WordPress temalarınıza Facebook Open Graph meta verilerini eklemek ister misiniz?
Open Graph meta verileri, Facebook ve diğer sosyal medya web sitelerinin gönderi sayfalarınız hakkında meta veriler almasına yardımcı olur. Ayrıca, Facebook’ta paylaşıldığında içeriğinizin nasıl görüneceğini kontrol etmenizi sağlar.
Bu makalede, Facebook açık grafik meta verilerini WordPress temalarına nasıl kolayca ekleyeceğinizi göstereceğiz. Sizin için en uygun olanı seçebilmeniz için üç farklı yöntemi paylaşacağız.

Yöntem 1. Hepsi Bir Arada SEO ile Facebook Açık Grafik Meta Verilerini Ekleme
All in One SEO, 2 milyondan fazla web sitesi tarafından kullanılan popüler bir WordPress SEO eklentisidir. Web sitenizi arama motorlarının yanı sıra Facebook ve Twitter gibi sosyal platformlar için kolayca optimize etmenizi sağlar.
Öncelikle All in One SEO eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
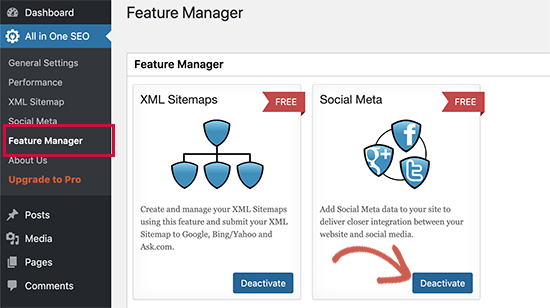
Etkinleştirdikten sonra, Hepsi Bir Arada SEO »Özellik Yöneticisi sayfasını ziyaret etmeniz gerekir. Buradan ‘Sosyal Meta’ özelliğini etkinleştirmeniz gerekir.

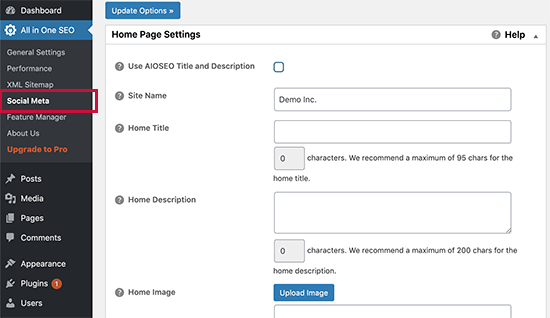
Ardından, Hepsi Bir Arada SEO »Sosyal Meta sayfasını ziyaret etmeniz gerekir. Buradan, Facebook meta verilerinizi girmek için alanları doldurmanız yeterlidir.

Ana sayfanız için başlık, resim ve açıklama sağlayarak başlayabilirsiniz.
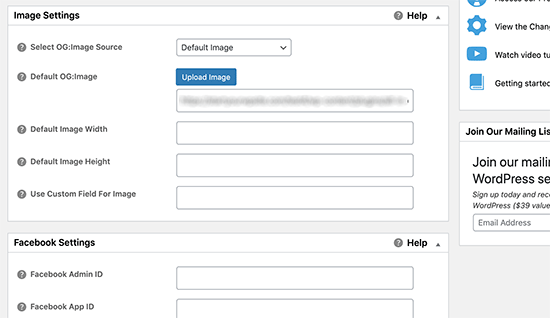
Bunun altında, bir makale açık bir grafik resmine sahip değilse kullanılacak varsayılan bir resim ayarlayabilirsiniz. Görüntünün genişliğini ve yüksekliğini de sağlayabilirsiniz.

Görüntü boyutlarını seçme konusunda yardıma mı ihtiyacınız var? Facebook dahil tüm sosyal medya platformlarında kullanabileceğiniz ideal görsel boyutları için eksiksiz sosyal medya hile sayfamıza bakın.
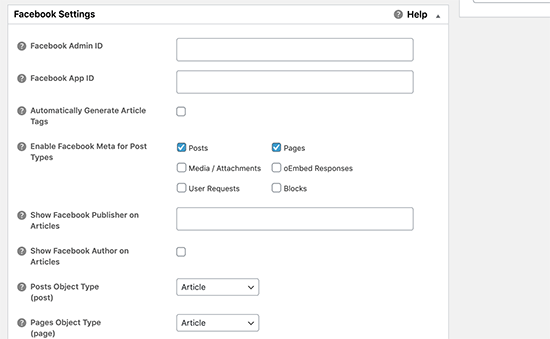
Web siteniz bir Facebook Uygulaması kullanıyorsa veya bir Facebook sayfası varsa, sonraki bölümde Facebook uygulama kimliğinizi sağlayabilirsiniz. Bu, Facebook içgörüleri için veri almanızı sağlar.

İsteğe bağlı olarak, Twitter için ayarları değiştirebilir ve sitenizde yinelenen Açık Grafik etiketlerini önlemek için bir tarama yapabilirsiniz.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Güncelleme Seçenekleri’ düğmesine tıklamayı unutmayın.
Artık site genelinde açık grafik meta etiketleri belirlediğinize göre, sonraki adım, tek tek gönderiler ve sayfalar için açık grafik meta verileri eklemektir.
Varsayılan olarak, Hepsi Bir Arada SEO, açık grafik başlığı ve açıklaması için gönderi başlığınızı ve açıklamanızı kullanır. Ayrıca her sayfa ve gönderi için Facebook küçük resmini manuel olarak da ayarlayabilirsiniz.
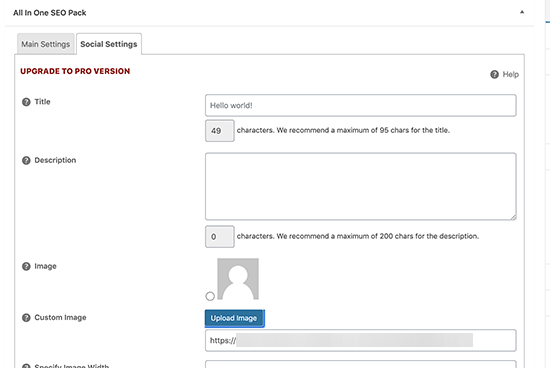
Gönderiyi veya sayfayı düzenleyin ve düzenleyicinin altındaki Hepsi Bir Arada SEO bölümüne gidin. Buradan Sosyal sekmesine geçin ve açık grafik meta verilerini doldurun. Burada sosyal medya görselini, başlık ve açıklamayı ayarlayabilirsiniz.

Yöntem 2. Facebook Açık Grafik Meta Verilerini Yoast SEO kullanarak ayarlayın
Yoast SEO, Facebook açık grafik meta verilerini herhangi bir WordPress sitesine eklemek için kullanabileceğiniz başka bir mükemmel WordPress SEO eklentisidir.
Yapmanız gereken ilk şey, Yoast SEO eklentisini yüklemek ve etkinleştirmek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
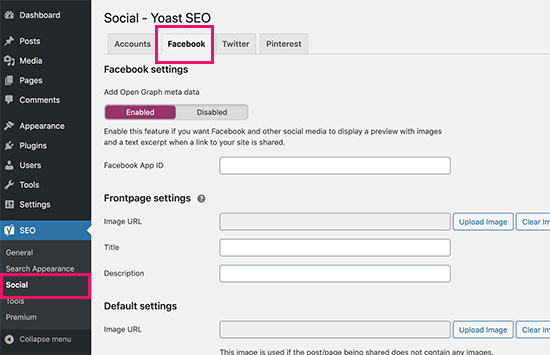
Etkinleştirildikten sonra, SEO »Sosyal’e gitmeniz ve Açık Grafik meta verileri ekle’nin yanındaki kutuyu işaretlemeniz yeterlidir.

Ayarlarınızı kaydedebilir veya devam edip ekrandaki diğer Facebook sosyal seçeneklerini yapılandırabilirsiniz.
Facebook sayfanız ve içgörüleriniz için kullanıyorsanız bir Facebook uygulama kimliği sağlayabilirsiniz. Ana sayfanızın Open Graph meta başlığını, açıklamasını ve resmini de değiştirebilirsiniz.
Son olarak, bir gönderi veya sayfa için herhangi bir görüntü ayarlanmadığında kullanılacak bir varsayılan görüntü ayarlayabilirsiniz.
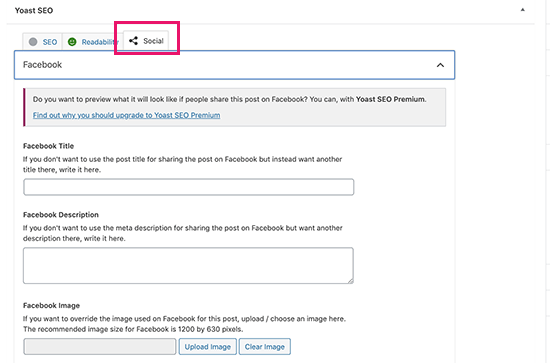
Yoast SEO ayrıca bireysel yazılar ve sayfalar için Açık Grafik meta verilerini ayarlamanıza olanak tanır. Bir gönderiyi veya sayfayı düzenleyin ve düzenleyicinin altındaki SEO bölümüne gidin.

Buradan, söz konusu gönderi veya sayfa için Facebook küçük resmi ayarlayabilirsiniz. Bir gönderi başlığı veya açıklaması ayarlamazsanız, eklenti SEO meta başlığınızı ve açıklamanızı kullanacaktır.
Artık gönderinizi veya sayfanızı kaydedebilirsiniz ve eklenti Facebook açık grafik meta verilerinizi saklayacaktır.
Yöntem 3. Facebook Açık Grafik Meta Verilerini WordPress Temanıza Manuel Olarak Ekleyin
Bu yöntem tema dosyalarınızı düzenlemenizi gerektirir, bu nedenle herhangi bir değişiklik yapmadan önce tema dosyalarınızı yedeklediğinizden emin olun.
Bundan sonra bu kodu kopyalayıp temanızın functions.php dosyasına veya siteye özel bir eklentiye yapıştırın.
//Adding the Open Graph in the Language Attributes function add_opengraph_doctype( $output ) { return $output . ' xmlns_og="http://opengraphprotocol.org/schema/" xmlns_fb="http://www.facebook.com/2008/fbml"'; } add_filter('language_attributes', 'add_opengraph_doctype'); //Lets add Open Graph Meta Info function insert_fb_in_head() { global $post; if ( !is_singular()) //if it is not a post or a page return; echo '<meta property="fb:app_id" content="Your Facebook App ID" />'; echo '<meta property="og:title" content="' . get_the_title() . '"/>'; echo '<meta property="og:type" content="article"/>'; echo '<meta property="og:url" content="' . get_permalink() . '"/>'; echo '<meta property="og:site_name" content="Your Site NAME Goes HERE"/>'; if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image $default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library echo '<meta property="og:image" content="' . $default_image . '"/>'; } else{ $thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' ); echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>'; } echo " "; } add_action( 'wp_head', 'insert_fb_in_head', 5 );
Not: “Site Adınız Buraya Gelecek” yazan Site Adını değiştirmeyi unutmayın. Bundan sonra, varsayılan resim URL’sini kendi resminizle değiştirin. Ayrıca kendi Facebook uygulama kimliğinizi de eklemeniz gerekir, Facebook uygulamanız yoksa, Facebook uygulama kimliği satırını koddan kaldırabilirsiniz.
Oraya logonuzun bulunduğu bir resim koymanızı öneririz, bu nedenle yayınınızın küçük resmi yoksa sitenizin logosunu çeker.
Tüm yapmanız gereken bu. Functions.php dosyanızı (veya siteye özgü eklentiyi) kaydettiğiniz anda, WordPress başlığında Facebook açık grafik meta verilerini göstermeye başlayacaktır.
Bu makalenin, WordPress’e Facebook açık grafik meta verilerini eklemenize yardımcı olacağını umuyoruz. Ayrıca, sosyal takipçi sayınızı artırmak için WordPress için en iyi sosyal medya eklentileri seçimimizi ve WordPress’te Facebook’ta yanlış küçük resim sorununu nasıl düzelteceğinizle ilgili sorun giderme kılavuzumuzu görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen daha fazla WordPress video eğitimi için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
