WordPress bağlantılarınıza bir başlık ve nofollow etiketi eklemek ister misiniz? Varsayılan olarak WordPress, bu özellikleri eklemek için bir kullanıcı arayüzü sağlamaz. Bu makalede, WordPress’e bağlantı açılır penceresini eklemek için başlık ve nofollow eklemeyi size göstereceğiz.
WordPress Bağlantı Ekleme Bölümü için Neden Başlığa ve NoFollow’a İhtiyacınız Var?
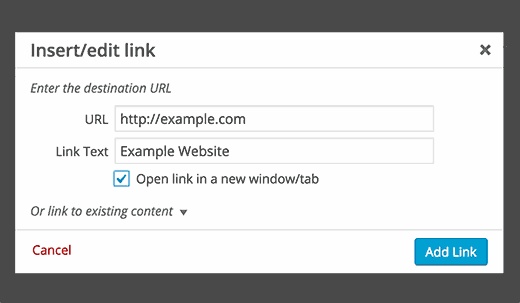
Varsayılan olarak, bir kullanıcı WordPress’teki bağlantı ekle düğmesine tıkladığında, aşağıdaki gibi bir açılır pencere görürler:

Bağlantı URL’sini ve Bağlantı metnini (bağlantı metni olarak da bilinir) eklemenizi sağlar. Bağlantıyı isteğe bağlı olarak yeni bir pencerede açmayı seçebilirsiniz. Bu, HTML görünümünde şöyle görünecek temel bir bağlantı oluşturacaktır:
<a href="http://example.com" target="_blank">Example Website</a>
Çoğu zaman SEO uzmanları, harici bağlantılarda rel = ”nofollow” özelliğini kullanmanızı önerir. Bu özellik, arama motorlarına bu bağlantıları tarayabileceklerini söyler, ancak bu web sitelerine herhangi bir bağlantı yetkisini vermek istemezsiniz.
Benzer şekilde, bir bağlantıdaki başlık özniteliği, bağlantı verdiğiniz sayfanın bir açıklamasını eklemenize olanak tanır.
Kullanıcıların bağlantıya tıkladıklarında ne bulacaklarını bilmelerini sağlar. Her iki alan da SEO açısından önemlidir.
WordPress 4.2’de, çekirdek ekip WordPress’teki başlık alanını kaldırmaya karar verdi. Kısa sürede başlık alanını geri yükleyecek birkaç eklenti geldi, ancak nofollow eklentileriyle uyumlu değillerdi.
Sitemizde her iki işleve de ihtiyacımız olduğu için, çalışan bir çözüm bulana kadar durmadan araştırdık.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Bağlantı Ekle Popup’ına Başlık ve NoFollow Alanları Ekleme
Yapmanız gereken ilk şey, Title ve Nofollow For Links eklentisini yüklemek ve etkinleştirmek. Kutudan çıkar çıkmaz çalışır ve yapılandırmanız gereken hiçbir ayar yoktur.
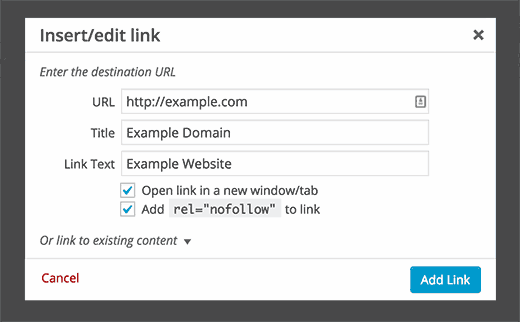
Yeni bir WordPress gönderisini düzenleyin veya oluşturun ve ardından yazı düzenleyicideki bağlantı ekle düğmesine tıklayın. Bağlantı ekle açılır penceresi görünecek ve geri yüklenen Başlık alanını ve bağlantıya nofollow niteliğini eklemek için bir onay kutusu göreceksiniz.

Bir başlık ve nofollow özniteliklerine sahip köprünüzün HTML’si şu şekilde görünecektir:
<a href="http://example.com" title="Example Domain" rel="nofollow" target="_blank">Example Website</a>
Bu kadar. Bu makalenin, WordPress’e bağlantı eklemek için başlık ve nofollow eklemenize yardımcı olacağını umuyoruz. WordPress blogunuzu yönetmek ve büyütmek için 40 faydalı araç listemizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.