WordPress yorumlarına söz dizimi vurgulama eklemek ister misiniz? Varsayılan olarak, WordPress yorumlar, gönderiler veya sayfalar için herhangi bir sözdizimi vurgulamasına sahip değildir.
Web sitenizde kodlama veya programlama ile ilgili makaleleriniz varsa, bazen kullanıcılarınız yorumlarda kod örnekleri bırakmak isteyebilir.
Bu makalede, WordPress yorumlarında söz dizimi vurgulamasını nasıl kolayca ekleyeceğinizi göstereceğiz.

WordPress Yorumlarında Neden ve Ne Zaman Sözdizimi Vurgulamaya İhtiyacınız Var?
WordPress, güvenlik nedeniyle makalelerinizin içine kod parçacıkları yapıştırmanıza izin vermez.
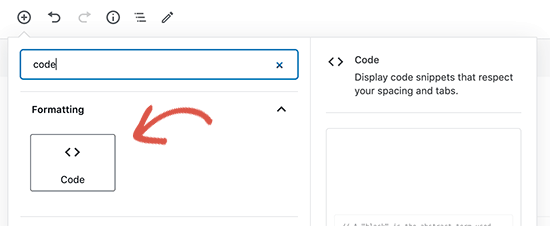
Blok düzenleyiciyi kullanarak yazınıza veya sayfalarınıza kod bloğu ekleyerek bazı kod örneklerini gösterebilirsiniz.

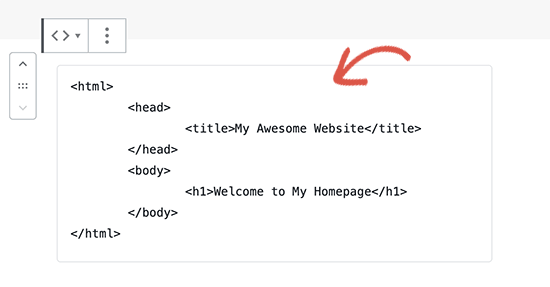
Bundan sonra, kod parçacığınızı kod bloğunun metin alanına ekleyebilirsiniz.

Artık gönderiniz veya sayfanızdaki değişiklikleri kaydedebilir ve kodunuzu çalışırken görmek için önizleyebilirsiniz.
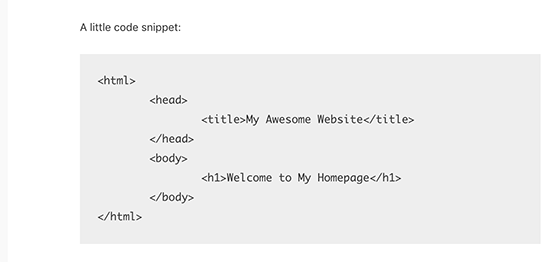
WordPress temanıza bağlı olarak, genellikle çok basit bir metin bloğunda ve herhangi bir sözdizimi vurgulaması olmadan görüntülenecektir.

Bu iyi görünmüyor ve kullanıcılarınız için pek yararlı değil.
Sözdizimi vurgulama, kodu görüntülemek için yaygın olarak kullanılan bir stil biçimidir. Anlaşılmasını kolaylaştıran kod desenlerini vurgulamak için satır numaraları ve renkler ekler.
Burada, bazı söz dizimi vurgulamalarına sahip bir kod parçacığı örneği bulunmaktadır. Koddaki farklı öğeleri vurgulamak için kullanılan satır numaralarına ve renklere dikkat edin:
<html> <head> <title>My Awesome Website</title> </head> <body> <h1>Welcome to My Homepage</h1> </body> </html>
Şimdi, kodlama veya programlama hakkında bir WordPress blogu çalıştırıyorsanız, makalelerinizin içindeki kodu düzgün şekilde görüntülemek için sözdizimi vurgulamasına ihtiyacınız var.
Ayrıca, kullanıcılarınızın yorumlarda aynı sözdizimi vurgulamasını kullanmasını isteyebilirsiniz, bu da yorumları kullanıcılar için daha ilginç ve ilgi çekici hale getirecektir.
Bununla birlikte, WordPress yorumlarında, gönderilerinde ve sayfalarında sözdizimi vurgulamasının nasıl ekleneceğine bir göz atalım.
WordPress’te Sözdizimi Vurgulayıcı Ekleme
WordPress’te sözdizimi vurgulama eklemenin en kolay yolu, Sözdizimi Vurgulayıcı Evolved kullanmaktır. Kullanımı çok kolaydır ve WordPress yazılarında, sayfalarında ve yorumlarında sözdizimi vurgulamayı etkinleştirmenize olanak tanır.
Öncelikle, Syntax Highlighter Evolved eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
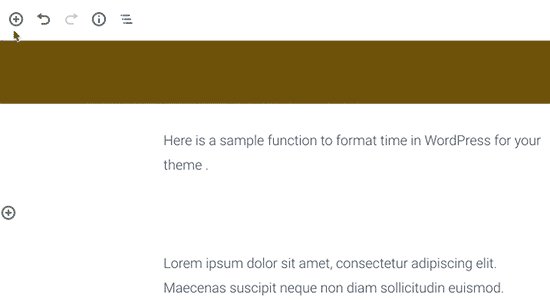
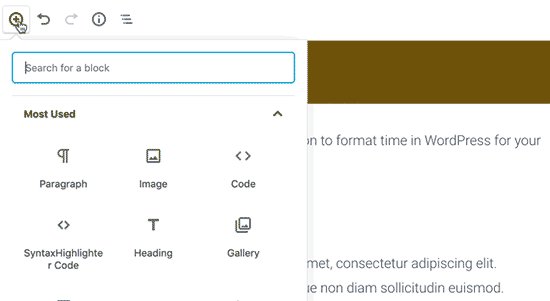
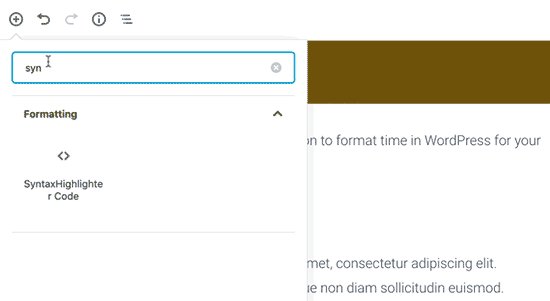
Etkinleştirmeden sonra, kodu eklemek istediğiniz gönderiyi veya sayfayı düzenlemeniz gerekir. Gönderi düzenleme ekranında, yeni bir blok eklemek için (+) simgesine tıklayın ve ardından ‘SözdizimiYükleyici Kodu’ bloğunu içerik alanınıza ekleyin.

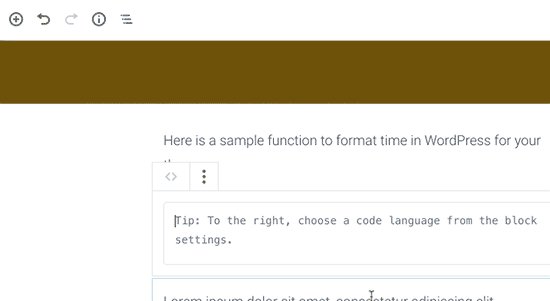
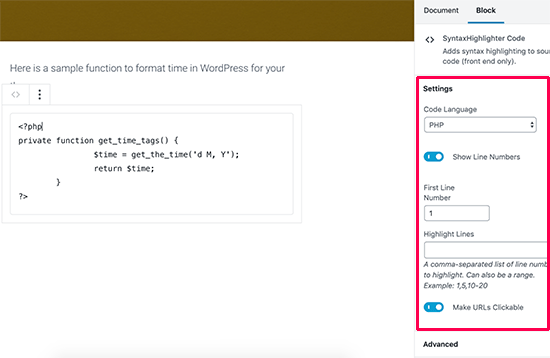
Artık posta düzenleyicide kodunuzu girebileceğiniz yeni bir kod bloğu göreceksiniz. Kodu ekledikten sonra, sağ sütundan blok ayarlarını seçmeniz gerekir.

Buradan kodunuz için programlama dilini seçebilir, satır numaralarını gösterebilir veya gizleyebilir, bağlantıları tıklanabilir hale getirebilir ve daha fazlasını yapabilirsiniz.
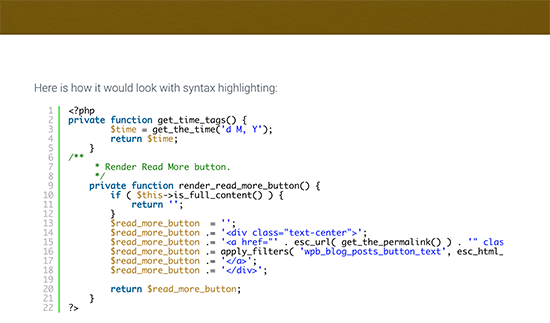
Bitirdikten sonra devam edin ve yayınınızı veya sayfanızı kaydedin. Kodunuzu söz dizimi vurgulamalı görmek için artık web sitenizi ziyaret edebilirsiniz.

Kolaydı, değil mi?
Ancak, WordPress yorumlarının blok düzenleyici desteği yoktur. Kullanıcılarınızın sözdizimi Vurgulayıcı Evolved’i yorumlarıyla nasıl kullanabileceklerini görelim.
WordPress Yorumlarına Söz Dizimi Vurgulama Ekleme
Sözdizimi Vurgulayıcı Evolved, varsayılan olarak WordPress yorumları için etkindir. Ancak, yorumlar kısmında kullanmak için, kod sarılı gereken kısa kod.
Eklenti, tüm popüler programlama ve komut dosyası dillerinin adını taşıyan birkaç kısa kodla birlikte gelir.
Kodunuzu dil adıyla birlikte köşeli parantez içine almanız yeterlidir. Örneğin, PHP kodu ekleyecekseniz, şu şekilde ekleyeceksiniz:
[php]
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]
Benzer şekilde, bir HTML kodu eklemek isterseniz, bunu şu şekilde HTML kısa kodunun etrafına saracaksınız:
[html]
<a href="https://example.com">Demo website</a>
[/html]
Yorum Formuna Sözdizimi Vurgulama Bildirimi Ekleme
Kısa kodlarla sözdizimi vurgulamayı kullanmak kolay olsa da sorun, kullanıcılarınızın bunu yapabileceklerini bilmemesidir.
Neyse ki, kısa kodlarla sözdizimi vurgulamayı kullanabileceklerini bilmelerini sağlamanın hızlı bir yolu var.
Bunun için, WordPress sitenize özel bir kod parçası eklemeniz gerekir. Bunu daha önce yapmadıysanız, WordPress’e özel kod ekleme konusundaki kılavuzumuza bakın.
Aşağıdaki kodu kod parçacıkları eklentisine, functions.php dosyasına veya siteye özgü bir eklentiye eklemeniz gerekecektir.
function wpbeginner_comment_text_before($arg) { $arg['comment_notes_before'] .= "<p class='comment-notice'>You can use shortcodes for syntax highlighting when adding code. For example, [php][/php] or [html][/html]</p>"; return $arg; } add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
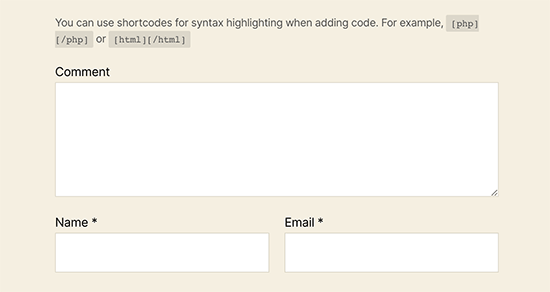
Bu kod, WordPress yorum formundaki yorum alanından hemen önce bir uyarı görüntüler. Ancak, oturum açmış kullanıcılar için bildirimi göstermez.
Artık gizli modda yeni bir tarayıcı penceresi açabilir veya WordPress yönetici alanınızdan çıkış yapabilirsiniz. Bundan sonra, sözdizimini vurgulayan bildirimi iş başında görmek için blogunuzdaki herhangi bir gönderiyi ziyaret edebilirsiniz.

Bu metne stil vermek için özel CSS de ekleyebilirsiniz. Demo sitemizde aşağıdaki özel CSS kodunu kullandık, bunu başlangıç noktası olarak kullanmaktan çekinmeyin.
p.comment-notice { font-size: 14px; color: #555; line-height: 1.5; }
Bu makalenin, WordPress yorumlarına söz dizimi vurgulaması eklemenize yardımcı olacağını umuyoruz. Ayrıca, kullanıcıların WordPress yorumlarına resim yüklemelerine nasıl izin verileceğine dair kılavuzumuzu ve WordPress yorum formunu şekillendirmek için bazı kullanışlı ipuçlarını da görmek isteyebilirsiniz.