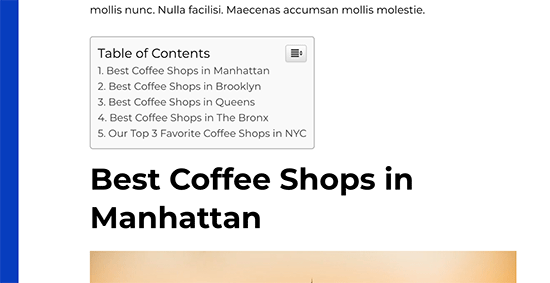
Kullanıcıların okumak istedikleri bölüme hızlı bir şekilde atlamalarına yardımcı olmak için zaman zaman daha uzun WordPress gönderilerimizde bağlantı bağlantıları kullanıyoruz.
Bağlantı bağlantıları, kullanıcıların sayfayı yeniden yüklemeden daha uzun bir makaleyi yukarı ve aşağı hareket ettirmelerine yardımcı olduklarından, içerik tablosu bölümlerinde sıklıkla kullanılır. Google, kolay gezinme için arama listelerinizin altında gösterebileceği için SEO konusunda da yardımcı olabilir (bu konu hakkında daha sonra daha fazlası).
Bu adım adım kılavuzda, bağlantı bağlantılarının ne olduğunu açıklayacağız ve WordPress’e bağlantı bağlantılarını nasıl kolayca ekleyeceğinizi göstereceğiz.

Hazır? Canlı bir bağlantı bağlantıları örneğiyle başlayalım.
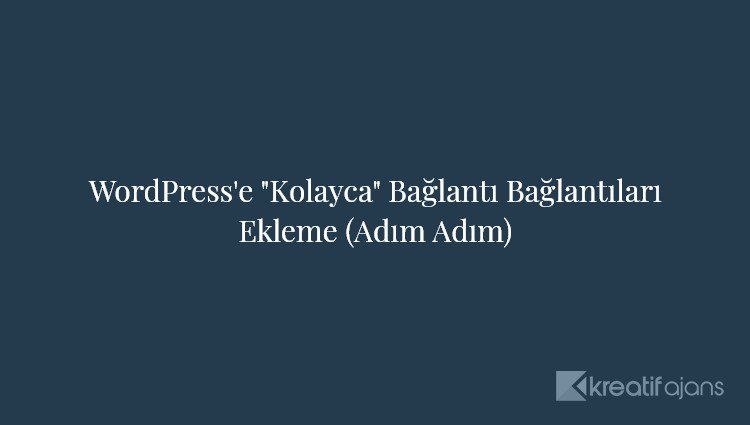
Aşağıda, bu kılavuzda ele alacağımız tüm konuların bir listesi bulunmaktadır. Devam edin ve bu bağlantılardan herhangi birine tıklayın ve o belirli bölüme yönlendirileceksiniz.
Çapa bağlantısı nedir?Çapa Bağlantısı nedir?
Bağlantı bağlantısı, sizi aynı sayfadaki belirli bir yere götüren sayfadaki bir bağlantı türüdür. Kullanıcıların en çok ilgilendikleri bölüme geçmelerine olanak tanır.
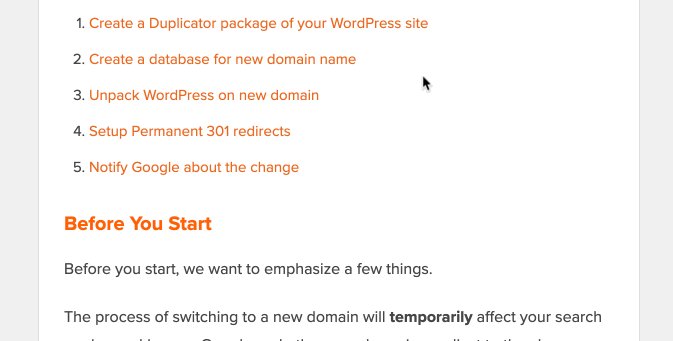
Aşağıdaki animasyonlu ekran görüntüsüne bir göz atın:

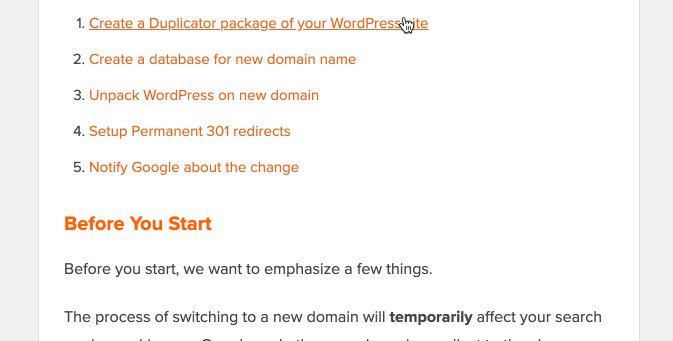
Gördüğünüz gibi, bağlantı linkine tıklamak kullanıcıyı aynı sayfadaki belirli bölüme götürür.
Bağlantı bağlantıları, daha uzun makalelerde, kullanıcıların okumak istedikleri bölümlere hızla atlamalarına olanak tanıyan içerik tablosu olarak yaygın olarak kullanılır.
Bağlantı bağlantılarını neden ve ne zaman kullanmalısınız?
Ortalama bir kullanıcı, web sitenizde kalmak veya sitenizden ayrılmak isteyip istemediğine karar vermeden önce birkaç saniyeden daha az zaman harcıyor. Kullanıcıları kalmaya ikna etmek için sadece birkaç saniyeniz var.
Bunu yapmanın en iyi yolu, aradıkları bilgileri hızlı bir şekilde görmelerine yardımcı olmaktır.
Bağlantı bağlantıları, kullanıcıların içeriğin geri kalanını atlamasına ve doğrudan ilgilerini çeken bölüme atlamasına izin vererek bunu kolaylaştırır. Bu, kullanıcı deneyimini iyileştirir ve yeni müşteriler / okuyucular kazanmanıza yardımcı olur.
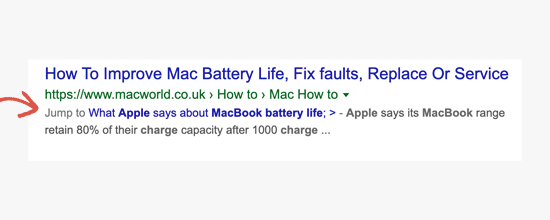
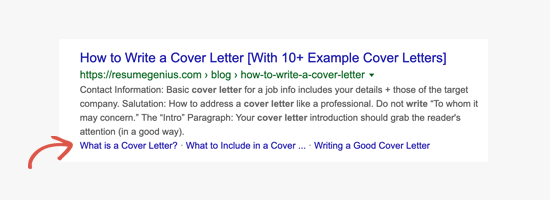
Çapa bağlantıları da WordPress SEO için harikadır. Google, arama sonuçlarında “bağlantıya atla” olarak bir bağlantı bağlantısı görüntüleyebilir.

Bazen Google, bağlantılara atlamak için bu sayfadaki birkaç bağlantıyı da görüntüleyebilir ve bunun, arama sonuçlarında tıklama oranını artırdığı kanıtlanmıştır. Başka bir deyişle, web sitenize daha fazla trafik çekersiniz.

Bunu söyledikten sonra, WordPress’e kolayca bağlantı bağlantılarının nasıl ekleneceğine bir göz atalım.
WordPress’te Bağlantı Bağlantılarını Manuel Olarak Ekleme
Makalenize yalnızca birkaç bağlantı bağlantısı eklemek istiyorsanız, bunu manuel olarak kolayca yapabilirsiniz.
Temel olarak bir bağlantı metninin amaçlandığı gibi çalışması için iki şey eklemeniz gerekir.
id niteliğini, kullanıcının götürülmesini istediğiniz metne ekleyin.Çapa bağlantı kısmıyla başlayalım.
Adım 1. Bir bağlantı bağlantısı oluşturma
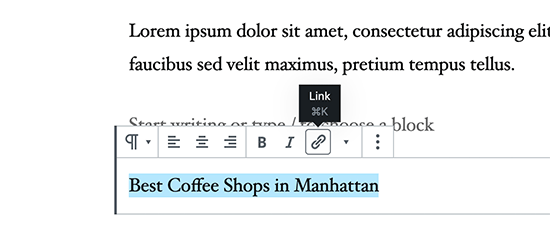
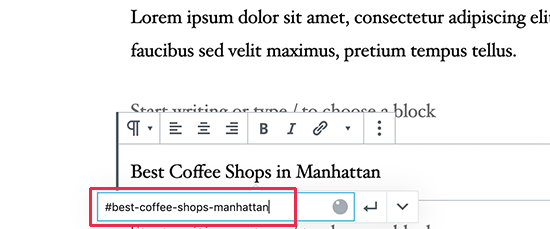
Öncelikle, bağlamak istediğiniz metni seçmeniz ve ardından WordPress Gutenberg düzenleyicisindeki bağlantı ekle düğmesine tıklamanız gerekir.

Bu, genellikle URL’yi eklediğiniz veya bağlantı kurulacak bir gönderi veya sayfa aradığınız bağlantı ekle açılır penceresini açar.
Bununla birlikte, bir bağlantı bağlantısı için önek olarak # kullanacak ve kullanıcının atlamasını istediğiniz bölüm için anahtar kelimeleri gireceksiniz.

Bundan sonra bağlantıyı oluşturmak için giriş düğmesine tıklayın.
Bağlantınız olarak hangi metnin kullanılacağını seçmeyle ilgili bazı yararlı ipuçları:
#Best-Coffee-Shops-Manhattan.Bağlantıyı ekledikten sonra, düzenleyicide oluşturduğunuz bağlantıyı görebileceksiniz. Ancak, bağlantıya tıklamak hiçbir şey yapmaz.
Bunun nedeni, tarayıcıların bağlantı bağlantısını kimlik olarak bulamamasıdır.
Bunu, tarayıcıları, kullanıcılar bağlantı bağlantısını tıkladığında gösterilmesini istediğiniz alana, bölüme veya metne yönlendirerek düzeltelim.
Adım 2. Bağlantılı bölüme kimlik özelliğini ekleyin
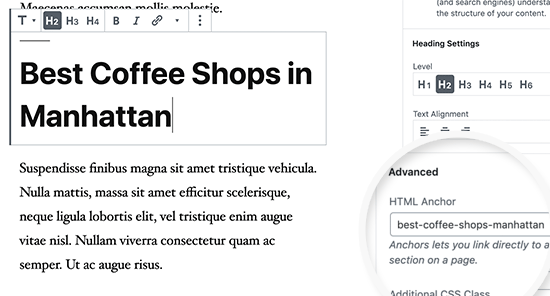
İçerik düzenleyicide, kullanıcının bağlantı bağlantısını tıkladığında gitmesini istediğiniz bölüme gidin. Genellikle yeni bir bölümün başlığıdır.
Ardından, bloğu seçmek için tıklayın ve ardından blok ayarlarında, genişletmek için Gelişmiş sekmesine tıklayın. Başlık bloğu ayarlarının altındaki ‘Gelişmiş’ sekmesine tıklayabilirsiniz.

Bundan sonra, ‘HTML Bağlantısı’ alanının altına bağlantı bağlantısı olarak eklediğiniz metnin aynısını eklemeniz gerekir. Metni # öneki olmadan eklediğinizden emin olun.
Artık yayınınızı kaydedebilir ve önizleme sekmesine tıklayarak bağlantı bağlantınızı çalışırken görebilirsiniz.
Ya göstermek istediğiniz bölüm bir başlık değil de normal bir paragraf veya başka bir bloksa?
Bu durumda, blok ayarlarında üç noktalı menüyü tıklamanız ve ‘HTML Olarak Düzenle’yi seçmeniz gerekir.

Bu, söz konusu blok için HTML kodunu düzenlemenize izin verecektir. Göstermek istediğiniz öğenin HTML etiketini bulmayı seçmeniz gerekir. Örneğin, <p> bir sayfaysa, veya bir <table> bloğuysa <table> vb.
Şimdi, aşağıdaki kod gibi, bağlantınızı bu etikete kimlik özelliği olarak eklemeniz gerekir:
<p id="best-coffee-shops-manhattan">
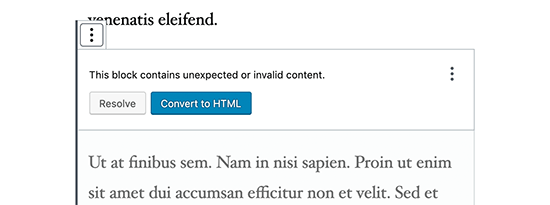
Şimdi bu bloğun beklenmedik veya geçersiz içerik içerdiğine dair bir uyarı göreceksiniz. Yaptığınız değişiklikleri korumak için HTML’ye dönüştür seçeneğine tıklamanız gerekir.

Klasik Düzenleyicide Bağlantı Bağlantısını Manuel Olarak Ekleme
Hala WordPress için eski klasik düzenleyiciyi kullanıyorsanız, işte bağlantı bağlantısını nasıl ekleyeceğiniz aşağıda açıklanmıştır.
1. Adım. Bağlantı bağlantısını oluşturun
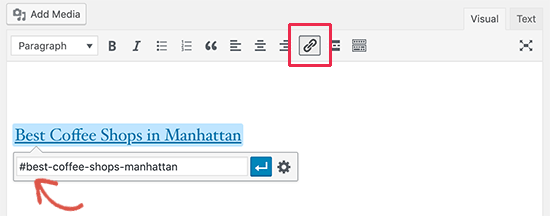
İlk olarak, bağlantı bağlantısına dönüştürmek istediğiniz metni seçin ve ardından ‘Bağlantı Ekle’ düğmesine tıklayın.

Bundan sonra, bağlantı bağlantınızı # işareti ön eki ve ardından bağlantı için kullanmak istediğiniz bilgi eki ile eklemeniz gerekir.
Adım 2. Bağlantılı bölüme kimlik özelliğini ekleyin
Sonraki adım, kullanıcılar bağlantı bağlantınızı tıkladığında tarayıcıları göstermek istediğiniz bölüme yönlendirmektir.
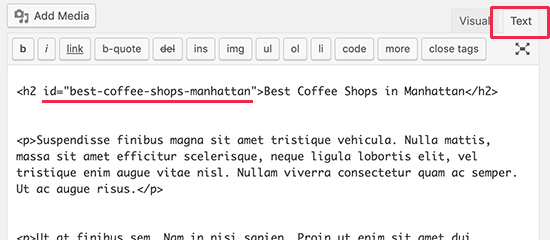
Bunun için klasik düzenleyicide ‘Metin’ moduna geçmeniz gerekecek. Bundan sonra, göstermek istediğiniz bölüme ilerleyin.

Şimdi hedeflemek istediğiniz HTML etiketini bulun. Örneğin, <h2>, <h3>, <p> vb.
Kimlik özniteliğini, bağlantı bağlantınızın bilgisiyle birlikte # öneki olmadan eklemeniz gerekir, örneğin:
<h2 id="best-coffee-shops-manhattan">
Artık değişikliklerinizi kaydedebilir ve bağlantı bağlantınızı çalışırken görmek için önizleme düğmesini tıklayabilirsiniz.
HTML’de Bağlantı Bağlantılarını Manuel Olarak Ekleme
WordPress’teki eski Klasik Düzenleyicinin Metin modunda yazmaya alışkınsanız, işte HTML’de manuel olarak bir bağlantı bağlantısı oluşturmanın yolu.
Öncelikle, aşağıdaki gibi olağan <a href=""> etiketini kullanarak bir # öneki içeren bağlantı bağlantısını oluşturmanız gerekir:
<a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a>
Ardından, kullanıcılar bağlantıyı tıkladığında gösterilmesini istediğiniz bölüme ilerlemeniz gerekir.
Genellikle bu bölüm bir başlıktır (h2, h3, h4, vb.), Ancak başka herhangi bir HTML öğesi veya basit bir paragraf <p> etiketi de olabilir.
Kimlik özniteliğini HTML etiketine eklemeniz ve ardından bağlantı bağlantısı bilgisini # öneki olmadan eklemeniz gerekir.
<h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h4>
Artık değişikliklerinizi kaydedebilir ve bağlantı bağlantısını test etmek için web sitenizi önizleyebilirsiniz.
WordPress’te Bağlantı Bağlantıları Olarak Başlıkları Otomatik Olarak Ekleme
Bu yöntem, düzenli olarak uzun makaleler yayınlayan ve bağlantı bağlantılarıyla içindekiler tablosu oluşturması gereken kullanıcılar için uygundur.
Yapmanız gereken ilk şey, Easy Table of Contents eklentisini yüklemek ve etkinleştirmek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Bu eklenti, bağlantı bağlantılarıyla otomatik olarak bir içindekiler tablosu oluşturmanıza olanak tanır. İçerik bölümlerini tahmin etmek için başlıklar kullanır ve ihtiyaçlarınızı karşılayacak şekilde tamamen özelleştirebilirsiniz.
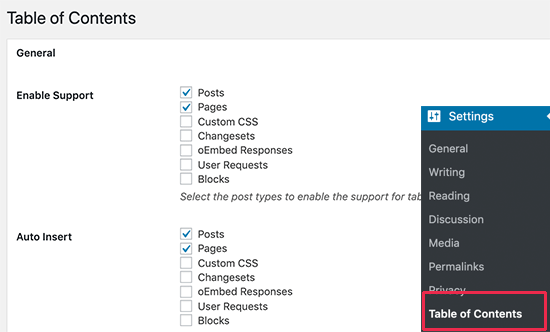
Etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için Ayarlar »İçindekiler sayfasına gidin.

Öncelikle, içindekiler tablosu eklemek istediğiniz gönderi türleri için etkinleştirmeniz gerekir. Eklenti varsayılan olarak sayfalar için etkindir, ancak onu yazılarınız için de etkinleştirebilirsiniz.
Otomatik ekleme seçeneğini de etkinleştirebilirsiniz. Bu, eklentinin, kriterlere uyan eski makaleler de dahil olmak üzere tüm makaleler için içindekileri otomatik olarak oluşturmasına olanak tanır.
Yalnızca belirli makaleler için otomatik olarak içindekiler tablosu oluşturmak istiyorsanız, bu seçeneği işaretlemeden bırakabilirsiniz.
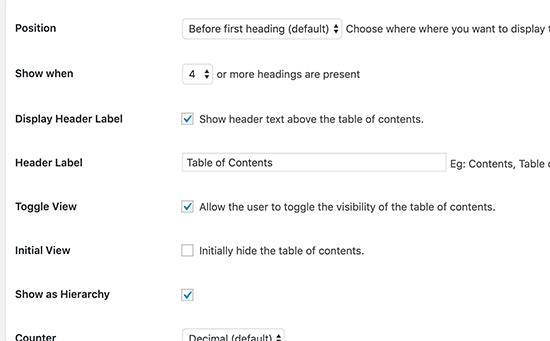
Ardından, içindekiler tablosunu nerede görüntülemek istediğinizi ve ne zaman tetiklenmesini istediğinizi seçmek için biraz aşağı kaydırın.

Sayfadaki diğer gelişmiş ayarları gözden geçirebilir ve gerektiğinde değiştirebilirsiniz.
Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Otomatik ekleme seçeneğini etkinleştirdiyseniz, artık mevcut bir makaleyi belirtilen sayıda başlık ile görüntüleyebilirsiniz.
Eklentinin makaledeki ilk başlıktan önce otomatik olarak bir içindekiler tablosu görüntüleyeceğini fark edeceksiniz.
Belirli makaleler için manuel olarak içindekiler tablosu oluşturmak istiyorsanız, bağlantı bağlantıları olan bir içindekiler tablosunu görüntülemek istediğiniz makaleyi düzenlemeniz gerekir.
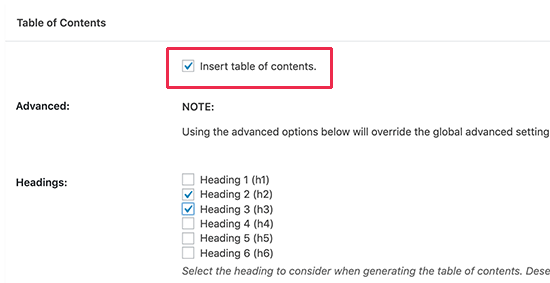
Gönderi düzenleme ekranında, düzenleyicinin altındaki ‘İçindekiler’ sekmesine gidin.

Buradan, ‘İçindekiler tablosu ekle’ seçeneğini işaretleyebilir ve bağlantı linkleri olarak eklemek istediğiniz başlıkları seçebilirsiniz.
Artık değişikliklerinizi kaydedebilir ve makalenizi önizleyebilirsiniz. Eklenti, içindekiler tablonuz olarak otomatik olarak bağlantı bağlantılarının bir listesini görüntüleyecektir.

Daha ayrıntılı talimatlar için, WordPress’te içindekiler tablosunun nasıl ekleneceği hakkındaki makalemize bakın.
Bu makalenin, WordPress’te bağlantı bağlantılarını nasıl kolayca ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, blog yayınlarınızı SEO için doğru şekilde nasıl optimize edeceğinize ve en iyi WordPress sayfa oluşturucu eklentilerini seçmemize ilişkin ipuçlarımızı görmek isteyebilirsiniz.