WordPress yazılarına ve sayfalarına tablo eklemek ister misiniz? Tablolar, verileri anlaşılır bir biçimde görüntülemenin harika bir yoludur.
Geçmişte, bir WordPress gönderisinde veya sayfasında bir tablo oluşturmak için bir eklenti veya HTML kodu kullanmanız gerekiyordu.
Bu yazıda, WordPress yazılarında ve sayfalarında bir eklenti veya herhangi bir HTML kodu kullanmadan nasıl tablo oluşturacağınızı göstereceğiz. Ayrıca, sıralama ve arama özellikleriyle WordPress’te gelişmiş tabloların nasıl oluşturulacağını da ele alacağız.

Video öğretici
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
WordPress Blok Düzenleyicide Tablolar Oluşturma
WordPress, varsayılan WordPress blok düzenleyicisini kullanarak tablo eklemeyi çok kolaylaştırır.
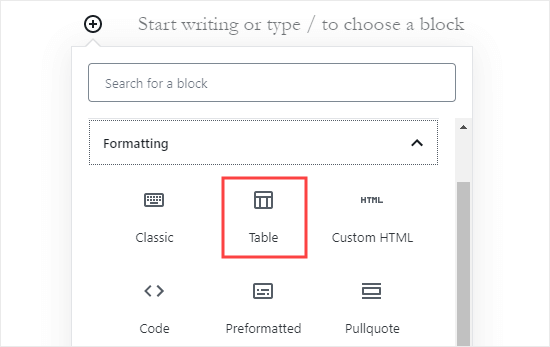
Yeni bir gönderi veya sayfa oluşturun ya da mevcut olanı düzenleyin. İçerik düzenleyicinin içine girdikten sonra, yeni bir blok eklemek için (+) sembolüne tıklayın ve ardından ‘Tablo’yu seçin.
Bunu ‘Biçimlendirme’ bölümünde bulabilir veya ‘Blok ara’ çubuğuna ‘Tablo’ yazabilirsiniz.

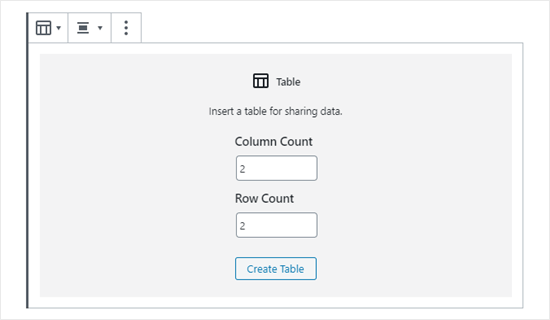
Ardından, tablonuz için kaç sütun ve satır istediğinizi seçmeniz istenir. Her iki rakam da varsayılan olarak 2’dir.
Tam sayı konusunda% 100 değilseniz endişelenmeyin çünkü daha sonra her zaman tablo sütunlarını ve satırlarını ekleyebilir / kaldırabilirsiniz.

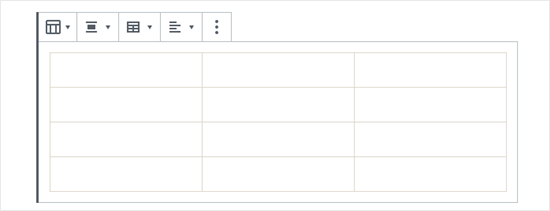
3 sütun ve 4 satır içeren bir tablo oluşturduk:

Tablo hücrelerini yazabilirsiniz ve her birinde ne kadar içerik olduğuna bağlı olarak otomatik olarak yeniden boyutlandırılır. Hücrelerinizin sabit genişlikte olmasını tercih ederseniz, bu seçeneği sağ tarafta ayarlayabilirsiniz.
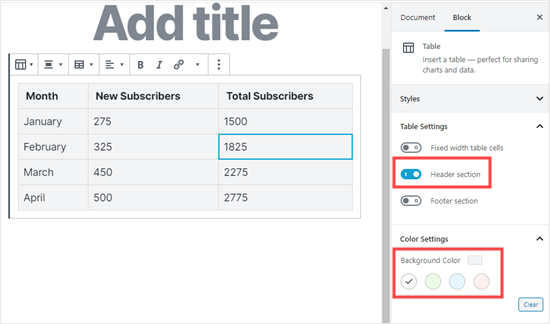
Ayrıca buraya bir tablo üstbilgisi veya altbilgi bölümü de ekleyebilirsiniz. Örneğimizde, tablomuz için bir başlık ekledik ve ayrıca ‘Renk Ayarları’ sekmesinin altında arka plan rengini gri olarak ayarladık.

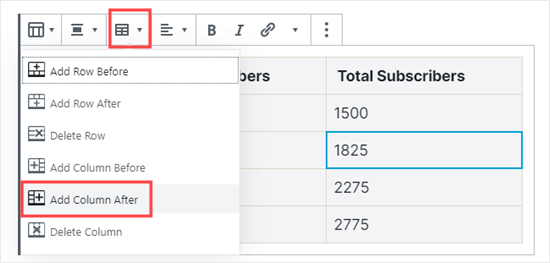
Yeni bir satır veya sütun eklemek istiyorsanız, tablodaki eklemek istediğiniz noktadaki bir hücreye tıklamanız yeterlidir. Ardından, ‘Tabloyu Düzenle’ düğmesini tıklayın.
Burada, tablomuzun sağ tarafına yeni bir sütun ekliyoruz:

Aynı şekilde satırları ve sütunları da silebilirsiniz. Kaldırmak istediğiniz satır veya sütundaki bir hücreyi tıklayın ve ‘Tabloyu Düzenle’ menüsünden ‘Satırı Sil’ veya ‘Sütunu Sil’i seçin.
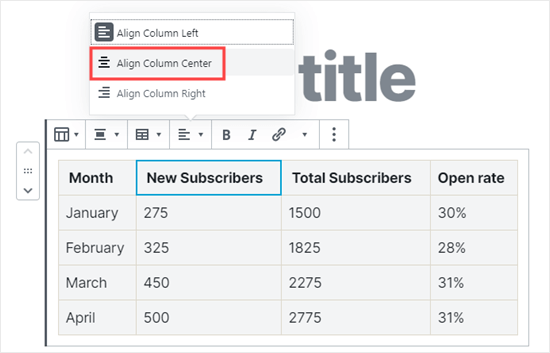
Varsayılan olarak, tablonuzun sütunlarındaki metin sola hizalanır. Bunu, bir sütunun içini ve ardından ‘Sütun Hizalamasını Değiştir’ düğmesini tıklayarak değiştirebilirsiniz:

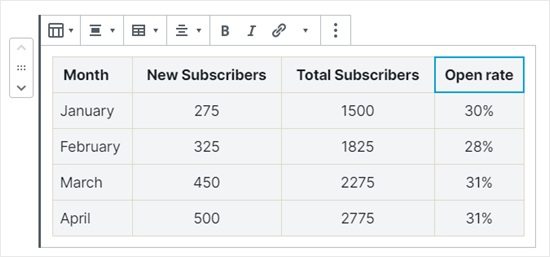
Burada, sayıları olan üç sütuna ortaya hizalama uyguladık:

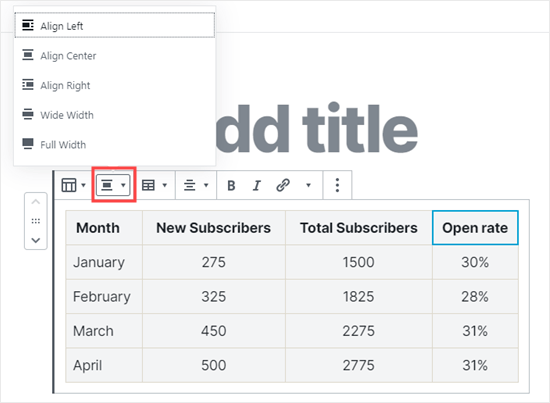
Ayrıca, gönderi veya sayfadaki tüm tablonuzun hizalamasını, ‘Hizalamayı değiştir’ düğmesini tıklayarak ve listeden bir seçenek belirleyerek değiştirebilirsiniz.

Bu seçeneklerin, tablonuzun posta alanınızın normal sınırlarının ötesinde görünmesini sağlayabileceğini unutmayın. Bazıları sitenizde tuhaf görünebilir, bu nedenle nasıl göründüklerini kontrol etmek için lütfen yayınınızı veya sayfanızı önizlediğinizden emin olun.
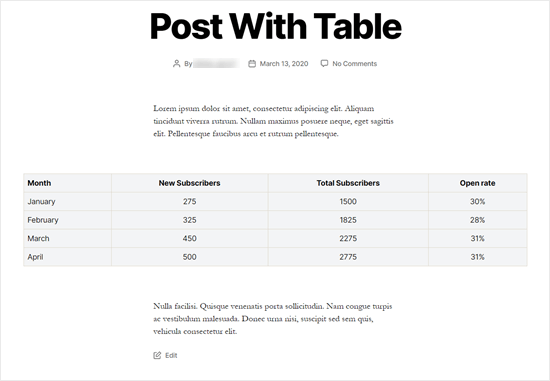
Sitede göründüğü şekliyle ‘Geniş Genişlik’ olarak ayarlanmış tablomuz:

Gördüğünüz gibi, yazı alanının sol ve sağ kenar boşluklarının ötesine uzanıyor.
Gutenberg düzenleyicide yerleşik olan tablo araçları, tablolarınızı nasıl görüntüleyeceğiniz konusunda size çok fazla esneklik sağlar.
Verilerinizi okuyuculara anlaşılması kolay bir biçimde göstermek için kullanabilirsiniz. Ancak tablo bloğunun arama filtreleme, özel sıralama vb. Gibi belirli gelişmiş özellikleri yoktur.
Ayrıca, aynı tabloyu web sitenizin kenar çubuğu widget’ları veya diğer sayfalar gibi birden çok alanında kolayca kullanmanıza izin vermez.
Gelişmiş tablolar oluşturmak için bir WordPress tablo eklentisi kullanmanız gerekir.
TablePress Eklentisini Kullanarak Tablo Oluşturma
TablePress, piyasadaki en iyi WordPress tablo eklentisidir. % 100 ücretsizdir ve tabloları kolayca oluşturmanıza ve yönetmenize olanak tanır.
En iyisi, tablonuzu ayrı ayrı düzenleyebilmeniz ve hatta çok sayıda satır ekleyebilmenizdir.
Tablo işlevselliği ile gelmeyen eski klasik WordPress düzenleyicisini kullanıyorsanız TablePress de gerekli hale gelir.
Öncelikle, TablePress eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
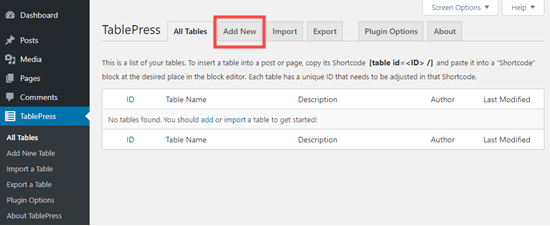
Daha sonra WordPress panonuzda bir TablePress menü öğesi göreceksiniz. Tabloya Git Yeni bir tablo oluşturmak için »Yeni Ekle’ye basın.

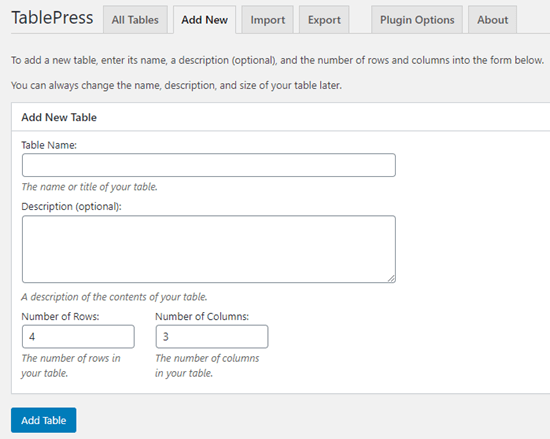
Tablonuz için bir ad yazmanız ve kaç satır ve sütun istediğinize karar vermeniz gerekir. Daha sonra da her zaman tablo satırlarını ve sütunlarını ekleyebilir / kaldırabilirsiniz.
4 satır ve 3 sütunlu bir tablo oluşturacağız:

Tablo adını, satırlarını ve sütunlarını ekledikten sonra devam edin ve tablonuzu oluşturmak için ‘Tablo Ekle’ düğmesini tıklayın.
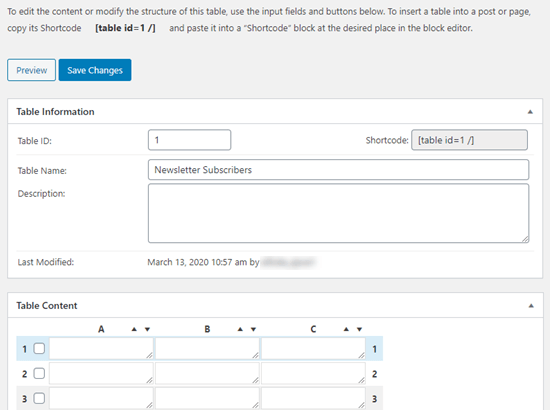
Ardından, tablonuzun bilgilerinin bulunduğu bir ekran ve içerik ekleyebileceğiniz bir alan göreceksiniz.

İstediğiniz verileri tablonuzun hücrelerine yazmanız yeterlidir. Üstlerindeki okları kullanarak veri sütunlarını sıralayabilirsiniz. Bunlar alfabetik veya sayısal sıraya göre sıralanacaktır.

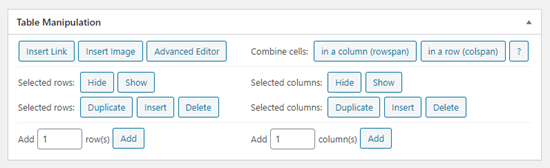
‘Tablo İçeriği’ alanının altında gelişmiş seçenekler vardır. ‘Tablo Manipülasyonu’nda, satır ekleme, kaldırma ve çoğaltma gibi şeyler yapabilirsiniz:

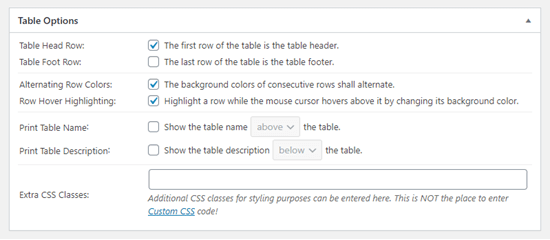
‘Tablo Seçenekleri’nde, verilerle birlikte sıralanmayacak bir üstbilgi ve / veya altbilgi satırı ekleyebilirsiniz. Ayrıca tablo adını ve açıklamasını nerede göstereceğinize de karar verebilirsiniz:

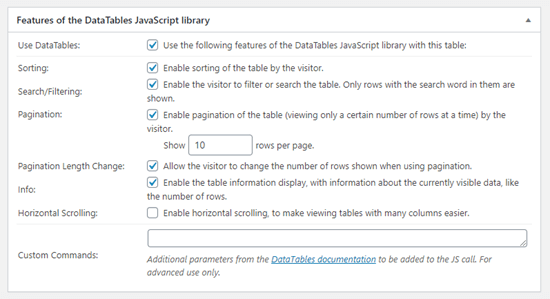
Son olarak, ‘DataTables JavaScript kitaplığının özellikleri’ bölümünde çeşitli seçenekleri ayarlayabilirsiniz. Bu, okuyucularınız tarafından filtrelenebilen, aranabilen ve sıralanabilen duyarlı tablolar oluşturmanıza olanak tanır.

Tablonuzdan memnun olduğunuzda, ‘Değişiklikleri Kaydet’i tıklayın.
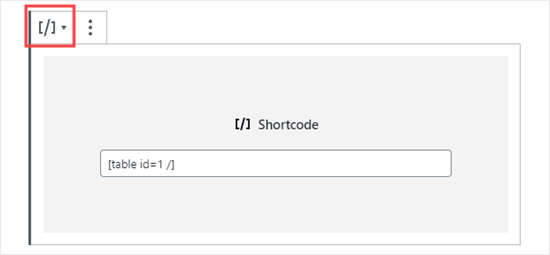
Tablonuzu herhangi bir yazıya veya sayfaya ekleyebilirsiniz. Kısa kodu bir paragraf bloğuna ekleyin veya kısa kod bloğunu kullanın.

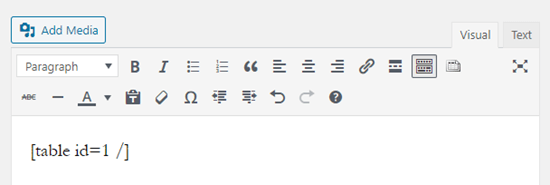
Klasik düzenleyiciyi kullanıyorsanız, kısa kodu doğrudan yayınınıza ekleyin:

Gelecekte tablonuzu değiştirmek isterseniz, panonuzdaki TablePress’e geri dönebilir ve değişiklik yapabilirsiniz. Tablonuz, kullandığınız tüm yazılarda ve sayfalarda otomatik olarak güncellenecektir.
TablePress ayrıca elektronik tablolardan ve CSV dosyalarından veri aktarmanıza izin verir. Benzer şekilde, bir TablePress tablo verilerini, daha sonra Microsoft Excel veya Google E-Tablolar gibi herhangi bir elektronik tablo programıyla açabileceğiniz bir CSV dosyasına da aktarabilirsiniz.
Bu makalenin, WordPress yazılarına ve sayfalarına HTML kullanmadan nasıl tablo ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca bir e-posta bülteninin nasıl oluşturulacağı ve WordPress’te nasıl bir iletişim formu oluşturulacağı hakkındaki yazımızı da beğenebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.