Uzun makalelerinizden bazılarına Wikipedia benzeri bir içindekiler kutusu eklemek istediniz mi? İçindekiler tablosu, kullanıcıların okumak istedikleri bölüme geçmelerini kolaylaştırır. Bu yazıda, WordPress yazılarında ve sayfalarında herhangi bir HTML veya CSS yazmadan nasıl içindekiler tablosu oluşturacağınızı göstereceğiz.

Neden WordPress Yazılarına İçindekiler Tablosu Eklemelisiniz?
Wikipedia gibi web sitelerinde içindekiler tablosunu görmüş olabilirsiniz. İçindekiler tablosu, kullanıcıların uzun makalelerde okumak istedikleri bölüme atlamalarını kolaylaştırır.
Ayrıca, WordPress SEO’nuza da yardımcı olur çünkü Google, arama sonuçlarında sitenizin yanına otomatik olarak bir bölüm bağlantısı ekler.

HTML kodu yazarak WordPress’te manuel olarak bir içindekiler tablosu oluşturabilirsiniz. Ancak bu, yeni başlayanlar için zordur çünkü manuel olarak bir liste oluşturmanız, bağlantılar eklemeniz ve makale boyunca kimlik özelliği eklemeniz gerekir.
Ama kolay bir yolu var. WordPress yazılarında ve sayfalarında kolayca bir içindekiler tablosu oluşturmaya bir göz atalım.
Video öğretici
Eğitim videosunu izlemek istemiyorsanız, aşağıdaki metin sürümünü okumaya devam edebilirsiniz:
WordPress’te İçindekiler Tablosu Oluşturma
Yapmanız gereken ilk şey, Easy Table of Contents eklentisini yüklemek ve etkinleştirmek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
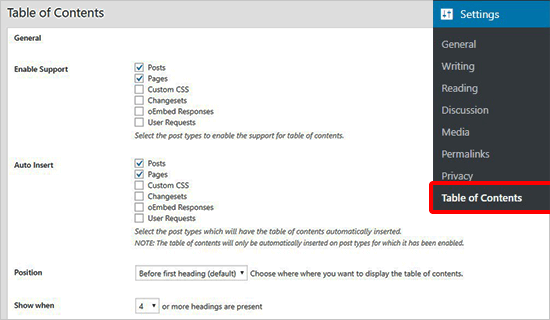
Etkinleştirdikten sonra Ayarlar »İçindekiler sayfasını ziyaret etmeniz gerekir. Buradan, içindekiler tablosu için konum seçme, kap için bir etiket seçme gibi genel ayarları yönetebilirsiniz.

Her gönderi türü için içindekiler tablosunun otomatik eklenmesini de etkinleştirebilir veya devre dışı bırakabilirsiniz. Etkinleştirilirse, eklenti, 4’ten fazla başlığı olan herhangi bir makale için otomatik olarak bir içindekiler tablosu ekleyecektir. Bunu istediğin başka bir numara ile değiştirebilirsin.
Tipik olarak, tüm makaleleriniz gerçekten uzun olmadıkça her makaleye bir içindekiler tablosu eklemenizi önermiyoruz.
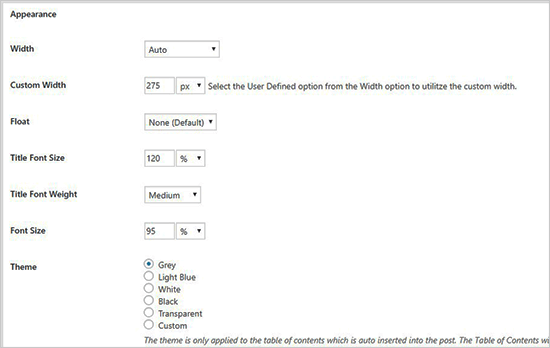
Ardından, içindekiler kutusunun görünümünü değiştirmek için aşağı kaydırabilirsiniz. Buradan bir tema seçebilir, genişliği ve yüksekliği ayarlayabilir, yazı tipi boyutunu ayarlayabilir veya içindekiler kutunuz için özel bir renk şeması oluşturabilirsiniz.

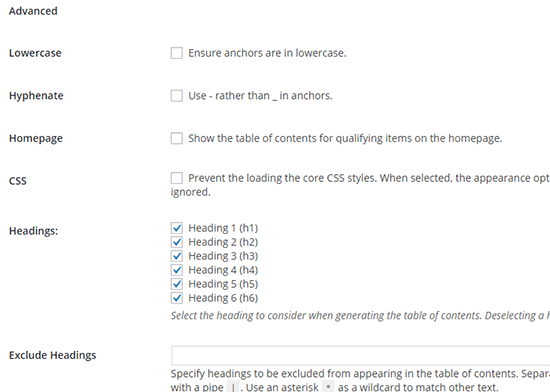
Bundan sonra, Gelişmiş ayarlar bölümüne gitmeniz gerekir. Varsayılan seçenekler çoğu web sitesinde işe yarar, ancak herhangi bir değişiklik yapmak isteyip istemediğinizi görmek için bu seçenekleri inceleyebilirsiniz.

Bu ayarları saklamak için Değişiklikleri Kaydet düğmesine tıklamayı unutmayın.
WordPress Yazılarına veya Sayfalarına İçindekiler Tablosu Ekleme
Otomatik eklemeyi devre dışı bırakmadıysanız, eklenti artık daha önce seçtiğiniz ayarlara göre yayınlara otomatik olarak bir içindekiler tablosu eklemeye başlayacaktır. Ayarları gönderi bazında da yönetebilirsiniz.
Gönderi düzenleme ekranında, yayınınızın içindekiler tablosunu eklemek ve yönetmek için yeni bir bölüm göreceksiniz.

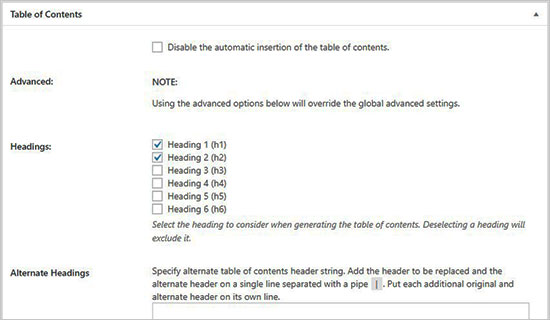
Bu bölümde, özellikle bu gönderideki içindekiler tablosu için otomatik ekleme seçeneğini devre dışı bırakabilirsiniz. Tablo öğeleri için hangi başlık seviyesinin kullanılacağını da tanımlayabilirsiniz.
Not: Bu kutudaki herhangi bir ayarı değiştirirseniz, bu belirli gönderi / sayfa için genel ayarları geçersiz kılar.
Makaleyi birden çok başlık ile yazdıktan sonra, İçindekiler Tablosunu çalışırken görmek için makalenin önizlemesini yapabilirsiniz.

İçindekiler tablosu, makalenizdeki ilk başlığın hemen üzerinde görünecektir. Okuyucularınız bağlantılara tıklayabilir ve okumak istedikleri bölüme atlayabilir.
Umarız bu makale, WordPress yazılarında ve sayfalarında bir içindekiler tablosu oluşturmayı öğrenmenize yardımcı olmuştur. Daha fazla arama trafiği elde etmek için WordPress sitenizle birlikte Google cevap kutularında nasıl görüneceğinizle ilgili kılavuzumuzu da görmek isteyebilirsiniz.