Web sitenizdeki WordPress yorum formunun stilini değiştirmek ister misiniz? Yorumlar, bir web sitesinde kullanıcı katılımı oluşturmada önemli bir rol oynar. İyi görünümlü, kullanıcı dostu bir yorum formu, kullanıcıları tartışmaya katılmaya teşvik eder. Bu tür, WordPress yorum formunuda nasıl biçimlendireceğiniz nihai kılavuzu oluşturduk.

Başlamadan Önce
WordPress temaları, web sitenizin içeriği kontrol eder. WordPress teması, şablon dosyaları, işlevler dosyası, JavaScript’ler ve stil sayfaları dahil olmak üzere diğer birlikte gelir.
Stil sayfaları, WordPress temanız tarafından kullanılan tüm sözler için CSS kurallarını içerir. Temanızın stil kurallarını alt kılmak için kendi özel CSS’nizi Başkaları.
Bunu daha önce yapmadıysanız, yeni kaynaklar için WordPress’e özel CSS ekleme makalemize bakın.
CSS ayrıca, WordPress yorum formunuzun için değiştirmek için bazı işlevler eklemeniz. Bunu daha önce yapmadıysanız, lütfen WordPress’te kodun nasıl kopyalanıp yapıştırılacağı makalemize bakın.
Bununla birlikte, WordPress yorum formunun nasıl şekillendirileceğine bir göz atalım.
Bu kapsamlı kapsamlı bir rehber içeriği, kolay gezinme için bir içerik tablosu oluşturduk:
Varsayılan CSS Sınıfları ile WordPress YorumlarınıinWordPress’te Yorum Formu Stilini Değiştirme
“ WordPress temasının içinde comments.php adında bir şablon vardır. Bu dosya, blog yazılarınızdaki yorumları ve yorum formunu görüntülemek için kullanılır. WordPress yorum formu şu işlev ekranı: <?php comment_form(); ?>.
Varsayılan olarak, bu işlev yorum formunuzu üç metin alanı (Reklam, E-posta ve Web Sitesi), yorum metni için bir metin alanı, GDPR için bir onay kutusu ve gönder düğmesi ile oluşturur.
Varsayılan CSS sınıflarını değiştirerek bu alanların onun birini değiştirebilirsiniz. WordPress’in yaptığı yorum formuna ek varsayılan CSS sınıflarının bir listesi bulunmaktadır.
#respond { } #reply-title { } #cancel-comment-reply-link { } #commentform { } #author { } #email { } #url { } #comment #submit .comment-notes { } .required { } .comment-form-author { } .comment-form-email { } .comment-form-url { } .comment-form-comment { } .comment-form-cookies-consent { } .form-allowed-tags { } .form-submit
Bu CSS sınıflarını basitçe değiştirerek, WordPress yorum formunuzun düşüncesini ve hissini tamamen değiştirilebilir.
Devam edelim ve birkaç şeyi değiştirmeye çalışalım, böylece bunun nasıl çalıştığına dair iyi bir fikir edinebilirsiniz.
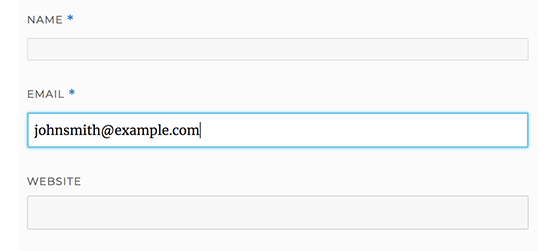
İlk olarak, aktif form vurgulayarak başlayacağız. Şu anda aktif olan alanı vurgulamak, formunuzu özel görün olan kişiler için daha erişilebilir hale getirmek ve ayrıca yorum formunuzun daha küçük cihazlarda daha güzelmesini sağlar.
#respond { background: #fbfbfb; padding:0 10px 0 10px; } /* Highlight active form field */ #respond input[type=text], textarea { -webkit-transition: all 0.30s ease-in-out; -moz-transition: all 0.30s ease-in-out; -ms-transition: all 0.30s ease-in-out; -o-transition: all 0.30s ease-in-out; outline: none; padding: 3px 0px 3px 3px; margin: 5px 1px 3px 0px; border: 1px solid #DDDDDD; } #respond input[type=text]:focus, input[type=email]:focus, input[type=url]:focus, textarea:focus { box-shadow: 0 0 5px rgba(81, 203, 238, 1); margin: 5px 1px 3px 0px; border: 2px solid rgba(81, 203, 238, 1); }
Değişikliklerden sonra WordPress Twenty Sixteen temasında formumuz şöyle görünüyordu:

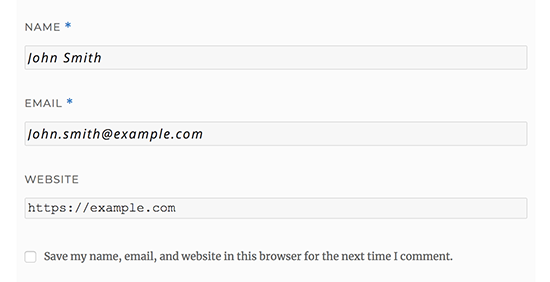
Bu sınıfları kullanarak, metnin girişinde nasıl göründüğünü. Devam edip yazar adının ve URL alanlarının metin stilini değiştireceğiz.
#author, #email { font-family: "Open Sans", "Droid Sans", Arial; font-style:italic; color:#1d1d1d; letter-spacing:.1em; } #url { color: #1d1d1d; font-family: "Luicida Console", "Courier New", "Courier", monospace; }
Ciltle ilgili ekran bakın, ad ve e-posta alanı yazı tipi web sitesi URL’sinden farklıdır.

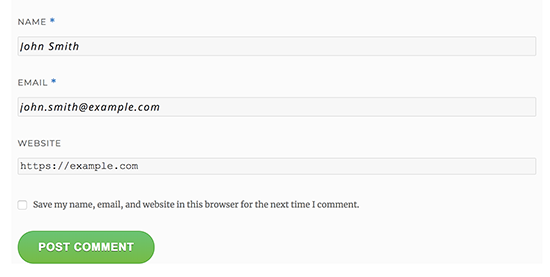
WordPress yorum formu düğmesinin stilini de değiştirilebilir. Varsayılan gönder yerine, biraz CSS3 gradyanı ve kutu gölgesi verelim.
#submit { background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%); background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%); background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%); background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%); background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%); background-color:#44c767; -moz-border-radius:28px; -webkit-border-radius:28px; border-radius:28px; border:1px solid #18ab29; display:inline-block; cursor:pointer; color:#ffffff; font-family:Arial; font-size:17px; padding:16px 31px; text-decoration:none; text-shadow:0px 1px 0px #2f6627; } #submit:hover { background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767)); background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%); background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%); background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%); background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%); background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%); background-color:#5cbf2a; } #submit:active { position:relative; top:1px; }

WordPress Yorum Formlarını Bir Sonraki Seviyeye Taşıyoruz
Bunun çok basit olduğunu düşünüyor olabilir. Oradan başlamalıyız, herkes takip edebilir.
WordPress yorum formunuzu yeniden düzenleyerek formunuzu sosyal giriş ekleyerek, takip edin olarak, yorum yönergeleri, hızlı etiketler ve daha ileride bir sonraki seviyeye taşıyabilirsiniz.
WordPress Yorumlarına Sosyal Giriş Ekle
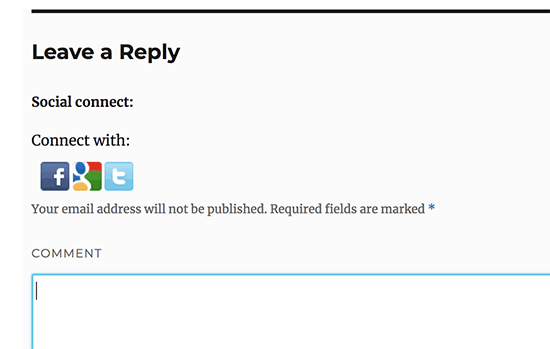
WordPress yorumlarına sosyal girişler ekleyerek başlayalım.
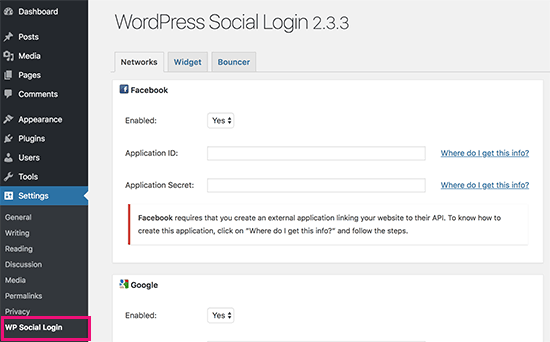
Yapmanız gereken ilk şey, WordPress Social Login eklentisini yükleyin ve yazın. Daha fazla detay için, bir WordPress eklentisinin nasıl kurulacağına dair adım kılavuzumuza bakın.
Etkinleştirdikten sonra, eklenti yapılandırmak için Ayarlar »WP Sosyal Giriş sayfasını ziyaret etmeniz gerekir.

Eklenti, sosyal platformlara bağlanmak için API anahtarları gerektirebilir. Platform için bu bilgileri nasıl alacağınızla ilgiliların talimatlarda göreceksiniz.
API anahtarlarınızı girdikten sonra, üzerinize kaydetmek için kaydedin.
Artık yorum formunuzun sosyal girişleri görmek için web sitenizi ziyaret edebilirsiniz.

Yorum Formundan Önce veya Sonra Yorum Politikası Metni Ekleme
Tüm kullanıcılarımızı seviyoruz ve sitemize yorum bırakmaları için birkaç dakika ayırmalarını gerçekten takdir etmek. Bununla Birlikte, sağlıklı Bir tartışma Ortamı olusturmak Için Yorumları denetlemek Önemlidir.
Tam şeffaflığa sahip olmak için bir yorum politikası sayfası oluşturduk, ancak bu satır sadece altbilgiye koyabilirsiniz.
Yorum yapmak, yorum bırakan tüm politik için önemli ve görünür olmasını istedik. Bu nedenle, yorum politikasını WordPress yorum formumuza eklemeye karar verdik.
Bir yorum yazın düşünceler, yapılması gereken ilk şey bir WordPress sayfası oluşturmak ve yorum politikasını (bizimkini çalabilir ve ihtiyaçlarınızı karşılayacak şekilde) yorumlamak.
Bundan sonra, aşağıdaki kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye başkasına.
function wpbeginner_comment_text_before($arg) { $arg['comment_notes_before'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>"; return $arg; } add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
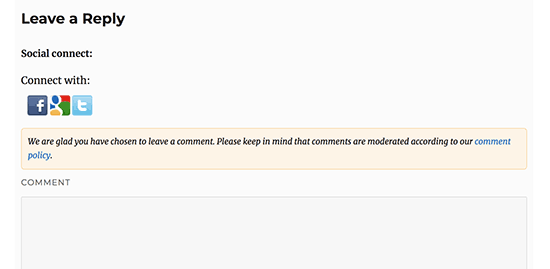
Üst kod, notlardan önceki yorum formunu bu metinle değiştirecektir. Ayrıca CSS kullanarak bildirimi vurgulayabilmemiz için koda bir CSS sınıfı da ekledik. İşte kullandığımız örnek CSS:
p.comment-policy { border: 1px solid #ffd499; background-color: #fff4e5; border-radius: 5px; padding: 10px; margin: 10px 0px 10px 0px; font-size: small; font-style: italic; }
Test sitemizde görünüyordu:

Metin alanından sonra görüntülemek, aşağıdaki kodu kullanın.
function wpbeginner_comment_text_after($arg) { $arg['comment_notes_after'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>"; return $arg; } add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
URL’yi buna göre değiştirmeyi unutmayın, böylece ornek.com yerine yorum site sayfanıza gider.![]()
Yorum Metin Alanını Alta Taşı
Varsayılan olarak, WordPress yorum formu önce yorum metin mesaj ve ardından reklam, e-posta ve web sitesi alanlarını görüntüler. Bu mektup, WordPress 4.4’te tanıtıldı.
Bundan önce, WordPress web siteleri önce ad, e-posta ve web sitesi alanlarını ve ardından yorum metin kutusu görüntülerdi. Kullanıcılarımızın yorum formunu bu sırayla alıştıklarını hissettik, bu hala Kreatif Ajans’daki eski alan sırasını kullanıyoruz.
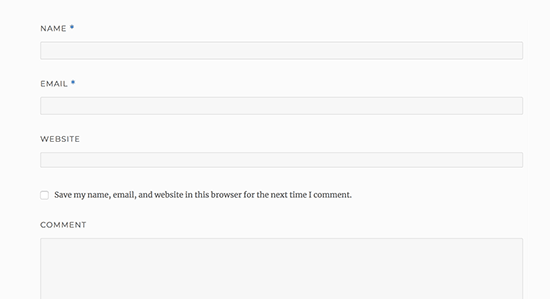
Bunu yapmak, yapılması gereken tek şey aşağıdaki temanızın functions.php dosyasına veya siteye özel bir eklentiye eklemektir.
function wpb_move_comment_field_to_bottom( $fields ) { $comment_field = $fields['comment']; unset( $fields['comment'] ); $fields['comment'] = $comment_field; return $fields; } add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
Bu kod, metin metni en alta taşınması.

WordPress Yorum Formundan Web Sitesi (URL) Alanını Kaldır
Yorum formundaki web sitesi alanı çok sayıda spam göndericiyi çeker. Kaldırmak spam gönderenleri durdurmaz ve hatta spam yorumları azaltmaz, ancak sizi yazı kötü yazar web sitesi kullanımına sahip bir yorum onaylamaktan kurtaracaktır.
Ayrıca yorum formundaki bir alanı azaltarak daha kolay ve kullanıcı dostu hale getirir. Bu konu hakkında daha fazla bilgi için, web sitesi url istediğiniz WordPress yorum formundan kaldırma makalemize bakın.
URL istenilir yorum formundan kaldırmak için, aşağıdaki kodu functions.php dosyanıza veya siteye özel bir eklentiye eklemeniz yeterlidir.
function wpbeginner_remove_comment_url($arg) { $arg['url'] = ''; return $arg; } add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

WordPress’te Yorumlara Abone Ol Onay Kutusu reklam
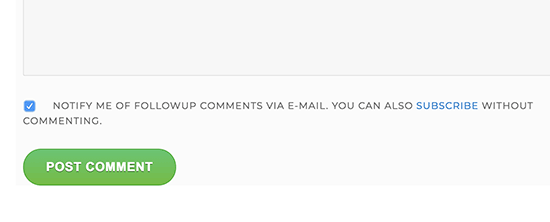
Kullanıcı web sitenize bir yorum bıraktıklarında, birinin yorumlarına yanıt verip vermediğini görmek bu konu başlığını takip etmek isteyebilirler. Yorumlara abone ol onay kutusu ekleyerek, iletişim yayında yeni bir yorum yapıldığında anlık bildirim almasını sağlarsınız.
Bu onay kutusunu yapmanız gereken ilk şey, Yorumlara Abone Ol Yeniden Yüklenen eklentisini yüklemek ve etkinleştirmektir. Etkinleştirdikten sonra, eklenti yapılandırmak için Ayarlar »Yorumlara Abone Ol’u ziyaret etmeniz gerekir.
Ayrıntılı adım adım talimatlar için, WordPress’teki abone olmalarına nasıl izin verileceğine makalemize bakın.

Yorum Formuna Hızlı Etiket Ekle
Hızlı etiketler, kolayca biçimlendirilerek biçimlendirilebilir. Bunları kalın, italik, bağlantı veya blok alıntı için içerir.
Hızlı etiketler eklemek için, Temel Yorum Hızlı Etiketleri eklentisini kurmanız ve etkinleştirmeniz gerekir. Ayrıntılar için, WordPress yorum formuna hızlı etiketlerin nasıl ekleneceği makalemize bakın.
Hızlı etiketler ekledikten sonra yorum formunuz bu şekilde görünecektir.

Bu makalenin, kullanıcılarınız için daha ham hale getirmek için WordPress yorum formunu nasıl şekillendireceğinizi öğrenmenize yardımcı olacak umuyoruz. WordPress blog yazılarınız hakkında daha fazla yorum almak için ipuçları da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta bulabilirsiniz.
