WordPress temanıza özel gezinme menüleri eklemek ister misiniz? Gezinme menüleri, çoğu web sitesinin üstünde görüntülenen bağlantıların yatay listesidir.
Varsayılan olarak, WordPress temaları önceden tanımlanmış menü konumları ve düzenleriyle birlikte gelir, ancak ya kendi özel gezinme menülerinizi eklemek isterseniz?
Bu makalede, WordPress’te özel gezinme menülerini nasıl kolayca oluşturup ekleyeceğinizi göstereceğiz, böylece bunları temanızın herhangi bir yerinde görüntüleyebilirsiniz.

Bu WordPress Navigasyon Menüsü eğitimine ne zaman ihtiyacınız var?
Çoğu WordPress teması, sitenizin gezinme bağlantılarını bir menüde görüntüleyebileceğiniz en az bir noktayla birlikte gelir.
Menü öğelerini WordPress yönetici alanınızdaki kullanımı kolay bir arayüzden yönetebilirsiniz.
Web sitenize yalnızca gezinme menüleri eklemek istiyorsanız, WordPress’e nasıl gezinme menüsü ekleyeceğinizle ilgili başlangıç kılavuzumuzu takip edin.
Bu eğitimin amacı, DIY / orta düzey kullanıcıların WordPress temalarına özel gezinme menüleri eklemelerine yardımcı olmaktır.
Bu makalede aşağıdaki konuları ele alacağız:
WordPress temalarında özel bir gezinme menüsü oluşturmaBunu söyledikten sonra, temanıza özel WordPress gezinme menülerini nasıl ekleyeceğinize bir göz atalım.
WordPress Temalarında Özel Gezinme Menüleri Oluşturma
Gezinme menüleri, WordPress temalarının bir özelliğidir. Her tema kendi menü konumlarını ve menü desteğini tanımlayabilir.
Özel bir gezinme menüsü eklemek için yapmanız gereken ilk şey, bu kodu temanızın functions.php dosyasına ekleyerek yeni gezinme menünüzü kaydetmektir.
function wpb_custom_new_menu() { register_nav_menu('my-custom-menu',__( 'My Custom Menu' )); } add_action( 'init', 'wpb_custom_new_menu' );
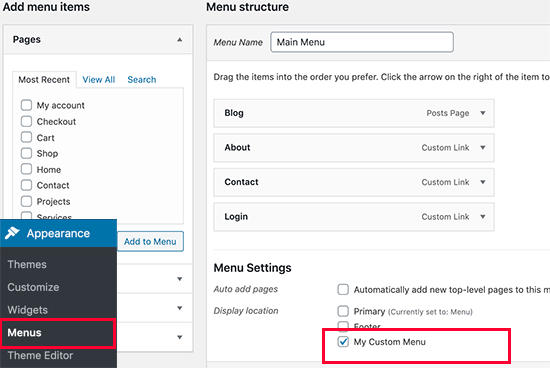
Artık WordPress yöneticinizde Görünüm »Menüler sayfasına gidebilir ve yeni bir menü oluşturmayı veya düzenlemeyi deneyebilirsiniz. Tema konumu seçeneği olarak ‘Özel Menüm’ü göreceksiniz.

Birden fazla yeni gezinme menüsü konumu eklemek istiyorsanız, şuna benzer bir kod kullanmanız gerekir:
function wpb_custom_new_menu() { register_nav_menus( array( 'my-custom-menu' => __( 'My Custom Menu' ), 'extra-menu' => __( 'Extra Menu' ) ) ); } add_action( 'init', 'wpb_custom_new_menu' );
Menü konumunu ekledikten sonra, devam edin ve yeni başlayanlar için gezinme menülerinin nasıl ekleneceği ile ilgili eğitimimizi izleyerek WordPress yöneticisine bazı menü öğeleri ekleyin.
Bu, temanızdaki menüyü görüntüleyen bir sonraki adıma geçmemizi sağlayacaktır.
WordPress Temalarında Özel Gezinme Menülerini Görüntüleme
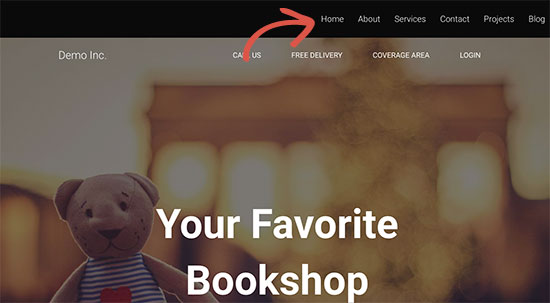
Ardından, yeni gezinme menüsünü WordPress temanızda görüntülememiz gerekiyor. Gezinme menülerinin genellikle yerleştirildiği en yaygın yer, bir web sitesinin site başlığının veya logosunun hemen ardından başlık bölümündedir.
Bununla birlikte, navigasyon menünüzü istediğiniz yere ekleyebilirsiniz.
Bu kodu, menünüzü görüntülemek istediğiniz temanızın şablon dosyasına eklemeniz gerekecektir.
<?php wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'container_class' => 'custom-menu-class' ) ); ?>
Tema konumu, önceki adımda seçtiğimiz addır.
Kap sınıfı, gezinme menünüze eklenecek olan CSS sınıfıdır. Menünüz, web sitenizde düz madde işaretli bir liste olarak görünecektir.

Menülerinizin stilini.custom_menu_class için CSS sınıfını.custom_menu_class kullanabilirsiniz. İşte başlamanıza yardımcı olacak örnek bir CSS:
div.custom-menu-class ul { margin:20px 0px 20px 0px; list-style-type: none; list-style: none; list-style-image: none; text-align:right; } div.custom-menu-class li { padding: 0px 20px 0px 0px; display: inline; } div.custom-menu-class a { color:#FFFFFF; }

Bir gezinme menüsünün stilini belirleme hakkında daha fazla bilgi edinmek için, WordPress gezinme menülerini nasıl biçimlendireceğinizle ilgili ayrıntılı eğitimimize bakın.
Sayfa Oluşturucuyu Kullanarak WordPress’e Özel Gezinme Menüsü Ekleme
Özel bir açılış sayfası veya ana sayfa düzeni oluşturuyorsanız, bir WordPress sayfa oluşturucu eklentisi kullanmak her şeyi çok daha kolaylaştıracaktır.
Piyasadaki en iyi WordPress sayfa oluşturucu olan Beaver Builder’ı kullanmanızı öneririz. Basit sürükle ve bırak araçlarını kullanarak (kodlama gerekmez) her türden sayfa düzeni oluşturmanıza olanak tanır.
Bu, sayfa düzeninize özel bir gezinme menüsü eklemeyi de içerir.
Öncelikle, Beaver Builder eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
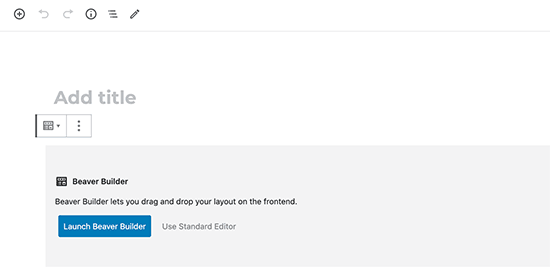
Etkinleştirmenin ardından, yeni bir sayfa oluşturmanız veya navigasyon menüsünü eklemek istediğiniz mevcut bir sayfayı düzenlemeniz gerekir. Gönderi düzenleyici ekranında, ‘ Beaver Builder’ı Başlat’ düğmesine tıklayın.

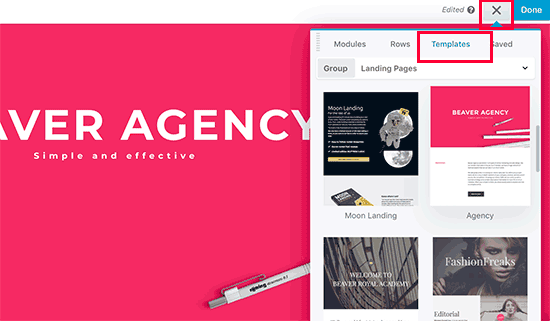
Yeni bir sayfaysa, Beaver Builder ile birlikte gelen hazır şablonlardan birini kullanabilirsiniz. Ayrıca çıkış sayfanızı hemen düzenleyebilirsiniz.

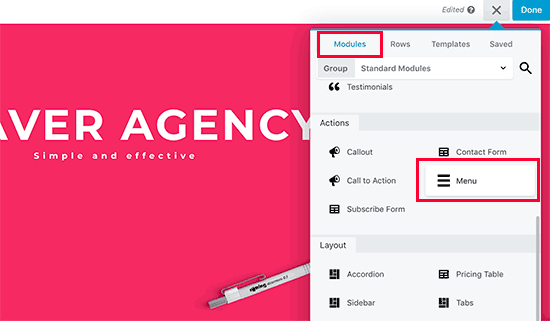
Daha sonra Menüler modülü eklemeniz ve sayfanızda menüyü görüntülemek istediğiniz yere sürükleyip bırakmanız gerekir.

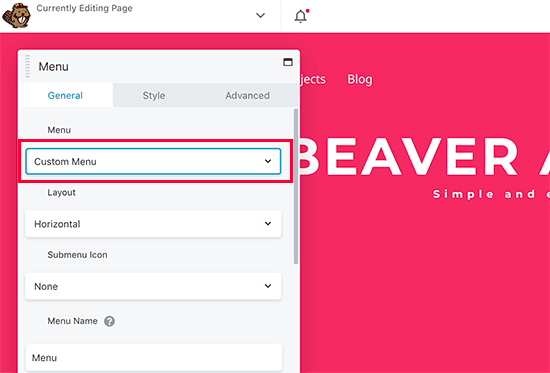
Bu, bir açılır pencerede Menü modülü ayarlarını getirecektir. Öncelikle kullanmak istediğiniz navigasyon menüsünü seçmeniz gerekiyor. WordPress yönetici alanında Görünüm »Menüler sayfasını ziyaret ederek her zaman yeni menüler oluşturabilir veya mevcut bir menüyü düzenleyebilirsiniz.

Diğer ayarları da inceleyebilirsiniz. Beaver Builder, menünüz için özel renkler, arka plan ve diğer stil özelliklerini seçmenize olanak tanır.
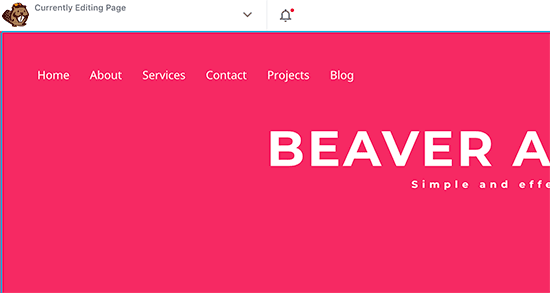
İşiniz bittiğinde, Kaydet düğmesine tıklayabilir ve menünüzü önizleyebilirsiniz.

WordPress’te Mobil Uyumlu Duyarlı Menüler Oluşturma
Mobil cihazların kullanımının artmasıyla birlikte birçok popüler efektten birini ekleyerek menülerinizi mobil uyumlu hale getirmek isteyebilirsiniz.

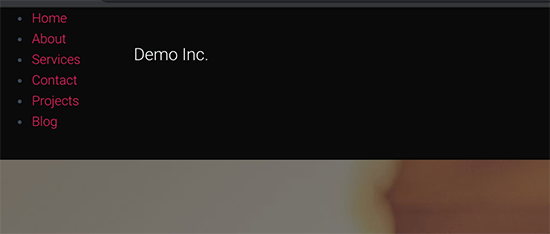
Bir kaydırma efekti (yukarıda), açılır efekt ve hatta mobil menüler için bir geçiş efekti ekleyebilirsiniz.
Mobil uyumlu, duyarlı WordPress menülerinin nasıl hazırlanacağına dair ayrıntılı bir adım adım kılavuzumuz var.
WordPress Gezinme Menüleriyle Daha Fazlasını Yapın
Gezinme menüleri, güçlü bir web tasarım aracıdır. Kullanıcıları web sitenizin en önemli bölümlerine yönlendirmenize olanak tanır.
WordPress, menünüzde bağlantıları görüntülemekten çok daha fazlasını yapmanızı sağlar. WordPress sitenizdeki gezinme menülerinin işlevselliğini genişletmek için bu yararlı eğitimleri deneyin.
WordPress’te gezinme menüleri ile resim simgeleri nasıl eklenirHepsi bu, umarız bu nihai kılavuz, WordPress’e nasıl gezinme menüsü ekleyeceğinizi öğrenmenize yardımcı olur. Ayrıca en kullanışlı 25 WordPress widget listemizi ve mutlaka olması gereken WordPress eklentileri listemizi görmek isteyebilirsiniz.
