WordPress sitenize bir gezinme menüsü eklemek ister misiniz?
WordPress, başlık menüleri, açılır seçeneklere sahip menüler ve daha fazlasını oluşturmak için kullanabileceğiniz bir sürükle ve bırak menü arayüzü ile birlikte gelir.
Bu adım adım kılavuzda, WordPress’e nasıl kolayca gezinme menüsü ekleyeceğinizi göstereceğiz.

Navigasyon Menüsü nedir?
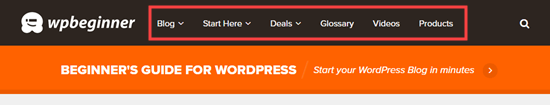
Gezinme menüsü, bir web sitesinin önemli alanlarına işaret eden bir bağlantı listesidir. Genellikle bir web sitesindeki her sayfanın üst kısmında yatay bir bağlantı çubuğu olarak sunulurlar.
Gezinme menüleri sitenizin yapısını verir ve ziyaretçilerin aradıklarını bulmalarına yardımcı olur. Kreatif Ajans’da gezinme menüsü şöyle görünüyor:

WordPress, menü ve alt menü eklemeyi gerçekten kolaylaştırır. En önemli sayfalarınıza, kategorilerinize veya konularınıza, blog yazılarınıza ve hatta sosyal medya profiliniz gibi özel bağlantılara bağlantılar ekleyebilirsiniz.
Menünüzün tam konumu WordPress temanıza bağlı olacaktır. Çoğu temanın birkaç seçeneği vardır, böylece farklı yerlerde görüntülenebilen farklı menüler oluşturabilirsiniz.
Örneğin, çoğu WordPress teması, en üstte görünen bir birincil menü ile birlikte gelir. Bazı temalar ikincil bir menü, altbilgi menüsü veya mobil gezinme menüsü içerebilir.
Video öğretici
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
İlk Özel Gezinme Menünüzü Oluşturma
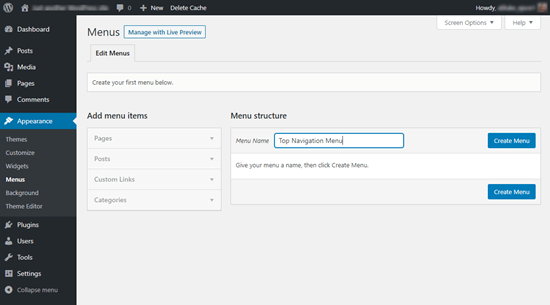
Bir gezinme menüsü oluşturmak için, WordPress yönetici panonuzdaki Görünüm »Menüler sayfasını ziyaret etmeniz gerekir.

Öncelikle, menünüz için ‘Üst Gezinme Menüsü’ gibi bir ad girmeniz ve ardından ‘Menü Oluştur’ düğmesini tıklamanız gerekir. Bu, menü alanını genişletecek ve şöyle görünecektir:

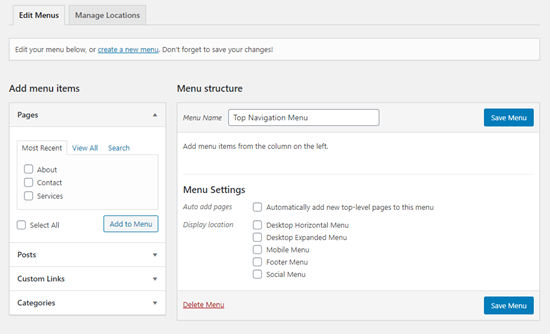
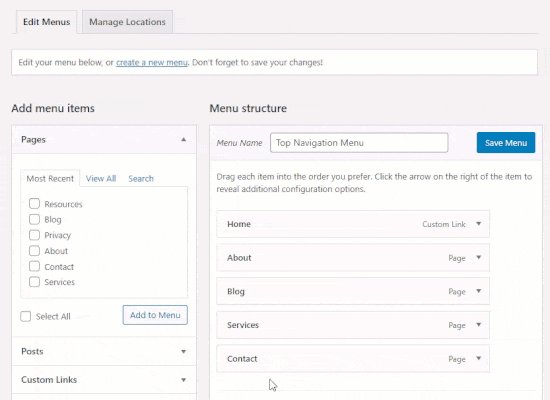
Ardından menüye eklemek istediğiniz sayfaları seçebilirsiniz. Tüm yeni üst düzey sayfaları otomatik olarak ekleyebilir veya sol sütundan belirli sayfaları seçebilirsiniz.
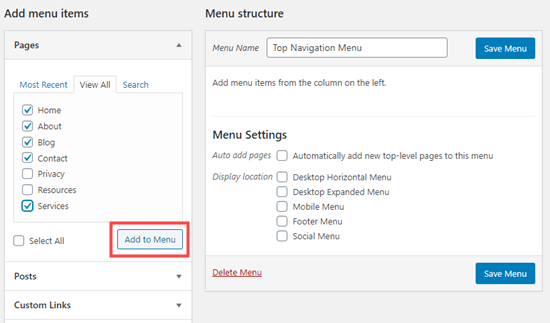
İlk olarak, sitenizin tüm sayfalarını görmek için ‘Tümünü Görüntüle’ sekmesini tıklayın. Bundan sonra menünüze eklemek istediğiniz sayfaların her birinin yanındaki kutuya tıklayın ve ardından ‘Menüye Ekle’ düğmesine tıklayın.

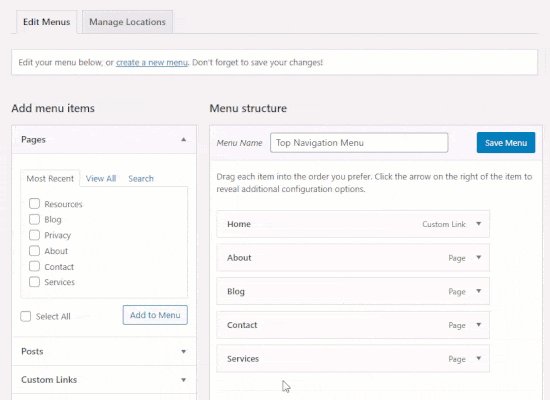
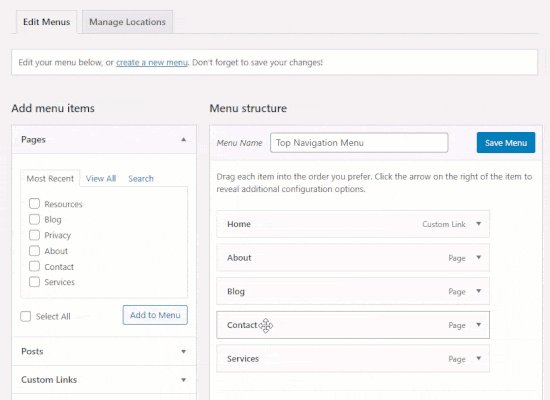
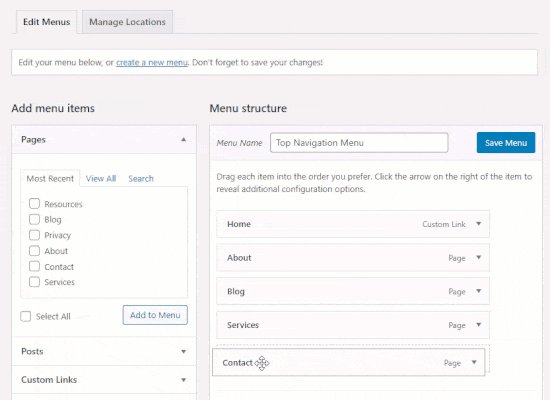
Sayfalarınız eklendikten sonra onları sürükleyip bırakarak hareket ettirebilirsiniz.

Not: Tüm menülerin öğeleri menü düzenleyicide dikey (yukarıdan aşağıya) bir listede listelenir. Menüyü sitenize canlı olarak koyduğunuzda, seçtiğiniz konuma bağlı olarak ya dikey ya da yatay (soldan sağa) görüntülenecektir.
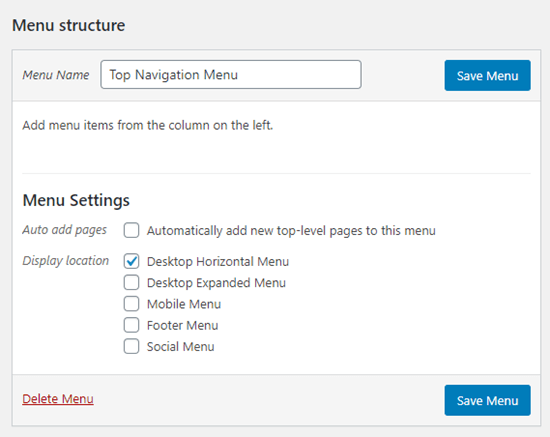
Temaların çoğu, menüleri koyabileceğiniz birkaç farklı konuma sahiptir. Bu örnekte, 5 farklı konuma sahip varsayılan 2020 temasını kullanıyoruz.
Menüye sayfalar ekledikten sonra menüyü görüntülemek istediğiniz yeri seçin ve ‘Menüyü Kaydet’ düğmesine tıklayın.

İpucu: Her bir konumun nerede olduğundan emin değilseniz, menüyü farklı yerlere kaydetmeyi ve ardından nasıl göründüğünü görmek için sitenizi ziyaret etmeyi deneyin. Muhtemelen tüm konumları kullanmak istemeyeceksiniz, ancak birden fazlasını kullanmak isteyebilirsiniz.
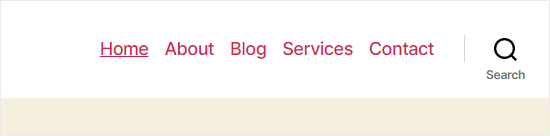
İşte sitedeki bitmiş menümüz:

WordPress’te Açılır Menüler Oluşturma
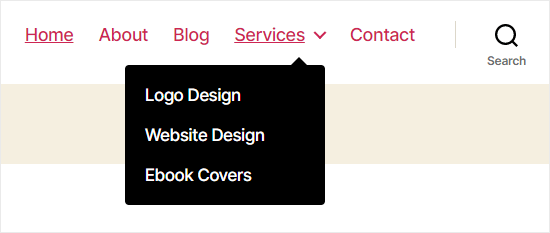
Bazen iç içe menüler olarak adlandırılan açılır menüler, üst ve alt menü öğeleri içeren gezinme menüleridir. İmlecinizi bir üst öğe üzerinde gezdirdiğinizde, tüm alt öğeler bir alt menüde onun altında görünecektir.
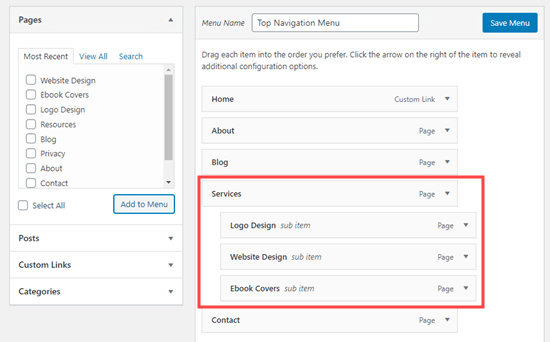
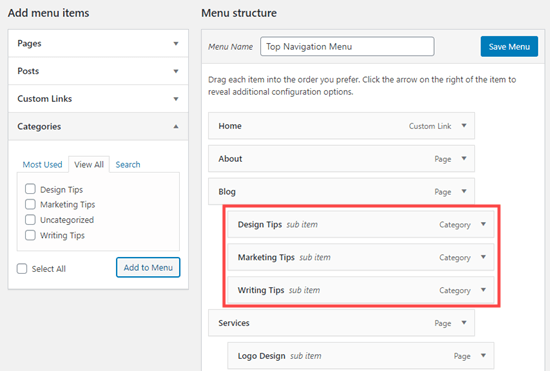
Bir alt menü oluşturmak için, bir öğeyi ana öğenin altına sürükleyin ve ardından hafifçe sağa sürükleyin. Bunu menümüzde ‘Hizmetler’in altında bulunan 3 alt öğe ile yaptık:

İşte sitede canlı olan alt menü:

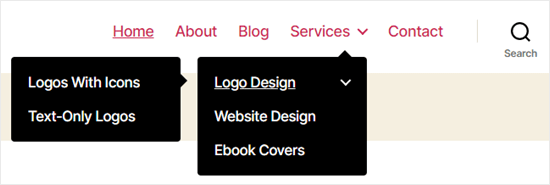
Hatta alt menünüzün bir alt menüye sahip olabilmesi için birden fazla açılır menü katmanı bile ekleyebilirsiniz. Bu, biraz karmaşık görünebilir ve birçok tema, çok katmanlı açılır menüleri desteklemez.
Bu örnekte, ‘Logo Tasarımı’nın (‘ Hizmetler’in alt öğesi) kendine ait iki alt öğesi olduğunu görebilirsiniz.

WordPress Menülerine Kategori Ekleme
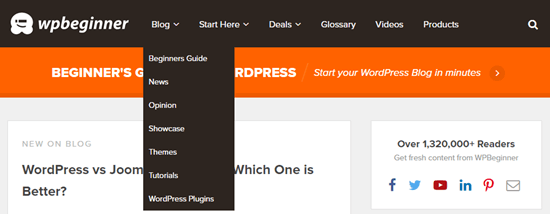
Bir blog çalıştırmak için WordPress kullanıyorsanız, blog kategorilerinizi WordPress menünüze bir açılır menü olarak eklemek isteyebilirsiniz. Bunu Kreatif Ajans’da yapıyoruz:

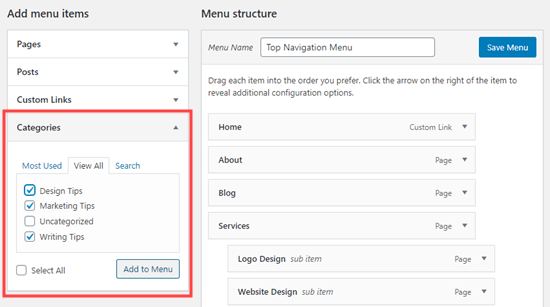
Menüler ekranının sol tarafındaki Kategoriler sekmesine tıklayarak menünüze kolayca kategori ekleyebilirsiniz. Tüm kategorilerinizi görmek için ‘Tümünü Görüntüle’ sekmesine tıklamanız da gerekebilir.
Menüye eklemek istediğiniz kategorileri seçin ve ardından ‘Menüye Ekle’ düğmesine tıklayın.

Kategoriler, menünüzün altında normal menü öğeleri olarak görünecektir. Bunları konumlarına sürükleyip bırakabilirsiniz. Tüm bu kategorileri Blog menü öğesinin altına koyacağız.

Sitenizde ana sayfanızdan ayrı bir blog sayfası olmasını ister misiniz? Öyleyse, WordPress’te blog gönderileri için ayrı bir sayfanın nasıl oluşturulacağına ilişkin eğitimimize göz atın.
WordPress Gezinme Menülerinize Özel Bağlantılar Ekleme
Kategoriler ve sayfaların yanı sıra, WordPress ayrıca menünüze özel bağlantılar eklemeyi çok kolaylaştırır. Sosyal medya profillerinize, çevrimiçi mağazanıza ve / veya sahip olduğunuz diğer web sitelerine bağlanmak için kullanabilirsiniz.
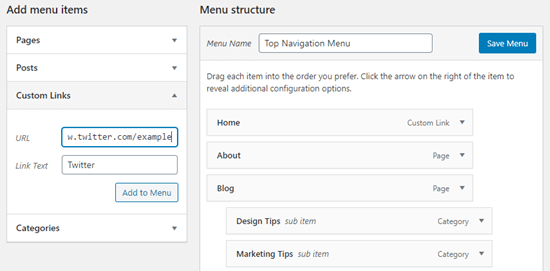
Menü ekranındaki ‘Özel Bağlantılar’ sekmesini kullanmanız gerekecektir. Menünüzde kullanmak istediğiniz metinle birlikte bağlantıyı eklemeniz yeterlidir.

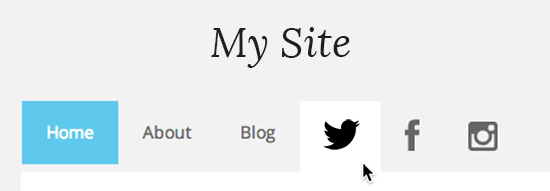
Hatta menünüze yaratıcı olabilir ve sosyal medya simgeleri ekleyebilirsiniz.

WordPress Gezinme Menülerinde Bir Menü Öğesini Düzenleme veya Kaldırma
Özel gezinme menünüze sayfalar veya kategoriler eklediğinizde, WordPress bağlantı metni olarak sayfa başlığını veya kategori adını kullanır. İstersen bunu değiştirebilirsin.
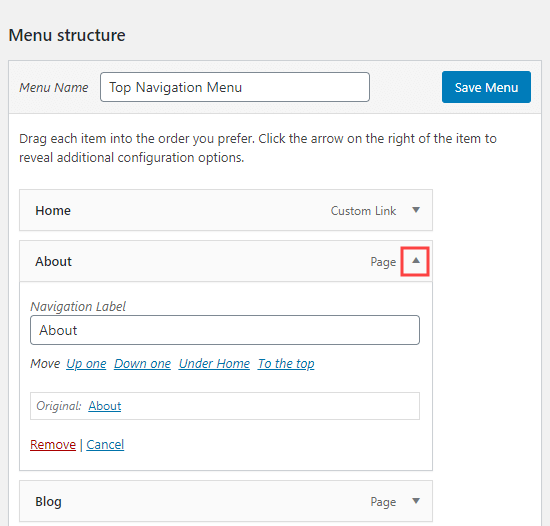
Herhangi bir menü öğesi, yanındaki aşağı ok tıklanarak düzenlenebilir.

Menü öğesinin adını buradan değiştirebilirsiniz. Bu ayrıca, bağlantıyı menünüzden tamamen kaldırmak için ‘Kaldır’ı tıklayabileceğiniz yerdir.
Sürükle ve bırak arayüzüyle uğraşıyorsanız, uygun ‘Taşı’ bağlantısını tıklayarak menü öğesini de hareket ettirebilirsiniz.
Kenar Çubuklarına ve Altbilgilere WordPress Menüleri Ekleme
Temanız için görüntü konumlarına bağlı kalmanız gerekmez. Kenar çubuğunuz veya altbilgi gibi pencere öğelerini kullanan herhangi bir alana gezinme menüleri ekleyebilirsiniz.
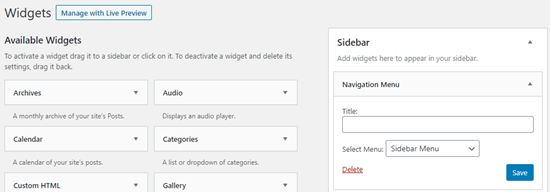
Görünüm »Widget’lara gidin ve kenar çubuğunuza ‘Gezinme Menüsü’ widget’ını ekleyin. Daha sonra, widget için bir başlık ekleyin ve ‘Menü Seç’ açılır listesinden doğru menüyü seçin.

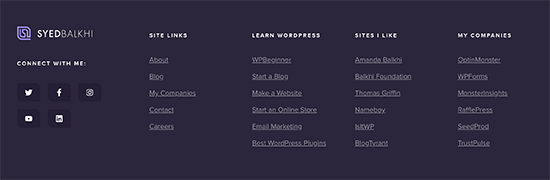
İşte Syed Balkhi’nin web sitesinde oluşturulmuş özel bir WordPress altbilgi menüsü örneği.

Gezinme Menüleriyle Daha İleri Gitme
Çok sayıda bağlantı içeren gerçekten destansı bir menü oluşturmak istiyorsanız, WordPress’te mega menü oluşturma konusunda bir eğitimimiz var. Bu, resimler dahil çok sayıda öğe içeren bir açılır menü oluşturmanıza olanak sağlar.
Bir çevrimiçi mağaza veya haber sitesi gibi büyük bir siteniz varsa, mega menüler harika bir seçenektir. Bu tür bir menü Reuters, Buzzfeed, Starbucks vb. Siteler tarafından kullanılmaktadır.
WordPress Menüleri Hakkında SSS
İşte yeni başlayanlardan WordPress gezinme menüleri hakkında duyduğumuz en yaygın sorulardan bazıları.
1. Bir WordPress menüsüne nasıl ana sayfa bağlantısı eklerim?
Ana sayfanızı bir gezinme menüsüne eklemek için, Sayfalar altındaki ‘Tümünü Görüntüle’ sekmesini tıklamanız gerekir. Oradan ana sayfanızı görmelisiniz.

“Ana Sayfa” nın yanındaki kutuyu işaretleyin ve “Menüye Ekle” yi tıklayın. Değişikliklerinizi kaydetmeyi unutmayın.
2. WordPress’te birden çok gezinme menüsünü nasıl eklerim?
WordPress’te istediğiniz kadar menü oluşturabilirsiniz. Web sitenize bir menü yerleştirmek için, onu temanızın menü konumlarından birine veya yukarıda gösterdiğimiz gibi bir pencere öğesi alanına eklemeniz gerekir.
WordPress sitenize birden fazla gezinme menüsü eklemek için, önce yukarıdaki eğitimimizi izleyerek menüleri oluşturun.
Bunları sitenize yerleştirmek için ‘Konumları Yönet’ sekmesini tıklayın.

Buradan, temanızda bulunan menü konumlarında hangi menüyü görüntülemek istediğinizi seçebilirsiniz.
Sitenize yeni bir menü konumu eklemek istiyorsanız, WordPress temalarına özel gezinme menülerinin nasıl ekleneceği ile ilgili eğitimimize bakın.
Bu makalenin WordPress’e nasıl gezinme menüsü ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress’te gezinme menülerini nasıl şekillendireceğiniz ve WordPress’te yapışkan bir gezinme menüsünün nasıl oluşturulacağı hakkındaki kılavuzlarımıza göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
