WordPress sitenize bildirimleri eklemek ister misiniz?
Push bildirimleri, web sitenizi ziyaret etmeseler göndermenizi sağlar. Bu, web sitenize geri getirilmesi, trafiği artırmanıza ve daha fazla para kazanmanıza yardımcı olur.
Bu tatlı, WordPress sitenize web push bildirimlerini ekleyeceğinizi göstereceğiz.

Push Bildirimleri nedir?
Push bildirimleri, masaüstünde veya mobil cihazlarında açılır pencere olarak görünen kısa, tıklanabilir iletişim mesajlarıdır.
Masaüstünün üstünde veya mobil cihazlarının bildirim alanında görünürler. En iyi şey, tarayıcısı açık olmadığında bile gösterilebilmeleridir.
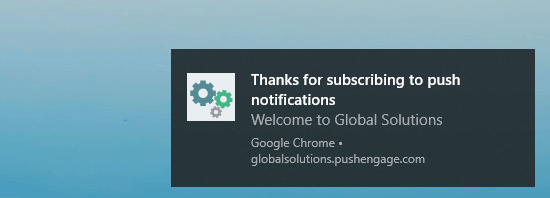
Windows 10’da bir itme bildirimi örneği:

Push bildirimleri, en son güncellemeleriniz ve tekliflerinizle farklı cihazlarda ulaşmanıza olanak tanır. Web push bildirimleri, web sitesi ziyaretçilerini sadık takipçilere ve müşterilere dönüştürmenin çok etkili bir yoludur.
WordPress Sitenize Neden Web Push Bildirimleri Eklemelisiniz?
Web sitenizi terk edenlerin% 70’inin bir daha geri dönmeyeceğini biliyor muydunuz? Bu web kullanıcılarını veya müşterilere dönüştürmek gerekir.
Bunu aynı anda birden fazla kanal kullanarak yapabilirsiniz. Buna e-posta pazarlaması, sosyal medya, mobil veya SMS pazarlaması ve web push bildirimleri içeren.
E-posta Araçları Listeleri hala mevcut en güçlü pazarlamadır. Ancak, push bildirimlerinin de çok etkili olduğunu görüyoruz.
Kreatif Ajans sitesinde, push bildirimleri sürekli olarak en iyi 5 trafik kaynağıdır.
Aşağıdakiler, push bildirimlerini harika bir pazarlama aracı yapan nedenlerden sadece birkaçıdır:
Facebook, Pinterest, LinkedIn ve diğerleri dahil olmak üzere popüler siteler önemi anlıyor. Zaten web push bildirimlerini kullanıyorlar.
Bir ankete göre, push bildirimleri e-postadan% 50 daha yüksek açılma oranına ve iki kat daha fazla tıklama oranına sahiptir. SMS, e-posta pazarlaması ve sosyal medya platformlarından daha ilgi çekicidirler.
Bunu söyledikten sonra, bir WordPress yayınlarının nasıl ekleneceğine bir göz atalım.
PushEngage ile WordPress’te Web Push Bildirimlerini Ayarlama
PushEngage, piyasadaki en iyi push bildirim hizmetidir. WordPress sitenize kolayca push bildirimleri sağlar.
Kreatif Ajans için PushEngage’e geçme sürecindeyiz, katılımımızı daha da artırmak için güçlü kullanıcı otomatik segmentasyon özelliklerinden yararlanabiliyoruz.
PushEngage Hesabınızı Oluşturma
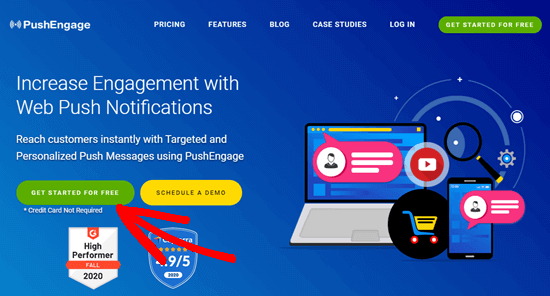
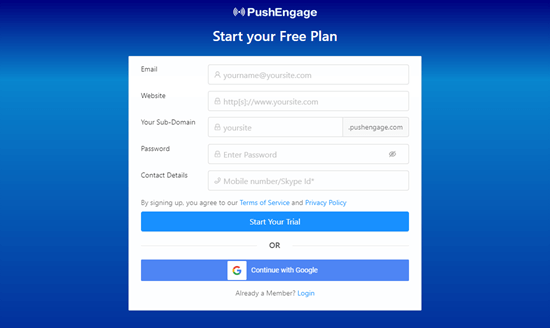
Öncelikle, PushEngage web sitenize gitmeniz ve Ücretsiz tıklamanız gerekir:

Ücretsiz planı, onun ay 2.500’e kadar aboneyi ve 120 bildirim kampanyasını kapsar. Daha fazla abone edindikçe yeni sürüme geçmeniz ve daha fazla kampanya göndermeniz gerekecek.

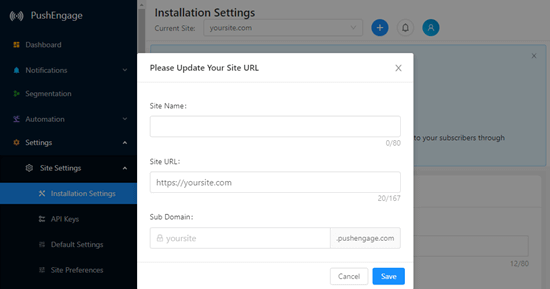
Kaydolduktan sonra PushEngage kontrol paneline ulaşacaksınız. Google hesabınızı kullanarak kaydolduysanız, PushEngage sizden web sitesi ayrıntılarınızı girmenizi isteyecektir:

Şimdi PushEngage panonuzda Ayarları »Site Ayarları » Kurulum sayfası bilgi görmelisiniz.
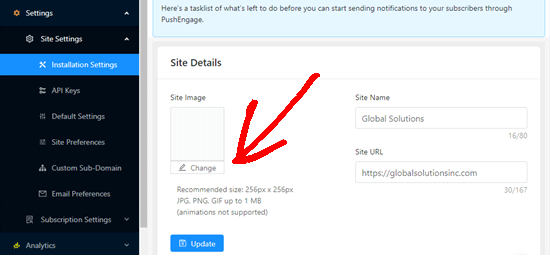
Burada, push bildirimlerinizde kullanmak için bir resim yükleme gerekir. Devam edin ve boş resim kutusu Kullanılacak ‘Değiştir’ tıklayın.

Resminizin PNG veya JPG dosya haline getirilmesi gerekir ve boyuta göre boyutlandırmak 256×256 pikseldir. Bu resim push bildirimlerinizi bildirecektir.
Artık PushEngage hesabınız için önemli bilgileri tamamladınız.
WordPress Sitenizi PushEngage ile Bağlama
Sonraki adım, web sitenizi PushEngage’e bağlamaktır.
Bunu yapmak için PushEngage WordPress eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla detay için, bir WordPress eklentisinin nasıl kurulacağına dair adım kılavuzumuza bakın.
Siteniz HTTPS kullanıyorsa, kurulumun ardından PushEngage için JavaScript yıkamanız da gerekir. Bunu açmanız ve web sitenizin klasörüne yükleme gerekir.
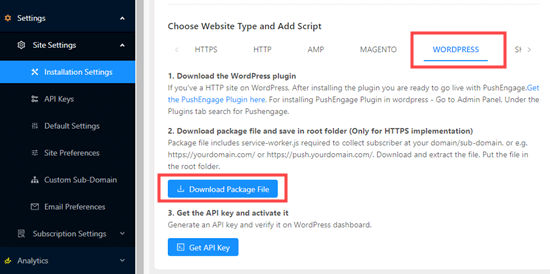
Dosyayı açmak için, PushEngage hesabınızda Ayarlar »Site Ayarları » Kurulum Ayarları’na gidin.
‘Web Sitesi Türünü Seçin ve Komut Dosyası Ekle’ altında, WordPress sekmesini tıklamanız gerekir. Sonra devam edin ve ‘Paket Dosyasını İndir’ düğmesini tıklayın:

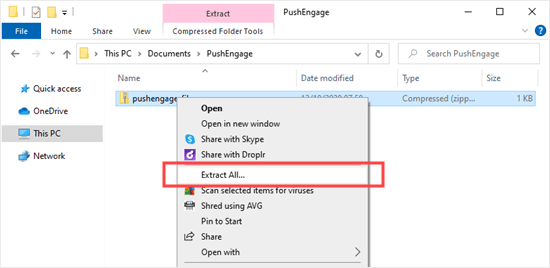
Ayrıca yapılandırın. Bunun üzerine sağ tıklayın ve ardından Ayıkla seçeneğini seçin:

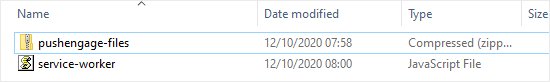
Daha sonra service-worker.js service-worker.js service-worker.js :

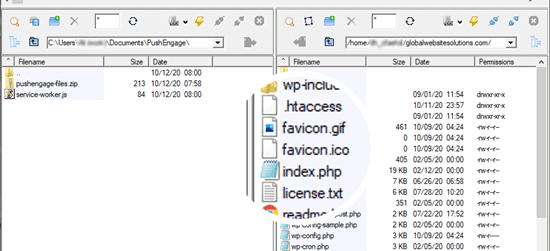
Şimdi, bu tür WordPress barındırma hesabınızda web sitenizin kök klasörüne isteniyor. Kök klasör, siteniz için diğer tüm klasörlerin ve dosyalar depolandığı öğrenildi. Normalde, / wp-content / klasörünü göreceğiniz klasörle aynıdır.
Web sitenize FTP yoluyla bağlanın ve karşınızda. Dosya ile ilgili yardım için, dosyaları yüklemek için FTP’yi kullanmak için uygun kılavuzumuza bakın.
İpucu: Kök klasörünüzün olup olmadığından emin değil misiniz? İndex.php raporu arayın. Bunu görürseniz, doğru klasördesiniz.

Artık yüke göre, WordPress’i PushEngage’e bağlamaya devam edebilirsiniz.
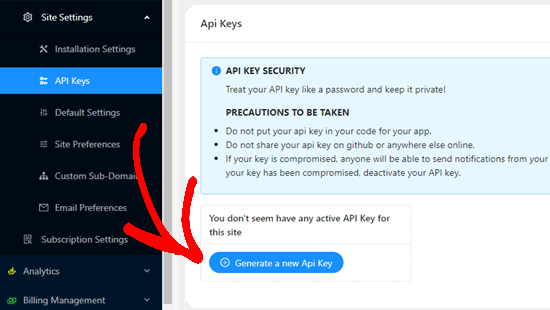
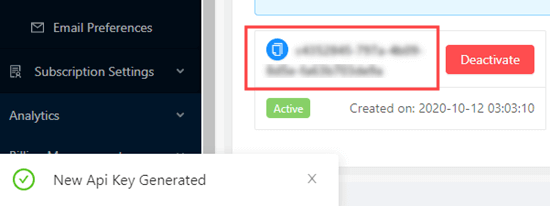
Bir sonraki adım, API anahtarınızı almaktır. PushEngage panonuzdaki Ayarları »Site Ayarları » API Anahtarlarına gidin. Ardından devam edin ve ‘Yeni Bir API Anahtarı Oluştur’ üzerinde tıklayın:

Daha sonra API anahtarınızı görmelisiniz.

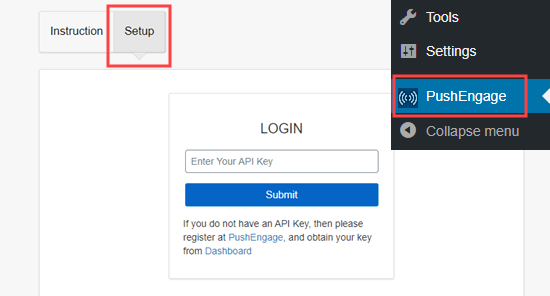
Yeni bir sekmede, WordPress yöneticinizdeki PushEngage sayfasına gidin. Ardından, ‘yükleme’ üzerine tıklayın. API anahtarınız için bir kutu göreceksiniz.
API anahtarınızı buraya girmeniz ve ardından göndermeniz yeterlidir.

Anında Bildirim Mesajlarınızı Ayarlama
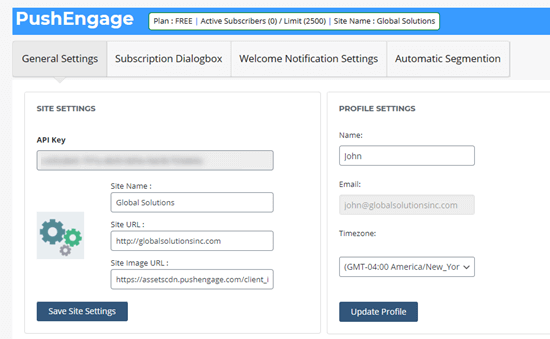
Şimdi, PushEngage ayarlarınızı göreceksiniz. Genel Ayarlardan olmadığınızı kontrol edin. Hesap bilgilerinizi burada veya PushEngage web sitesinde değiştirilebilir:

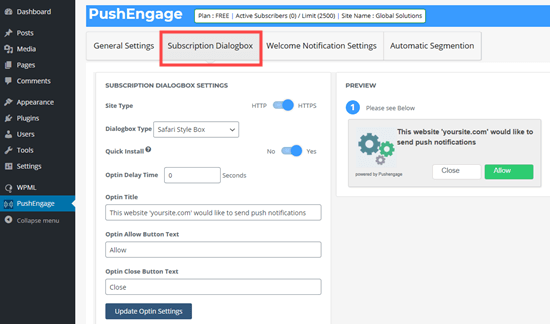
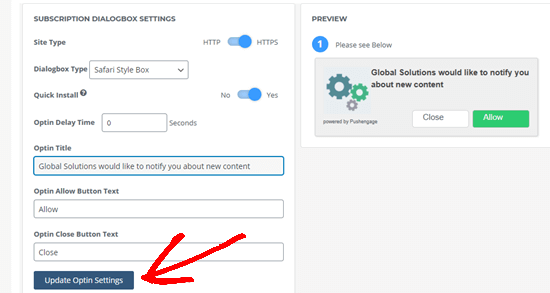
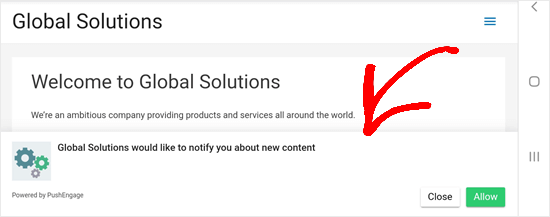
Ayrıca, insanların web sitenize geldiklerinde görecekleri mesajı ayar zamanı geldi. Ayarları görüntülemek ve değiştirmek için ‘Abonelik İletişim Kutusu’ tıklamanız yeterlidir.

Mesajda logonuzu ve varsayılan mesaj göreceksiniz. Bunu kendi mesajınız olarak dizini. Değişikliklerinizi kaydetmek için ‘Optin Ayarlarını Güncelle’ tıklamayı unutmayın.

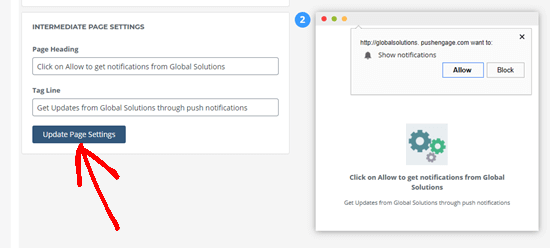
Bunun altında, ara verildiğinde mesajı. Bu, kullanıcı İzin Ver’i ilk kez tıkladıktan sonra görünen sayfadır.
Not: Tarayıcının içi açılır açık yazı değiştiremezsiniz. Bu her zaman ‘Bildirimleri göster’ metninin yanı sıra İzin Ver ve Engelle düğmelerine sahip olacaktır.
Kullanmak istediğiniz metni yazmanız yeterlidir. ‘Sayfa Ayarlarını Güncelle’ tıklamayı unutmayın.

İnsanlara abone oldukları için teşekkür etmek için bir hoş bildirimi oluşturmak isteyebilirsiniz. Bu ayrıca bildirimlerinizin çalışıp çalışmadığını test edin.
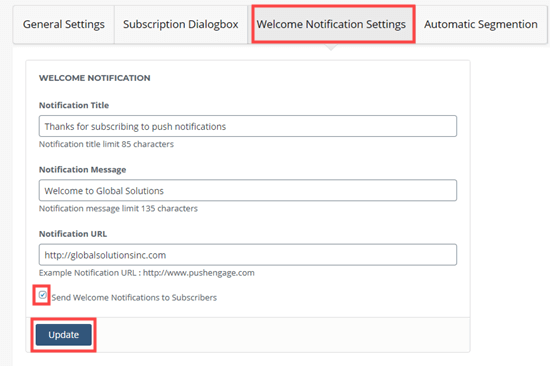
Kurmak için ‘Hoş Geldiniz Bildirim Ayarları’ tıklamanız yeterlidir. Buraya hoş geldiniz bildirimi için başlık ve mesaj yazmanız gerekir. Ana sayfanızı URL olarak kullanabilir veya kullanıcıları bir sayfanıza gönderebilirsiniz.
Karşılama bildirimlerini yazın için ‘Abonelere Hoş Geldiniz Bildirimleri Gönder’ kutusunu işaretlediğinizden emin olun. Değişikliklerinizi gerçekleştirmek için Güncelle tıklamanız gerekir.

Web Sitenizdeki Push Bildirimlerini Test Etme
Push bildirimlerini yaptıktan sonra, beklediğiniz gibi çalışıp çalışmadıklarını kontrol etmek en iyi uygulaması.
Anlık bildirimlerinizi test etmek için web sitenizi geliştirmek veya telefonunuzda uygulamalar.
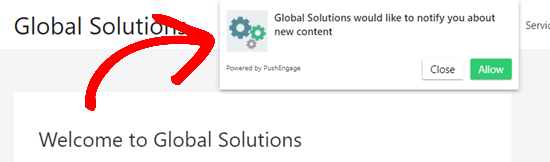
Kurduğunuz abonelik iletişim kutusunu hemen görmelisiniz. İşte bir masaüstü bilgisayar bizimki:

Ve işte bir mobil cihazdaki abonelik iletişim kutumuz:

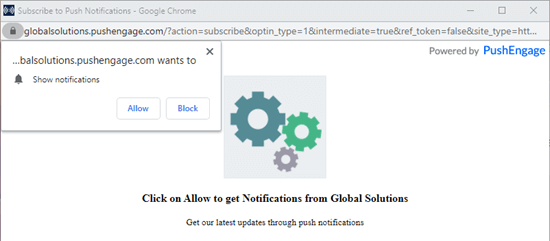
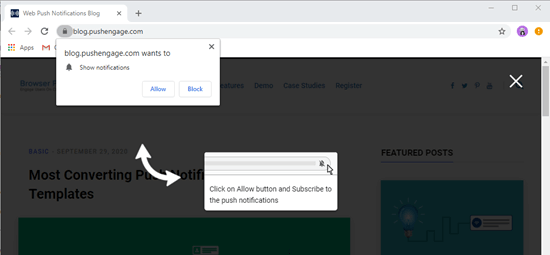
Devam edin ve ‘İzin Ver’ düğmesini tıklayın. Daha sonra ara bir açılır pencerede görmelisiniz. Bir bilgisayar şu sekilde görünüyor:

Burada da ‘İzin Ver’i tıklamanız gerekiyor. Artık sitenizden push bildirimlerine abone oldunuz.
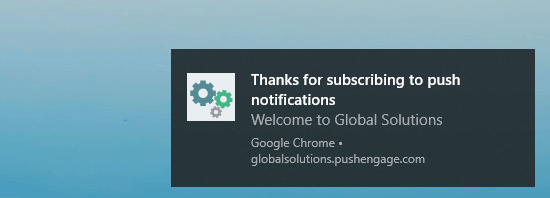
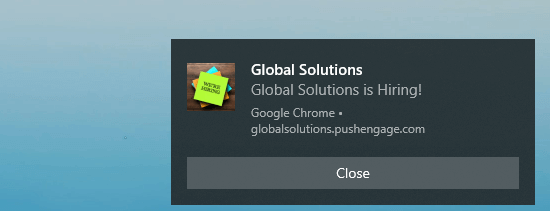
Hoş geldiniz birkaç dakika içinde ekranınızdan görünecektir. İşte, daha önce oluşturduğumuz karşıladığımız mesajını gösteriyor:

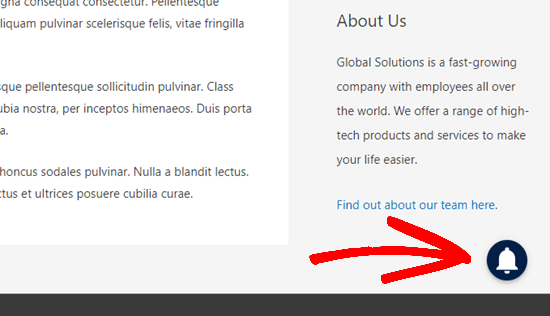
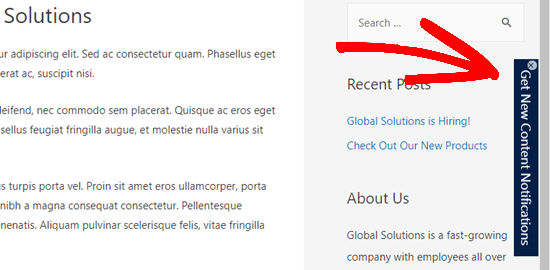
Bir kullanıcı bildirimleri etkinleştirmemeyi seçerse ancak daha sonra abone olmak isterse ne olur? Bu, PushEngage ile otomatik etkinleştirilir. Kullanıcı, web sitenizin bir çan parçasında sağ alt köşesinde bir widget’ı görecektir:

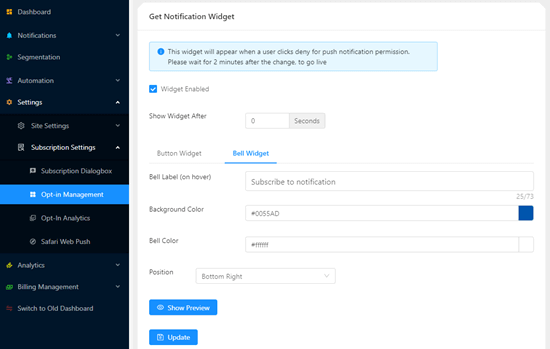
Web sitenize abone olmak için buna yazılabilir. Zil bildirim widget’ını değiştirmek için, PushEngage hesabınızda Ayarları »Abonelik Ayarları » Katılım Yönetimi’ne gidin.
Widget’ın rengini, piş ve etiketini:

Hatta şu şekilde görünen bir düğme ile ilgili web yanında:

Abonelerinize Push Bildirimleri Gönderme
Varsayılan olarak, PushEngage onun yeni gönderi için bir bildirim gönderir. Bu bildirimler, gönderi başlığını ve tek bir görselin küçük bir versiyonunu içerecektir. Bir kullanıcı bildirimi tıkladığında, doğrudan blog yayınınıza yönlendirilir:

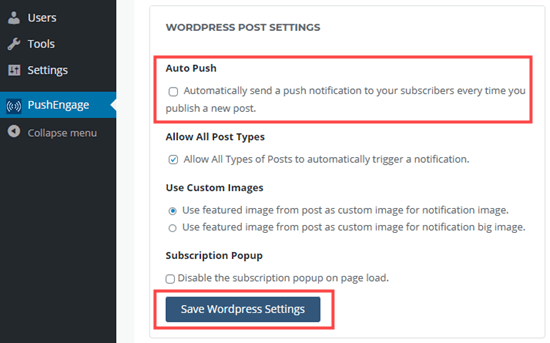
Otomatik bildirimler istemiyorsanız, WordPress panonuzdaki PushEngage »Genel Ayarları ziyaret ederek onları kapatabilirsiniz.
‘WordPress Gönderi Ayarları’ bulabileceğiniz gidin ve ‘Otomatik İtme’ sınıfının sınıflarını sınıfta. ‘WordPress Ayarlarını Kaydet’ üzerine tıklamayı unutmayın.

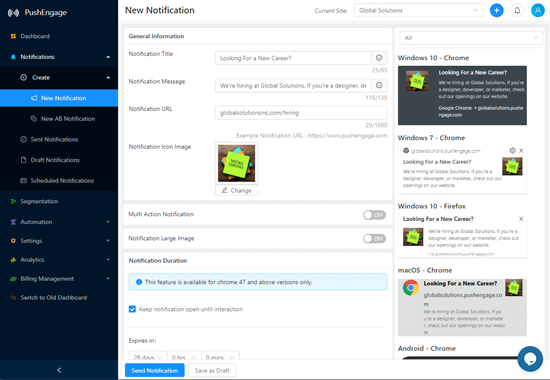
Bu ekran size başlığı, mesajı, URL’yi, resmi ve daha fazla ayarlama seçeneği sunar. Bildirimleri daha sonra dışarı çıkacak şekilde planlayabilir veya hemen gönderebilirsiniz.
İpucu: Bildirimleri önceden planlıyorsanız, saat diliminizin doğru olması emin olun. Bunu PushEngage web sitesindeki hesabınızdaki Ayarlar »Site Ayarları» Site Tercihleri altında kontrol etmek veya değiştirmek kolaydır.
Blog yazımız için özel bir başlık ve mesaj içeren özel bir bildirim oluşturduk.

Web Siteniz için Kullanabileceğiniz Diğer PushEngage Özellikleri
PushEngage, ücretsiz planda bile çok çeşitli özellikler sunar.
Örneğin, bir kaplama kurabilirsiniz. Bu, web sitenizin içeriğinin üstünde görünür ve yazılı izin vermek için nereye yazacağını gösterir. İşte PushEngage web sitesinde eylem halindeki bir yer paylaşımı:

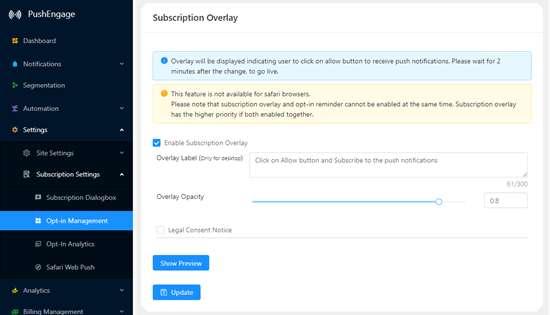
PushEngage web sitesinde hesabınızda bir yer paylaşımı kurabilirsiniz. Ayarlar »Abonelik Ayarları» Katılım Yönetimi’ne gidin ve ‘Abonelik Yerleşimi’ bulabilirsiniz.
Ardından, ‘Abonelik Yerleşimini Etkinleştir’ dümenle işaretleyin. Varsayılan kaplama etiketini kullanabilir veya farklı bir etiket yazabilirsiniz:

Safari tarayıcısı çalışma şeklinden itibaren, Safari anı bildirimlerinize abone olması gereken ek açıklama gerekir. Safari için web push bildirimlerini sizlerle için bir Apple geliştirici hesabına (99 $ / yıl) ihtiyacınız var. Daha sonra web siteniz için benzersiz bir Push oluşturabilirsiniz.
Push ID’nizi ve bir sertifika oluşturduktan sonra, Bu Ayarları »Abonelik Ayarları» Safari Web Push’a eklemeniz gerekir:

Diğer İyi WordPress Push Bildirimi Eklentileri
Baştan itibaren doğru web push bildirim hizmetini incelemek önemlidir. Sağlayıcı sizi platformlarına kilitlemeye çalışır. Bu, anlık hizmetinizi değiştirmek, abonelerinizi kaybetmek gelebileceğini gelir. Yani geçiş yapabilecek, yeniden sıfırdan başlayacaksınız.
Bu hale gelmek, bu hale gelmek için açıklama yapmak için açıklama yapabilirsiniz.
PushEngage’i öneriyoruz çünkü ücretsiz bir plana ve birçok güçlü ücretli özelliğe sahip. PushEngage’in planlı plan ile plan yapabilirsiniz:
WordPress tamamen seçimlerle. İşte denemek isteyebileceğiniz diğer bazı WordPress push bildirim eklentileri:
PushCrew – Web sitenizi PushCrew’un push bildirim hizmetine bağlar. 2000 aboneyle birlikte ücretsiz bir plan sunarlar.Bu makalenin, WordPress sitenize web push bildirimlerini nasıl ekleyeceğinizi öğrenmenize yardımcı umuyoruz. Ayrıca, en iyi e-posta pazarlama hizmetlerine ve web siteniz için ücretsiz bir iş e-posta adresinin nasıl alınacağına boyama kılavuzumuzu görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta bulabilirsiniz.