Web sitenizin WordPress temasını değiştirmeyi mi planlıyorsunuz? WordPress, kullanıcıların sitelerindeki temaları değiştirmesini ve yönetmesini çok kolaylaştırır.
Ancak, canlı web sitenizin görünümünü değiştirmenin önemli bir olay olduğunu unutmamalısınız. Herhangi bir veri ve web sitesi trafiğini kaybetmemek için temayı değiştirmeden önce ve sonra bazı şeyleri aklınızda tutmanız gerekir.
Bu makalede, adım adım bir kontrol listesi ile bir WordPress temasının nasıl doğru bir şekilde değiştirileceğine dair adım adım süreci göstereceğiz.

İşte bu makalede öğreneceklerinizle ilgili hızlı bir genel bakış:
WordPress Temasını Değiştirmeden Önce Yapılması GerekenlerWordPress Temasını Değiştirmeden Önce Yapılması Gerekenler
Bir temayı değiştirmek kelimenin tam anlamıyla birkaç tık uzakta olsa da, işleme başlamadan önce bazı önlemler almanız gerekir.
WordPress temanızı değiştirme işleminin sorunsuz ilerlemesini ve önemli verileri kaybetmemenizi sağlamak için aşağıdaki kontrol listesini gözden geçirmenizi öneririz.
1. Mevcut Temanızdan Snippet’leri Kopyalayın
Bazı orta düzey WordPress kullanıcıları, kod parçacıkları doğrudan temalarının functions.php dosyasına ekleyerek web sitelerini özelleştirmeyi sever.
Bu değişiklikler bir kez yapıldığından, insanlar genellikle onları unutur.
Siz veya web geliştiriciniz bu değişiklikleri yaptıysa, mevcut temanızın dosyalarını gözden geçirdiğinizden ve önceden eklediğiniz tüm ek kodları not ettiğinizden emin olun. Bu, onları daha sonra yeni temanızın functions.php dosyasına veya siteye özgü bir WordPress eklentisine eklemenize olanak tanır.
2. Test Yükleme Süresi
Temanızı değiştirmeden önce, web sitenizin yükleme süresini kontrol etmelisiniz, böylece web sitenizde değişiklik yaptıktan sonra sayfa yükleme süresindeki farklılıkları kolayca karşılaştırabilirsiniz.
Unutmayın, WordPress hızı kullanıcı deneyimi ve SEO için önemli bir faktördür, bu nedenle yeni temanın öncekinden daha hızlı olduğundan emin olmanız gerekir.
Pingdom gibi bir araç kullanarak web sitenizin hızını kontrol edebilirsiniz.
Ana sayfanın yükleme süresini ve ayrıca bazı iç sayfalarınızı test ettiğinizden emin olun.
3. Herhangi Bir İzleme Kodunu Kaybetmeyin
Bazı kullanıcılar, analiz izleme kodlarını doğrudan tema dosyalarına ekler. Ayrıca, ayarlar panelinde Adsense veya Analytics kodu eklemenize izin veren WordPress temaları vardır.
Yeni başlayanların yaptığı en yaygın hatalardan biri bu kodları gözden kaçırmaktır.
Temayı değiştirdikten sonra bunları yeni sitenize ekleyebilmeniz için tüm izleme kodlarını kopyaladığınızdan emin olmanız gerekir.
Bunu ileride kanıtlamak için, kullanıcılara her zaman MonsterInsights gibi bir eklenti kullanarak Google analizlerini yüklemelerini ve diğer izleme kodları için üstbilgi ve altbilgi eklentisini kullanmanızı öneririz.
4. Tam Yedekleme Yapın
Temanızı değiştirmeden önce her zaman gönderilerinizi, resimlerinizi, eklentilerinizi ve veritabanınızı yedeklemeniz önerilir.
Sitenizin tamamının yedeğini oluşturmak için bir WordPress yedekleme eklentisi kullanabilirsiniz. İlerlemeden önce bu yedeği bilgisayarınıza indirdiğinizden emin olun.
Bu adım, herhangi bir sorun olduğunda web sitenizi kolayca kurtarabilmenizi sağlayacaktır.
5. Kenar Çubuğu İçeriği
Kenar çubukları, sosyal bağlantılar, reklamlar, abonelik formları veya bir iletişim formu dahil olmak üzere farklı pencere öğeleri eklemek için kullanılır.
Bu değişiklikleri not edin. Bir parçacığa eklenen herhangi bir özel kod varsa, bu kodu kopyalayıp bilgisayarınıza yapıştırdığınızdan emin olun, böylece yeni temanızda yeniden kullanabilirsiniz.
6. Sitenizi Bakım Modunda Tutun
Sitenizde değişiklik yaparken web sitenizi bakım moduna almak iyi bir uygulamadır. Ziyaretçilerinizin şantiyenin altını görmesini istemezsiniz, değil mi?
Bu amaçla SeedProd eklentisini kullanmanızı öneririz.
Siteniz için kolayca güzel yakında gelecek ve bakım modu sayfaları oluşturmanıza olanak tanıyan popüler bir WordPress eklentisidir.
Sitenizi bakım modunda tutmak için, SeedProd eklentisini kurmanız ve etkinleştirmeniz gerekir.
Ardından, eklenti ayarlarını yapılandırmak için SeedProd »Ayarlar sayfasına gidin. Burada Bakım modunu etkinleştir radyo düğmesini seçmeniz ve Tüm Değişiklikleri Kaydet düğmesini tıklamanız gerekir.

WordPress Teması Nasıl Kurulur
Yukarıdaki önlemleri uyguladıktan sonraki adım, sitenize kullanmak istediğiniz temayı yüklemektir.
Aralarından seçim yapabileceğiniz binlerce ücretsiz ve ücretli WordPress teması vardır. Bu makaleyi okuyor olmanız, muhtemelen ihtiyaçlarınız için iyi bir tema bulduğunuz anlamına gelir.
Henüz bir tema seçmediyseniz, aşağıdaki WordPress temalarını size şiddetle tavsiye edebiliriz:
1. DiviDivi, piyasadaki en popüler WordPress temalarından biridir. Her türlü web sitesini kolayca oluşturmanıza olanak tanıyan sürükle ve bırak Divi Builder tarafından desteklenmektedir.
20’den fazla önceden oluşturulmuş düzen ve 46 farklı içerik öğesi ile birlikte gelir. Sitenizin her bir öğesini kolaylıkla özelleştirebilir ve değişiklikleri gerçek zamanlı olarak görebilirsiniz.
2. AstraAstra, hafif ve hızı optimize edilmiş bir WordPress temasıdır. Beaver Builder, Divi ve Visual Composer gibi çeşitli sayfa oluşturucu eklentileriyle uyumludur.
Bu bir çeviri ve RTL’ye hazır bir tema. Bu, web sitenizi herhangi bir dilde başlatmanıza ve hatta çok dilli bir web sitesi oluşturmanıza olanak tanır.
Astra, WooCommerce eklentisiyle kolayca entegre edilebilir, böylece çok fazla güçlük çekmeden kolayca bir çevrimiçi mağaza oluşturabilirsiniz. Ayrıca WordPress Tema Özelleştiricisini kullanarak üstbilgi, altbilgi, düzen ve daha fazlasını özelleştirebilirsiniz.
Astra ile ilgili en sevdiğimiz kısım, beraberinde gelen tüm başlangıç web sitesi şablonlarıdır.
3. StudioPressGenesis, en popüler WordPress tema çerçevesidir ve StudioPress ekibi tarafından oluşturulmuştur. Genesis çerçevesini ve diğer StudioPress temalarını kullanarak harika web siteleri oluşturabilirsiniz.
Bilmiyorsanız, StudioPress artık en popüler yönetilen WordPress barındırma şirketi olan WP Engine’in bir parçası.
En iyi bölüm, herhangi bir WP Engine barındırma planına kaydolursanız ücretsiz olarak 35’ten fazla StudioPress teması alacaksınız.
4. OceanWPOceanWP, duyarlı ve çok amaçlı bir WordPress temasıdır. Farklı meslekler ve işletmeler göz önünde bulundurularak oluşturulmuş çok sayıda demo şablonu sunar.
Başlıca sayfa oluşturucu eklentileriyle uyumludur. Sitenizi bir sonraki seviyeye taşımak için farklı uzantılar da kullanabilirsiniz.
5. Beaver BuilderBeaver Builder, herhangi bir kodlama becerisi olmadan siteniz için çarpıcı sayfalar oluşturmanıza olanak tanıyan en iyi sürükle ve bırak sayfa oluşturucu eklentilerinden biridir.
Beaver Builder hemen hemen her WordPress temasıyla uyumludur ve hatta herhangi bir kod yazmadan özel bir WordPress teması oluşturmak için bile kullanabilirsiniz.
Her neyse, yukarıdaki önerilerin siteniz için bir WordPress teması seçmenize yardımcı olacağını umuyoruz.
Bir tema seçtikten sonra, onu WordPress sitenize yüklemeniz gerekir. Y
Bir WordPress teması yüklemek için aşağıdaki 3 yöntemden herhangi birini kullanabilirsiniz:
Yardım için bir WordPress temasının nasıl kurulacağına dair başlangıç kılavuzumuza göz atabilirsiniz.
WordPress Teması Canlı Olmadan Nasıl Değiştirilir
Yeni temanızı kurduktan sonra, temaları değiştirmeye hazırsınız.
Ancak, canlı web sitenizde bir temaya geçmeden önce her zaman test etmeniz önerilir.
Bu şekilde, yeni temanın mevcut eklentilerinizle uyumluluğunu kontrol edebilir ve her şeyin gerektiği gibi düzgün çalıştığından emin olabilirsiniz.
Yayına girmeden WordPress temanızı değiştirmek için kullanabileceğiniz iki yol vardır:
1. Canlı Önizleme Seçeneği
Varsayılan olarak WordPress, web sitenizde bir temayı değiştirmeden önizlemenize izin verir.
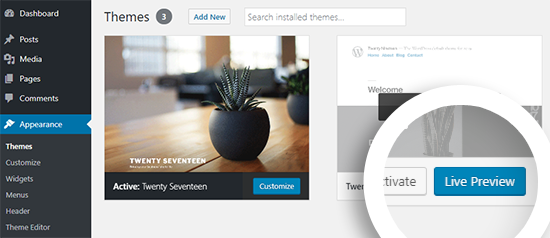
Bunu yapmak için, yönetici panelinizin sol kenar çubuğundan Görünüm » Temalar’a gidin.
Bu sayfada, sitenizdeki tüm yüklü temaları göreceksiniz. Farenizi önizlemek istediğiniz temanın üzerine getirmeniz ve Canlı Önizleme düğmesine tıklamanız gerekir.

Bu, yeni temanızı WordPress Tema Özelleştiricisinde açacaktır. Artık yeni temanızı test edebilir ve her şeyin düzgün çalıştığından emin olabilirsiniz.
2. Tema Switcha Eklentisi
Başka bir seçenek de Theme Switcha eklentisini kullanmaktır. Yeni temanızı etkinleştirmeden önizlemenizi sağlar.
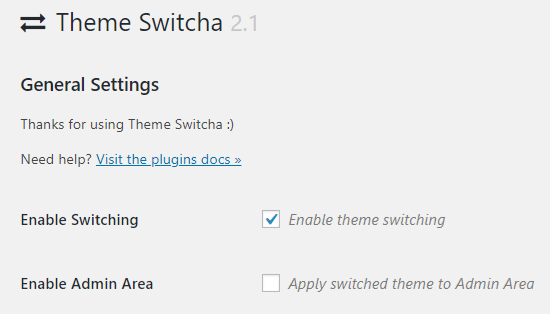
Öncelikle, bu ücretsiz eklentiyi kurmanız ve etkinleştirmeniz gerekir. Ardından, yönetici panelinizin sol kenar çubuğundan Ayarlar » Tema Değiştirme’ye gidin.

Ayarlar sayfasında, “Tema değiştirmeyi etkinleştir” seçeneğini seçmeniz ve ardından Değişiklikleri Kaydet’e tıklamak için sayfanın en altına kaydırmanız gerekir.
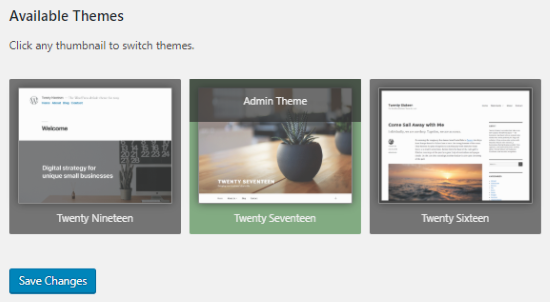
Bu eklenti artık tüm yüklü temalarınızı bu sayfanın altında gösterecektir. Devam edin ve web tarayıcınızın yeni bir sekmesinde önizlemek için yeni temanızı tıklayın.

Canlı Sitede WordPress Teması Nasıl Değiştirilir
Yeni temanızı test ettikten sonra, WordPress sitenizde temayı değiştirme işlemine başlama zamanı.
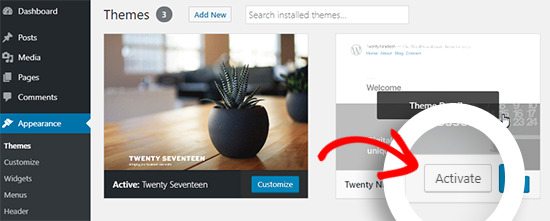
Bunu yapmak için, WordPress yönetici panelinin sol kenar çubuğundan Görünüm » Temalar’a gidin.

Bu sayfada, fare imlecini kullanmak istediğiniz temanın üzerine getirmeniz ve ardından WordPress temasını değiştirmek için Etkinleştir düğmesine tıklamanız gerekir.
Artık yeni temayı çalışırken görmek için web sitenizin ana sayfasını ziyaret edebilirsiniz.
WordPress Temasını Manuel Olarak Değiştirme
Bazen bir hata, WordPress yönetici alanınızı erişilemez hale getirebilir. Bu durumda, yukarıdaki yöntemi kullanarak temayı değiştiremezsiniz.
Web sitenizi kurtarmak için, yedekten geri yüklemeniz gerekir veya soruna neden olan WordPress hatasını giderebilirsiniz.
Ancak, bir yedeğiniz yoksa, phpMyAdmin’in yardımıyla temayı manuel olarak değiştirebilirsiniz.
Bu yöntem, veritabanındaki bilgileri değiştirerek WordPress’e hangi temanın kullanılacağını bildirmenizi sağlar.
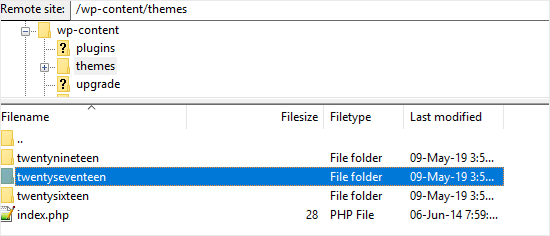
Öncelikle, bir FTP istemcisi kullanarak web sitenize bağlanmanız ve / wp-content / themes / klasörüne gitmeniz gerekir.

Burada, şu anda web sitenizde yüklü olan tüm temaları görebileceksiniz. Bir WordPress temasını görmüyorsanız FTP yoluyla da yükleyebilirsiniz.
Ardından, daha sonra ihtiyacınız olacağı için kullanmak istediğiniz temanın klasör adını yazmak istersiniz.
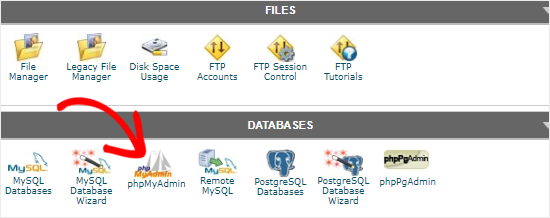
Bundan sonra, WordPress barındırma hesabınızın cPanel’ine gitmeniz gerekir. Bu sayfada, Veritabanları bölümüne ilerlemeniz ve ardından phpMyAdmin’e tıklamanız gerekecektir.

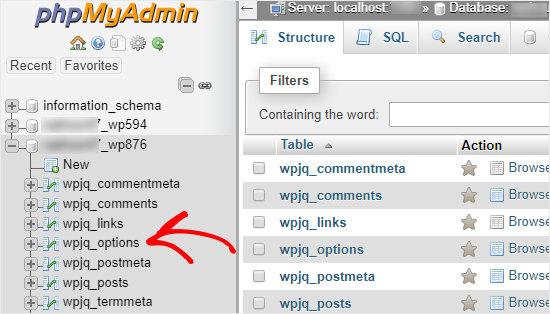
PhpMyAdmin’e girdikten sonra, ekranın sol tarafında veritabanlarının bir listesini göreceksiniz. WordPress siteniz için kullandığınız veritabanına tıklamanız yeterlidir.

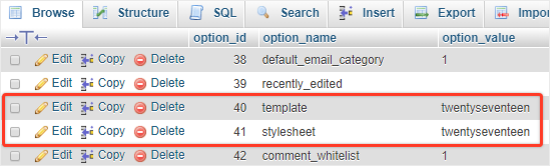
Ardından, size bu veritabanındaki tabloların listesini gösterecektir. Açmak için “wp_options” tablosuna tıklamanız gerekir.
Not : Varsayılan olarak, WordPress tablo adları için önek olarak wp_ kullanır. Bununla birlikte, yukarıdaki resimde gösterildiği gibi farklı bir veritabanı önekine sahip olmak mümkündür.
Şimdi sağ panelde şablon ve stil sayfası satırlarını bulmanız gerekiyor.

Ardından, düzenleyiciyi açmak için “şablon” satırında bulunan Düzenle bağlantısını tıklayın.
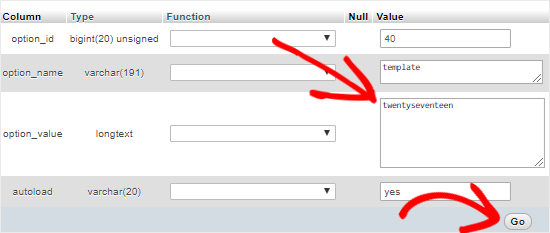
Burada, seçenek_değer alanındaki değeri kullanmak istediğiniz tema adıyla değiştirmeniz gerekir. Genellikle daha önce kopyaladığınız / wp-content / themes / klasöründeki klasör adıyla aynıdır.

İşiniz bittiğinde, değişiklikleri kaydetmek için Git düğmesine tıklayın. Ardından devam edin ve aynı işlemi “stil sayfası” satırı için tekrarlayın.
Her iki satırda da değişiklik yaptıktan sonra, yeni temayı çalışırken görmek için web sitenize gidebilirsiniz.
Temanızı Değiştirdikten Sonra Yapmanız Gerekenler
Web sitenizdeki temayı değiştirdikten sonra, bakım modunu kapatmadan önce bazı şeylerle ilgilenmeniz gerekir.
WordPress temanızı değiştirdikten sonra yapılacakların aşağıdaki kontrol listesine göz atabilirsiniz:
1. Web Sitenizi Test Edin
Öncelikle, tüm işlevlerin, eklentilerin ve widget’ların düzgün çalıştığından emin olmanız gerekir.
Web sitenizi test etmek ve gönderiler, yorum bölümü, resimler ve iletişim formu dahil olmak üzere farklı şeylere göz atmak için biraz zaman ayırmalısınız.
2. Çapraz Tarayıcı Uyumluluğu
Tarayıcıların belirli şeyleri farklı gösterme eğilimi vardır.
Web sitenizin her büyük tarayıcıda iyi göründüğünden emin olmak için sitenizi Google Chrome, Firefox, Safari ve Internet Explorer gibi farklı web tarayıcılarında test etmelisiniz.
3. İzleme Kodu Ekleyin
Özellikleri ve tarayıcılar arası uyumluluğu test ettikten sonra, analizlerinizi ve Adsense izleme kodunuzu sitenize eklemelisiniz.
Google Analytics izleme kodunu eklemek için MonsterInsights eklentisini kullanabilirsiniz. Bu, analizleri doğru şekilde kurmanıza ve ayrıntılı web sitesi istatistiklerini WordPress panonuzun içinde görüntülemenize olanak tanır.
4. Bakım Modunu Kapatın
Canlı hale getirmek için sitenizdeki bakım modunu devre dışı bırakabilirsiniz.
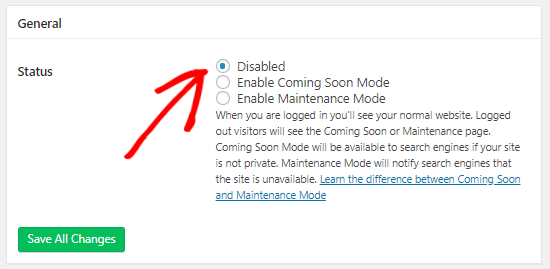
SeedProd eklentisini kullanıyorsanız, sol kenar çubuğundan SeedProd » Ayarlar’a gidin. Ayarlar sayfasında, “Devre Dışı” seçeneğini seçin ve bakım modunu kapatmak için Tüm Değişiklikleri Kaydet seçeneğine tıklayın.

5. Yükleme Süresini Test Edin
Temayı değiştirdikten sonra ana sayfanızın yüklenme süresini test etmek için Pingdom web sitesine tekrar gitmeniz gerekir.
