WordPress menü sistemi, menü öğeleriyle açıklamalar ekleyebileceğiniz yerleşik bir özelliğe sahiptir. Ancak bu özellik varsayılan olarak gizlidir. Etkinleştirildiğinde bile, bazı kodlar eklenmeden görüntülenmesi desteklenmez. Çoğu tema, menü öğesi açıklamaları düşünülerek tasarlanmamıştır. Bu makalede, WordPress’te menü açıklamalarını nasıl etkinleştireceğinizi ve WordPress temalarınıza menü açıklamalarını nasıl ekleyeceğinizi göstereceğiz.

Not: Bu eğitim, HTML, CSS ve WordPress tema geliştirme konusunda adil bir anlayışa sahip olmanızı gerektirir.
Menü Açıklamalarını Ne Zaman ve Neden Eklemek İstersiniz?
Bazı kullanıcılar, menü açıklaması eklemenin SEO’ya yardımcı olacağını düşünüyor. Ancak bunları kullanmak istemenizin ana sebebinin sitenizde daha iyi bir kullanıcı deneyimi sunmak olduğunu düşünüyoruz.
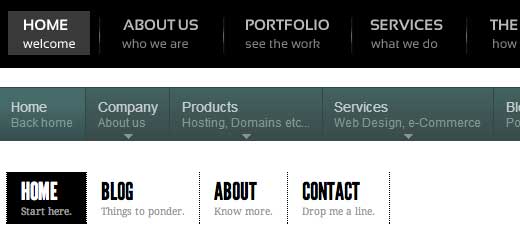
Açıklamalar, ziyaretçilere bir menü öğesini tıkladıklarında ne bulacaklarını anlatmak için kullanılabilir. İlgi çekici bir açıklama, daha fazla kullanıcıyı menülere tıklamaya çekecektir.

1. Adım: Menü Açıklamalarını açın
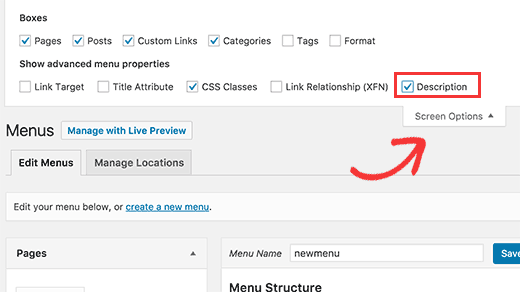
Görünüm »Menüler’e gidin. Sayfanın sağ üst köşesindeki Ekran Seçenekleri düğmesine tıklayın. Açıklamalar kutusunu işaretleyin.

Bu, menü öğelerinizdeki açıklama alanını etkinleştirecektir. Bunun gibi:

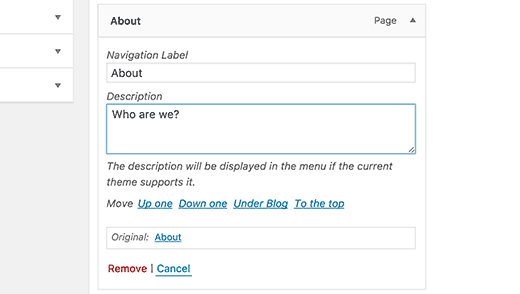
Artık WordPress menünüzdeki öğelere menü açıklamaları ekleyebilirsiniz. Ancak, bu açıklamalar henüz temalarınızda görünmeyecek. Menü açıklamalarını görüntülemek için bazı kodlar eklememiz gerekecek.
Adım 2: Yürüteç sınıfını ekleyin:
Walker sınıfı, WordPress’teki mevcut sınıfı genişletir. Temelde menü öğesi açıklamalarını görüntülemek için bir satır kod ekler. Bu kodu temanızın functions.php dosyasına ekleyin.
class Menu_With_Description extends Walker_Nav_Menu { function start_el(&$output, $item, $depth, $args) { global $wp_query; $indent = ( $depth ) ? str_repeat( "t", $depth ) : ''; $class_names = $value = ''; $classes = empty( $item->classes ) ? array() : (array) $item->classes; $class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) ); $class_names = ' class="' . esc_attr( $class_names ) . '"'; $output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>'; $attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : ''; $attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : ''; $attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : ''; $attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : ''; $item_output = $args->before; $item_output .= '<a'. $attributes .'>'; $item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after; $item_output .= '<br /><span class="sub">' . $item->description . '</span>'; $item_output .= '</a>'; $item_output .= $args->after; $output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args ); } } Adım 3. wp_nav_menu’da Walker’ı etkinleştirin
WordPress temaları, menüleri görüntülemek için wp_nav_menu () işlevini kullanır. Ayrıca yeni başlayanlar için WordPress Temalarında özel gezinme menülerinin nasıl ekleneceği hakkında bir eğitim yayınladık. Çoğu WordPress teması, header.php şablonuna menüler ekler. Bununla birlikte, temanızın menüleri görüntülemek için başka bir şablon dosyası kullanmış olması mümkündür.
Şimdi yapmamız gereken şey, wp_nav_menu() (büyük olasılıkla header.php’de) wp_nav_menu() işlevini bulmak ve bu şekilde değiştirmektir.
<?php $walker = new Menu_With_Description; ?> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu', 'walker' => $walker ) ); ?>
İlk satırda, daha önce functions.php tanımladığımız walker sınıfını kullanmak için $walker ayarladık. İkinci kod satırında, mevcut wp_nav_menu argümanlarımıza eklememiz gereken tek ekstra argüman 'walker' => $walker walker’dır.
Adım 4. Açıklamaları Biçimlendirme
Daha önce eklediğimiz walker sınıfı, bu kod satırında öğe açıklamalarını görüntüler:
$item_output .= '<br /><span class="sub">' . $item->description . '</span>';
Yukarıdaki kod, menü öğesine bir satır sonu ekleyerek
<li id="menu-item-99" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="http://www.example.com/about/">About<br /><span class="sub">Who are we?</span></a></li>
Açıklamalarınızın sitenizde nasıl görüneceğini değiştirmek için temanızın stil sayfasına CSS ekleyebilirsiniz. Bunu Twenty Twelve üzerinde test ediyorduk ve bu css’i kullandık.
.menu-item { border-left: 1px solid #ccc; } span.sub { font-style:italic; font-size:small; }
Bu makaleyi faydalı bulacağınızı umuyoruz ve temanızdaki menü açıklamalarıyla havalı görünümlü menüler oluşturmanıza yardımcı olacaktır. Sorular? Bunları aşağıdaki yorumlarda bırakın.
Ek kaynaklar
WordPress Gezinme Menüleri Nasıl Taranır?