Kreatif Ajans’ın 10. yıl dönümünde, Kreatif Ajans barındırma altyapısının, web barındırma ortağımız HostGator sayesinde büyük bir yükseltme elde ettiğini paylaştım.
Kısa bir süre sonra okuyuculardan, Kreatif Ajans’ın yükünü nasıl hızla alevlendirdiğimize dair ayrıntıları paylaşmamı isteyen e-postalar almaya başladım.
Evet, Kreatif Ajans çoğu statik site üreticisinden ve bazı durumlarda Google AMP sitelerinden daha hızlı yüklenir.
Bu yazıda size WordPress’i statik site oluşturuculardan ve başsız CMS platformlarından nasıl daha hızlı hale getirdiğimize dair perde arkasından bakacağım.

Not: Bu makale, genellikle Kreatif Ajans’da yayınladığımızdan biraz daha tekniktir. Teknik bilgisi olmayan kullanıcılar için, WordPress’i nasıl hızlandıracağına dair nihai kılavuzumuzu izlemenizi tavsiye ederim.
Güncelleme: Artık bu makalede paylaşılan kurulumu kullanmıyoruz. Bunun yerine tamamen SiteGround tarafından yönetilen Google Cloud platformuna geçtik. Aynı hız sonuçlarına sahibiz ve daha da hızlı arka uç performansının kilidini açtık. Neden SiteGround’a geçtiğimizi okuyun.
Arka fon
Son zamanlarda WordPress, WordPress’in yavaş olduğunu söyledikleri “modern” geliştiricilerden çok fazla kötü replik alıyor.
İfade genellikle takip edilir, GatsbyJS gibi bir JAMstack statik site oluşturucusuna geçmelisiniz. Kurumsal dünyadaki diğerleri, Contentful gibi başsız bir CMS’ye geçmeniz gerektiğini söyleyecektir.
Çok başarılı girişimci arkadaşlarımdan birkaçı bana bunun doğru olup olmadığını sormaya başladı.
Hatta bazıları başsız bir CMS’ye geçiş sürecini başlattı çünkü başkalarının WordPress’ten statik site oluşturuculara geçerek büyük hız iyileştirmelerini nasıl ortaya çıkardığına dair örnek olayları okudular.
Bu benim için çok sinir bozucuydu çünkü göç masraflarında on binlerce doları boşa harcadıklarını biliyordum. Gelecekte artacak sonsuz özelleştirme maliyetlerinden bahsetmiyorum bile.
Bu yüzden, Kreatif Ajans gibi büyük bir WordPress içerik sitesinin, çoğu modern statik site oluşturucusundan daha hızlı olmasa da aynı hızda yüklenebileceğini kanıtlamayı bir meydan okuma olarak kabul ettim.
Bana eski okul diyebilirsiniz, ancak günün sonunda statik bir site önbellekten yüklenen bir sayfadır.
Sonuçlar
Tam WordPress barındırma altyapısına, sunucu yapılandırmalarına ve eklentilerine geçmeden önce sonuçları paylaşmanın yararlı olacağını düşünüyorum.
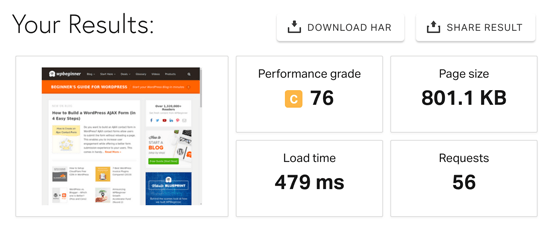
Kreatif Ajans ana sayfasının Washington, DC sunucularından Pingdom’a ne kadar hızlı yüklendiği aşağıda açıklanmıştır:

Günün saatine ve kontrol ettiğiniz yere bağlı olarak, bu sonuç 400 ms – 700 ms aralığında herhangi bir yerde değişebilir ve bu bir ana sayfa için oldukça hızlıdır.
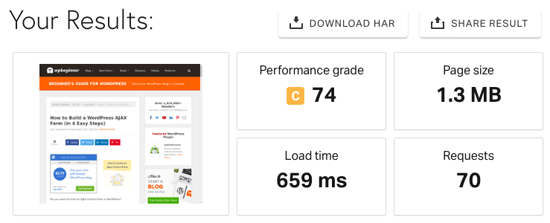
İşte daha büyük görsellere ve daha fazla içeriğe sahip olduğu için tek bir gönderi sayfası için yaptığım bir test:

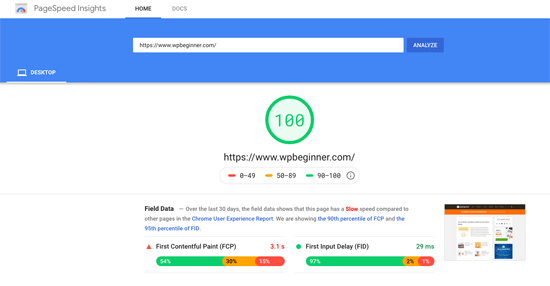
Ayrıca masaüstü için Google sayfa hızı testinde “100” mükemmel bir puan aldık. Bununla birlikte, mobil puanı iyileştirmek için biraz yerimiz var.

Yukarıdaki sonuçlar, okuyucularımızın ve arama motoru botlarının web sitemizi görüntülediklerinde aldıkları önbelleğe alınmış sayfalar içindir. Kreatif Ajans’ın algılanan yükleme süresi neredeyse anında (bu konu hakkında daha sonra daha fazlası).
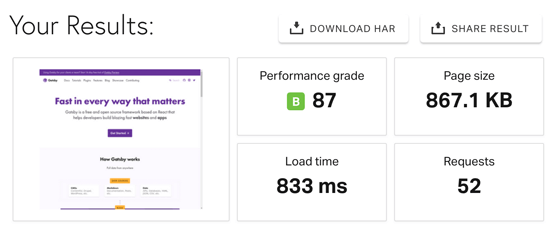
Karşılaştırma adına, işte Gatsby’nin ana sayfası için bir hız testi sonucu. Bu, birçok geliştiricinin eleştirdiği popüler bir statik site oluşturucusudur:

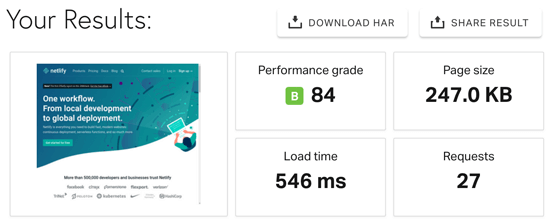
İşte birçok geliştiricinin önerdiği popüler bir statik site barındırıcısı olan Netlify’nin ana sayfasının hız testi sonucu. İstek miktarının yarısına sahip olduklarına ve sayfa boyutlarının Kreatif Ajans’ın% 30’u olduğuna dikkat edin, ancak yine de ana sayfamızdan daha yavaş yükleniyor.

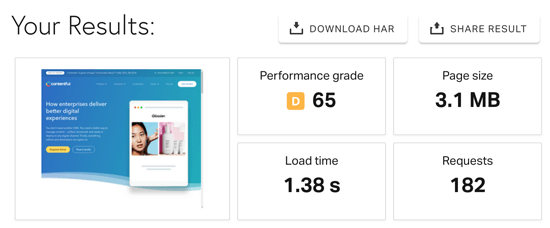
“İşletmelerin nasıl daha iyi dijital deneyimler sunduğunu” ifade eden başsız CMS Contentful’un ana sayfa hızı hiç optimize edilmemiştir. Bu test ettiğimiz en yavaş web sitesiydi.

Bu istatistikleri diğer çerçeveleri itibarsızlaştırmak için değil, tüm yeni şeylerin göründüğü kadar parlak olmadığı perspektifini vermek için paylaşıyorum.
Uygun bir barındırma altyapısına ve optimizasyonlarına sahip WordPress, herhangi bir statik site oluşturucu kadar hızlı olabilir. Dahası, başka hiçbir platform WordPress’in geniş eklenti ve tema ekosistemi aracılığıyla işletme sahiplerine sunduğu esneklik düzeyine yaklaşamayacak.
Kreatif Ajans Barındırma Altyapısı
Web sitesi hızı söz konusu olduğunda, hiçbir şey web barındırma altyapınızdan daha önemli bir rol oynamaz.
Çoğunuzun zaten bildiği gibi, 2007’den beri HostGator müşterisiyim. Kreatif Ajans blogunu 2009 yılında küçük bir HostGator paylaşımlı barındırma hesabıyla başlattım.
Web sitemiz büyüdükçe, VPS barındırma hizmetlerine ve ardından özel sunuculara geçtik.
Son on yılda, ekip üyelerinden birçoğu ile yakın çalışma şansı buldum ve Kreatif Ajans ailesinin genişletilmiş bir parçası haline geldiler.
Bu yüzden, Kreatif Ajans’ı statik site oluşturuculardan daha hızlı hale getirme görevini üstlendiğimde, yardım için onlara döndüm.
Vizyonumu lider ekipleriyle paylaştım ve Kreatif Ajans için benzersiz bir kurumsal barındırma kurulumu oluşturmama yardım etmeyi teklif ettiler.
Hem Bluehost hem de HostGator ekibinden en iyi mühendisleri, Kreatif Ajans’ı hızla alevlendirmek için benimle yakın çalışmaya koydular.
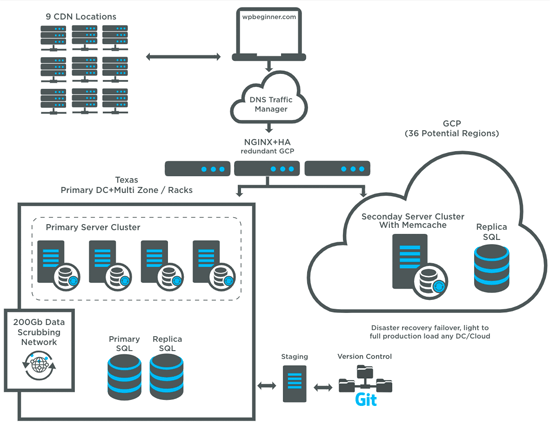
İşte Kreatif Ajans barındırma kurulumunun neye benzediğine dair bir genel bakış:

Gördüğünüz gibi, bu, iki coğrafi bölgeye (Texas ve Utah) yayılmış çok sunuculu bir kurulumdur. Yük dengeleyici bulutu içermeyen toplam 9 sunucu var. Her sunucu, 32 GB RAM ve 2 x 1 TB SSD (RAID kurulumu) ile 8 çekirdekli (16 iş parçacığı) bir Xeon-D CPU’dur.
Dünyanın her yerinde sorunsuz otomatik ölçeklendirme ve yük dengeleme yapabilmemiz için Google’ın Bulut Yük Dengeleme platformunu kullanıyoruz.
Donanım uygun veri senkronizasyonu ile kurulduktan sonra, Bluehost ve HostGator ekibi, WordPress için sunucu yapılandırmalarını optimize etmek için birlikte çalıştı. Umudum, bu optimizasyonlardan bazılarının yakında gelecekteki WordPress barındırma planlarına dönüşmesi.![]()
Sunucu Yapılandırma Özeti
Bu karmaşık kurulumun sunucu yapılandırmalarını sadece birkaç paragrafta özetlemek çok zor, ancak elimden gelenin en iyisini yapacağım.
Web sunucusu yazılımımız için Apache kullanıyoruz çünkü ekip buna daha aşina. NGINX ve Apache tartışmasına girmeyeceğim.
PHP-FPM havuzlarının yanı sıra PHP 7.2 kullanıyoruz, böylece çok sayıda işlemi ve isteği işleyebiliyoruz. Hosting şirketiniz PHP 7+ kullanmıyorsa, ciddi hız optimizasyonunu kaçırıyorsunuz demektir.
Hiçbir gerçek kullanıcının önbelleğe alınmamış sayfa görüntülemeyle karşılaşmamasını sağlamak için gelişmiş bir önbellek ısıtıcısı ile Opcode önbelleğe alma kullanıyoruz.
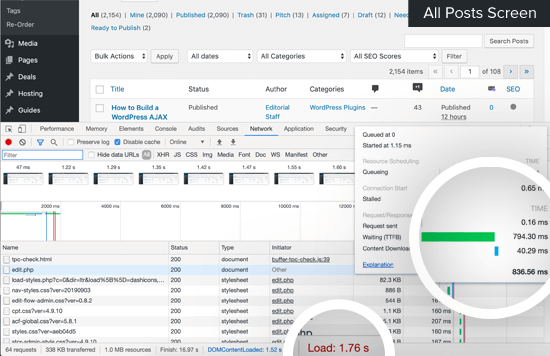
Ayrıca memcache ile Nesne önbelleği kullanıyoruz, böylece oturum açmış kullanıcılar (yazarlarımız) için WordPress yönetici alanında önbelleğe alınmamış sayfa isabetleri için yanıt süresini ve diğer API yanıt sürelerini iyileştirebiliriz. WordPress yöneticisindeki “Tüm Yazılar” ekranımızın bir ağ yükü sekmesi:

Perspektif koymak gerekirse, yönetici alanı deneyimimiz artık daha önce sahip olduğumuzdan 2 kat daha hızlı.
Veritabanı sunucumuz için MySQL’den, daha hızlı ve daha iyi bir MySQL klonu olan MariaDB’ye geçtik. Ayrıca HyperDB’den LudicrousDB’ye geçtik çünkü veritabanı replikasyonumuzu, yük devretmemizi ve yük dengelememizi geliştirmemize yardımcı oluyor.
Daha hızlı bağlantı + şifreleme için HTTP / 2 ve HSTS, veri merkezi kesintisi durumunda yeni bölgelerde ek sunucular çalıştırma yeteneği gibi performans ve ölçeklenebilirlik konusunda bize yardımcı olan birçok başka yapılandırma da var.
Takımın oluşturduğu muhteşem düzene adalet yapmadığımı hissediyorum, ancak lütfen temel gücümün pazarlama olduğunu bilin. Evet, WordPress hakkında yazan bir blog yazarıyım, ancak buradaki teknik optimizasyonların çoğu maaş derecemin çok üstünde.
Bunlar, Endurance ekibindeki David Collins (HostGator’un Endurance’ın baş mimarı / CTO’su), Mike Hansen (çekirdek WordPress geliştiricisi) ve aşağıdaki krediler bölümünde teşekkür edeceğim diğerleri gibi süper akıllı mühendisler tarafından yapıldı.
CDN, WAF ve DNS
Web barındırma dışında, web sitenizin hızında önemli bir rol oynayan diğer alanlar DNS sağlayıcınız, içerik dağıtım ağınız (CDN olarak da bilinir) ve web uygulaması güvenlik duvarınızdır (WAF).
Bunu üç ayrı şey olarak listelemiş olsam da, birçok şirket şimdi bu çözümleri Sucuri, Cloudflare, MaxCDN (StackPath) vb. Gibi paket bir planda sunuyor.
Maksimum kontrole sahip olmak ve riski yaymak istediğim için, her bir parçayı verimli bir şekilde ele almak için üç ayrı şirket kullanıyorum.
Kreatif Ajans DNS, DNS Made Easy (Constellix ile aynı şirket) tarafından desteklenmektedir. Sürekli olarak dünyanın en hızlı DNS sağlayıcıları olarak sıralanırlar. DNS Made Easy’nin avantajı, maksimum çalışma süresi sağlamak için CDN veya WAF’ımdaki belirli bir veri merkezi düzgün çalışmadığında küresel trafik yönlendirmesini yapabilmemdir.
CDN’miz MaxCDN (StackPath) tarafından desteklenmektedir. Temel olarak statik varlıklarımızı (görüntüler, CSS dosyaları ve JavaScript’ler) dünya çapındaki geniş sunucu ağlarından sunmamıza izin verirler.
Sucuri’yi web uygulaması güvenlik duvarımız olarak kullanıyoruz. Saldırıları engellemenin yanı sıra, başka bir CDN katmanı olarak da hareket ediyorlar ve genel performansları inanılmaz. Piyasadaki en iyi WordPress güvenlik duvarı çözümüne sahip olduklarına inanıyorum.
Web sitesi hız optimizasyonları üzerinde çalışırken, her milisaniyeyi azaltmak önemlidir. Bu nedenle, bu çözüm sağlayıcıları yeni web barındırma altyapımızla birlikte kullanmak büyük bir fark yaratır.
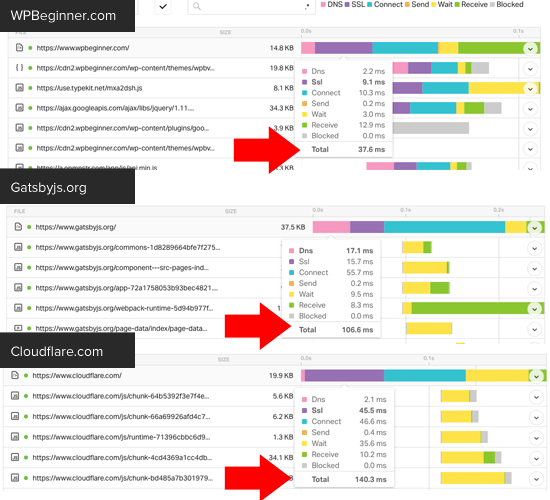
Göstermek için, işte Kreatif Ajans.com ile GatsbyJS.org ve CloudFlare.com’un şelale dökümü:

Kreatif Ajans’ın DNS zamanının, SSL süresinin, Bağlanma süresinin ve Bekleme süresinin bu diğer popüler web sitelerine kıyasla birinci sınıf olduğuna dikkat edin. Bu iyileştirmelerin her biri, en iyi sonuçları verecek şekilde birleştirilir.
Instant.page, Optimize Edilmiş Görüntüler ve Diğer En İyi Uygulamalar
Fark etmiş olabileceğiniz şeylerden biri, Kreatif Ajans yayınlarına ve sayfalarına göz attığınızda neredeyse anında yükleme süresidir.
Yukarıda bahsettiğim tüm şeylerin yanı sıra, tam zamanında ön yüklemeyi kullanan Instant.page adlı bir komut dosyası kullanarak gecikmeyi de aldatıyoruz.
Temel olarak, bir kullanıcı bir bağlantıyı tıklamadan önce, faresini o bağlantının üzerine getirmesi gerekir. Bir kullanıcı 65 ms boyunca (çok kısa bir süre) fareyle gezindiğinde, aslında iki kişiden biri bağlantıya tıklar.
Instant.page komut dosyası bu anda o sayfayı önceden yüklemeye başlar, bu nedenle kullanıcı bağlantıyı gerçekten tıkladığında işin büyük kısmı zaten yapılır. Bu, insan beyninin web sitesi yükleme süresini neredeyse anlık olarak algılamasını sağlar.
Sitenizde Instant.page’i etkinleştirmek için, Instant Page WordPress eklentisini kurmanız ve etkinleştirmeniz yeterlidir.
Bu senaryo oldukça derli toplu. Beyni nasıl aldattığını görmek için web sitelerine göz atmanızı ve “tıklama hızınızı test edin” düğmesine tıklamanızı şiddetle tavsiye ederim.
Güncelleme: Instant.page’i şimdilik devre dışı bıraktım ve yakın gelecekte FlyingPages eklentisini test edeceğim. Gijo Varghese, yeni eklentisini Kreatif Ajans Engage Facebook grubunda benimle paylaştı ve en iyi instant.page ve quicklink komut dosyasını birleştiriyor gibi görünüyor.
Görüntüleri Web için Optimize Etme
Webp gibi geliştirilmekte olan yeni resim formatları olsa da, onları henüz kullanmıyoruz. Bunun yerine, tüm yazarlarımızdan TinyPNG aracını kullanarak her bir görüntüyü optimize etmelerini istiyoruz.
Optimole veya EWWW Image Optimizer gibi eklentileri kullanarak da görüntü sıkıştırmayı otomatikleştirebilirsiniz.
Ancak, ben şahsen ekibin bunu manuel olarak yapmasını tercih ediyorum, bu nedenle sunucuya büyük dosyalar yüklemiyoruz.
Şu anda, resimler için geç yükleme yapmıyoruz, ancak Google’ın Chrome 76’da yerleşik yavaş yükleme desteğine sahip olması nedeniyle yakın gelecekte eklemeyi planlıyorum.
Ayrıca WordPress çekirdeğinde bu özelliği tüm sitelere eklemek için bir bilet var (gerçekten bunun yakında olmasını umuyoruz), bu yüzden özel bir eklenti yazmam gerekmiyor.
Güncelleme: Blog gönderisini yayınladıktan birkaç saat sonra Google, WordPress için Native Lazy Load eklentisini yayınladı.
HTTP Sorgularını Sınırlama + En İyi Uygulamalar

Kullandığınız WordPress eklentilerine bağlı olarak, bazıları her sayfa yüklemesinde ek CSS ve JavaScript dosyaları ekleyecektir. Web sitenizde çok sayıda eklentiniz varsa, bu ek HTTP istekleri kontrolden çıkabilir.
Daha fazla ayrıntı için, WordPress eklentilerinin site yükleme sürenizi nasıl etkileyebileceğine bakın.
Şimdi, çok fazla WordPress eklentisinin kötü olduğuna dair yanlış sonuca varmadan önce, Kreatif Ajans web sitesinde çalışan 62 aktif eklenti olduğunu bilmenizi isterim.
Yapmanız gereken, HTTP isteklerini azaltmak için mümkün olduğunda CSS ve JavaScript dosyalarını birleştirmektir. WP Rocket gibi bazı WordPress önbellekleme eklentileri, küçültme özellikleriyle bunu otomatik olarak yapabilir.
Kreatif Ajans’daki ekibimizin yaptığı şeyi manuel olarak yapmak için bu makaledeki talimatları da takip edebilirsiniz.
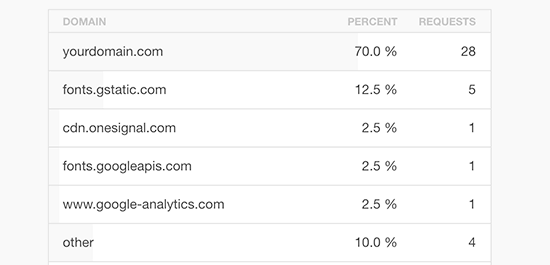
Eklentilerin ve temaların eklediği HTTP isteklerinin yanı sıra, web sitenize eklediğiniz diğer üçüncü taraf komut dosyalarına da dikkat etmek istersiniz çünkü her komut dosyası web sitenizin hızını etkileyecektir.
Örneğin, çok sayıda reklam komut dosyası veya yeniden hedefleme komut dosyası çalıştırıyorsanız, sitenizi yavaşlatırlar. Komut dosyalarını yalnızca ihtiyaç duyulduğunda koşullu olarak yüklemek için Google Etiket Yöneticisi gibi bir araç kullanmak isteyebilirsiniz.
TechCrunch veya TheNextWeb gibi reklam destekli bir web sitesiyseniz, reklamları kaldırmak bir seçenek olmadığından bu konuda yapabileceğiniz çok az şey vardır.
Neyse ki, Kreatif Ajans para kazanmak için üçüncü taraf reklam komut dosyalarına güvenmiyor. Kreatif Ajans’ın nasıl para kazandığını görmek ister misiniz? Kreatif Ajans geliriyle ilgili blog yazıma bakın.
Alınan Dersler (şimdiye kadar) + Son Düşüncelerim
Bu yepyeni bir barındırma altyapısı ve eminim fazla mesai öğreneceğim tonlarca ders vardır.
Şimdiye kadar hız iyileştirmelerini seviyorum çünkü SEO sıralamalarımızı yükseltmemize yardımcı oldu ve yönetici alanımız çok daha hızlı.
Yeni çoklu sunucu kurulumuyla, Kreatif Ajans’ı Awesome Motive ürün sitelerinin geri kalanıyla aynı seviyeye getirmek için yeni bir dağıtım iş akışı başlattık.
Bunun anlamı, artık yerleşik kontrol eden uygun bir sürüme sahip olduğumuz ve beni umursamaz olmamı önlemek için alınan önlemler var (yani, uygun test yapılmadan eklentiler eklemek, test yapmadan kontrol panelinden eklentileri güncellemek, vb.).
Bu değişiklikler aynı zamanda benim için nihayet geliştirmeden çıkma ve Kreatif Ajans sitesinin hükümlerini geliştirme ekibimize devretme yolunu da belirledi.
Buna yıllardır direniyorum ama sanırım zamanı geliyor ve sadece kabul etmem gerekiyor.
Yeni kurulumda cPanel veya WHM yok, bu yüzden artık komut satırı konusunda çok akıcı olmadığım için bu beni pratikte işe yaramaz hale getiriyor.
Şimdiye kadar iki büyük ders aldık:
İlk olarak, WordPress’i güncellemek, sunucu senkronizasyonu / çoğaltması nedeniyle kolay değildir. Kişisel blogumu (SyedBalkhi.com) WordPress 5.2’ye yükselttiğimizde, güncelleme dosyaları web düğümlerinden birinde düzgün bir şekilde senkronize olmadı ve hata ayıklama beklenenden çok daha uzun sürdü. Bunun için daha iyi bir derleme / test süreci oluşturmaya çalışıyoruz.
İkincisi, ekipler arasında daha iyi iletişim kurmamız gerekiyor çünkü yük dengeleyici yanlış yapılandırmalarıyla ilgili küçük bir kriz yaşadık ve bu da bazı kesintilere neden oldu. Daha da kötüsü, Türk Hava Yolları ile transatlantik bir uçuştaydım ve WiFi çalışmıyordu.
Neyse ki, barındırma ekibinin hızlı yanıt süresi sayesinde her şey sıralandı, ancak bu, gelecekte olayı daha iyi ele almak için birkaç yeni Standart İşletim Prosedürü (SOP) oluşturmamıza yardımcı oldu.
Genel olarak kurulumdan çok memnunum ve Kreatif Ajans için yapılan bazı önbelleğe alma yapılandırmalarının / optimizasyonlarının HostGator Cloud ve Bluehost WordPress barındırma planlarının standart bir parçası olacağını biliyorum.
Bence bu, bir web sitesi, blog veya çevrimiçi mağazayı yeni başlatıyorsanız, bu karmaşık kurumsal kuruluma ihtiyacınız YOKTUR.
Her zaman benim yaptığım gibi HostGator paylaşımlı veya Bluehost paylaşılan planlarla küçük başlamanızı ve ardından işiniz büyüdükçe barındırma altyapınızı yükseltmenizi öneririm.
Yukarıda paylaştığım optimizasyonların çoğunu mevcut WordPress hosting planlarınıza uygulayabilirsiniz.
Örneğin, Bluehost standart planı zaten kullanabileceğiniz yerleşik bir önbellek eklentisiyle birlikte gelir ve varsayılan olarak PHP 7 sunar.
Web sitenizi önemli ölçüde hızlandırmak için bunu Sucuri gibi bir CDN + WAF ile birleştirebilirsiniz.
Şimdi, benzer bir barındırma kurulumu isteyen bir orta ölçekli / kurumsal şirket iseniz, lütfen iletişim formumuz aracılığıyla bana ulaşın. Doğru yönü göstermenize yardımcı olabilirim.
Özel Teşekkürler + Krediler

While in the article above, I have given tons of shout out to
