WordPress sitenize simge yazı tipleri eklemek ister misiniz? Son zamanlarda okuyucularımızdan biri, WordPress temalarına simge yazı tipi eklemenin en kolay yolunun ne olduğunu sordu?
Simge yazı tipleri, web sitenizi yavaşlatmadan vektör (yeniden boyutlandırılabilir) simgeler eklemenize olanak tanır. Web yazı tipleri gibi yüklenirler ve CSS kullanılarak stilize edilebilirler.
Bu yazıda, WordPress temanıza simge yazı tiplerini nasıl kolayca ekleyeceğinizi adım adım göstereceğiz.
![]()
Simge Yazı Tipleri Nedir ve Neden Kullanmalısınız?
Simge yazı tipleri, harfler ve sayılar yerine simgeler veya piktogramlar içerir. Bu piktogramlar, web sitesi içeriğine kolayca eklenebilir ve CSS kullanılarak yeniden boyutlandırılabilir. Görsel tabanlı simgelere kıyasla, yazı tipi simgeleri çok daha hızlıdır ve bu da genel WordPress web sitenizin hızına yardımcı olur.
![]()
Simge yazı tipleri, yaygın olarak kullanılan simgeleri görüntülemek için kullanılabilir. Örneğin, bunları alışveriş sepetiniz, indirme düğmeleri, özellik kutuları, hediye yarışması ve hatta WordPress gezinme menülerinde kullanabilirsiniz.
Yüzlerce güzel simgeye sahip birkaç ücretsiz ve açık kaynaklı simge yazı tipi vardır.
Aslında, her WordPress kurulumu ücretsiz dashicons simge yazı tipi setiyle birlikte gelir. Bu simgeler, WordPress yönetici menüsünde ve WordPress yönetici alanındaki diğer alanlarda kullanılır.
Diğer bazı popüler simge yazı tipleri şunlardır:
Harika Yazı TipiBu eğitimin iyiliği için Font Awesome’i kullanacağız. Mevcut en popüler ücretsiz ve açık kaynaklı simge yazı tipidir. FontAwesome’ı Kreatif Ajans web sitesinde ve OptinMonster, WPForms, RafflePress vb. WordPress eklentilerimizde kullanıyoruz.
Bu kılavuzda, WordPress’e simge yazı tipi eklemenin üç yolunu ele alacağız. Size en uygun çözümü seçebilirsiniz.
Eklentileri Kullanarak WordPress’te Simge Yazı Tipleri Ekleme
Başlangıç seviyesinde bir kullanıcıysanız, sadece yazılarınıza veya sayfalarınıza bazı simgeler eklemeye çalışıyorsanız, bu yöntem sizin için uygundur. Tema dosyalarını değiştirmeniz gerekmeyecek ve web sitenizin her yerinde simge yazı tiplerini kullanabileceksiniz.
Yapmanız gereken ilk şey, WordPress için Font Awesome eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından eklenti, temanız için Font Awesome desteğini etkinleştirir. Artık herhangi bir WordPress gönderisini veya sayfasını düzenleyebilir ve aşağıdaki gibi simge kısa kodunu kullanabilirsiniz:
[icon name = ”roket”]
Bu kısa kodu başka bir metinle birlikte veya kendi başına özel bir kısa kod bloğunda kullanabilirsiniz.
![]()
Eklendikten sonra, simgenin canlı bir sitede nasıl görüneceğini görmek için yayınınızı veya sayfanızı önizleyebilirsiniz. İşte test sitemizde nasıl göründüğü.
![]()
Yazı tipi simgesi kısa kodunu, simge boyutunu artırmak için blok ayarlarını kullanabileceğiniz bir paragraf bloğunun içine de ekleyebilirsiniz.
![]()
Metin boyutunu artırdıkça, bu metin düzenleyicinin içinde garip görünebilir. Bunun nedeni, kısa kodun blok düzenleyici içinde otomatik olarak bir simge yazı tipine dönüşmemesidir.
Gerçek simge boyutunun nasıl görüneceğini görmek için yayınınızdaki veya sayfanızdaki önizleme düğmesine tıklamanız gerekecektir.
![]()
Ayrıca, sütunların içindeki simge kısa kodunu kullanabilir ve aşağıdaki gibi özellik kutuları oluşturabilirsiniz:

2. WordPress Sayfa Oluşturucu ile Simge Yazı Tiplerini Kullanma
En popüler WordPress sayfa oluşturucu eklentileri, simge yazı tipleri için yerleşik destekle birlikte gelir. Bu, açılış sayfalarınızda ve web sitenizdeki diğer alanlarda simge yazı tiplerini kolayca kullanmanıza olanak tanır.
Beaver Builder, piyasadaki en iyi WordPress sayfa oluşturucu eklentisidir. Herhangi bir kod yazmadan WordPress’te kolayca özel sayfa düzenleri oluşturmanıza olanak tanır.
Beaver Builder, güzel simgelerle ve gönderinize ve sayfalarınıza sürükleyip bırakabileceğiniz kullanıma hazır modüller ile birlikte gelir.
![]()
Simge grupları oluşturabilir, tek bir simge ekleyebilir ve bunları iyi konumlandırılmış satırlara ve sütunlara taşıyabilirsiniz. CSS yazmadan kendi renklerinizi, arka planınızı, boşluklarınızı ve kenar boşluğunuzu da seçebilirsiniz.
![]()
Beaver Builder’ın Themer ürününü kullanarak herhangi bir kod yazmadan tamamen özel WordPress temaları bile oluşturabilirsiniz.
Elementor, bir başka popüler WordPress sayfa oluşturucu eklentisidir. Ayrıca, bir Simge öğesi de dahil olmak üzere simge yazı tiplerini kullanmanıza izin veren çeşitli öğelerle birlikte gelir.
![]()
Bir simgeyi herhangi bir yere sürükleyip bırakabilir ve güzel sayfalar oluşturmak için onu satırlar, sütunlar ve tablolarla kullanabilirsiniz.
Divi ve Visual Composer gibi diğer popüler sayfa oluşturucular da simge yazı tiplerini tam olarak destekler.
3. WordPress’e Kodla Manuel Olarak Simge Yazı Tipleri Ekleme
Daha önce bahsettiğimiz gibi, simge yazı tipleri sadece yazı tipleridir ve herhangi bir özel yazı tipi eklediğiniz gibi sitenize eklenebilir.
Font Awesome gibi bazı simge yazı tipleri, web üzerindeki CDN sunucularında mevcuttur ve doğrudan WordPress temanızdan bağlanabilir.
Ayrıca tüm yazı tipi dizinini WordPress temanızdaki bir klasöre yükleyebilir ve ardından bu yazı tiplerini stil sayfanızda kullanabilirsiniz.
Bu eğitim için Font Awesome’i kullandığımızdan, her iki yöntemi de kullanarak nasıl ekleyebileceğinizi size göstereceğiz.
Yöntem 1:
Bu manuel yöntem oldukça kolaydır.
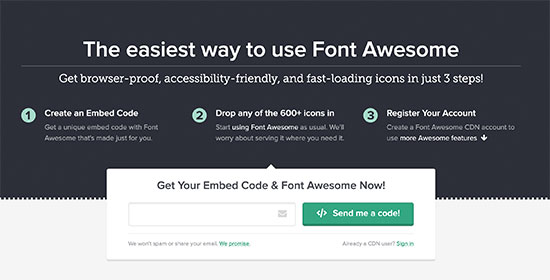
Öncelikle, Font Awesome web sitesini ziyaret etmeniz ve gömme kodunu almak için e-posta adresinizi girmeniz gerekir.

Şimdi, gömme kodunuzla Font Awesome’den bir e-posta için gelen kutunuzu kontrol edin. Bu gömme kodunu kopyalayıp WordPress temanızın header.php dosyasında </head> etiketinin hemen önüne yapıştırın.
Gömme kodunuz, Font Awesome kitaplığını doğrudan kendi CDN sunucularından alacak tek bir satır olacaktır. Şunun gibi görünecek:
<script src="https://use.fontawesome.com/123456abc.js"></script>
Bu yöntem en basitidir, ancak diğer eklentilerle çakışmalara neden olabilir.
Daha iyi bir yaklaşım, yerleşik sıralama mekanizmasını kullanarak WordPress’te JavaScript’i doğru şekilde yüklemek olacaktır.
Temanızın başlık şablonundan stil sayfasına bağlantı vermek yerine, aşağıdaki kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye ekleyebilirsiniz.
function wpb_load_fa() { wp_enqueue_script( 'wpb-fa', 'https://use.fontawesome.com/123456abc.js', array(), '1.0.0', true ); } add_action( 'wp_enqueue_scripts', 'wpb_load_fa' );
Yöntem 2:
İkinci yöntem en kolay yöntem değildir, ancak Font Awesome simge yazı tiplerini kendi web sitenizde barındırmanıza izin verir.
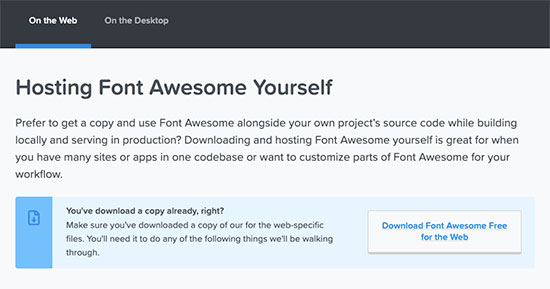
Öncelikle, yazı tipi paketini bilgisayarınıza indirmek için Font Awesome web sitesini ziyaret etmeniz gerekir.

Basitçe simge yazı tiplerini indirin ve paketi açın.
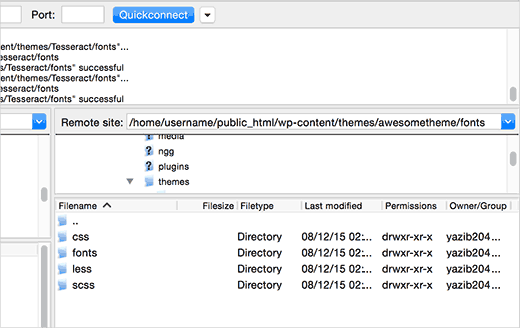
Şimdi, bir FTP istemcisi kullanarak WordPress barındırma hizmetinize bağlanmanız ve WordPress temanızın dizinine gitmeniz gerekecek.
Orada yeni bir klasör oluşturmanız ve ona yazı tipi adını vermeniz gerekir. Ardından, simge yazı tipleri klasörünün içeriğini web barındırma sunucunuzdaki yazı tipleri dizinine yüklemeniz gerekir.

Artık WordPress temanıza simge yazı tiplerini yüklemeye hazırsınız. Bu kodu temanızın functions.php dosyasına veya siteye özel bir eklentiye eklemeniz yeterlidir.
function wpb_load_fa() { wp_enqueue_style( 'wpb-fa', get_stylesheet_directory_uri() . '/fonts/css/font-awesome.min.css' ); } add_action( 'wp_enqueue_scripts', 'wpb_load_fa' );
Font Awesome’i WordPress temanıza başarıyla yüklediniz.
Şimdi WordPress temanıza, yayınlarınıza veya sayfalarınıza gerçek simgeler ekleyeceğiniz bölüm geliyor.
WordPress’te Simge Yazı Tiplerini Manuel Olarak Görüntüleme
Kullanılabilir simgelerin tam listesini görmek için Font Awesome’in web sitesine gidin. Kullanmak istediğiniz herhangi bir simgeye tıkladığınızda simgenin adını görebileceksiniz.
Simge adını kopyalayın ve WordPress’te bu şekilde kullanın.
<i class="fa-arrow-alt-circle-up"></i>
Bu simgeyi temanızın stil sayfasında şu şekilde biçimlendirebilirsiniz:
.fa-arrow-alt-circle-up { font-size:50px; color:#FF6600; }
Ayrıca farklı simgeleri bir araya getirebilir ve aynı anda onlara stil verebilirsiniz. Örneğin, yanlarında simgeler bulunan bir bağlantı listesi görüntülemek istediğinizi varsayalım. Bunları belirli bir sınıfa sahip bir <div> öğesinin altına sarabilirsiniz.
<div class="icons-group"> <a class="icons-group-item" href="#"><i class="fa fa-home fa-fw"></i>Home</a> <a class="icons-group-item" href="#"><i class="fa fa-book fa-fw"></i>Library</a> <a class="icons-group-item" href="#"><i class="fa fa-pencil fa-fw"></i>Applications</a> <a class="icons-group-item" href="#"><i class="fa fa-cog fa-fw"></i>Settings</a> </div>
Artık bunları temanızın stil sayfasında şu şekilde şekillendirebilirsiniz:
.icons-group-item i { color: #333; font-size: 50px; } .icons-group-item i:hover { color: #FF6600 }
Bu makalenin, WordPress temanıza kolayca simge yazı tiplerini nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. WordPress’te gezinme menüleriyle resim simgelerinin nasıl ekleneceğine ilişkin eğitimimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
