WordPress web sitenizin altbilgi alanını düzenlemeniz gerekiyor mu? Altbilgi alanı, WordPress sitenizdeki her sayfanın altında görünür.,
Web sitesi sahiplerinin bu alanı kullanmasının ve web sitesi ziyaretçileri için daha kullanışlı hale getirmenin birkaç farklı yolu vardır.
Bu yazıda, altbilgiyi WordPress’te nasıl düzenleyeceğinizi göstereceğiz.

WordPress’teki Altbilgi nedir?
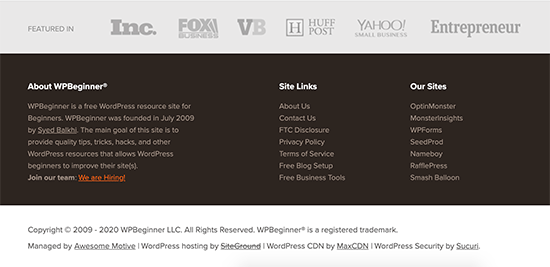
WordPress’teki ‘altbilgi’, web sitenizin içerik alanından sonra görünen alt kısmıdır. Normalde web sitenizdeki tüm sayfalarda görünür.

Web sitesinin bu kısmı aşağıda yer alır ve çoğu yeni başlayanlar tarafından uzun süre göz ardı edilir. Bununla birlikte, kullanıcılarınız, WordPress SEO ve işletmeniz için daha yararlı hale getirerek bu alanı kullanmanın birkaç yolu vardır.
Tüm en iyi WordPress temaları, düzenlenmesi kolay altbilgi widget alanı ile birlikte gelir. Ayrıca bu alandan istenmeyen bağlantıları kaldırmak için temanızdaki footer.php şablon dosyasını dikkatlice düzenleyebilirsiniz.
Bununla birlikte, altbilginin WordPress’te nasıl kolayca düzenleneceğine bir göz atalım. Okumak istediğiniz bölüme atlamak için aşağıdaki bağlantıları kullanabilirsiniz.
Altbilginize widget eklemeVideo öğretici
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
WordPress Altbilginizdeki Widget’ları Düzenleme
Birçok popüler WordPress temasının altbilgisinde pencere öğesi alanları bulunur.
Gizlilik politikanıza ve altbilgi alanındaki yasal sorumluluk reddine metin, resim veya bağlantılar eklemek için bu pencere öğesi alanlarını kullanabilirsiniz.
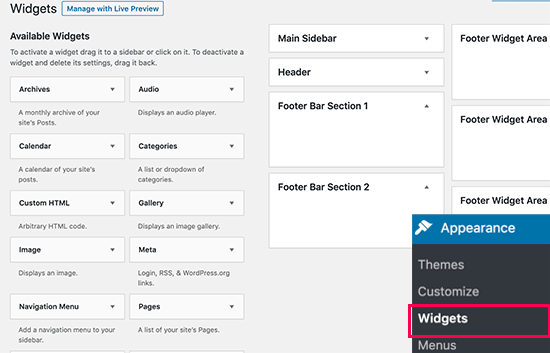
Metin ve resim eklemek oldukça basittir. Basitçe Görünüm »Pencere Öğeleri sayfasına gidebilir ve altbilgi pencere öğesi alanınıza bir Metin, Resim veya Galeri pencere öğesi ekleyebilirsiniz.

Bir widget eklemek için, onu bir altbilgi alanına sürükleyip bırakmanız yeterlidir. Daha fazla yardıma ihtiyacınız varsa, WordPress’te widget ekleme ve kullanma hakkındaki makalemize bakın.
Birçok temanın birden çok alt bilgi alanına sahip olacağını ve bunları farklı şekilde kullanabileceklerini unutmayın. Olmalarını istediğiniz yerde görünmelerini sağlamak için widget ekledikten sonra web sitenizi önizleyebilirsiniz.
Altbilgi Pencere Öğesi Alanına Bağlantı Ekleme
Altbilgi alanında farklı sayfalara, kategorilere veya web sitenizin yasal sayfalarına bağlantılar eklemek isteyebilirsiniz.
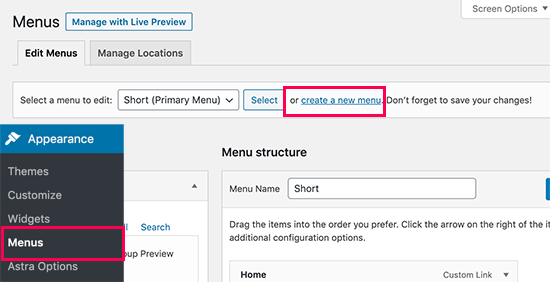
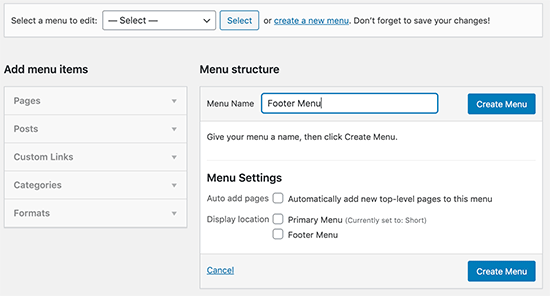
WordPress, gezinme menülerini kullanarak bu bağlantıları yönetmesi kolay bir şekilde gelir. Görünüm »Menüler sayfasına gidin ve ‘yeni menü oluştur’ bağlantısını tıklayın.

WordPress sizden yeni menünüz için bir isim vermenizi isteyecektir. Bu menüyü kolayca tanımanıza yardımcı olacak bir ad girin ve ardından ‘Menü Oluştur’ düğmesine tıklayın.

Menünüz artık hazır ve ona bağlantılar eklemeye başlayabilirsiniz. Menünüze eklemek için sol sütundan sayfaları, gönderileri, kategorileri seçmeniz yeterlidir.

Bitirdiğinizde, değişikliklerinizi kaydetmek için Menüyü Kaydet düğmesine tıklayın. Daha fazla yardım için, WordPress’te gezinme menülerinin nasıl oluşturulacağına ilişkin makalemize bakın.
Menünüz artık WordPress altbilgi widget alanına eklenmeye hazır. WordPress yöneticinizdeki Görünüm »Pencere Öğeleri sayfasını ziyaret edin ve ardından altbilgi alanınıza Gezinme Menüsü widget’ını ekleyin.

Widget ayarlarında, açılır menüden daha önce oluşturduğunuz altbilgi gezinme menüsünü seçin ve Kaydet düğmesine tıklayın.
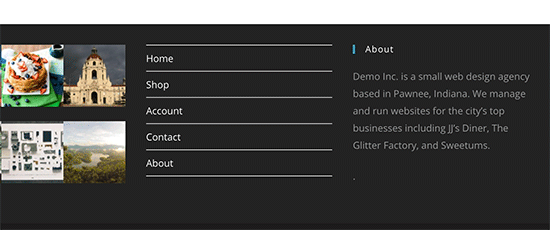
Altbilgi bağlantılarınızı çalışırken görmek için artık web sitenizi ziyaret edebilirsiniz.

WordPress’te birden fazla gezinme menüsü oluşturabilir ve kenar çubuğunuza ihtiyaç duyduğunuz kadar gezinme menüsü widget’ı ekleyebilirsiniz. Başka bir bağlantı grubuna ihtiyacınız varsa, aynı adımları tekrarlayın.
Altbilginizden ‘Powered by WordPress’ Metnini Kaldırma
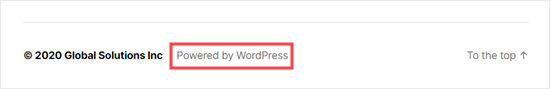
WordPress’i ilk yüklediğinizde, sitenizin alttaki altbilgi çubuğunda ‘Powered by WordPress’ bağlantısı olabilir. Bu bir widget değildir, bu yüzden nasıl değiştirileceği genellikle net değildir.

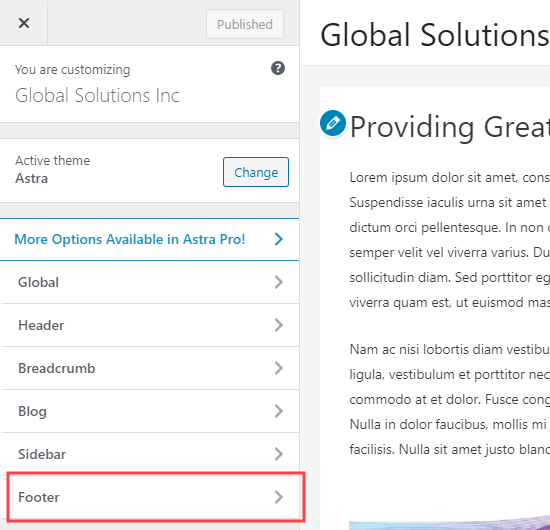
Bazı temalar bunu kendi metinlerine ve bağlantılarına dönüştürür. Öyleyse, bu metni normalde canlı tema özelleştiricisini kullanarak değiştirebilirsiniz. WordPress yöneticinizden Temalar »Özelleştirici’ye gitmeniz yeterlidir. Site altbilginizi düzenlemek için bir seçenek arayın:

Bu örnek için Astra temasını kullanıyoruz. Astra ile, özelleştiricide Altbilgi »Altbilgi Çubuğu’na gitmeniz gerekir. Ardından, altbilgi çubuğunuzun metnini değiştirme seçeneğine sahip olacaksınız:

Metni düzenlemeyi bitirdikten sonra, değişikliklerinizi etkinleştirmek için ekranın üst kısmındaki Yayınla düğmesini tıklamayı unutmayın.
Devam edin ve yeni altbilginizi görmek için sitenizi görüntüleyin:

Daha fazla yardım için, WordPress tema özelleştiricisine yönelik kapsamlı kılavuzumuza bir göz atın.
Altbilgi Metnini Manuel Olarak Düzenleme
Temanızın özelleştiriciyi kullanarak altbilgi metnini düzenleme seçeneği yoksa ne olur?
Bu durumda, footer.php dosyasını düzenlemeniz gerekir. WordPress tema klasörünüzde depolanan bir şablon dosyasıdır ve söz konusu temanın altbilgi alanını görüntülemekten sorumludur.
Bunu düzenlemenin en kolay yolu, WordPress barındırma hizmetinize bağlanmak için bir FTP istemcisi kullanmaktır.
Önce /wp-content/themes/yourtheme/footer.php dosyasını indirin ve ardından bir metin düzenleyicide düzenleyin.
Dosyada ‘Powered by WordPress’ metnini içeren satırı bulmanız gerekecek. Yirmi Yirmi temasında şöyle görünüyor:
<div class="footer-credits"> <p class="footer-copyright">© <?php echo date_i18n( /* translators: Copyright date format, see https://www.php.net/date */ _x( 'Y', 'copyright date format', 'twentytwenty' ) ); ?> <a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a> </p><!-- .footer-copyright --> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </p><!-- .powered-by-wordpress --> </div><!-- .footer-credits -->
Ardından, bu metni silin veya değiştirin ve footer.php dosyanızı yeniden yükleyin.
İpucu: Değişiklik yapmadan önce footer.php dosyanızın bir kopyasını oluşturun. Bu şekilde, yanlışlıkla herhangi bir şeyi bozarsanız, orijinal dosyayı kolayca yeniden yükleyebilirsiniz.
Daha fazla yardım için, ‘Powered by WordPress’ altbilgi bağlantısını kaldırmaya ilişkin kılavuzumuza bakın.
WordPress Altbilginize Kod Ekleme
Bazen, WordPress altbilginize kod parçacıkları eklemeniz gerekebilir. Bu genellikle sitenizi harici bir uygulamaya bağlamak için yapılır.
Örneğin, sitenize bir Pinterest düğmesi eklemek için, Pinterest’in komut dosyasını altbilginize eklemeniz gerekir. Ayrıca, Google Analytics kodunuzu oraya eklemenizi isteyen bir eğitici de görebilirsiniz.
Bunu yapmanın en kolay yolu, Üstbilgi ve Altbilgi Ekle eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
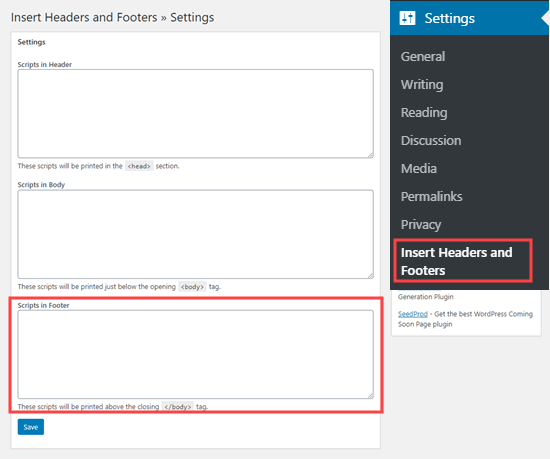
Etkinleştirdikten sonra, WordPress yöneticinizde Ayarlar »Üstbilgi ve Altbilgi Ekle’ye gidin. Devam edin ve altbilgi kodunuzu kopyalayıp ‘Altbilgideki Komut Dosyaları’ kutusuna yapıştırın:

Devam etmeden önce Kaydet düğmesine tıklamayı unutmayın.
Daha fazla yardım için, WordPress’te üstbilgi ve altbilgi kodu ekleme kılavuzumuza bakın.
Google Analytics eklemek istiyorsanız, bunun yerine daha iyi izlemeye yardımcı olan başka bir yöntem kullanmanızı öneririz.
Bu makalenin, WordPress’te altbilgiyi nasıl düzenleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, en iyi sürükle ve bırak WordPress sayfa oluşturucu eklentileri karşılaştırmamızı ve herhangi bir kod yazmadan özel bir WordPress teması oluşturma konusundaki kılavuzumuzu görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.