WordPress sitenize bir BMI hesaplayıcısı eklemek ister misiniz?
Sağlık ve fitness ile ilgili içerik, ürün veya hizmetler sunuyorsanız, kitleniz için bir BMI hesaplayıcısı gerçekten yararlı olabilir.
Bu makalede, WordPress’te bir BMI hesaplayıcısının nasıl kolayca ekleneceğini göstereceğiz. Matematik veya kod gerekmez!

BMI Nedir ve Neden Önemlidir?
BMI, Body Mass Index’in kısaltmasıdır. Boy ve kiloya göre kaba bir vücut yağı ölçüsüdür. VKİ’nizi hesaplamak, size kilolu, fazla kilolu veya boyunuza göre doğru ağırlık hakkında hızlı bir fikir verir.
Fitness veya sağlıkla ilgili bir blog başlattıysanız, ziyaretçilerinize bir BMI hesaplayıcısı sunmak çok mantıklı olabilir.
Sitenize bir BMI hesaplayıcısı eklemek, insanların sitenizde daha fazla zaman geçirmesini sağlayabilir. Hatta sizden veya bağlı kuruluş tekliflerinizden birinden bir şey satın almaya bile başlayabilirler.

Ayrıca, trafiğin tekrarlanmasını teşvik etmenin iyi bir yoludur. Birisi kilo vermeye çalışıyorsa, BMI değerlerinin iyileşip iyileşmediğini görmek için sitenize geri dönebilir.
BMI’yi Nasıl Hesaplarım?
Aşağıdaki hesaplamayı kullanarak BMI hesaplayabilirsiniz:
BMI = kg / m2
Kg, bir kişinin kilogram cinsinden ağırlığıdır ve m 2, metre kare cinsinden boyudur.
VKİ’yi İngiliz ölçü birimlerini kullanarak hesaplamayı tercih ederseniz, aşağıdaki formülü kullanabilirsiniz:
BMI = [ağırlık lbs / yükseklik inç 2 ] x 703
Sağlıklı bir BKİ 18,5 – 25 aralığındadır. 18.5’in altındaki bir BMI, kişinin zayıf olduğunu gösterir ve 25’in üzerindeki bir BMI, aşırı kilolu olduğunu gösterir.
Açıkçası, okuyucularınızdan hesap makinesini çıkarmalarını istemek pek yardımcı olmuyor.
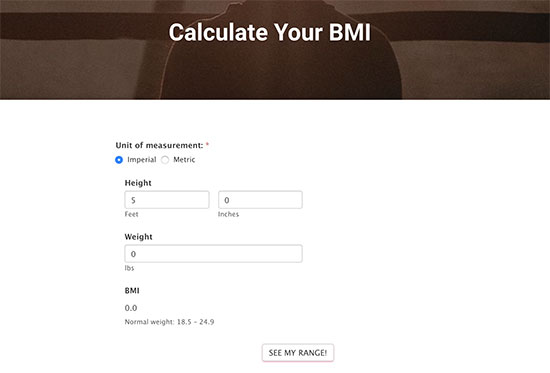
Web sitenize kullanıcıların boylarını ve kilolarını girebilecekleri basit bir hesap makinesi ekleyebilirsiniz, böylece hesap makinesi onlara BMI’lerini gösterebilir. Bu şekilde, kullanıcılar web sitenizle ilgilenmeye devam eder ve bir müşteriye dönüşme olasılıkları daha yüksektir.
WordPress’te BMI Hesaplayıcı Oluşturma
Bu eğitim için Formidable Forms eklentisini kullanacağız. Piyasadaki en iyi WordPress form oluşturucu eklentilerinden biridir ve basit sürükle ve bırak araçlarını kullanarak gelişmiş formlar oluşturmanıza olanak tanır.
Tonlarca form şablonu, hesap makinesi, gelişmiş tekrarlayıcı alanları ve diğer araçlarla birlikte gelir. Bu, web siteniz için oldukça etkileşimli gelişmiş formlar oluşturmanıza olanak tanır.
Öncelikle, Formidable Forms hesabına kaydolmanız, ardından eklentiyi kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin talimatlarımıza bakın.
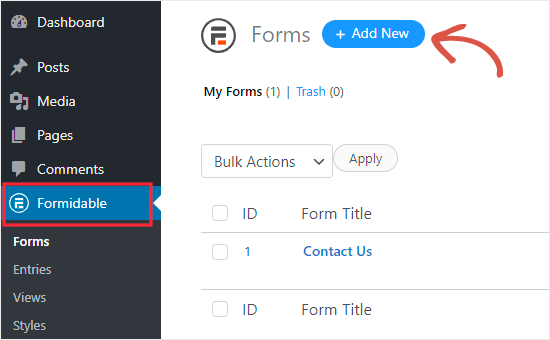
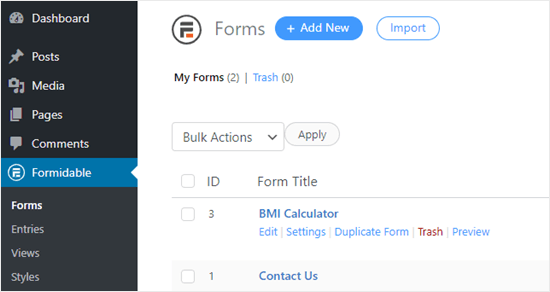
Etkinleştirmeden sonra, Formidable »Formlar sayfasını ziyaret etmeniz ve ardından BMI hesaplayıcınızı oluşturmak için üstteki ‘Yeni Ekle’ düğmesine tıklamanız gerekir.

Bunu yaptıktan sonra, bir form oluşturmak için kullanabileceğiniz çeşitli şablonlar göreceksiniz.
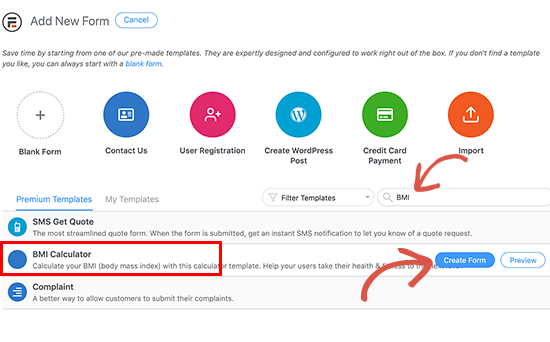
BMI hesaplayıcısını bulmak için aşağı kaydırın veya bulmak için arama çubuğuna ‘BMI’ yazın.

Artık BMI Hesaplayıcı şablonunu ekranda gördüğünüze göre, fare imlecinizi bunun üzerine getirin ve Form Oluştur düğmesini tıklayın.
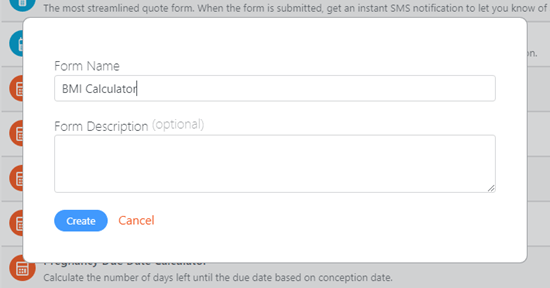
Ardından, formunuz için bir ad ve bir açıklama girmeniz istenecektir. Varsayılan adı kullanabilir ve isterseniz açıklamayı atlayabilirsiniz. Hazır olduğunuzda, ‘Oluştur’ düğmesini tıklayın.

Bunu yaptıktan sonra Formidable Forms, BMI hesaplayıcı formunuzu sizin için otomatik olarak oluşturacaktır.
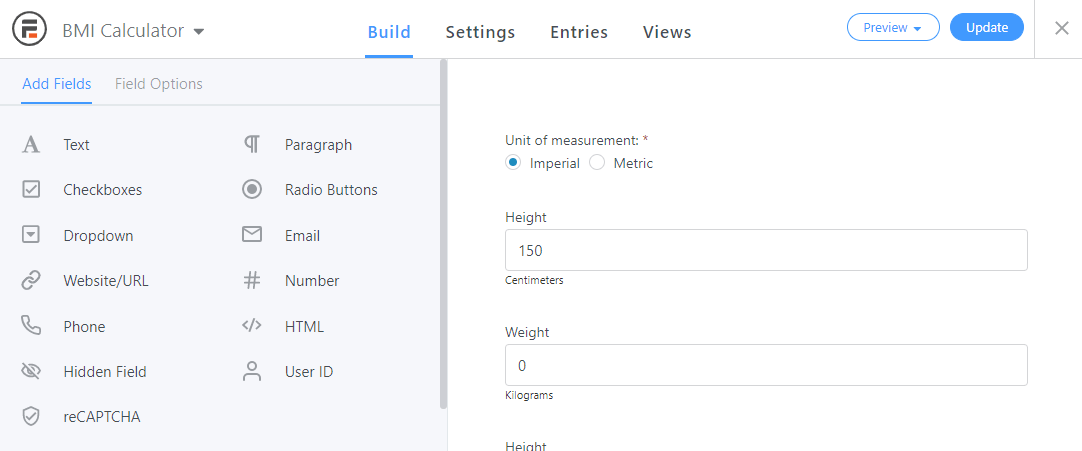
Doğrudan formunuzun “Oluştur” görünümüne yönlendirileceksiniz. Gördüğünüz gibi, ekranın sağ tarafında formun kendisi var. Sol tarafta, form alanlarınızı ekleyebileceğiniz veya düzenleyebileceğiniz bir alan var.

BMI hesaplayıcı, varsayılan ayarlarla mükemmel şekilde çalışacaktır. Herhangi bir ekstra alan eklemek istiyorsanız, soldaki alana tıklayarak bunu yapabilirsiniz ve formunuza otomatik olarak eklenecektir.
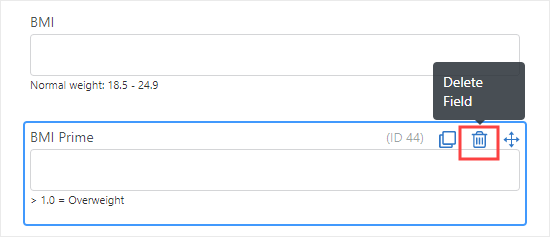
Formu basit tutmak istiyorsanız BMI Prime kutusunu çıkarmak isteyebilirsiniz. Formun çalışması için gerekli değildir.
Alanı kaldırmak için üzerine tıklayın ve ardından çöp kutusu simgesine tıklayın.

Kullanıcının BMI sonuçlarını görmek için formu göndermesini istiyorsanız, Düşük Kilolu, Sağlıklı Kilo, Fazla Kilolu ve Obez alanlarını da kaldırabilirsiniz.
BMI Hesaplayıcınızın Ayarlarını Yapma
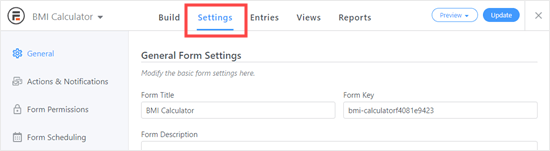
BMI hesaplayıcınızdan memnun olduğunuzda, ekranın üst kısmındaki ‘Ayarlar’ sekmesine tıklayın.

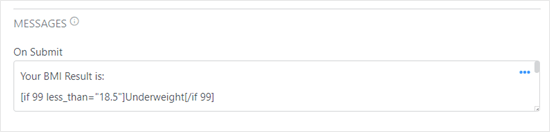
Burada değişiklik yapmak isteyebilirsiniz. Örneğin, formu gönderdikten sonra kullanıcılara gösterilen varsayılan mesajları değiştirebilirsiniz. Sayfanın en altına kaydırırsanız, bunların Gönderimde kutusunda listelendiğini görebilirsiniz.

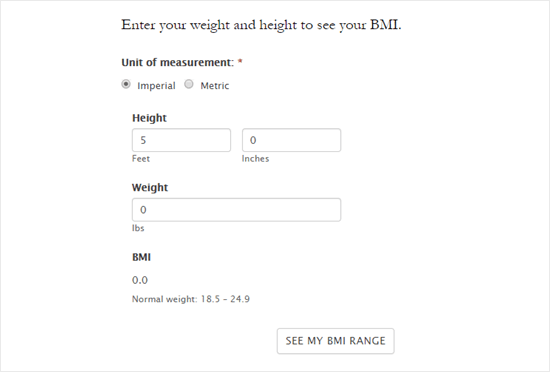
Hesap makinesini kullanan biri sonucu şu şekilde görünecektir:

İfadeleri hedef kitlenize uygun olacak şekilde değiştirmek isteyebilirsiniz.
Buradaki başka bir seçenek, daha fazla rehberlik için bağlantılar eklemektir. Örneğin, diyet veya egzersiz ipuçları sunan içeriğiniz olabilir.
Kutuya HTML kodunu girebilirsiniz. Kutunun yazı tipi boyutunu ve arka plan rengini değiştirmek için Müthiş Formların Stiller özelliğini kullanabilirsiniz. Bu öğreticide daha sonra buna değineceğiz.
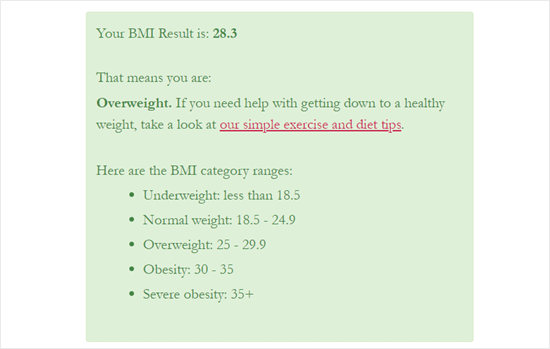
Aşağıda, alakalı bir bağlantının dahil olduğu sonuç mesajının bir örneği verilmiştir:

İpucu: Sonuçlar mesajını düzenleyebileceğiniz kutu oldukça küçüktür. Mesajı kutudan kopyalayabilir ve düzenlemeyi kolaylaştırmak için bir kod düzenleyiciye yapıştırabilirsiniz. İşiniz bittiğinde mesaj kutusuna geri kopyalayın.
BMI Hesaplayıcınızın Düğme Metnini Değiştirme
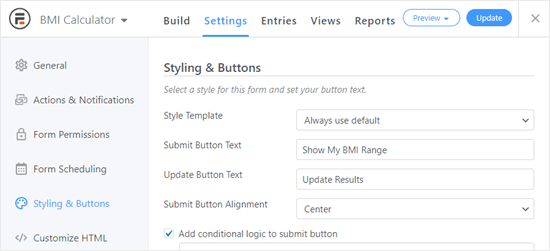
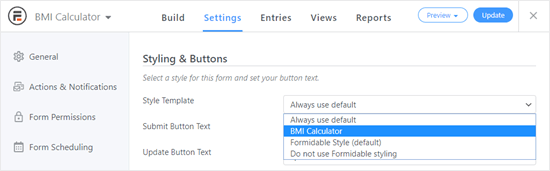
Formunuzun düğme metnini değiştirmek isterseniz, bunu Ayarlar »Stil ve Düğmeler altında yapabilirsiniz.
Kullanmak istediğiniz metni yazmanız yeterlidir. “Aralığımı görün!” Yerine “BMI Aralığımı Göster” metnini kullanacağız. düğme metni için.
Form ilk kez gönderildikten sonra görünen düğmenin üzerindeki metin için “Güncelle” yerine “Sonuçları Güncelle” yi de değiştirdik.

BMI Hesaplayıcınız için Stilin Değiştirilmesi
Varsayılan olarak, BMI hesaplayıcısı oldukça sade görünüyor. Metin de şu şekilde oldukça küçük:

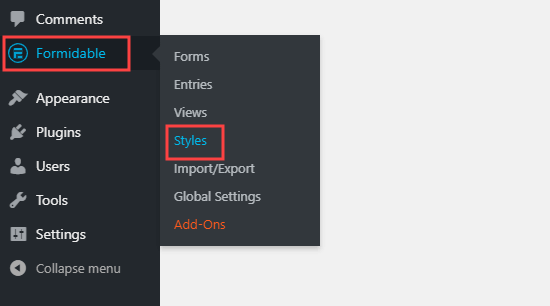
Farklı renkler, yazı tipi boyutları ve çok daha fazlasını kullanarak formunuzun stilini değiştirebilirsiniz. Bunu yapmak için, önce WordPress panonuzdaki Zorlu »Stiller’e gitmeniz gerekir.

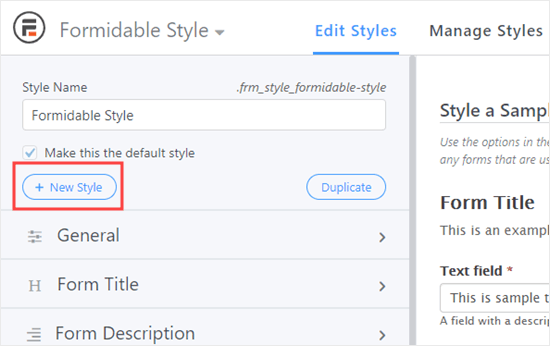
Ardından, yeni bir stil oluşturmaya başlamak için ‘+ Yeni Stil’ düğmesini tıklayabilirsiniz. Alternatif olarak, tüm formlarınız için aynı stili kullanmak istiyorsanız mevcut varsayılan stili düzenleyebilirsiniz.
Sadece BMI Hesaplayıcı formumuz için yeni bir stil yapacağız.

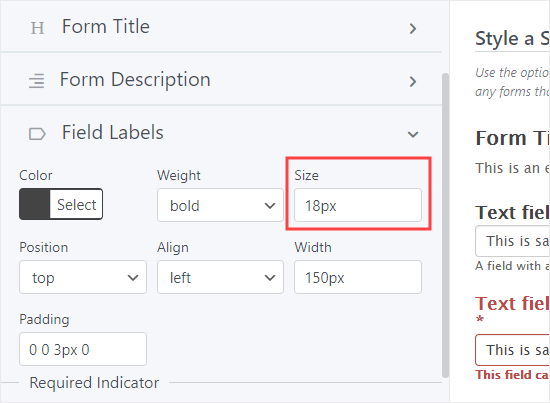
Alan Etiketleri sekmesinin yanındaki açılır menüye tıklarsanız, formunuzun alanlarındaki etiketlerin boyutunu değiştirebilirsiniz. Bunu orijinal 14 pikselden 18 piksele yükselteceğiz.

Ekranın sağ tarafında, formunuzun stilinin bir önizlemesini göreceksiniz. Siz değişiklik yaptıkça bu otomatik olarak güncellenecektir.
‘Alan Ayarları’ altında, alanların kendi yazı tipi boyutunu ve alan yüksekliğini de artırmak isteyebilirsiniz. ‘Onay Kutusu ve Radyo Alanları’ sekmesi altındaki radyo düğmelerinin (Emperyal ve Metrik) boyutunu değiştirebilirsiniz.
Ayrıca, Düğmeler sekmesi altında düğme yazı tipi boyutunu artırabilirsiniz. Düğme için de bir renk seçebilirsiniz.
Sonuç mesajını büyütmek veya arka plan rengini değiştirmek istiyorsanız, bunu Form Mesajları sekmesi altında yapabilirsiniz.
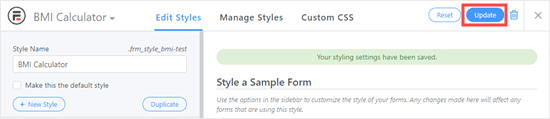
İstediğiniz tüm değişiklikleri yaptıktan sonra, stilde yaptığınız değişiklikleri kaydetmek için sağ üstteki “Güncelle” yi tıklayın.

Daha sonra stili formunuza uygulayabilirsiniz. Önce Müthiş »Formlar’a gidin, ardından formunuzu bulun. Düzenlemek için form başlığına tıklayın veya imlecinizi formun üzerine getirin ve hemen altındaki ‘Düzenle’ bağlantısını tıklayın.

Formunuzun stillerini ayarlamak için Ayarlar sekmesine gidip Stil ve Düğmeler’i tıklayabilirsiniz.
Burada, yeni stil şablonunuzu seçmek için Stil Şablonu açılır menüsünü kullanabilirsiniz. Açılır menüye tıklayın ve ardından kullanmak istediğiniz stile tıklayın.

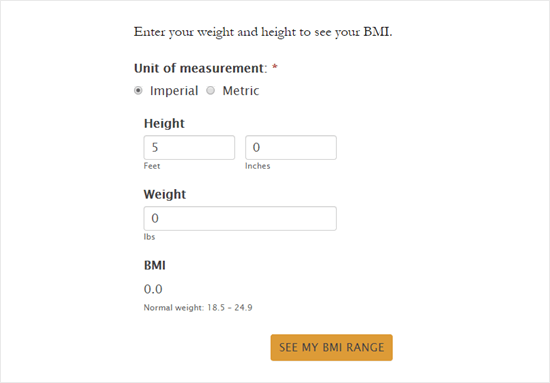
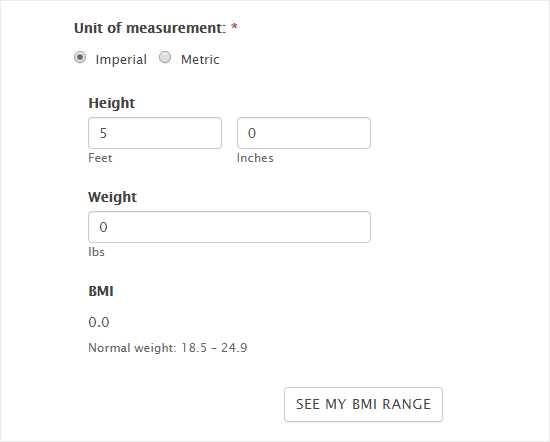
Artık formunuz şablona göre şekillendirilecek. Bizimki şöyle görünüyor:

BMI Hesaplama Formunu Web Sitenize Ekleme
Hazır olduğunuzda, formunuzu sitenizde yayınlayabilirsiniz. İlk olarak, değişikliklerinizi kaydetmek için sağ üstteki ‘Güncelle’ düğmesini tıklamanız gerekir:
![]()
Ardından, mevcut bir gönderiyi veya sayfayı düzenlemeniz veya yeni bir tane oluşturmanız gerekir.
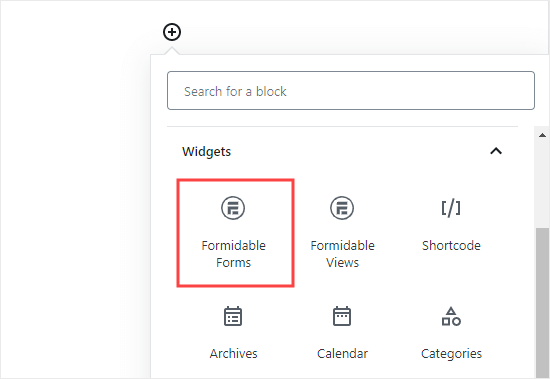
Bunu yaptıktan sonra, yeni bir blok eklemek için (+) düğmesine tıklayabilirsiniz. Widget’lar bölümüne gidin ve Müthiş Formlar bloğuna tıklayın. Veya isterseniz, bulmak için arama çubuğunu kullanabilirsiniz.

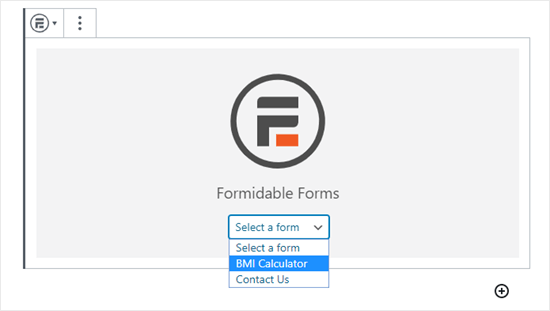
Şimdi, BMI formunuzu kolayca seçebilirsiniz. ‘Bir form seçin’ açılır menüsünü tıklayın ve BMI hesaplayıcınızı şu şekilde seçin:

Bitmiş BMI hesaplayıcınızın sitenizde nasıl canlı göründüğünü görmek için sayfanızı önizlemek isteyebilirsiniz. İşte bizim:

Değiştirmek veya ince ayar yapmak istediğiniz bir şey varsa, WordPress kontrol panelindeki formunuza geri dönmeniz yeterlidir. Bunu Müthiş Formlar altında bulabilirsiniz.
Formunuzda her değişiklik yaptığınızda, sitenizin her yerinde otomatik olarak güncellenir. Kısa kodu değiştirmenize veya fazladan bir şey yapmanıza gerek yoktur.
Bu öğreticinin, Formidable Forms kullanarak WordPress’e bir BMI hesaplayıcısı eklemeyi öğrenmenize yardımcı olacağını umuyoruz. En kullanışlı WordPress widget’ları hakkındaki makalelerimizi de beğenebilirsiniz ve işletme siteleri için WordPress eklentilerine sahip olmanız gerekir.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.