WordPress blogunuza sonsuz kaydırma eklemek ister misiniz?
Sonsuz kaydırma, kullanıcılar bir sayfanın altına ulaştığında sonraki sayfa içeriğinizi otomatik olarak yükleyen bir web tasarım tekniğidir. Kullanıcıların, sayfalandırmaya veya ‘Daha Fazla Yükle’ düğmesine tıklamadan blogunuzda daha fazla içerik görmelerine olanak tanır.
Bu makalede, WordPress blogunuza nasıl kolayca sonsuz kaydırma ekleyeceğinizi göstereceğiz (adım adım).

Sonsuz Kaydırma nedir?
Sonsuz kaydırma, sonraki sayfa içeriğinizi otomatik olarak yüklemek ve mevcut sayfanın sonunda görüntülemek için sayısal sayfa gezintisi yerine AJAX sayfa yüklemesini kullanan bir web tasarım trendidir. Sonsuz kaydırma, yalnızca aşağı kaydırarak daha fazla içeriğe göz atmayı kolaylaştırır. Kullanıcılar kaydırmaya devam ettikçe içeriği sürekli ve sonsuz olarak yükler.
Geleneksel olarak, kullanıcıların eski blog makalelerini görmek için ‘sonraki’, ‘önceki’ düğmelerini veya sayfa numaralarını tıklaması gerekirdi.
Eşzamansız Javascript ve XML için AJAX kısa kullanıldığında, web sayfaları tüm sayfayı yeniden yüklemeden sunucuyla iletişim kurabilir. Web uygulamalarının kullanıcı isteklerini işlemesini ve verileri yenilemeden teslim etmesini sağlar.
Sonsuz kaydırma tasarımının en iyi örnekleri, Facebook, Twitter, Instagram, Pinterest ve daha fazlası gibi popüler sosyal medya siteleridir. Bunlardan herhangi birini kullanıyorsanız, içeriğin sosyal medya zaman çizelgenizde sonsuza kadar nasıl yüklendiğini bilirsiniz.
Sonsuz Kaydırma Her Web Sitesi İçin Uygun mu?
İnternetteki birçok içerik web sitesi, tarama deneyimini iyileştirmek ve etkileşimi artırmak için sonsuz kaydırma tekniğini kullanıyor. Bu, birçok yeni başlayan kişinin her web sitesi için uygun mu, yoksa sitem için iyi mi gibi sorular sormasına neden oluyor.
Sonsuz kaydırma, sosyal medya uygulamaları gibi bir zaman çizelgesinde veya akışta içerik sunan siteler için mükemmeldir. Zamana dayalı içerik arayan kullanıcılara harika bir göz atma deneyimi sunar.
Sonsuz kaydırma tasarımı, mobil ve dokunmatik cihazlar için mükemmeldir. Mobil kullanıcılar için kaydırma, küçük sayfa bağlantılarına dokunmaktan daha kullanıcı dostudur.

Sonsuz kaydırma tekniğinin en önemli avantajı, sorunsuz bir göz atma deneyimidir. Kullanıcıların sayfalandırma bağlantılarına manuel olarak tıklamalarına gerek yoktur. İçerik, kaydırma ile hızlı bir şekilde yüklenir ve kullanıcıları meşgul eder.
Ancak diğer yandan, sitenizde gezinmeyi de zorlaştırabilir. Sürekli yükleme ile bir blog makalesinin nerede (hangi sayfada) olduğunu anlamak zordur. Hatta bazı kullanıcılar aynı anda birçok makaleyi görmeyi çok zor buluyor.
Sonsuz kaydırma tasarımının bir başka dezavantajı, altbilginizin olmamasıdır. Sahip olsanız bile, sürekli yüklenen sonsuz makalelerin altında gizlenecektir. Birçok site, altbilgiye temel bağlantılar ekler, bu nedenle, bazı kullanıcıları hayal kırıklığına uğratabilir.
Sonsuz kaydırmayla ilgili belki de en önemli sorun, web sitenizi yavaşlatması ve hatta sunucuyu çökertmesi olabilir. Daha küçük bloglarımızdan birine sonsuz kaydırma eklediğimizde, kullanıcılar gereksiz yere kaydırdıktan sonra küçük bir WordPress barındırma hesabında bellek tükenmesine neden olan sunucu çökmesi yaşadık. Sonsuz kaydırmayı denemek istiyorsanız, yönetilen WordPress barındırma kullanmanızı öneririz.
Artık sonsuz kaydırma tasarımının artılarını ve eksilerini bildiğinize göre, onu blogunuza eklemeniz gerekip gerekmediğine karar verebilirsiniz.
WordPress blogunuza sonsuz kaydırma eklemeye karar verdiyseniz, bunu kolayca yapabilirsiniz. İhtiyaçlarınıza en uygun olanı seçebilmeniz için size kullanabileceğiniz birden fazla eklenti göstereceğiz.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Catch Infinite Scroll ile WordPress Blogunuza Sonsuz Kaydırma Ekleme
Yapmanız gereken ilk şey, Catch Infinite Scroll eklentisini yüklemek ve etkinleştirmek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
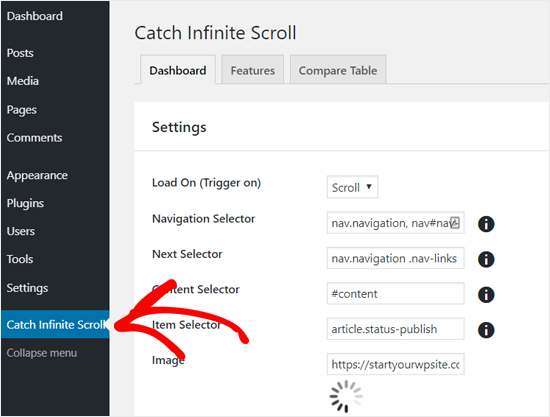
Etkinleştirildikten sonra, WordPress, WordPress yönetici panelinize ‘Catch Infinite Scroll’ etiketli yeni bir menü öğesi ekleyecektir. Eklenti ayarlarını yapılandırmak için üzerine tıklamanız gerekir.

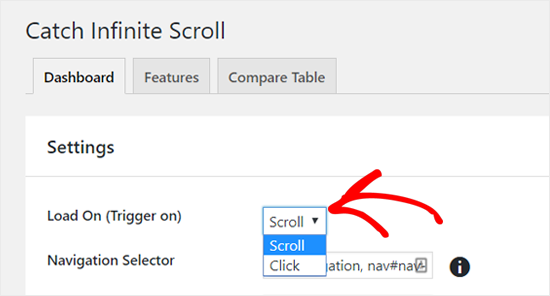
İlk olarak, makaleleri yüklemek için bir tetikleme seçeneği belirleyebilirsiniz. Eklenti, kullanıcılar sayfayı aşağı kaydırdıkça veya bir ‘Daha Fazla Yükle’ düğmesi ekledikçe içeriği otomatik olarak yüklemenizi sağlar.

Kaydırma ile otomatik yüklemeyi tetiklemek için ‘Kaydırma’ seçeneğini seçmelisiniz. Alternatif olarak, bir daha yükle düğmesi eklemek istiyorsanız ‘Tıkla’ seçeneğini seçebilirsiniz.
Ardından, gezinme seçiciyi, sonraki seçiciyi, içerik seçiciyi ve öğe seçiciyi görebilirsiniz. Varsayılan seçenekler oldukça iyi çalıştığı için bu seçeneklerde herhangi bir değişiklik yapmanız gerekmez.
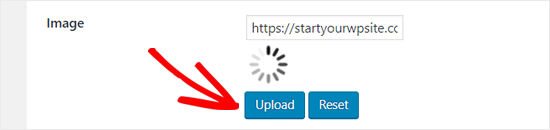
Bundan sonra, içerik yükleyici simgesi ekleyebileceğiniz bir Görüntü seçeneği var. Varsayılan olarak, bir yükleyici GIF görüntüsüne sahiptir. Daha iyi bir resminiz varsa, onu değiştirebilirsiniz.

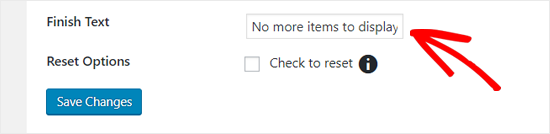
‘Finish Text’ seçeneği, bir kullanıcı makalelerinizi görüntülemeyi tamamladığında gösterilecek mesajı içerir. Varsayılan olarak, metin ‘Gösterilecek başka öğe yok’ der. Bu metni gerektiği gibi kolayca düzenleyebilirsiniz.

Tamamlandığında, Değişiklikleri Kaydet düğmesine tıklayın.
Bu kadar! Sonsuz kaydırma artık blogunuzda etkindir. Blogunuzu ziyaret edebilir ve sonsuz kaydırmayı iş başında görebilirsiniz.

WordPress’te Sonsuz Kaydırma Eklemek için Alternatif WordPress Eklentileri
Catch Infinite Scroll, WordPress temalarının çoğu ile iyi çalışır; ancak bazı temalarda başarısız olabilir. Böyle bir senaryoda, aşağıdaki sonsuz kaydırma WordPress eklentilerinden herhangi birini kullanabilirsiniz.

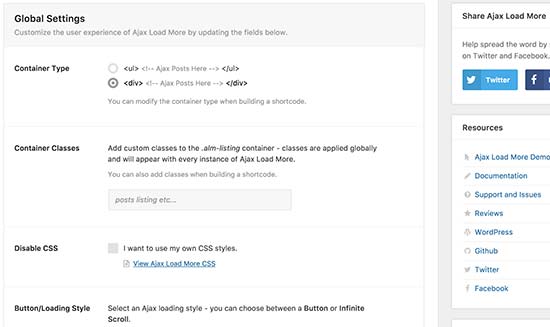
Catch infinite Scroll’a benzer şekilde, Ajax Load More eklentisi, WordPress sitenize sonsuz kaydırma ve tıklanabilir Daha Fazla Yükle düğmeleri eklemenizi sağlar.
Eklenti, birçok sayfa yükleme simge stili, düğme stili vb. Dahil olmak üzere daha fazla özelleştirme seçeneği sunar. Ayrıntılı bir kılavuz için, Ajax Load More eklentisini kullanarak WordPress’te daha fazla gönderi yükle düğmesi oluşturma hakkındaki eğitimimizi görebilirsiniz.
Bununla birlikte, eklentinin yeni başlayanlar için bazı öğrenme eğrisi vardır. Tekrarlayıcı şablonu, kısa kod oluşturucu, WordPress sorguları ve daha fazlası dahil olmak üzere birçok seçeneğe sahip gelişmiş bir arayüze sahiptir.
Bu eklenti ile sonsuz kaydırma uygulamak bazı kodlama becerileri gerektirecektir.
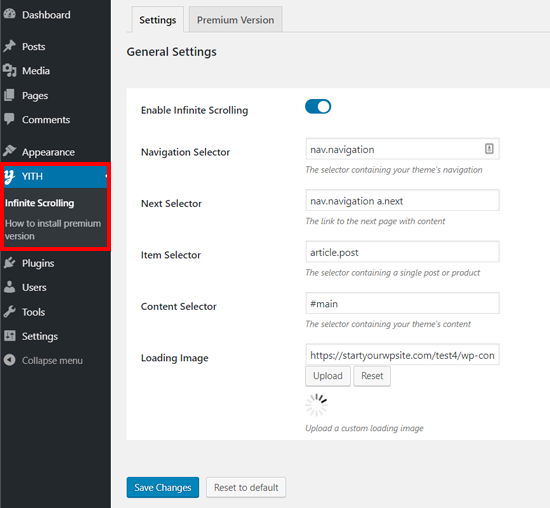
YITH Infinite Scrolling, Ajax Load More veya Catch Infinite Scroll eklentisine basit bir alternatiftir.
Catch Infinite Scroll eklentisine benzer şekilde, sitenizde kaydırma tabanlı web etkileşimi kurmak için minimum seçeneklere sahiptir. Eklentiyi kurmanız ve etkinleştirmeniz ve sonsuz kaydırmayı etkinleştirmeniz yeterlidir.

Yeni başlayanlar da dahil olmak üzere herkes, bu eklentiyi kullanarak sonsuz kaydırmayı kolayca ayarlayabilir. Ancak, yukarıda bahsedilen diğer iki eklentide bulunan ‘Daha Fazla Yükle’ düğmesi seçeneğine sahip değildir.
Bu makalenin, WordPress blogunuza sonsuz kaydırma tasarımı eklemeyi öğrenmenize yardımcı olacağını umuyoruz. WordPress’e kaydırma derinliği takibinin nasıl ekleneceğine dair kılavuzumuzu da görmek isteyebilirsiniz.
