WordPress yayınlarınıza çok sütunlu içerik eklemek ister misiniz? Sütunlar, gönderileriniz ve sayfalarınız için ilgi çekici düzenler oluşturmak için kullanılabilir.
Gazeteler ve dergiler gibi geleneksel basılı medya, basımın ilk günlerinden beri çok sütunlu düzenleri kullanıyor. Amaçları, mevcut alanı ekonomik olarak kullanırken, kullanıcıların daha küçük metni okumasını kolaylaştırmaktı.
Tek sütun düzenleri, web’de daha yaygın olarak kullanılır. Ancak, çok sütunlu ızgaralar, içeriği vurgulamak ve taramayı ve okumayı kolaylaştırmak için hala yararlıdır.
Bu yazıda, herhangi bir HTML kodu yazmadan WordPress yazılarınıza çok sütunlu içeriği nasıl kolayca ekleyeceğinizi göstereceğiz.

WordPress’e Çok Sütunlu İçerik Ekleme – Kolay Yol
WordPress’te çok sütunlu içerik, yani ızgara sütun içeriği oluşturmak artık çok kolay çünkü varsayılan bir özellik olarak geliyor. Yeni WordPress Blok Düzenleyici Gutenberg, bir sütun bloğu içerir.
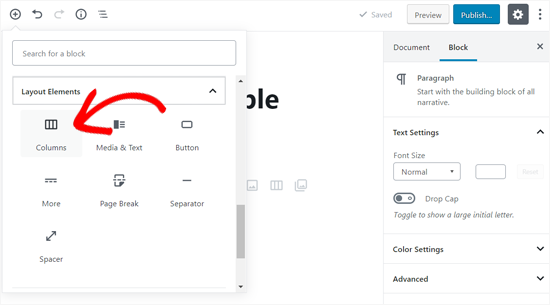
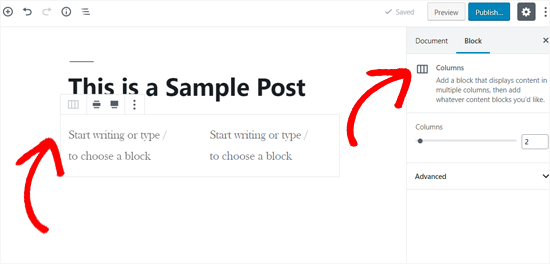
Çok sütunlu bir düzen eklemek için yeni bir gönderi oluşturmanız veya mevcut bir gönderiyi düzenlemeniz gerekir. Gönderi düzenleme alanına girdikten sonra, bir blok eklemek için üstteki ‘Ekle’ simgesine tıklayın.
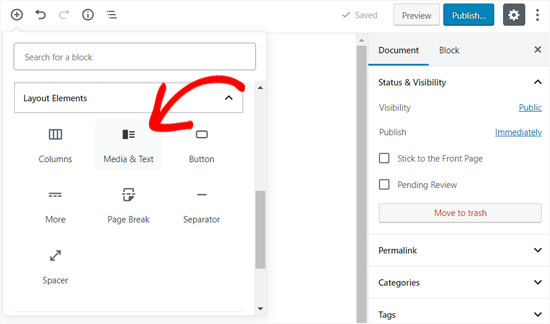
Ardından, ‘Düzen Öğeleri’ sekmesinin altında bulunan ‘Sütunlar’ bloğunu seçmeniz gerekir.

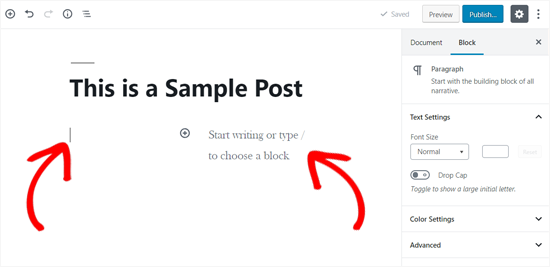
Şimdi fare imlecinin sol sütunda zıpladığını göreceksiniz ve sağ sütunda bir metin yer tutucusu görünecektir.

Yukarıdaki ekran görüntüsünde görebileceğiniz gibi, Sütunlar bloğu ilk başta sadece boş bir alan gibi görünüyor. Fareyi sola getirirseniz, blok kenarlığının vurgulanmış olduğunu görebilirsiniz.
Blok ayarlarını, post düzenleme ekranının sağ sütununda da görebileceksiniz.

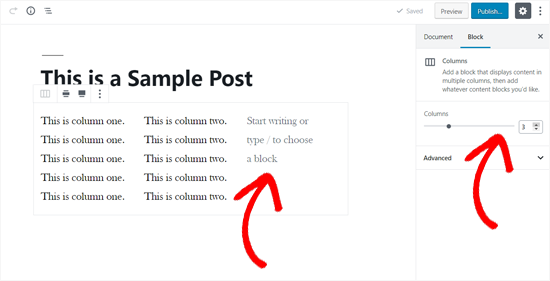
Varsayılan olarak, sütun bloğu iki sütun ekler. Sağdaki blok ayarlarından eklemek istediğiniz sütun sayısını artırabilirsiniz. Tek bir satıra altı adede kadar sütun eklemenize olanak tanır.

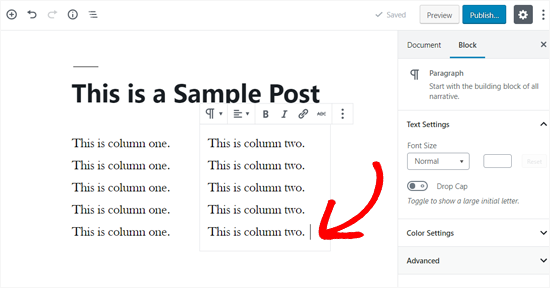
İçerik eklemek için bir sütuna tıklayın ve yazmaya başlayın. Bir sonraki sütuna geçmek için klavyenizdeki sekme tuşunu kullanabilirsiniz.

Sütunlarınıza Medya ve Diğer İçerik Ekleme
Metin içeriğine ek olarak, WordPress sütunlarına resimler ekleyebilir ve videolar ekleyebilirsiniz.
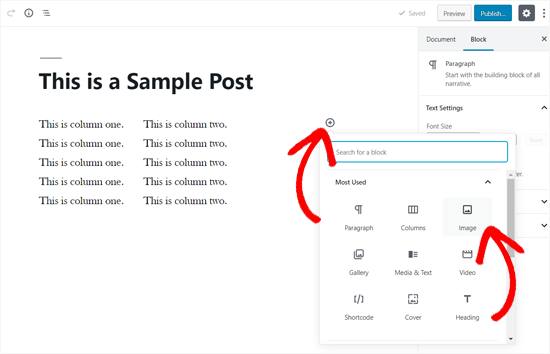
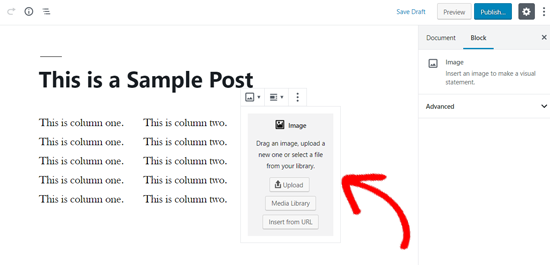
Sütun bloğu, her bir sütunun içine bloklar eklemenize izin verir. Fareyi bir sütuna götürün ve içindeki ‘Yeni blok ekle’ simgesini göreceksiniz. Ayrıca / ve ardından blok adını yazarak da bir blok ekleyebilirsiniz.

Seçtiğiniz blok şimdi sütunun içinde görünecektir. Şimdi devam edebilir ve ona içerik ekleyebilirsiniz.

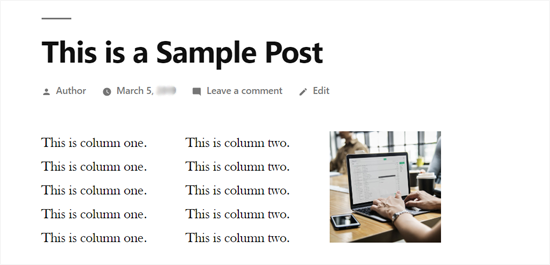
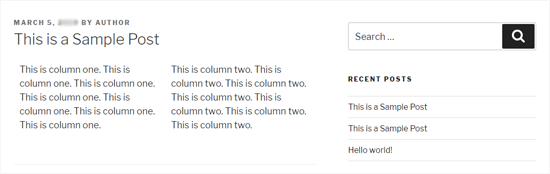
Yeni sütununuz varsayılan Yirmi Ondokuz temasında şöyle görünebilir. Bu örnekte, üç sütun kullanıyoruz ve son sütun bir görüntü içeriyor.

Yalnızca bir resim ve yanına bir metin eklemek istiyorsanız, sütunlar yerine ‘Medya ve Metin’ bloğunu da kullanabilirsiniz. Bu özel blok, özellikle bazı metinlerin yanında resimler ve videolar gibi medyayı göstermek için yapılmıştır.

Eski WordPress Klasik Düzenleyicide Birden Çok Sütun Ekleme
WordPress’inizi Gutenberg’e yükseltmediyseniz ve hala Klasik Düzenleyiciyi kullanıyorsanız, o zaman bir ızgara sütun düzeni oluşturmak için ayrı bir eklenti kurmanız gerekir.
Öncelikle Lightweight Grid Columns eklentisini kurun ve etkinleştirin. Ayrıntılı talimatlar için, WordPress’te bir eklentinin nasıl kurulacağına dair adım adım kılavuzumuzu izleyin.
Etkinleştirmenin ardından, yeni bir gönderi oluşturabilir veya düzenlemek için eski bir gönderiyi açabilirsiniz. Ardından, görsel düzenleyici araç çubuğundan ‘Sütun Ekle’ düğmesine tıklayın.
![]()
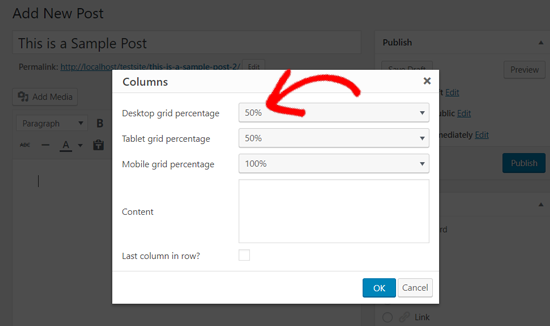
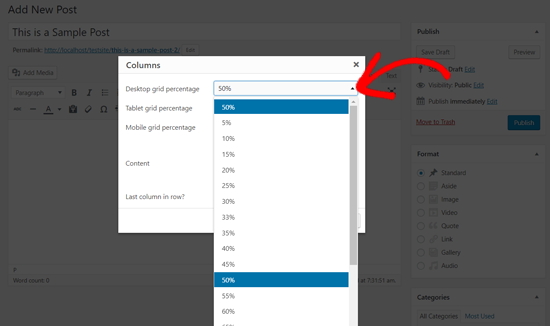
Şimdi ilk sütununuzu eklemek için bir açılır pencere göreceksiniz. Sütununuzun masaüstü bilgisayarlarda, tabletlerde ve mobil cihazlarda ne kadar alanı kaplayabileceğini farklı şekilde seçebilirsiniz.
Örneğin, masaüstü ızgara yüzdesini% 50 ayarlarsanız, sütununuz yarım satırı kaplayacaktır.

Sütun genişliğinizi 5 aralığında% 5 ile% 100 arasında ayarlamak için birçok seçenek vardır. Açılır menüyü tıklayarak birini seçebilirsiniz.

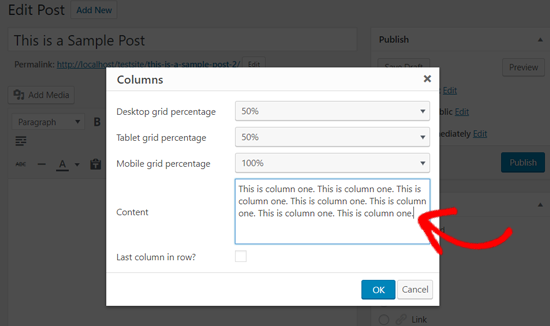
Bundan sonra, sütun içeriğinizi ‘İçerik’ kutusuna eklemeniz ve ardından gönderinize eklemek için “Tamam” düğmesini tıklamanız gerekir.

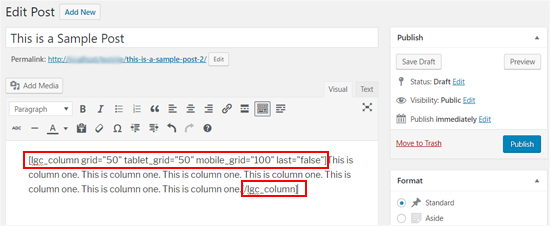
Eklenti şimdi içeriğinizle gerekli kısa kodu oluşturacak ve bunu yazı düzenleyicinize ekleyecektir.

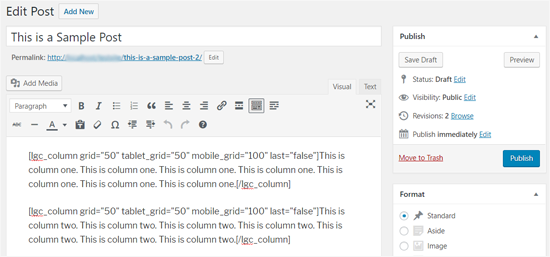
Artık ilk sütununuz eklendiğine göre, daha fazla sütun eklemek için işlemi tekrarlayabilirsiniz. Satırdaki son sütun için, ‘Satırdaki son sütun’ kutusunu işaretlemeyi unutmayın.

Bundan sonra gönderinizi kaydedebilir ve önizleyebilirsiniz. Twenty Seventeen temasını kullanan test sitemizde şöyle göründü.

Bu makalenin, WordPress yazılarınıza ve sayfalarınıza nasıl sütun ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. WordPress gönderilerindeki resimleri nasıl kolayca hizalayacağınıza dair basit kılavuzumuzu da görmek isteyebilirsiniz.