WordPress sitenizde Google AMP’yi kurmak istiyor musunuz? Hızlandırılmış mobil sayfalar veya AMP, web sitenizin mobil cihazlarda daha hızlı yüklenmesini sağlamanın bir yoludur. Hızlı yüklenen web siteleri daha iyi bir kullanıcı deneyimi sunar ve trafiğinizi artırabilir. Bu yazıda, Google AMP’yi WordPress’te nasıl kuracağınızı göstereceğiz.

Google AMP nedir?
Google AMP, Accelerated Mobile Pages anlamına gelir. Google ve Twitter gibi teknoloji şirketleri tarafından desteklenen açık kaynaklı bir girişimdir. Projenin amacı, web içeriğinin mobil kullanıcılar için daha hızlı yüklenmesini sağlamaktır.
Çoğu mobil kullanıcı için web’de okuma genellikle yavaştır. Site sahiplerinin web sitelerini hızlandırmak için gösterdikleri tüm çabalara rağmen, içerik açısından zengin sayfaların çoğu birkaç saniye sürer.

Accelerated Mobile Pages veya AMP, minimum HTML ve sınırlı Javascript kullanır. Bu, içeriğin Google AMP Önbelleğinde barındırılmasına izin verir. Google daha sonra bu önbelleğe alınmış sürümü, arama sonuçlarında bağlantınızı tıkladıklarında kullanıcılara anında sunabilir.
Facebook Instant Articles’a çok benziyor. Ancak, Instant Articles yalnızca Facebook platformuyla, daha özel olarak mobil uygulamalarıyla sınırlıdır.
Accelerated Mobile Pages, platformdan bağımsızdır ve herhangi bir uygulama, tarayıcı veya web görüntüleyici tarafından kullanılabilir. Şu anda Google, Twitter, LinkedIn, Reddit ve diğerleri tarafından kullanılmaktadır.
Google AMP’nin Artıları ve Eksileri (Accelerated Mobile Pages)
SEO uzmanları, Accelerated Mobile Pages’ın Google’da daha üst sıralarda yer almanıza yardımcı olacağını ve yavaş internet bağlantılarında mobil kullanıcılar için kullanıcı deneyimini iyileştirdiğini iddia ediyor. Ancak, web sitesi sahipleri, blog yazarları ve pazarlamacılar için çeşitli zorluklardır.
AMP, sınırlı HTML, JavaScript ve CSS kümesi kullanır. Bu, mobil AMP web sitenize belirli widget’ları ve özellikleri ekleyemeyeceğiniz anlamına gelir. Bu, akıllı e-posta tercih formları, facebook benzeri kutular ve diğer dinamik komut dosyalarını ekleme yeteneğinizi sınırlar.
Google AMP, Google Analytics’i desteklerken, diğer pek çok analiz platformunu desteklemez. Aynı şey, birkaç reklam platformu seçmekle sınırlı reklam seçenekleri için de geçerlidir.
Sınırlamalarına rağmen Google, AMP sayfalarını mobil aramada bir destek vererek zorluyor.
Trafiğinizin önemli bir kısmı mobil aramalardan geliyorsa, SEO’nuzu geliştirmek ve sürdürmek için AMP desteği eklemekten yararlanabilirsiniz.
Not: Google AMP ile ilgili olarak blog yazarlarından birkaç şikayet geldi.
Birincisi, Google AMP’yi etkinleştirirseniz potansiyel olarak mobil trafiği kaybedebileceğinizi iddia eden Alex Kras tarafından. Makaleyi baştan sona okuyun çünkü bu çok büyük bir sorun ve AMP için Google Tech Lead projesinin söylediklerine rağmen, bize göre sorunu ele alan iyi bir çözüm yok.
İkincisi, gelecekte fikrinizi değiştirirseniz Google AMP’den geri dönmenin zorluklarını vurgulayan Terrence Eden tarafından yazılmıştır. Bunun önemli bir sorun olduğuna inanmıyoruz, çünkü blog gönderilerinin yorum bölümünde birkaçının işaret ettiği bir 301 yönlendirmesi yapabilirsiniz, ancak yine de düşünmeniz gereken bir şey.
Yukarıdaki nedenlerden dolayı, henüz Kreatif Ajans’ı Google AMP’ye geçirmiyoruz.
Ancak okuyucularımızdan birkaçı Google AMP’yi WordPress’te nasıl kuracağımızı sorduğundan, WordPress’te Hızlandırılmış Mobil Sayfaların nasıl kurulacağına dair adım adım bir süreç oluşturduk.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
WordPress’te Accelerated Mobile Pages veya AMP’yi kurma
Yapmanız gereken ilk şey, AMP eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
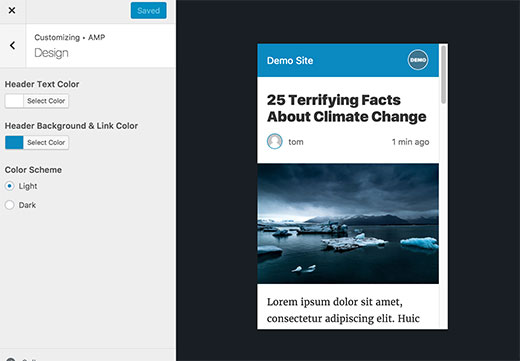
Etkinleştirdikten sonra, sitenizin AMP kullanan mobil cihazlarda nasıl göründüğünü görmek için Görünüm »AMP sayfasına gidebilirsiniz.

Bu sayfada başlık arka planını ve metin rengini değiştirebilirsiniz. Seçtiğiniz başlık arka plan rengi de bağlantılar için kullanılacaktır.
Eklenti, temanız destekliyorsa sitenizin simgesini veya logosunu da kullanacaktır. Ayrıntılı talimatlar için WordPress’te favicon veya site simgesi ekleme hakkındaki kılavuzumuza bakın.
Değişikliklerinizi kaydetmek için kaydet düğmesine tıklamayı unutmayın.
Artık web sitenizdeki herhangi bir gönderiyi ziyaret edebilir ve URL’nin sonuna /amp/ ekleyebilirsiniz. Bunun gibi:
http://example.com/2016/10/my-blog-post/amp/
Bu size aynı gönderinin soyulmuş bir AMP sürümünü gösterecektir.

Orijinal gönderinin kaynak kodunu görüntülerseniz, bu satırı HTML’de bulacaksınız:
<link rel="amphtml" href="http://example.com/2016/10/my-blog-post/amp/" />
Bu satır, arama motorlarına ve diğer AMP tüketen uygulamalara / hizmetlere sayfanın AMP sürümünü nerede arayacağını söyler.
Sorun giderme:
Amfi sürümünü görüntülemeye çalışırken bir 404 hatası görüyorsanız, yapmanız gereken şudur.
WordPress yöneticinizde Ayarlar »Kalıcı bağlantılar sayfasını ziyaret edin ve ‘Değişiklikleri Kaydet’ düğmesini tıklayın. Unutmayın, burada hiçbir şeyi değiştirmeyin, sadece kaydet düğmesine basın. Bu, web sitenizin kalıcı bağlantı yapısını yenileyecektir.
Hızlandırılmış Mobil Sayfaları Google Arama Konsolunda Görüntüle
Hızlandırılmış Mobil Sayfalarınızın Google Arama’daki performansını öğrenmek mi istiyorsunuz? Bunu Google Arama Konsolunu kullanarak kolayca kontrol edebilirsiniz.
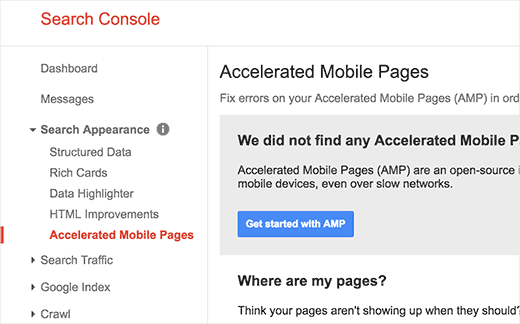
Google Arama Konsolu kontrol panelinize giriş yapın ve ardından Arama Görünümü »Hızlandırılmış Mobil Sayfalar’ı tıklayın.

AMP sonuçlarınızı hemen görmezseniz endişelenmeyin. Google’ın Hızlandırılmış Mobil Sayfalarınızı endekslemesi ve ardından verileri Search Console’da göstermesi biraz zaman alabilir.
Hızlandırılmış Mobil Sayfalarınızı Genişletme ve Özelleştirme
WordPress için AMP eklentisi, çok sınırlı özelleştirme seçenekleriyle birlikte gelir. Bununla birlikte, birkaç özelleştirme eklemek için diğer bazı WordPress eklentilerini kullanabilirsiniz.
Zaten Yoast SEO kullanıyorsanız, Yoast SEO ve AMP için Tutkal’ı yüklemeniz ve etkinleştirmeniz gerekir.
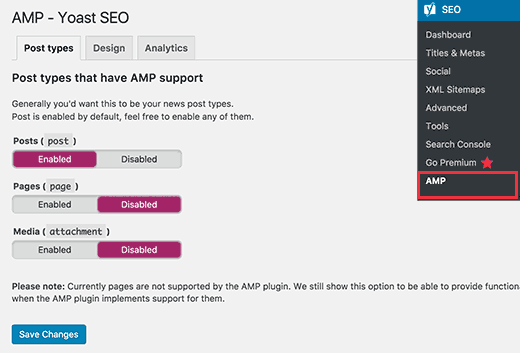
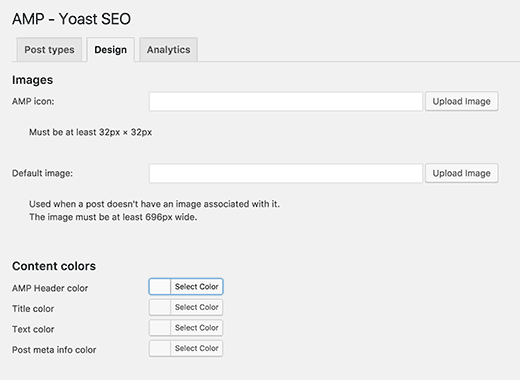
Yoast SEO ve AMP eklentileri için bir eklenti eklentisidir. Etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için SEO »AMP sayfasını ziyaret etmeniz gerekir.

Eklenti, diğer gönderi türleri için AMP desteğini etkinleştirmenize olanak tanır.
Tasarım sekmesinde renkleri ve tasarım seçeneklerini belirleyebilirsiniz. Ayrıca, bir gönderinin kendi öne çıkan resmi olmadığında kullanılacak bir logo ve varsayılan bir başlık resmi de yükleyebilirsiniz.

Google Analytics Kimliğinizi eklemek için Analytics sekmesine geçebilirsiniz.
Değişikliklerinizi kaydetmek için ayarları kaydet düğmesine tıklamayı unutmayın.
AMP sayfalarınıza ilgili gönderileri, altbilgi widget’larını ve hatta sosyal medya simgelerini eklemenize olanak tanıyan daha birçok eklenti vardır.
Ancak, herhangi bir eklenti eklentisi yükledikten sonra AMP sayfalarınızı doğruladığınızdan emin olmanız gerekir.
Bu makalenin, WordPress’te Hızlandırılmış Mobil Sayfalar’ı (AMP) nasıl kuracağınızı öğrenmenize yardımcı olacağını umuyoruz. WordPress sitenize trafik çekmek için 19 eyleme geçirilebilir ipucu listemizi de görmek isteyebilirsiniz.
