WordPress’e kaydırarak açılan bir iletişim formu eklemek ister misiniz? İşletmeniz, web sitenizin iletişim formundan yeni potansiyel müşteriler almaya bağlıysa, potansiyel müşteri kaynağınızı büyütmenin en iyi yollarından biri, iletişim formunuzu daha dikkat çekici hale getirmektir. Bu yazıda, WordPress’te kullanıcılarınızı rahatsız etmeden nasıl dışarı kayar iletişim formu ekleyeceğinizi göstereceğiz.

Neden WordPress’e Kaydırmalı İletişim Formu Eklemelisiniz?
Birçok küçük işletme sahibi, işlerini büyütmelerine yardımcı olacağını umarak web sitelerine başlar.
Bu nedenle, kullanıcıların sizinle iletişime geçebilmesi için bir iletişim formu sayfası eklersiniz.
Ancak sorun, soruları olabilecek çoğu kullanıcının sizinle iletişime geçmeden web sitenizden ayrılmasıdır.
Bu nedenle, birçok popüler web sitesinin iletişim formu açılır pencereleri, iletişim formlarında kayma veya iletişim formlarını açan harekete geçirici mesaj düğmeleri eklediğini fark edebilirsiniz.
Bu animasyonlu ve etkileşimli seçenekler, kullanıcının dikkatini iletişim formuna yönlendirir ve başka bir sayfayı ziyaret etmeden formu hızlıca doldurmalarına olanak tanır. Bu formlar, dönüşümlerinizi önemli ölçüde artırır, bu yüzden onları her yerde görüyorsunuz.
WordPress’te dışarı kaydırarak nasıl iletişim formu oluşturacağınıza bir göz atalım.
WordPress’e Slide Out İletişim Formu Ekleme
Bu eğitim için WPForms’a ihtiyacınız olacak. Piyasadaki en iyi WordPress iletişim formu eklentisidir.
Tüm premium özelliklere ihtiyacınız yoksa, WPForms iletişim formu eklentisinin ücretsiz bir sürümünü kullanabilirsiniz.
Ayrıca OptinMonster’a da ihtiyacınız olacak. En güçlü dönüşüm optimizasyon yazılımıdır. Terk eden web sitesi ziyaretçilerini müşterilere dönüştürmenize yardımcı olur. Bu eğitimde kullanacağımız tuval özelliğine erişmenizi sağlayan profesyonel planlarına ihtiyacınız olacak.
Adım 1. WordPress’te İletişim Formu Oluşturma
Öncelikle WPForms eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirmeden sonra, iletişim formunuzu oluşturmak için WPForms »Yeni Sayfa Ekle’yi ziyaret etmeniz gerekir. Bu, WPForms oluşturucu arayüzünü başlatacaktır.
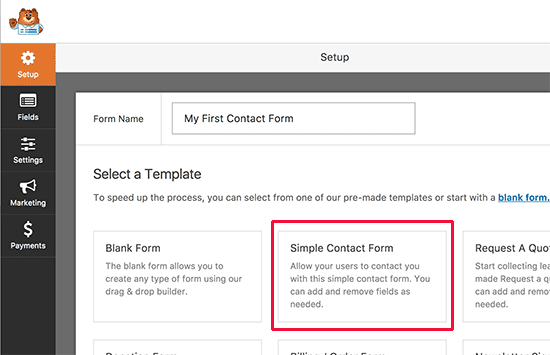
İletişim formunuz için bir ad girin ve ardından ‘İletişim formu seçin’ şablonunu seçin.

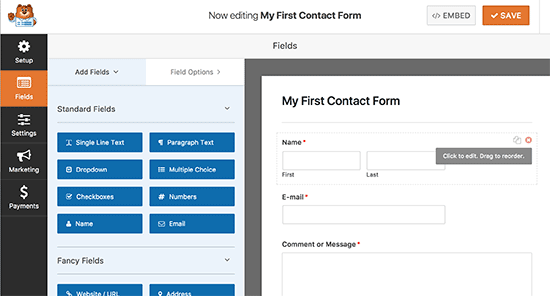
WPForms basit bir iletişim formu yükleyecektir. Sağ bölmede form önizlemesini göreceksiniz. Düzenlemek için herhangi bir alanı tıklayabilir veya sol sütundan yeni alanlar ekleyebilirsiniz.

Formu düzenlemeyi bitirdiğinizde, değişikliklerinizi kaydetmek için kaydet düğmesine tıklayın.
Ardından, formunuzun yerleştirme kodunu almak için üstteki yerleştir düğmesine tıklamanız gerekir.
Bu, formunuzun kısa kodunu gösteren bir açılır pencere açacaktır. Devam edin ve bu kısa kodu kopyalayın çünkü bir sonraki adımda ihtiyacınız olacak.
Adım 2. OptinMonster’da Slide Out Optin Oluşturma
Şimdi, ilk adımda oluşturduğunuz iletişim formunu gösterecek bir slayt kampanyası oluşturacağız.
Öncelikle, OptinMonster eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Bu eklenti, web siteniz ile OptinMonster hesabınız arasında bir bağlayıcı görevi görür.
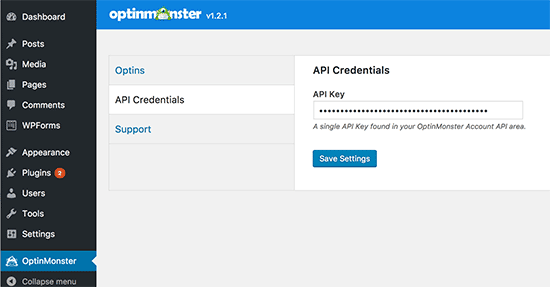
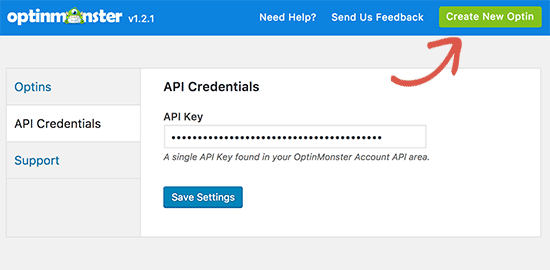
Etkinleştirdikten sonra, WordPress yönetici çubuğunuzdaki OptinMonster menüsünü tıklayın ve API anahtarınızı girin. Bu bilgiyi OptinMonster web sitesindeki hesabınızdan alabilirsiniz.

Lisans anahtarınızı girdikten sonra, ekranınızın sağ üst köşesindeki ‘Yeni kayıt oluştur’ düğmesine tıklayın.

Bu sizi OptinMonster web sitesine götürecektir.
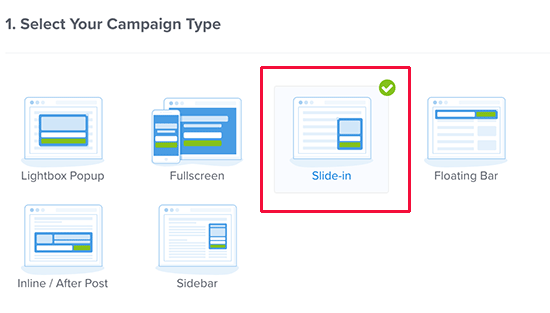
OptinMonster, farklı türde dinamik kampanyalar sunar. Bu eğitim için ‘İçeri kaydır’ kampanyasını kullanacağız. Devam edin ve kampanya türünüz olarak “Kaydır” ı seçmek için tıklayın.

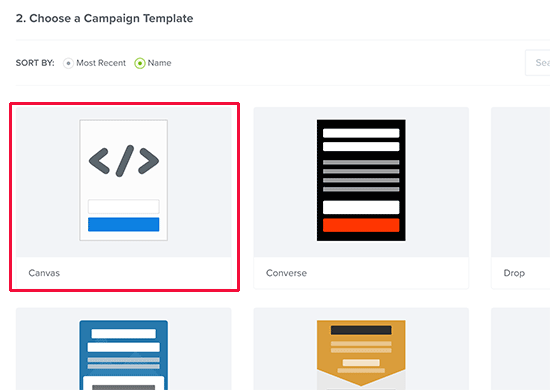
Ardından, şablonu seçmeniz gerekir. OptinMonster birkaç hazır şablon sunar, ancak bu eğitim için ‘Canvas’ı seçmemiz gerekir.

Şablonu seçer seçmez, kampanyanız için bir isim vermeniz istenecektir. Bu, OptinMonster kontrol panelinizde kampanyayı kolayca bulmanıza yardımcı olacaktır.
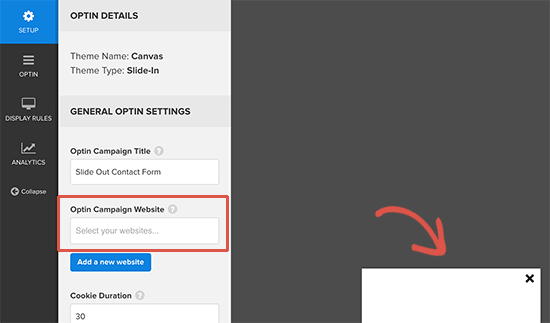
Şimdi OptinMonster, kampanya oluşturucu arayüzünü yükleyecek.

Sağda kampanyanızın canlı bir önizlemesini göreceksiniz. Tuval şablonunu kullandığımız için şu anda tamamen boş olacak.
Sol tarafta farklı sekmeler göreceksiniz. “Genel Optin Ayarları” bölümünde, web sitenizin URL’sini “Optin kampanya web sitesi” seçeneğinin altına girmeniz gerekir.
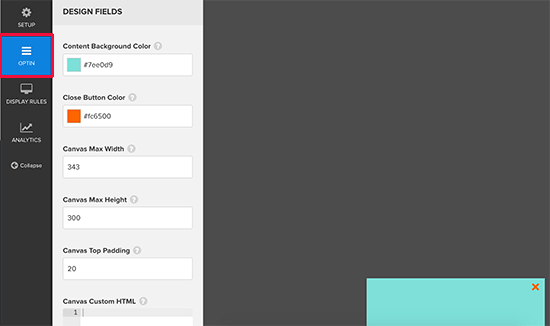
Ardından, ‘Optin’ sekmesine geçmeniz gerekir. Burada tercihiniz için renkleri, yüksekliği ve genişliği seçebilirsiniz.

Devam edin ve sevdiğiniz renkleri seçin ve formunuzun tamamını güzel bir şekilde gösterebilmesi için genişliği ve yüksekliği ayarlayın.
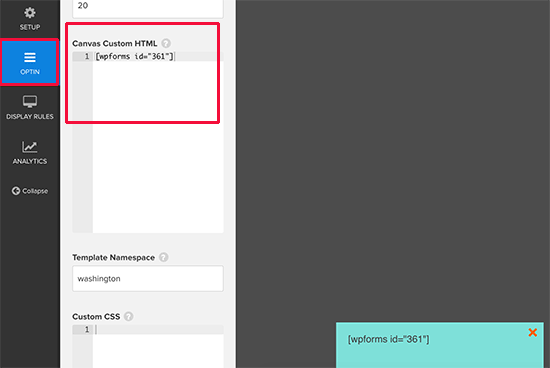
Bundan sonra, ‘Canvas özel HTML’ bölümüne kaydırmanız ve daha önce kopyaladığınız WPForms kısa kodunu girmeniz gerekir.

Kısa kodu girmek, formunuzu kaydırmalı kampanya içinde hemen göstermeyecektir. Bunun nedeni, kısa kodun yalnızca kendi WordPress sitenizde çalışmasıdır.
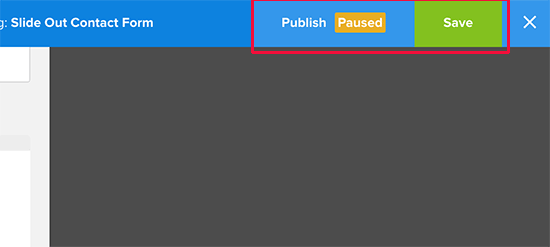
Artık ayarlarınızı kaydetmek için üst kısımdaki ‘Kaydet’ düğmesine tıklayabilir ve ardından ‘Yayınla’ düğmesine tıklayabilirsiniz.

Bir sonraki ekranda, optin durumunu yayınlandı olarak değiştirmeniz gerekir. Bu, optin’i WordPress sitenize sunacaktır.

Adım 3. WordPress’te Slide Out İletişim Formunu Gösterme
Artık hem iletişim formunu hem de kaydırarak kampanyayı oluşturduğunuza göre, bunu web sitenizde görüntülemeye hazırsınız.
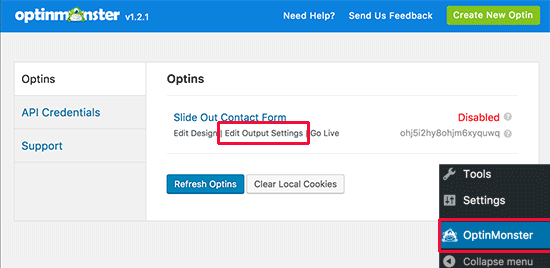
Devam edin ve WordPress yönetici alanınızdaki OptinMonster sayfasını ziyaret edin. Yakın zamanda oluşturduğunuz slayt kampanyasının burada listelendiğini göreceksiniz.

Web sitenizde nasıl görünmek istediğinize karar vermek için “Çıktı ayarlarını düzenle” bağlantısını tıklamanız gerekir.
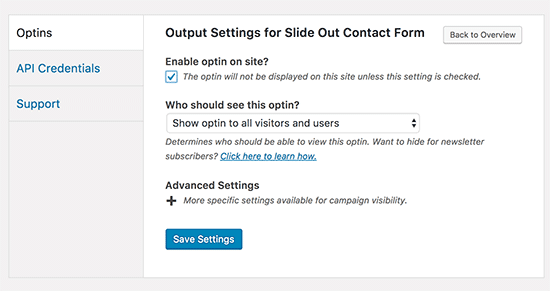
Bir sonraki ekranda, ‘Sitede kaydolmayı etkinleştir?’ Seçeneğinin yanındaki kutuyu işaretlediğinizden emin olun. seçeneği. OptinMonster, tercihi kimlerin görebileceğini seçmenize izin verir. Ayrıca, tercihi görüntülemek için web sitenizin belirli bir alanını da seçebilirsiniz.

Değişikliklerinizi kaydetmek için ayarları kaydet düğmesine tıklamayı unutmayın.
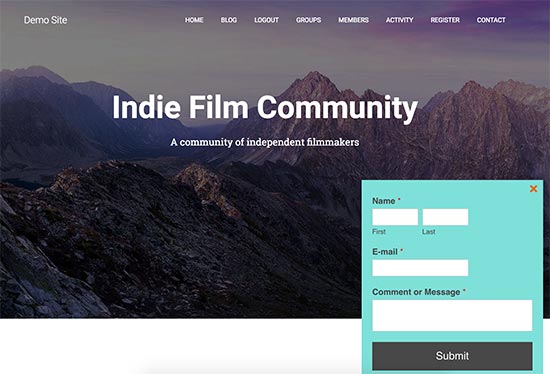
Artık iletişim formunu çalışırken görmek için web sitenizi ziyaret edebilirsiniz. Tarayıcınızda gizli modu kullandığınızdan veya WordPress oturumunuzu kapattığınızdan emin olun, böylece kullanıcılarınızın tam olarak ne göreceğini görebilirsiniz.

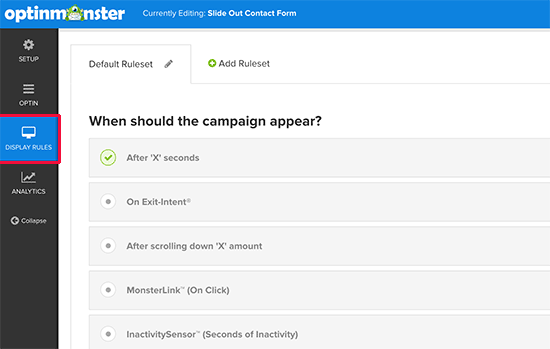
Varsayılan olarak, kaydırmalı kampanya, sayfa tamamen yüklendikten 5 saniye sonra görünecektir. Ancak OptinMonster bunu değiştirmenize de izin verir.
Belirli koşullar eşleştiğinde kampanyayı görüntülemek için sayısız kural oluşturabilirsiniz.
Örneğin, bir kullanıcı sayfanın% 50’sini kaydırdığında, bir kullanıcı bir sayfadan ayrılmak üzereyken ve daha pek çok şeyi kaydırdığında dışarı slayt formunu gösterebilirsiniz.

Umarız bu makale, WordPress’e kaydırmalı iletişim formu eklemeyi öğrenmenize yardımcı olmuştur. WordPress sitenize trafik çekmek için eyleme geçirilebilir ipuçları listemizi de görmek isteyebilirsiniz.
