Son zamanlarda okuyucularımızdan biri, WordPress sitenize mega menü eklemenin mümkün olup olmadığını sordu? Mega Menüler, görseller ve videolar gibi zengin medya içeren navigasyonunuza çok sütunlu açılır menüler eklemenizi sağlar. Bu yazıda, WordPress sitenize nasıl kolayca mega menü ekleyeceğinizi göstereceğiz.

WordPress’e Neden ve Kim Mega Menü Eklemelidir?
Mega Menüler, çok fazla içeriğe sahip web siteleri için özellikle yararlıdır. Bu, web sitesi sahiplerinin üst menülerinde daha fazla öğe göstermesine olanak tanır.
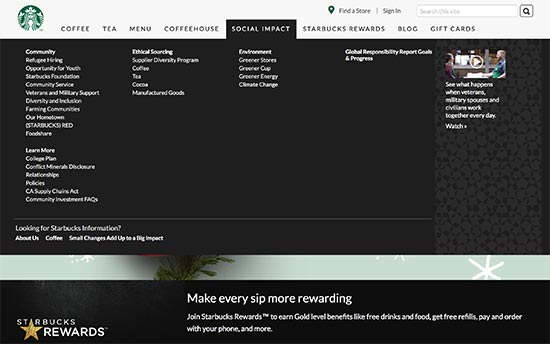
Reuters, Buzzfeed ve Starbucks gibi popüler web siteleri, son derece ilgi çekici ve etkileşimli gezinme menülerini görüntülemek için mega menüler kullanır.

Varsayılan WordPress gezinme menüleri, açılır alt menüler eklemenize ve hatta her öğenin yanına resim simgeleri eklemenize izin verirken, bazen sadece bir mega menüye ihtiyacınız vardır.
WordPress web sitenize nasıl kolayca mega menü ekleyeceğinize bir göz atalım.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
WordPress’e Mega Menü Ekleme
Yapmanız gereken ilk şey, Max Mega Menu eklentisini kurmak ve etkinleştirmektir. Piyasadaki en iyi ücretsiz mega menü WordPress eklentisidir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
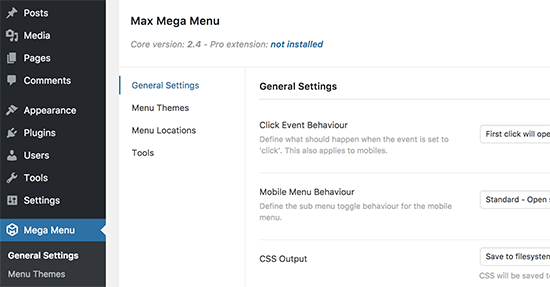
Etkinleştirmenin ardından eklenti, WordPress yönetici menünüze yeni bir menü öğesi olan Mega Menü ekleyecektir. Üzerine tıklamak sizi eklentinin ayarlar sayfasına götürecektir.

Varsayılan ayarlar çoğu web sitesinde çalışacaktır. Bununla birlikte, menü renklerini, WordPress temanızın gezinme menüsü kapsayıcısı tarafından kullanılan renklerle eşleşecek şekilde değiştirmeniz gerekecektir.
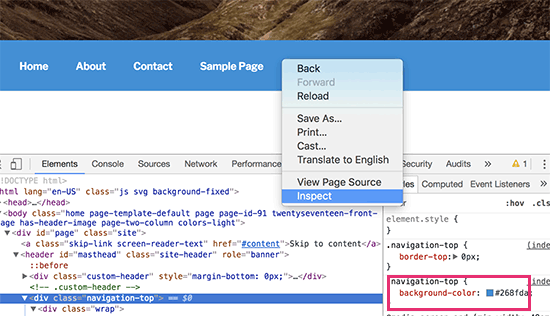
Temanızda hangi renklerin kullanıldığını öğrenmek için tarayıcınızdaki İnceleme aracını kullanabilirsiniz.

Rengin onaltılık kodunu aldıktan sonra, daha sonra kullanmak üzere bir metin dosyasına yapıştırabilirsiniz.
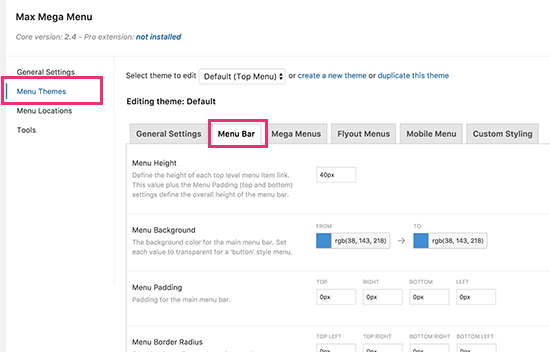
Ardından, mega menü ayarları sayfasını ziyaret etmeniz, ‘Menü Temaları’ sekmesine ve ardından ‘Menü Çubuğu’ bölümüne tıklamanız gerekir.

Burada mega menü tarafından kullanılan arka plan rengini temanızın gezinme menüsü kapsayıcısıyla eşleşecek şekilde değiştirebilirsiniz.
Ayarlarınızı kaydetmek için değişiklikleri kaydet düğmesine tıklamayı unutmayın.
Artık mega menü ayarlarını yapılandırdığımıza göre, devam edip mega menümüzü oluşturalım.
Önce Görünüm »Menüler sayfasını ziyaret etmeniz ve ardından navigasyonunuza üst düzey öğeler eklemeniz gerekir. Ayrıntılı talimatlar için, WordPress’te gezinme menüleri oluşturma konusunda başlangıç kılavuzumuza bakın.
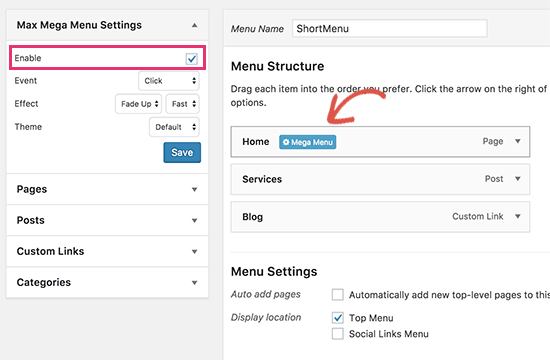
Ardından, Menüler ekranında, ‘Max Mega Menü Ayarları’ altındaki kutuyu işaretleyerek mega menüyü etkinleştirmeniz gerekir.

Bundan sonra farenizi bir menü öğesine götürmeniz gerekir ve menü sekmesinde “Mega Menü” düğmesinin göründüğünü göreceksiniz.
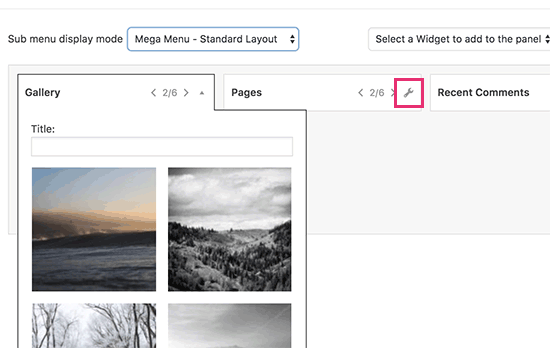
Düğmeye tıklamak bir açılır pencere açacaktır. Burada mega menünüze herhangi bir WordPress widget’ı ekleyebilir ve görüntülemek istediğiniz sütun sayısını seçebilirsiniz.

Widget ayarlarını düzenlemek için bir widget üzerindeki İngiliz anahtarı simgesine de tıklayabilirsiniz. Widget ayarlarınızı saklamak için kaydet düğmesine tıklamayı unutmayın.
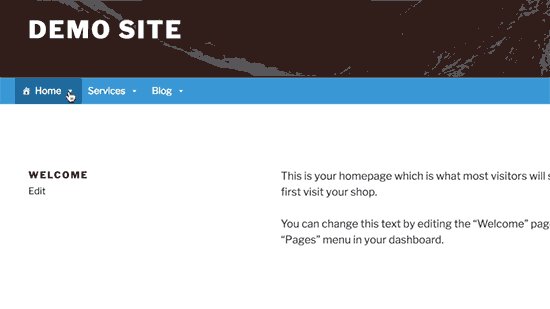
İşiniz bittiğinde, açılır pencereyi kapatabilir ve mega menüyü çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Umarız bu makale, WordPress’e mega menü eklemeyi öğrenmenize yardımcı olmuştur. WordPress’i nasıl hızlandıracağınıza ve yeni başlayanlar için performansı nasıl artıracağınıza dair kılavuzumuzu da görmek isteyebilirsiniz.