Bir açılır menü yapmak ve bunu WordPress web sitenize eklemek ister misiniz?
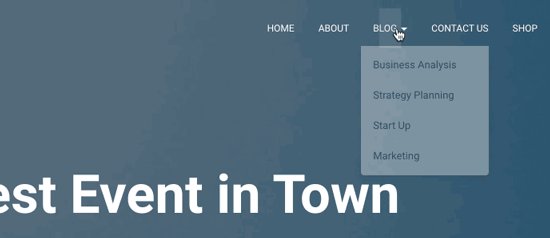
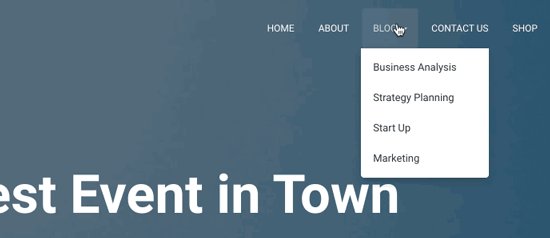
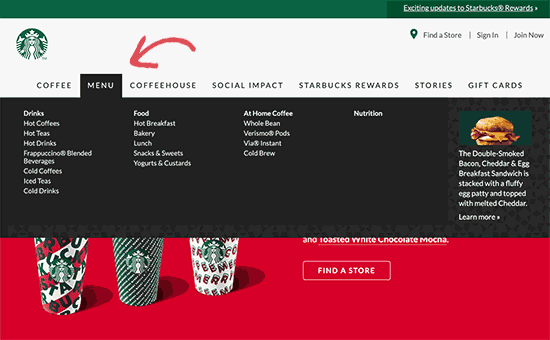
Açılır menü, farenizi menüdeki bir öğenin üzerine getirdiğinizde bağlantıların bir listesini gösterir.
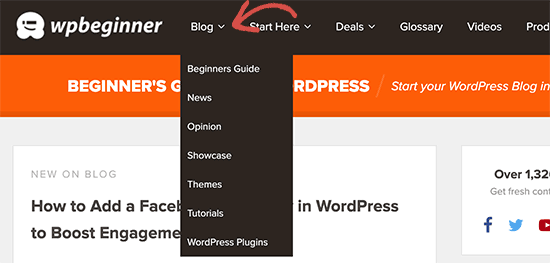
Kreatif Ajans’da bir açılır menü kullanıyoruz, devam edin ve farenizi üstteki gezinme menüsünün üzerine getirin.
Bu başlangıç kılavuzunda, adım adım talimatlarla WordPress’te bir açılır menüyü nasıl kolayca oluşturacağınızı göstereceğiz.

WordPress’te Açılır Menüleri Neden Kullanmalı?
WordPress, WordPress sitenize kolayca gezinme menüleri eklemenizi sağlayan yerleşik bir menü yönetim sistemiyle birlikte gelir.
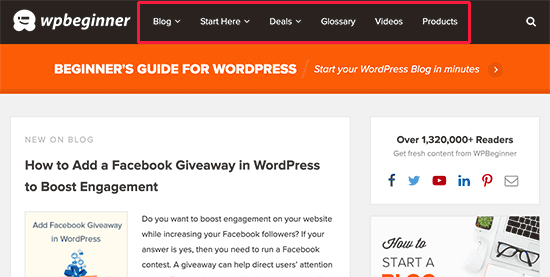
Gezinme menüleri, web sitenizin ana sayfalarına bağlantılardır ve genellikle en üstte web sitesi logosunun hemen yanında yatay bir sıra olarak görünür.

Bir blog başlatıyorsanız veya yalnızca birkaç sayfadan oluşan bir web sitesi oluşturuyorsanız, bunları tek satıra ekleyebilirsiniz.
Bununla birlikte, bir çevrimiçi mağaza veya büyük bir web sitesi işletiyorsanız, gezinme menüsüne daha fazla bağlantı eklemek isteyebilirsiniz.
Açılır menüler, yalnızca kullanıcılar farelerini bir üst öğeye getirdiklerinde menü bağlantılarını göstererek sınırlı alan sorununu çözmenize yardımcı olur. Ayrıca, menü yapısını konulara veya hiyerarşiye göre düzenlemenize de olanak tanırlar.

Son olarak, onlar da oldukça hoş görünüyorlar.
Bununla birlikte, şimdi WordPress açılır menülerini kolayca nasıl oluşturabileceğinize bir göz atalım ve bunları web sitenize ekleyin.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Adım 1. Açılır Menü Desteği ile Tema Seçme
WordPress yerleşik bir menü yönetim sistemi ile birlikte gelir, ancak bu menüleri görüntülemek tamamen WordPress temanıza bağlıdır.
Hemen hemen tüm WordPress temaları varsayılan olarak açılır menüleri destekler. Ancak bazı temalarda uygun menü desteği olmayabilir.
Açılır menüleri destekleyen bir WordPress teması kullandığınızdan emin olmanız gerekir.
Kullandığınız temanın açılır menüyü destekleyip desteklemediğini nasıl anlarsınız?
Temanın demosuna bir bağlantı bulacağınız temanın web sitesini ziyaret edebilirsiniz. Oradan, demonun gezinme menüsünde bir açılır menü gösterip göstermediğini görebilirsiniz.
Değilse, işe yarayan bir WordPress teması bulmanız gerekir.
Web siteniz için mükemmel WordPress temasını nasıl seçeceğinize dair kılavuzumuza bakın.
Kutudan çıkan açılır menüyü destekleyen birkaç mükemmel tema.
Astra – Birkaç başlangıç sitesi ve tonlarca özellikle birlikte gelen çok amaçlı bir WordPress temasıdır.Bununla birlikte, şimdi bir açılır WordPress menüsünün nasıl oluşturulacağına bir göz atalım.
Adım 1. WordPress’te Gezinme Menüsü Oluşturma
Web sitenizde zaten bir gezinme menüsü kurduysanız, bir sonraki adıma geçebilirsiniz.
Önce basit bir menü oluşturalım.
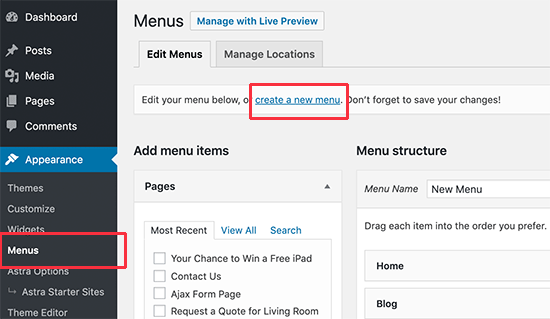
Görünüm »Menüler sayfasına gidin ve üstteki ‘Yeni menü oluştur’ bağlantısını tıklayın.

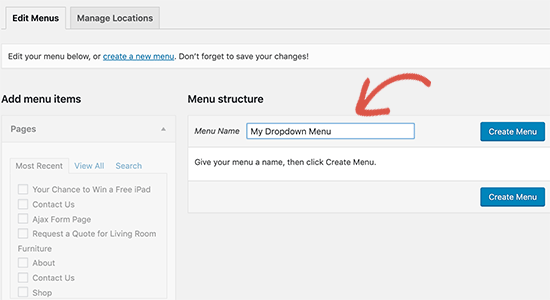
Ardından, gezinme menünüz için bir ad sağlamanız gerekir. Bu ad, web sitenizde herkes tarafından görülemeyecektir. Menü adının amacı, WordPress yönetici alanı içindeki menüyü tanımlamanıza yardımcı olmaktır.

Menünüz için bir ad girin ve ardından ‘Menü Oluştur’ düğmesine tıklayın.
WordPress şimdi sizin için yeni bir boş menü oluşturacak.
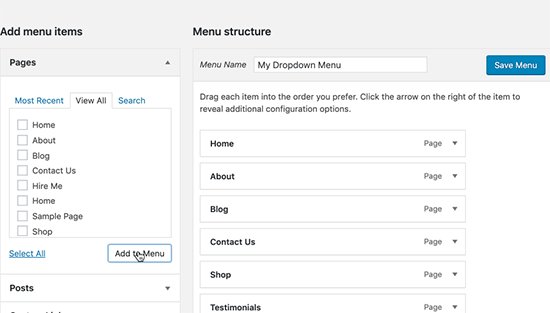
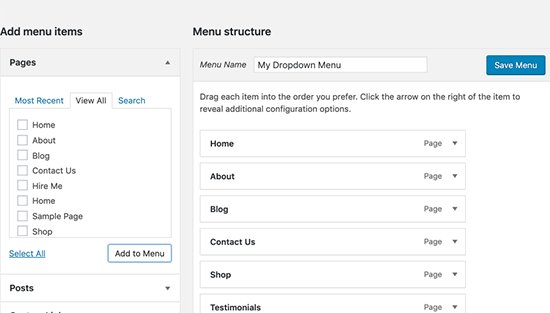
En üstteki bağlantıları navigasyon menüsüne ekleyelim. Bu öğeler menünüzün en üst satırında görünecektir.
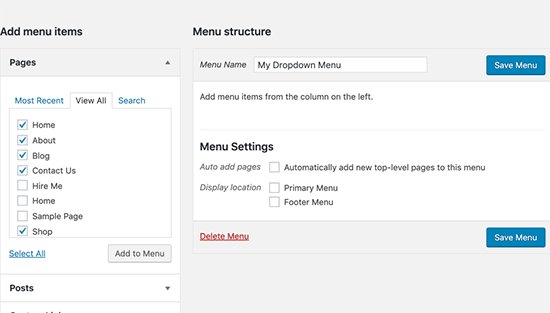
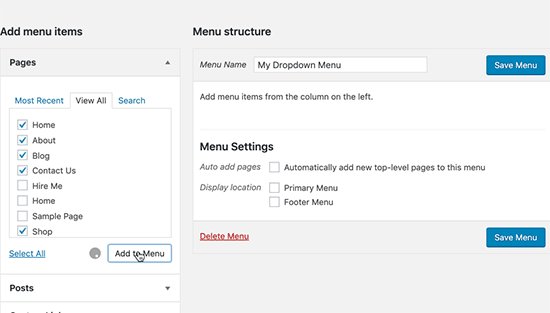
Sol sütundan eklemek istediğiniz sayfaları seçin ve ‘Menüye ekle’ düğmesine tıklayın. Ayrıca blog gönderilerini, kategorileri seçebilir veya özel bağlantılar ekleyebilirsiniz.

Şimdi bu sayfaların yeni menünüzün altındaki sağ sütunda göründüğünü göreceksiniz.
Adım 2. Bir Menüye Alt Öğeler Ekleme
Alt öğeler, açılır menü içinde görünecek öğelerdir. Menülerinizi nasıl düzenlemek istediğinize bağlı olarak, bunları mevcut öğelerden herhangi birinin altına ekleyebilirsiniz.
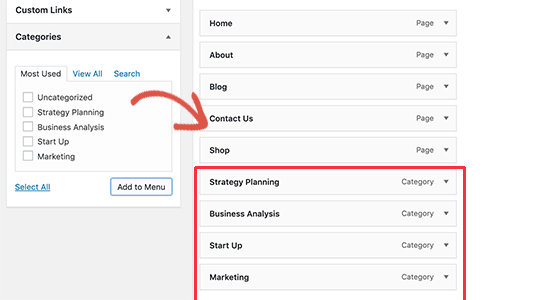
Bu eğitimin iyiliği için, blog bağlantısının altına kategoriler ekleyeceğiz.
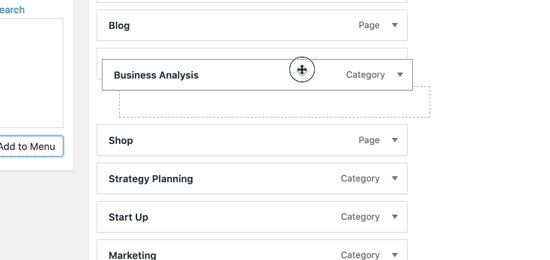
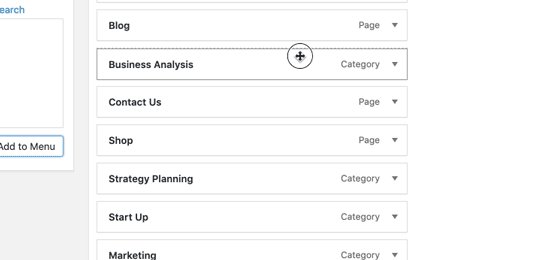
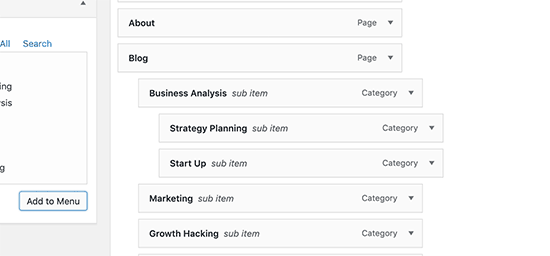
Sol sütundan eklemek istediğiniz öğeleri seçin ve ardından ‘Menüye ekle’ düğmesine tıklayın. Öğeleriniz şimdi sağ sütunda görünecektir.

Ancak, bu bağlantılar normal öğeler olarak görünecektir. Bunları bir üst menünün alt öğesi yapmalıyız.
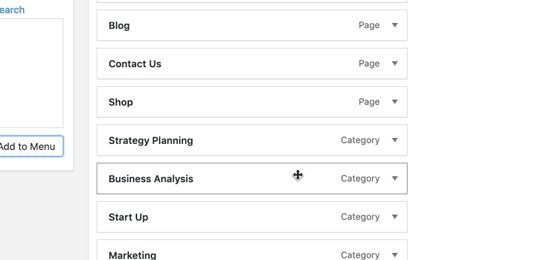
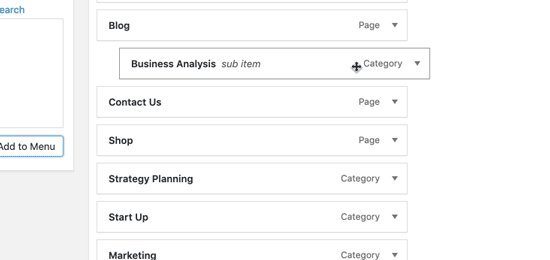
Bir menü öğesini sürükleyip bırakabilir ve ana öğenin altına yerleştirebilirsiniz. Biraz sağa doğru hareket ettirdiğinizde bir alt öğe haline gelecektir.

Açılır menü altında göstermek istediğiniz tüm bağlantılar için işlemi tekrarlayın.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Menüyü kaydet’ düğmesine tıklamayı unutmayın.
Adım 3. Açılır Menünüzü Yayınlayın
Web sitenizde zaten yayında olan bir menüyü düzenliyorsanız, web sitenizde hemen görünmeye başlayacaktır.
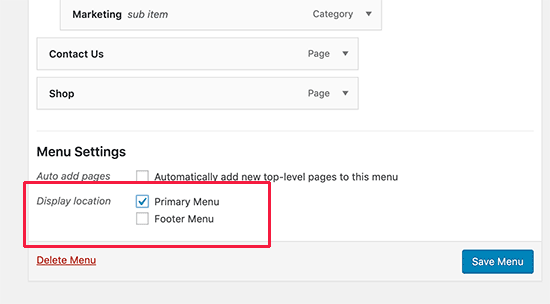
Ancak, yeni bir menü öğesiyse, şimdi bu menüyü görüntülemek için bir tema konumu seçmeniz gerekir.
WordPress temaları, menüleri farklı konumlarda gösterebilir. Her tema kendi menü konumlarını tanımlar ve burada hangi menüyü görüntülemek istediğinizi seçebilirsiniz.
Bu seçeneği sağ sütunda ‘Menü ayarları’ altında bulacaksınız. “Konumu göster” ayarının yanındaki bir seçeneği seçin ve “Menüyü kaydet” düğmesini tıklayın.

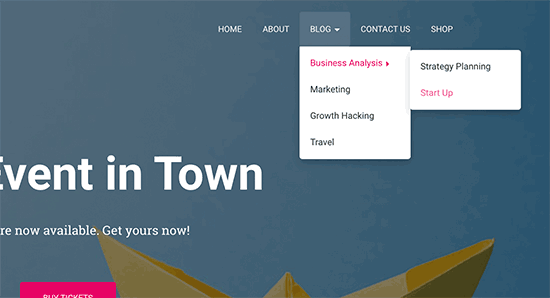
Açılır menünüzü çalışırken görmek için artık web sitenizi ziyaret edebilirsiniz.

Etkileşimli Açılır Menü Oluşturma İpuçları
Gezinme menüleri önemlidir çünkü kullanıcılarınızın belirli bilgileri görmek isterlerse bakacakları ilk yer burasıdır.
Bunları doğru kullanmak, kullanıcılarınızın web sitenizde yollarını bulmalarına yardımcı olacaktır. Ayrıca, web sitenizde daha fazla sayfa görünümü, dönüşüm ve satış elde etmenize yardımcı olacaktır.
Aşağıda, açılır menülerle gezinme menülerinizi daha etkileşimli hale getirmeye yönelik birkaç ipucu verilmiştir.
1. Çok seviyeli açılır menüler oluşturabilirsiniz
Bir bağlantıyı başka bir bağlantının alt öğesi yapmak, onu açılır menüde gösterir. Çok seviyeli açılır menüler oluşturmak için başka bir alt öğenin altına bir alt öğe de ekleyebilirsiniz.

Temanız onları otomatik olarak açılır menü içinde bir alt menü olarak gösterecektir.

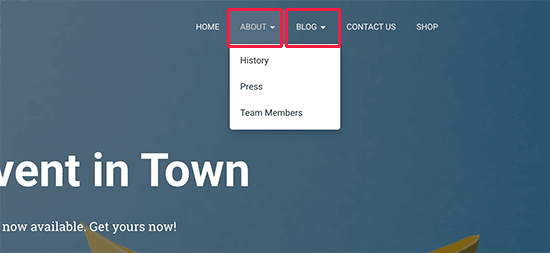
2. Birden çok açılır menü de oluşturabilirsiniz
Menünüzdeki herhangi bir üst bağlantı altında bir açılır menü oluşturabilirsiniz. Ana gezinme menünüze birden fazla açılır menü bile ekleyebilirsiniz.

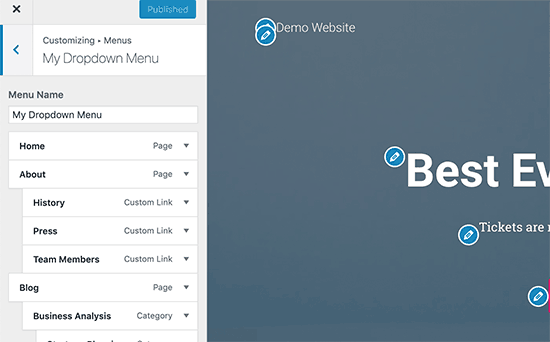
3. Canlı önizlemeli menüler oluşturun
Menünüz çok karmaşık hale gelirse, görsel önizlemeye geçebilirsiniz. Canlı tema özelleştiriciyi başlatmak için Görünüm »Özelleştir’e gidin.
Oradan, ‘Menüler’ sekmesine tıklayın ve ardından navigasyon menünüzü seçin. Artık sol sütunda, sağ panelde sitenizin canlı önizlemesini içeren bir sürükle ve bırak menü düzenleyicisi göreceksiniz.

4. WordPress’te açılır menü olarak büyük bir mega menü oluşturma
Açılır menüler aynı anda yalnızca bir açılır menü gösterir. Ya web sitenizin tüm yapısını, yalnızca kullanıcılar ana menü üzerine geldiklerinde görünen bir mega menü olarak göstermek isteseydiniz?

Mega menüler bir açılır menü olarak görünür, ancak çok daha fazla bağlantı, alt menü ve daha fazlasını gösterebilir. Ayrıntılı talimatlar için, WordPress’te bir mega menünün nasıl oluşturulacağına dair adım adım eğitimimize bakın.
Bu makalenin, WordPress’te kolayca bir açılır menü oluşturmayı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca rehberimizi WordPress’te nasıl yapışkan bir gezinti menüsü oluşturacağınızı ve WordPress’te gezinme menülerine resim simgelerini nasıl ekleyeceğinizi görmek isteyebilirsiniz.