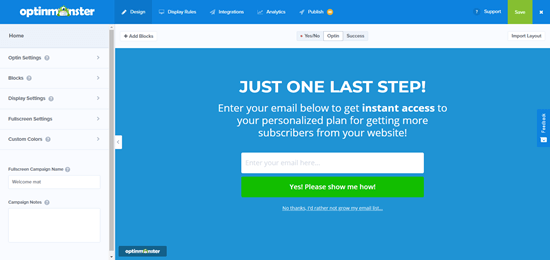
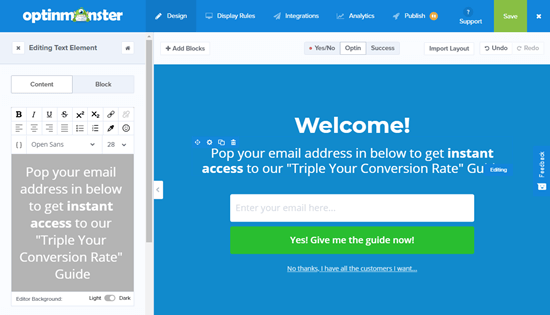
‘Şablon Kullan’ düğmesini tıkladıktan sonra, aşağıdaki gibi bir kampanya oluşturucu ekranı göreceksiniz:

Burada istediğiniz her şeyi değiştirebilirsiniz. Elbette, metni kendi teklifinize karşılık gelecek şekilde düzenlemek isteyeceksiniz.
Herhangi bir öğeye tıkladığınızda, onu sol taraftaki bölmede düzenleyebileceğinizi göreceksiniz.

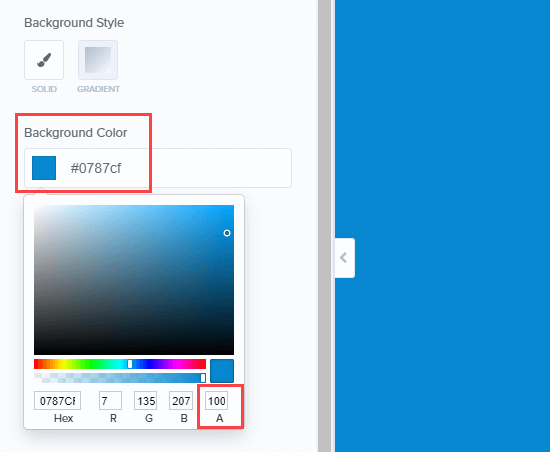
Ardından, Optin Ayarları »Tam Ekran Arka Planı’na gidin. ‘Arka Plan Rengi’ üzerine tıklayın ve A (Alfa) değerini 100 olarak ayarlayın.

Bu, karşılama matınızın hiç şeffaf olmamasını sağlar, böylece site içeriğinizin hiçbiri görünmez.
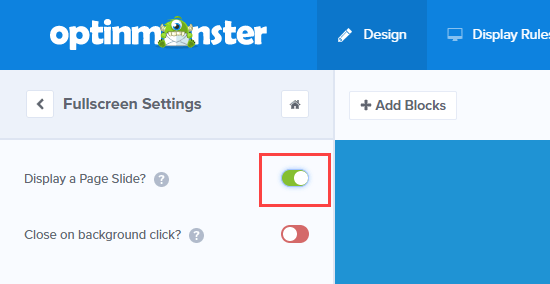
Sonraki adım, karşılama matınızın içeri girmesine izin vermektir. Bunu, sol taraftaki ‘Ana Sayfa’ düğmesine ve ardından ‘Tam Ekran Ayarları’na tıklayarak yapabilirsiniz.
Buradan, ‘Sayfa Slaydı Gösterilsin mi?’ seçeneği açık, böylece yeşil olur.

Bu, karşılama matınızın görünüme doğru solmak yerine ekranın üstünden aşağı kayacağı anlamına gelir.
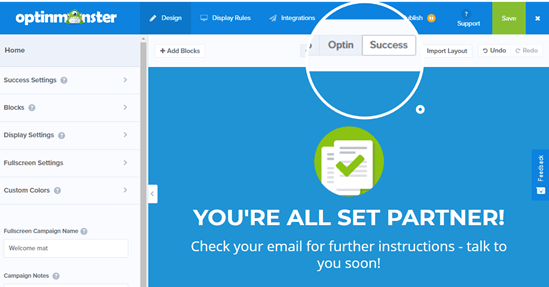
Daha sonra, karşılama matınızın ‘Başarılı’ görünümüne geçmeniz gerekir. Kullanıcılarınızın istenen eylemi gerçekleştirdikten sonra göreceği şey budur.

Karşılama paspasınızdan memnun kaldığınızda, sitenizde nasıl görüneceğini ayarlayabilirsiniz.
Karşılama Matınızın Sitenizde Görüntülenmesini Sağlama
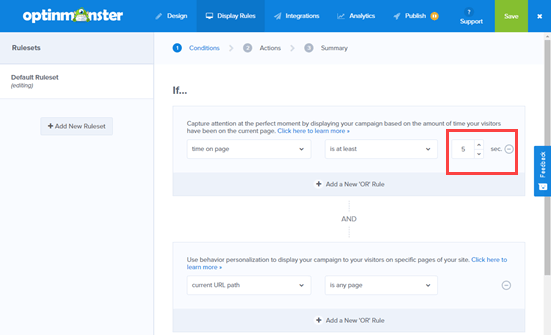
OptinMonste’daki Ekran Kuralları sekmesine geçerek karşılama mat açılır pencerenizi nasıl görüntülemek istediğinizi ayarlayabilirsiniz.
Varsayılan olarak, OptinMonster kampanyaları, ziyaretçi 5 saniye orada kaldıktan sonra sitenizin tüm sayfalarında görüntülenir. Bu bir karşılama paspası olduğundan, muhtemelen hemen gösterilmesini isteyeceksiniz. Sadece bu değeri 0 saniye olarak değiştirin.

Varsayılan olarak, karşılama paspası sitenizin her sayfasında görüntülenecektir. OptinMonster’ın kişiselleştirme kurallarını kullanarak belirli sayfaları kolayca dahil edebilir veya hariç tutabilirsiniz.
Kullanıcının konumu, e-ticaret sepetlerinde hangi öğelere sahip oldukları, sitenizde daha önce neler yaptıkları vb. Gibi birçok başka kişiselleştirme ve hedefleme seçeneği vardır.
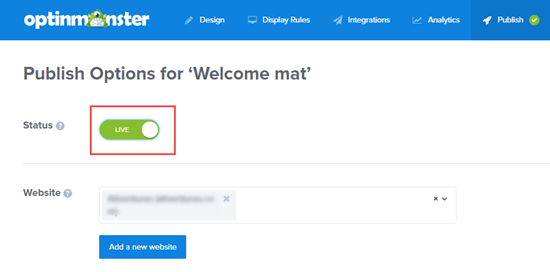
Karşılama matınızı yayınlamaya hazır olduğunuzda, ekranın üst kısmındaki “Yayınla” yı tıklamanız yeterlidir. “Durum” un yanındaki geçişi “Canlı” göstermesi için değiştirmeniz gerekecektir.

Değişikliklerinizi kaydetmek için “Kaydet” i tıklamayı unutmayın.
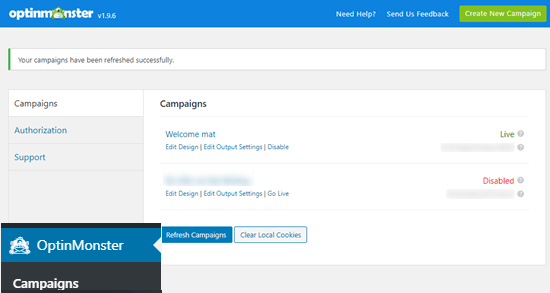
Şimdi, WordPress web sitenize gidin ve OptinMonster menü öğesini tıklayın. Karşılama paspası kampanyanızı ve oluşturduğunuz diğer kampanyaları görmelisiniz.

Görünmüyorsa, OptinMonster web sitesinden veri almak için ‘Kampanyaları Yenile’yi tıklamanız yeterlidir.
Kampanyanızı kontrol etmek için web sitenizi yeni bir gizli tarayıcı penceresinde ziyaret edebilirsiniz. Karşılama mat slaydınızı ekranın üstünden sorunsuz bir şekilde görmelisiniz.
Harika Karşılama Paspaslarından Örnekler
Farklı sektörlerden bazı hoş geldiniz mat örneklerine bir göz atalım. Her biri için, iyi yaptıklarını ve önerebileceğimiz küçük değişiklikleri gözden geçireceğiz.
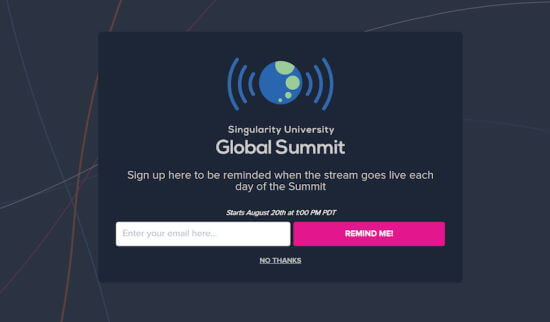
1. Tekillik
Singularity’nin bu karşılama matı, kullanıcıları Singularity Üniversitesi Küresel Zirvesi’nin canlı yayınına kaydolmaya ve izlemeye teşvik etti. Oldukça başarılı oldu ve 9 günden kısa bir sürede 2.000’den fazla yeni e-posta kaydı yakaladı.

Logonun harika kullanımını, net yazı tiplerini ve parlak “Bana Hatırlat!” buton.
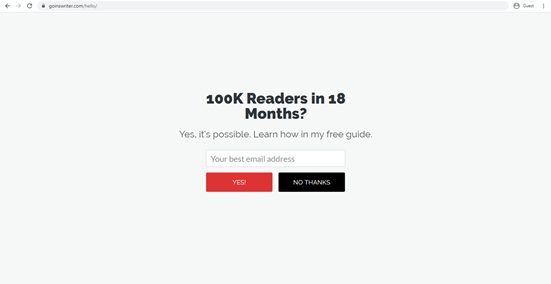
2. Goins, Yazar
Goins’in bu karşılama matı, Writer ücretsiz bir rehber sunuyor. Bu açık, basit bir teklif ve minimalist tasarım web sitesinin geri kalanıyla uyumlu.

“Evet” ve “Hayır, Teşekkürler” düğmelerinin net ve kullanımının kolay olduğunu ve başlıktaki rakamların kullanımının ikna edici bir teklif oluşturduğunu hissettik.
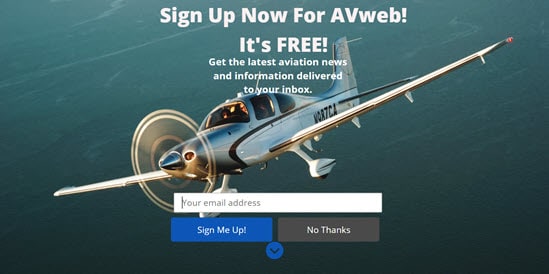
3. AVweb
Bu karşılama paspası, küçük bir uçağın büyük ve net bir görüntüsüne sahiptir. Anında göz alıcıdır.

Harika görüntüyü ve net “Beni Kaydolun!” eylem çağrısı. Küçük bir olası değişiklik, uçağın üstünü kaplamasını önlemek için sloganın kısaltılması olabilir.
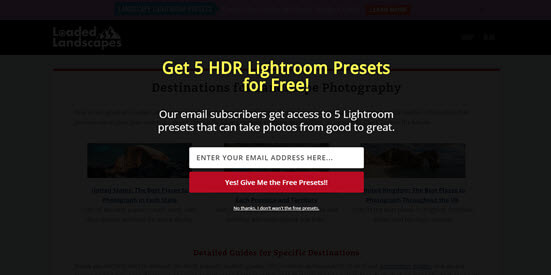
4. Yüklü Manzaralar
Loaded Landscapes’ın bu hoş geldiniz paspası diğer örneklerden biraz farklı. Arka plan biraz şeffaftır.

Net teklifi ve kırmızı harekete geçirici mesaj düğmesinin coşkusunu beğendik. Karşılama paspasının altındaki sitenin arka planı biraz rahatsız edici olabilir, bu yüzden tamamen opak olacak şekilde değiştirmeye değer olabilir.
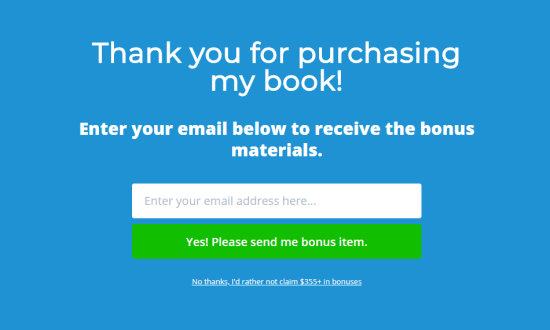
5. OptimizeMyBnb
Bu karşılama paspası, web sitesi sahibinin üçüncü taraf perakendeciler aracılığıyla sattığı bir kitaptan bağlantılı olarak belirli bir sayfada kullanıldı. Yine de bu perakendeciler müşterilerin ayrıntılarını aktarmadılar. Bu şekilde bir karşılama paspası kullanmak, müşterilerin e-posta adreslerinin alınmasına yardımcı oldu.

Çok net başlık, alt başlık ve harekete geçirici mesaj metninin hepsinin işe yaradığını hissettik. Ancak, düğmedeki “öğenin” muhtemelen “öğeler” çoğul olması gerektiğini düşündük. Bu, karşılama paspasınızın metnini dikkatlice yeniden okumanın önemini vurgular.
Görebileceğiniz düzinelerce daha fazla tam ekran karşılama matı örneği var, ancak hepsini bu kılavuza eklemedik.
Daha fazla ilham arıyorsanız, işte tam ekran bir karşılama matıyla yapabileceğiniz bazı şeyler:
Web sitesi dönüşümlerinizi iyileştirme konusunda ciddiyseniz, hoş geldiniz matı ve hatta tam ekran geçiş reklamından çıkma, web sitenize ekleyebileceğiniz en yüksek dönüşüm sağlayan öğelerden biridir.
Bu makalenin, web siteniz için bir karşılama matı oluşturmayı öğrenmenize yardımcı olduğunu ve örnekleri ilham verici bulduğunuzu umuyoruz. En iyi e-posta pazarlama hizmetlerini karşılaştırmamıza ve sahip olunması gereken WordPress eklentileri listemize de bir göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.