WordPress sitenizde AMP dostu formlar oluşturmak ister misiniz?
Accelerated Mobile Pages veya AMP, web sitelerinin mobil cihazlarda daha hızlı yüklenmesini sağlayan bir Google projesidir.
AMP, web sayfalarınızın daha hızlı yüklenmesini sağlayarak harika bir mobil tarama deneyimi sunarken, web sitenizdeki birçok kullanışlı özelliği devre dışı bırakır.
Bunlardan biri iletişim formlarıdır. AMP, sınırlı bir HTML ve JavaScript kümesi kullandığından, WordPress formlarınızı AMP sayfalarına düzgün şekilde yükleyemez.
Ama çok şükür, artık kolay bir çözüm var. Yeni başlayanlar için en uygun WordPress form eklentisi olan WPForms, artık AMP’ye hazır WordPress formları oluşturmanıza yardımcı oluyor. Ekipleri kısa süre önce AMP formlarını WordPress için kolaylaştırmak üzere Google ile çalıştı.
Bu makalede, WPForms (kolay yol) kullanarak WordPress’te AMP formlarının nasıl oluşturulacağını göstereceğiz.

WordPress’te AMP Formları Oluşturma (Adım Adım)
AMP’yi WordPress ile kullanmak için, WordPress için resmi AMP eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Eklenti etkinleştirildikten sonra, WordPress siteniz için otomatik olarak Google AMP desteği ekleyecektir.
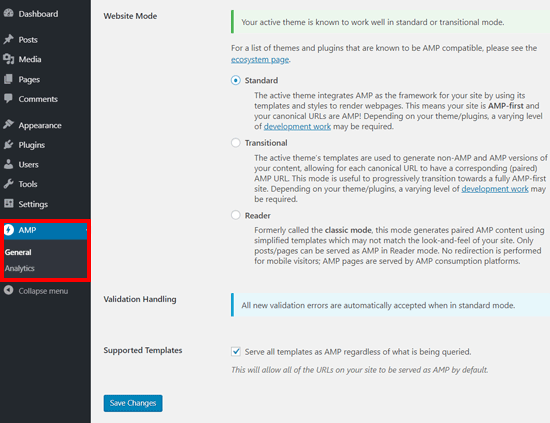
Ancak, gösterge tablonuzdan AMP »Genel’e giderek web sitenizin AMP ayarlarını değiştirebilirsiniz.

AMP ayarları sayfasından, web sitenizde AMP’yi etkinleştirebilir veya devre dışı bırakabilir, AMP için bir web sitesi modu seçebilir ve desteklenen şablonları seçebilirsiniz.
AMP’yi yapılandırdıktan sonraki adım, WordPress sitenizde AMP uyumlu bir iletişim formu oluşturmaktır.
Adım 1. WPForms ile bir WordPress Formu Oluşturun
Başlamak için sitenize WPForms Lite eklentisini yükleyin ve etkinleştirin. WPForms Pro eklentisinin lite sürümüdür.
WPForms’un hem lite hem de pro sürümü, temel bir AMP hazır iletişim formu oluşturmanıza olanak tanır. Makalemizde ekran görüntüleri için ücretsiz sürümü kullanacağız.
Eklenti yüklendikten ve etkinleştirildikten sonra, yeni bir WordPress formu oluşturmak için WPForms »Yeni Sayfa Ekle’ye gitmeniz gerekir.
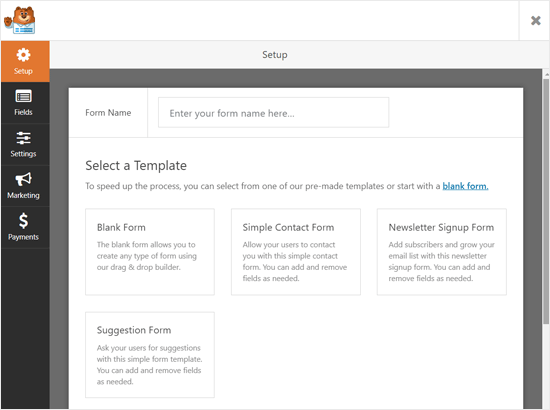
Form kurulum ekranında, hızlı bir şekilde başlamak için bir form şablonu seçebilirsiniz. Sıfırdan başlamak istiyorsanız Boş Formu seçebilirsiniz.

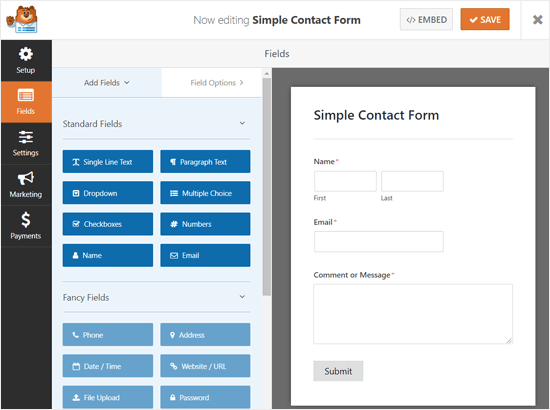
Ardından, form oluşturucu sayfasını açacaktır.

Buradan, form alanları ekleyebilir veya kaldırabilirsiniz. Formunuza yeni bir alan eklemek için, sol panelden bir form alanına tıklamanız yeterlidir; sağdaki form oluşturucu panelinde görünecektir.
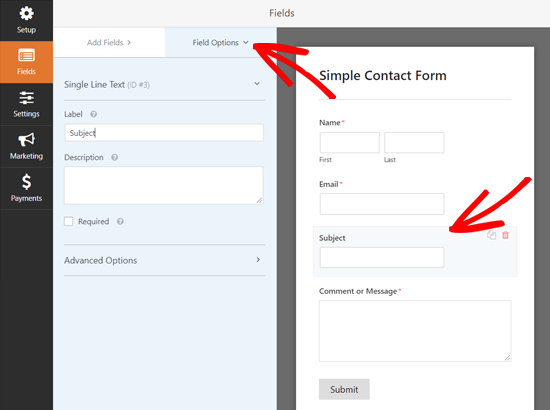
Bundan sonra, alan seçeneklerini yapılandırabilirsiniz. Basitçe bir alana tıklayın, ardından Alan Seçenekleri görünecektir.

Benzer şekilde, diğer tüm alanları özelleştirebilirsiniz.
Bundan sonra, form ayarlarınızı yapılandırmak için Ayarlar sekmesine tıklayabilirsiniz.

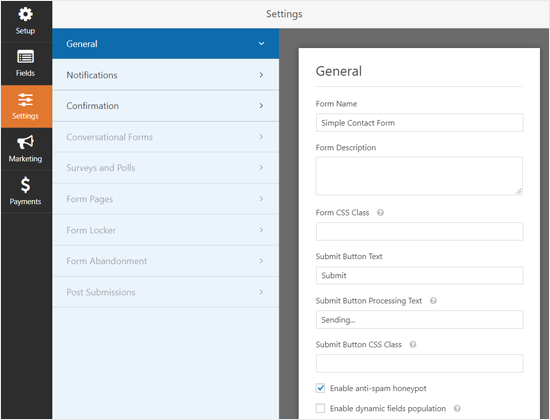
Genel Ayarlar, form adınızı değiştirmenize, düğme metni göndermenize, düğme işleme metni göndermenize, istenmeyen postadan korunma Honeypot’u etkinleştirmenize ve daha pek çok şeye olanak tanır.
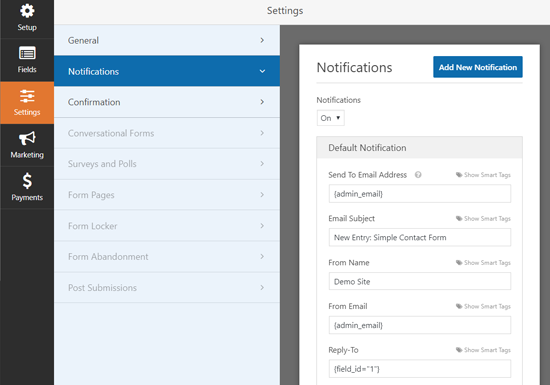
Ardından, bir kullanıcı formu tamamladığında size bildirimde bulunmak üzere e-posta bildirimlerini ayarlamak için Bildirimler sekmesine tıklayabilirsiniz.

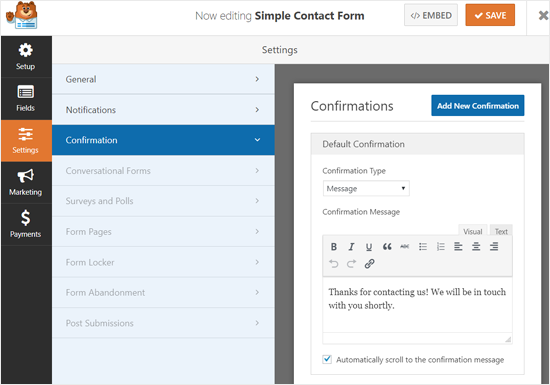
Ardından, bir kullanıcı formu gönderdiğinde gösterilecek bir onay mesajı ayarlamak için Onay sekmesine tıklayabilirsiniz.

Yapılandırma tamamlandıktan sonra formunuzu kaydedebilirsiniz.
2. Adım. AMP Formunuzu Bir Sayfaya Ekleyin
Artık WordPress formunuz hazır olduğuna göre bir sayfaya ekleyebilirsiniz.
İlk olarak, yeni bir sayfa oluşturmanız veya formu eklemek istediğiniz yerde mevcut bir sayfayı açmanız gerekir.
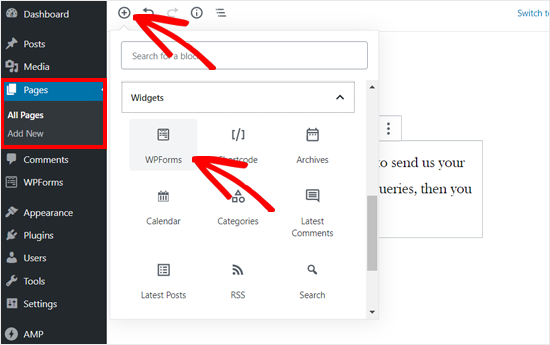
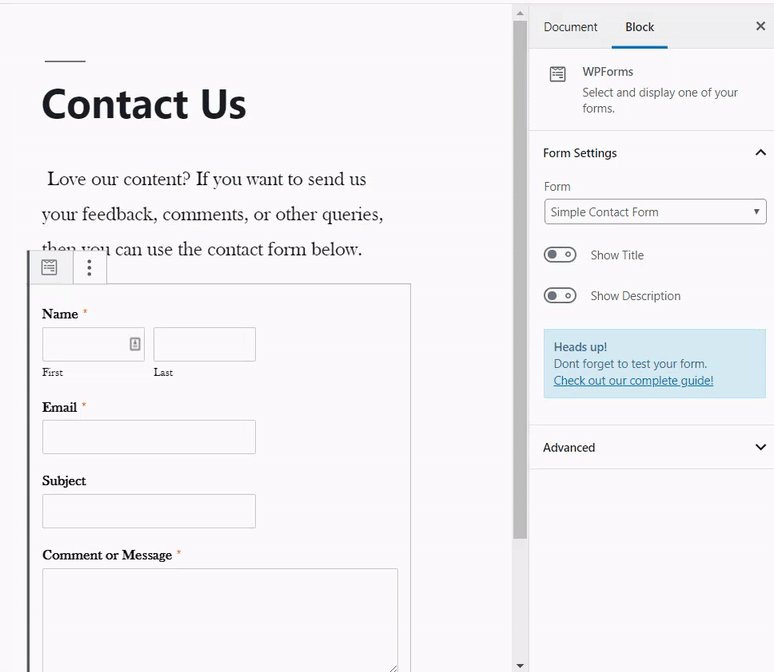
Sayfa düzenleme ekranınızda, Yeni Blok Ekle simgesine tıklayın ve WPForms bloğunu seçin.

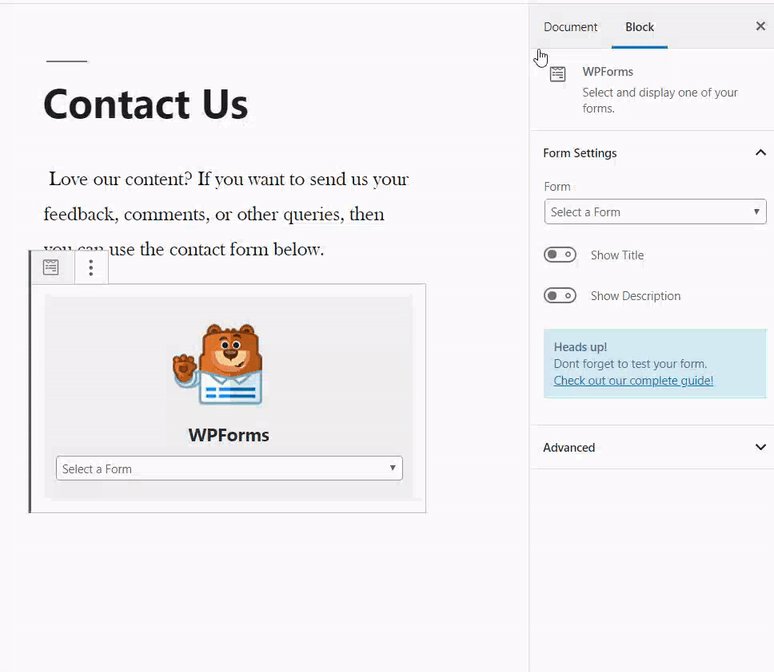
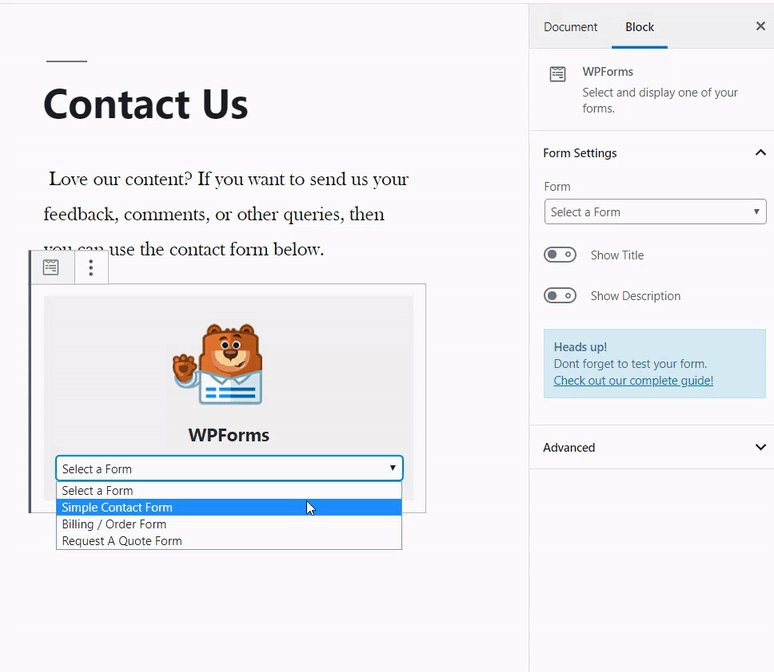
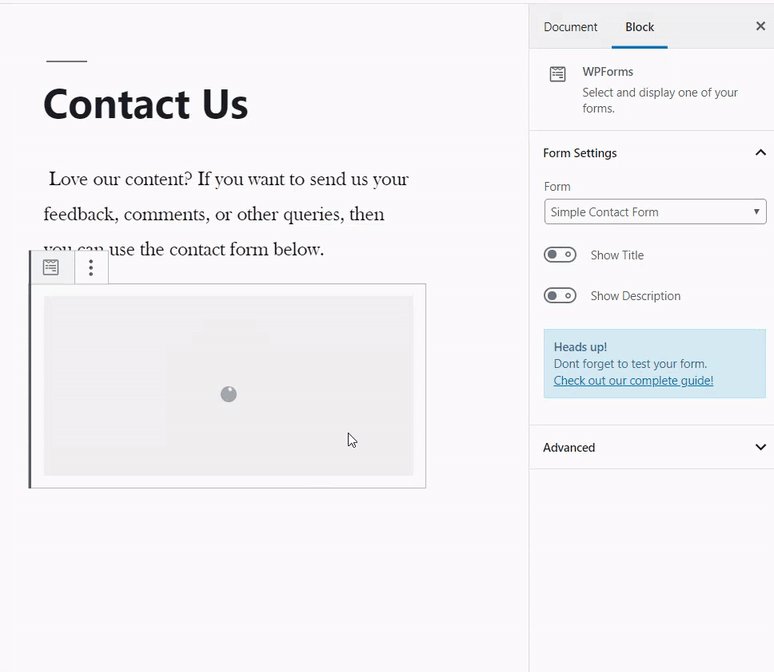
Bundan sonra, sayfa düzenleme ekranınıza WPForms widget’ının eklendiğini görebilirsiniz. Daha önce oluşturduğunuz formu seçmeniz yeterlidir ve widget onu anında sayfa düzenleyicisine yükleyecektir.

Ardından, sayfanızı yayınlayabilir veya güncelleyebilirsiniz.
Bu kadar! Başka bir şey yapılandırmanıza gerek yok. WPForms Lite eklentisi şimdi formunuza tam AMP desteği ekleyecektir.
Nasıl göründüğünü görmek isterseniz, cep telefonunuzda sayfayı açabilirsiniz.
Veya sayfa URL’nizin sonuna / amp / veya /? Amp ekleyerek sayfayı masaüstü tarayıcınızda açabilirsiniz. Örneğin, https://www.example.com/contact/?amp.
Google reCAPTCHA’yı AMP Formunuza Ekleme
Varsayılan olarak, WPForms istenmeyen postaları yakalamak ve engellemek için anti-spam bal küpü içerir. Ek olarak, spam gönderimlerini azaltmak için Google reCAPTCHA’yı kullanabilirsiniz.
Google reCAPTCHA’yı AMP formlarınızla kullanmak için sitenizi Google reCAPTCHA v3’e kaydetmeniz ve Google API anahtarlarını almanız gerekir.
Google reCAPTCHA web sitesine gidin ve sayfanın sağ üst köşesindeki ‘Yönetici Konsolu’ düğmesine tıklayın.

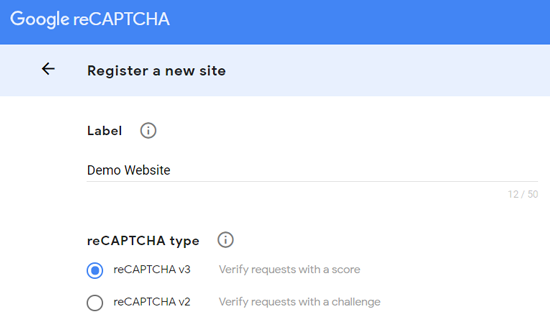
Bundan sonra, Google hesabınızla oturum açmanız gerekir. Tamamlandığında, ‘Yeni bir site kaydet’ sayfasını göreceksiniz.

Öncelikle Etiket alanına web sitenizin adını girmeniz gerekir. Google AMP yalnızca reCAPTCHA v3’ü destekler, bu nedenle onu reCAPTCHA türü seçeneklerinden seçmeniz gerekir.
Bundan sonra, Domains bölümüne alan adınızı girin.

Sahipler bölümü varsayılan olarak e-posta adresinizi gösterir. İsterseniz başka bir e-posta da ekleyebilirsiniz.
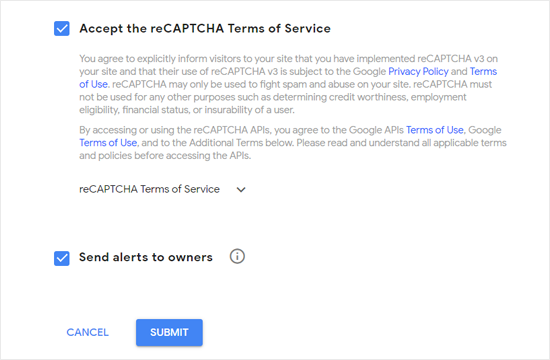
Ardından, devam etmek için reCAPTCHA Hizmet Şartları’nı kabul etmeniz gerekir. Ayrıca, Google’ın yanlış yapılandırma ve sitenizdeki şüpheli trafik gibi sorunları size bildirmesine olanak tanıyan ‘Sahiplere uyarı gönder’ onay kutusunu seçin.

Tamamlandığında, Gönder düğmesine tıklayın.
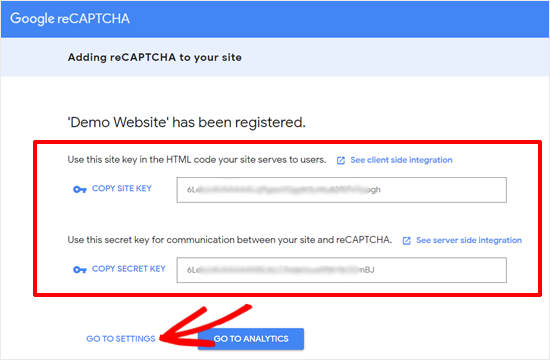
Ardından, sitenize reCAPTCHA eklemek için site anahtarı ve gizli anahtarla birlikte bir başarı mesajı göreceksiniz.

Artık formlarınıza reCAPTCHA eklemek için Google API anahtarlarına sahipsiniz. Bununla birlikte, reCATCHA ile AMP uyumluluğunu sağlamak için bir düzenleme daha gerekir. Oradaki ‘Ayarlara Git’ bağlantısını tıklayın.
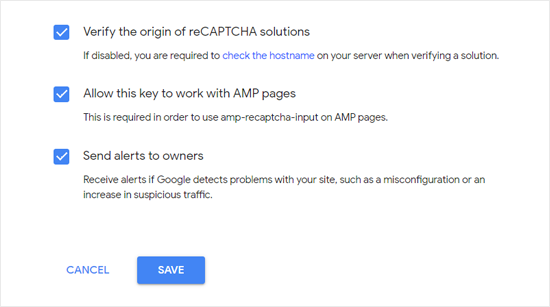
Ardından, ‘Bu anahtarın AMP sayfalarıyla çalışmasına izin ver’ onay kutusuyla reCAPTCHA ayarlarını tekrar göreceksiniz. Kutuyu işaretlemeniz ve aşağıdaki Kaydet düğmesini tıklamanız yeterlidir.

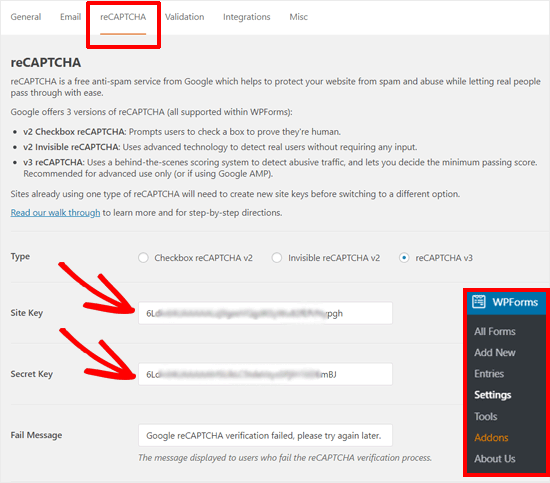
Artık AMP formlarına reCAPTCHA eklemek için Google API anahtarlarınız olduğuna göre, WordPress panonuzda WPForms »Ayarlar» reCAPTCHA sayfasını açmanız gerekir.

Bu ekranda reCAPTCHA v3 seçeneğini seçmeniz ve site anahtarını ve gizli anahtarı yapıştırmanız gerekir. Bundan sonra, Ayarları Kaydet düğmesine tıklayın.
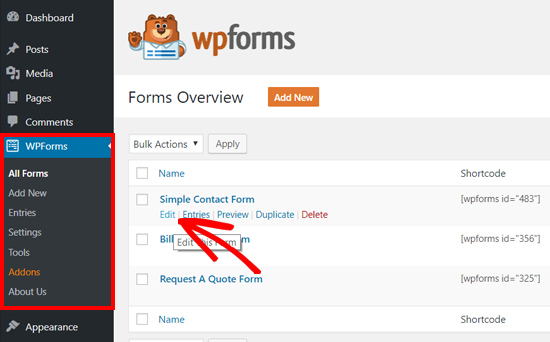
Artık Google reCAPTCHA WPForms’a eklendiğine göre, gerektiğinde formlarınızda etkinleştirebilirsiniz. WPForms »Tüm Formlar’a gidin ve reCAPTCHA’yı etkinleştirmek istediğiniz formu seçin.

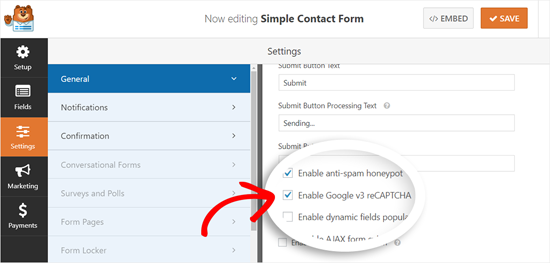
Form kurulum ekranı göründüğünde, Ayarlar sekmesine tıklayın ve Genel Ayarlar bölümünü seçin. Altta, “Google v3 reCAPTCHA’yı etkinleştir” onay kutusunu görebilirsiniz.

Kutuyu işaretleyin ve ardından sağ üst köşedeki Kaydet düğmesine tıklayarak formunuzu kaydedin.
Bundan sonra, iletişim sayfanızı tekrar ziyaret edebilir ve reCAPTCHA ile AMP formunu çalışırken görebilirsiniz.
Bu makalenin, WordPress’te kolayca AMP formları oluşturmayı öğrenmenize yardımcı olacağını umuyoruz. WordPress’te GDPR uyumlu formların nasıl oluşturulacağına dair kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz