WordPress sitenize bir arka plan resmi eklemek ister misiniz?
Arka plan resimleri, web sitenizin daha ilgi çekici ve estetik açıdan hoş görünmesini sağlamak için kullanılabilir.
Bu yazıda, WordPress sitenize nasıl kolayca arka plan resmi ekleyeceğinizi göstereceğiz.

Video öğretici
Yazılı talimatları tercih ediyorsanız, lütfen okumaya devam edin.
Yöntem 1. WordPress Tema Ayarlarınızı Kullanarak Bir Arka Plan Resmi Ekleyin
En popüler WordPress temaları, özel arka plan desteğiyle birlikte gelir. Bu özellik, WordPress sitenize kolayca bir arka plan resmi ayarlamanıza olanak tanır.
Temanız özel arka plan özelliğini destekliyorsa, WordPress sitenize bir arka plan resmi eklemek için bu yöntemi kullanmanızı öneririz.
Bununla birlikte, temanız bu özelliği desteklemiyorsa veya arka plan resimlerini uygulama şeklini beğenmiyorsanız, eğitimimizde bahsedilen diğer seçenekleri deneyebilirsiniz.
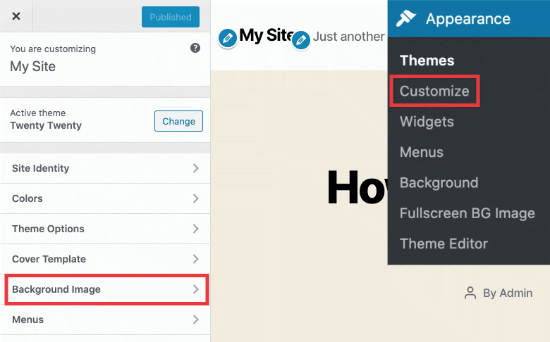
Öncelikle, WordPress yöneticinizde Görünüm »Özelleştir sayfasını ziyaret etmeniz gerekir. Bu, web sitenizin canlı bir önizlemesini görüntülerken farklı tema ayarlarını değiştirebileceğiniz WordPress tema özelleştiricisini başlatır.

Ardından, ‘Arka plan görüntüsü’ seçeneğine tıklamanız gerekir. Panel içeri kayacak ve web siteniz için bir arka plan resmi yükleme veya seçme seçeneklerini size gösterecektir.

Devam etmek için resim seç düğmesine tıklayın.
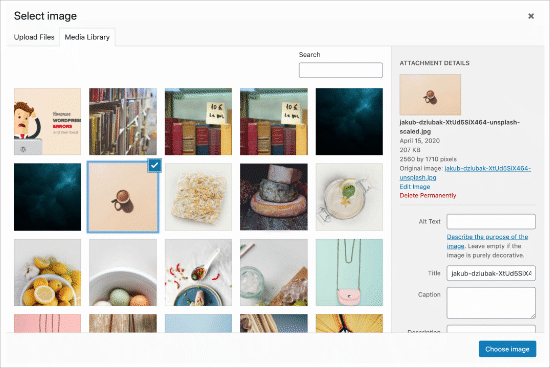
Bu, bilgisayarınızdan bir resim yükleyebileceğiniz WordPress medya yükleyici açılır penceresini açar. Medya kitaplığından önceden yüklenmiş bir görüntüyü de seçebilirsiniz.

Ardından, arka plan olarak kullanmak istediğiniz resmi yükledikten veya seçtikten sonra resim seç düğmesine tıklamanız gerekir.
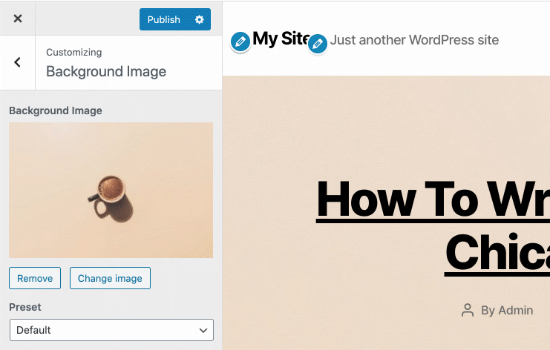
Bu, medya yükleyici açılır penceresini kapatacak ve tema özelleştiricide seçtiğiniz resmin önizlemesini göreceksiniz.

Resmin altında, arka plan resmi seçeneklerini de görebileceksiniz. ‘Ön Ayar’ altında, arka plan görüntüsünün nasıl görüntülenmesini istediğinizi seçebilirsiniz: ekranı doldur, ekranı sığdır, tekrar veya özel.
Aşağıdaki oklara tıklayarak da arka plan görüntüsü konumunu seçebilirsiniz. Ortaya tıklamak görüntüyü ekranın ortasına hizalayacaktır.
Ayarlarınızı kaydetmek için üst kısımdaki ‘Kaydet ve Yayınla’ düğmesine tıklamayı unutmayın. Hepsi bu, WordPress sitenize başarıyla bir arka plan resmi eklediniz.
Devam edin ve çalışırken görmek için web sitenizi ziyaret edin.
Yöntem 2. Bir Eklenti Kullanarak WordPress’e Özel Bir Arka Plan Resmi Ekleme
Bu yöntem çok daha esnektir. Herhangi bir WordPress temasıyla çalışır ve birden fazla arka plan resmi ayarlamanıza izin verir.
Ayrıca, herhangi bir gönderi, sayfa, kategori veya WordPress sitenizin diğer bölümleri için farklı arka planlar ayarlayabilirsiniz.
Tüm arka plan resimlerinizi otomatik olarak tam ekran ve mobil uyumlu hale getirir. Bu, arka plan resminizin daha küçük cihazlarda otomatik olarak yeniden boyutlandırılacağı anlamına gelir.
Öncelikle Full Screen Background Pro eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
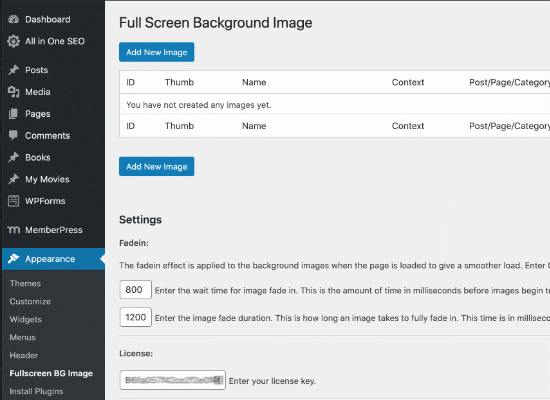
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Görünüm »Tam Ekran BG Görüntüsü’nü ziyaret etmeniz gerekir.

Lisans anahtarınızı eklemeniz istenecektir. Bu bilgileri eklentiyi satın aldıktan sonra aldığınız e-postadan veya eklentinin web sitesindeki hesabınızdan alabilirsiniz.
Ardından, değişikliklerinizi kaydetmek için ‘Ayarları Kaydet’ düğmesine tıklamanız gerekir. Artık WordPress sitenize arka plan resimleri eklemeye hazırsınız.
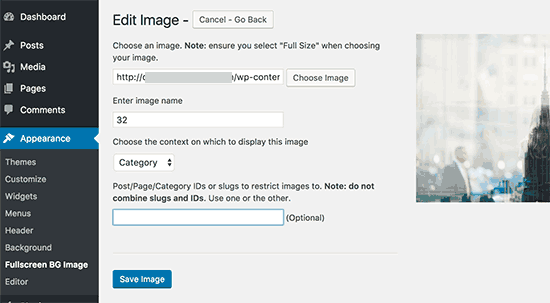
Devam edin ve eklentinin ayarlar sayfasındaki ‘Yeni Resim Ekle’ düğmesine tıklayın. Bu sizi arka plan resmi yükleme ekranına götürecektir.

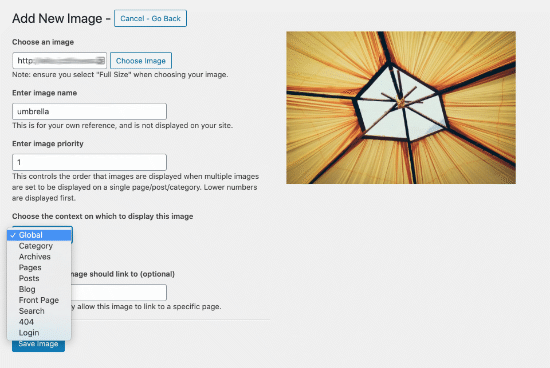
Bir resim yüklemek veya seçmek için ‘Resim Seç’ düğmesine tıklayın. Görüntüyü seçer seçmez, ekranınızda görüntünün canlı bir önizlemesini görebileceksiniz.
Ardından, bu görüntü için bir ad sağlamanız gerekir. Bu ad dahili olarak kullanılacağından burada her şeyi kullanabilirsiniz.
Son olarak, bu görüntünün arka plan sayfası olarak kullanılmasını istediğiniz yeri seçmeniz gerekir.
Tam Ekran Arka Plan Pro, görüntüleri genel bir arka plan olarak ayarlamanıza olanak tanır veya web sitenizin kategoriler, arşivler, ön veya blog sayfası gibi farklı bölümlerinden seçim yapabilirsiniz.
Arka plan resminizi kaydetmek için resmi kaydet düğmesine tıklamayı unutmayın.
Görünüm »Tam Ekran BG Görüntüsü sayfasını ziyaret ederek istediğiniz kadar görüntü ekleyebilirsiniz.
Global olarak kullanılacak birden fazla resim ayarlarsanız, eklenti otomatik olarak arka plan resimlerini slayt gösterisi olarak görüntülemeye başlayacaktır.
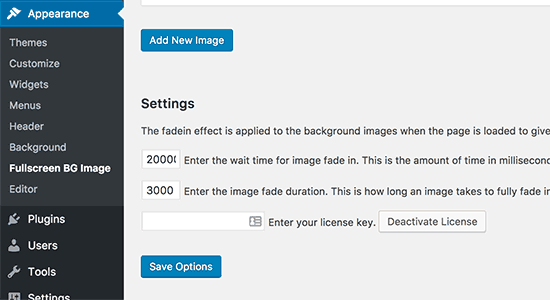
Bir görüntünün kararması için geçen süreyi ve ardından yeni bir arka plan görüntüsünün kararmaya başlayacağı süreyi ayarlayabilirsiniz.

Buraya girdiğiniz zaman milisaniye cinsindendir. Arka plan resminin 20 saniye sonra kaybolmasını istiyorsanız, 20000 girmeniz gerekir.
Değişikliklerinizi kaydetmek için ayarları kaydet düğmesine tıklamayı unutmayın.
Gönderiler, Sayfalar ve Kategoriler için Arka Plan Resimleri
Tam Ekran Arka Plan Pro ayrıca tekli gönderiler, sayfalar, kategoriler, etiketler ve daha fazlası için arka plan resimleri ayarlamanıza olanak tanır.
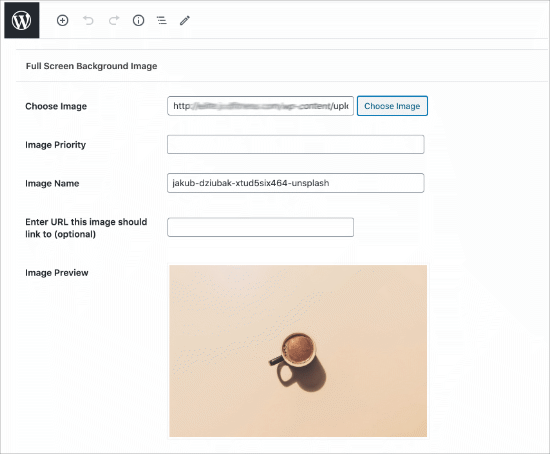
Farklı bir arka plan resmi görüntülemek istediğiniz gönderiyi / sayfayı düzenlemeniz yeterlidir. Yazı düzenleme ekranında, yazı düzenleyicinin altındaki yeni ‘Tam Ekran Arka Plan Resmi’ kutusunu göreceksiniz.

Belirli bir kategori için bir arka plan görüntüsü kullanmak için, Görünüm »Tam Ekran KŞ Görüntüsü sayfasını ziyaret etmeniz ve ardından ‘Yeni Görüntü Ekle’ düğmesini tıklamanız gerekir.
Resminizi yükledikten sonra, arka plan resmini görüntülemek istediğiniz bağlam olarak “Kategori” yi seçebilirsiniz.

Şimdi belirli Kategori kimliğini veya girmek sümüklüböcek görüntüyü göstermek istiyorum. WordPress’te kategori kimliğini nasıl bulacağınızla ilgili kılavuzumuza bakın.
Ayarlarınızı saklamak için resminizi kaydetmeyi unutmayın.
Yöntem 3. CSS Hero kullanarak Arka Plan Resimleri Ekleyin
CSS Hero, tek bir kod satırına dokunmadan temanızda herhangi bir değişiklik yapmanıza izin veren bir WordPress eklentisidir.
Birkaç basit adımda hızlı bir şekilde arka plan resimleri ekleyebilirsiniz. Öncelikle, CSS Hero’yu kurmanız ve etkinleştirmeniz gerekir. Bunu yaptıktan sonra, web sitenizi özelleştirmeye başlama zamanı.
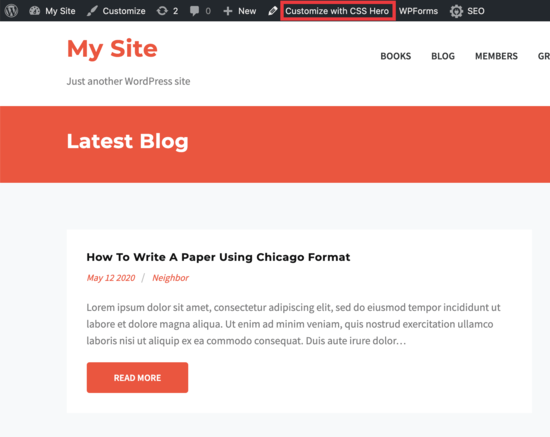
Şimdi tarayıcınızda ana sayfanızı açın. Yönetici çubuğunuzda ‘CS SHero ile Özelleştir’ bağlantısını göreceksiniz.

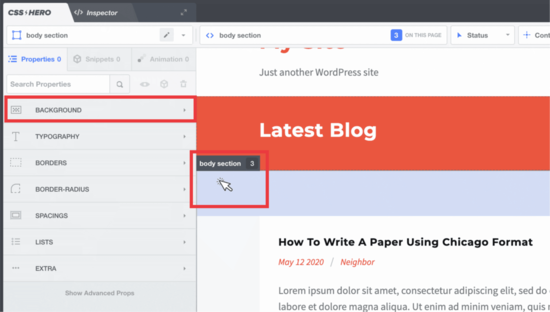
Bu bağlantıya tıkladıktan sonra, CSS Hero seçeneklerinin açıldığını göreceksiniz. Farenizi resim eklemek istediğiniz alanın üzerine getirin.
Aşağıdaki ekran görüntüsünde.header-filter-gradient alanını göreceksiniz. Bu alana tıkladığınızda, sol kenar çubuğundaki arka plan bağlantısını seçebilirsiniz.

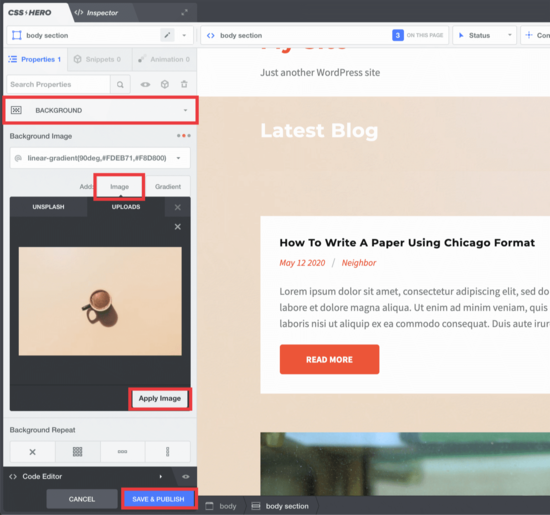
Arka plan bağlantısı açılacaktır. Oradan ‘Resim’e tıklayabilirsiniz. Şimdi, arka planınızı oluşturmak için Unsplash’tan veya yüklemelerinizden bir resim seçebilirsiniz.

İstediğiniz görsele tıkladığınızda, ‘Resmi Uygula’ düğmesini göreceksiniz. Ardından görüntünüzün hangi boyutta olmasını istediğinizi seçebilirsiniz. Sayfanın her tarafına yayılması için büyük sürümü seçtik.
En alttaki ‘Kaydet ve Yayınla’yı tıklayın ve arka plan resmi artık siteniz için kaydedildi.

Yöntem 4. CSS Kodunu Kullanarak WordPress’in Her Yerine Özel Arka Plan Resimleri Ekleyin
Varsayılan olarak, WordPress, WordPress sitenizdeki farklı HTML öğelerine birkaç CSS sınıfı ekler. WordPress tarafından oluşturulan bu CSS sınıflarını kullanarak tek tek yayınlara, kategorilere, yazara ve diğer sayfalara kolayca özel arka plan resimleri ekleyebilirsiniz.
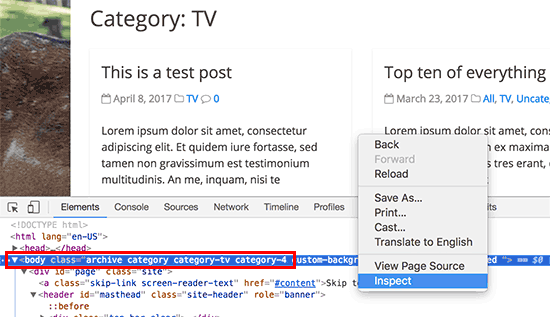
Örneğin, web sitenizde TV adlı bir kategoriniz varsa, WordPress, birisi TV kategori sayfasını görüntülediğinde bu CSS sınıflarını otomatik olarak gövde etiketine ekler.
<body class="archive category category-tv category-4">
WordPress tarafından gövde etiketine tam olarak hangi CSS sınıflarının eklendiğini görmek için inceleme aracını kullanabilirsiniz.

Yalnızca bu kategori sayfasını farklı şekilde biçimlendirmek için category-tv veya category-4 CSS sınıfını kullanabilirsiniz.
Bir kategori arşiv sayfasına özel bir arka plan resmi ekleyelim. Bu özel CSS’yi temanıza eklemeniz gerekecek.
body.category-tv { background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg"); background-position: center center; background-size: cover; background-repeat: no-repeat; background-attachment: fixed; }
Arka plan resmi URL’sini ve kategori sınıfını kendi kategorinizle değiştirmeyi unutmayın.
Ayrı ayrı yayınlara ve sayfalara özel arka planlar da ekleyebilirsiniz. WordPress, gövde etiketinde gönderi veya sayfa kimliğiyle bir CSS sınıfı ekler. Aynı CSS kodunu kullanabilirsiniz, sadece .category-tv’yi gönderiye özel CSS sınıfı ile değiştirebilirsiniz.
Umarız bu makale, WordPress’te bir arka plan resmi eklemeyi öğrenmenize yardımcı olmuştur. Ayrıca, WordPress için en iyi sürükle ve bırak sayfa oluşturucu eklentileri karşılaştırmamızı ve özel bir WordPress temasının (kod olmadan) nasıl oluşturulacağına ilişkin eğitimimizi görmek isteyebilirsiniz.
