Okurlarımızdan bazıları, müşterilerin siparişlerini web sitesinde kolayca verebilmeleri için çevrimiçi bir sipariş formunun nasıl oluşturulacağını soruyor.
Bir restoran veya fiziksel mağaza gibi bir işletme işletiyorsanız, tam bir çevrimiçi mağaza oluşturmak istemeyebilirsiniz. Bununla birlikte, müşterilerinize teslim etmeniz için yiyecek veya diğer malları sipariş etmeleri için kolay bir yol sunmak isteyebilirsiniz.
Bu yazıda, WordPress’te nasıl bir çevrimiçi sipariş formu oluşturacağınızı göstereceğiz. Bu, web sitenize tam teşekküllü bir e-Ticaret yazılımı eklemeden müşteri siparişlerini kolayca toplamanıza olanak tanır.

Video öğretici
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
WordPress’te Çevrimiçi Sipariş Formu Oluşturma
Belki son zamanlarda işletmeniz için bir web sitesi başlatmaya karar verdiniz ve biraz bunalmış hissediyorsunuz.
Birçok işletme, yalnızca sipariş toplamak için değil, aynı zamanda ödemeleri kabul etmek ve envanteri yönetmek için bir çevrimiçi mağaza başlatır. Ancak, tüm işletmelerin eksiksiz bir e-ticaret web sitesine ihtiyacı yoktur.
Müşterilerin yalnızca çevrimiçi bir sipariş formu doldurabilmesini istiyorsanız, bunu bir alışveriş sepeti çözümü olmadan çok kolay bir şekilde oluşturabilirsiniz.
Basit bir çevrimiçi sipariş formu, ödemeleri çevrimiçi olarak, siparişinizi alırken veya teslimat sırasında kabul etme seçeneği sunar.
Bu eğiticide, WPForms’u bir çevrimiçi sipariş formu oluşturmak için kullanacağız, çünkü bunu sürükle ve bırak arayüzüyle kolayca yapmanıza izin veriyor.
WPForms, piyasadaki en iyi WordPress form oluşturucu eklentisidir. 3 milyondan fazla web sitesi, her türlü çevrimiçi formu kolayca oluşturmak ve web sitelerine eklemek için WPForms’u kullanır (kodlama becerisi gerekmez).
Öncelikle, WPForms eklentisini kurmanız ve etkinleştirmeniz gerekir. Eklentiyi kurmak için yardıma mı ihtiyacınız var? Ayrıntılı talimatlar için bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Eklentiler, WordPress web siteniz için uygulamalar gibidir. WordPress’te yeniyseniz, WordPress eklentilerinin neler olduğu ve onlarla neler yapabileceğiniz hakkındaki makalemize bir göz atın.
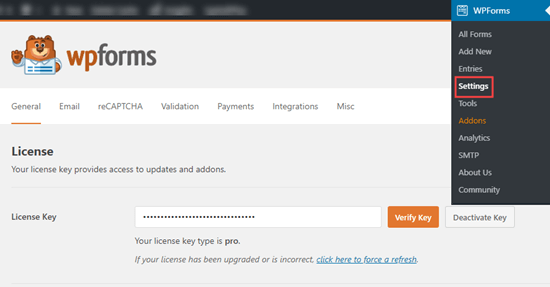
WPForms eklentisini etkinleştirdikten sonra, WordPress panonuzun yönetici kenar çubuğunda yeni bir WPForms sekmesi göreceksiniz.
Lisans anahtarınızı girmek için WPForms »Ayarlar sayfasını ziyaret etmeniz gerekir. Bu bilgileri WPForms web sitesinde hesabınızın altında bulabilirsiniz.

Artık çevrimiçi sipariş formunuzu oluşturmaya hazırsınız.
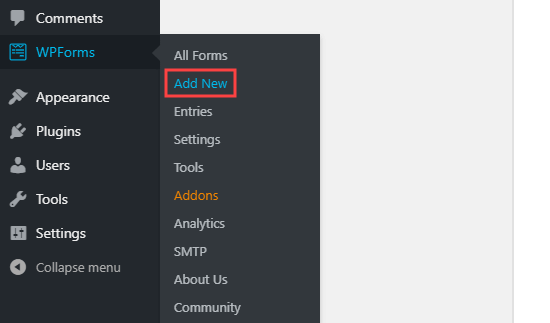
İlk formunuzu oluşturmak için WPForms »Yeni Sayfa Ekle’ye gidin.

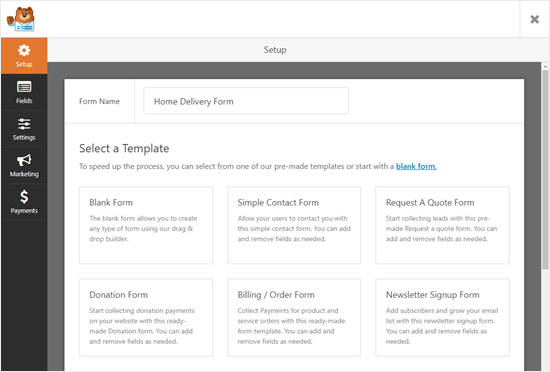
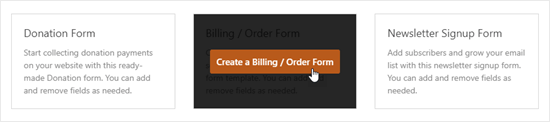
Şimdi, form oluşturma ekranını göreceksiniz. Formunuz için bir ad yazın ve bir şablon seçin. “Faturalama / Sipariş Formu” şablonunu öneririz.

İmlecinizi şablon açıklamasının üzerine getirin ve “Bir Fatura / Sipariş Formu Oluştur” düğmesini tıklayın.

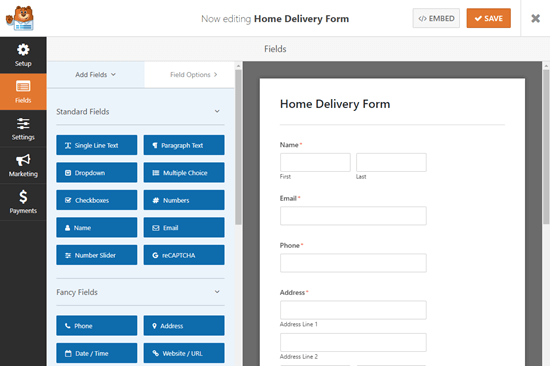
Formunuz sizin için otomatik olarak oluşturulacak ve doğrudan WPForms form düzenleyicisine yönlendirileceksiniz.

Artık çevrimiçi sipariş formunuzu istediğiniz gibi düzenleyebilirsiniz. Formun farklı kısımlarına “alanlar” denir. Formunuzdaki alanları tek bir tıklama ile değiştirebilir, ekleyebilir veya kaldırabilirsiniz.
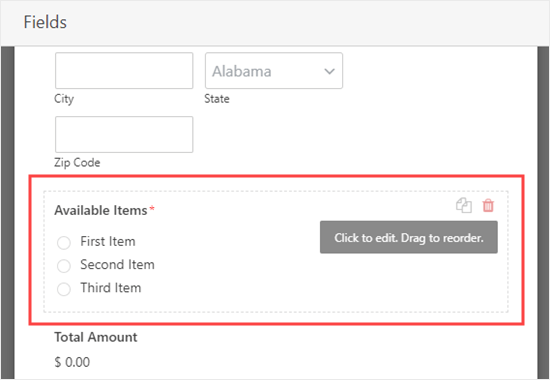
Varsayılan şablon, ad, adres ve telefon numarası gibi ihtiyaç duymanız muhtemel bilgilerin çoğu için zaten alanlar içerir. Ancak, gerçek ürünlerinizi listelemeniz gerekir.
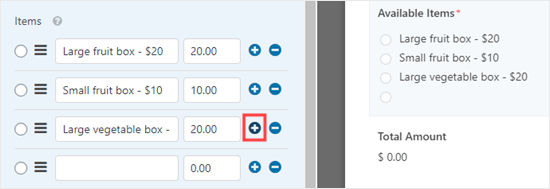
Düzenlemek için ‘Mevcut Öğeler’ alanına tıklayın.

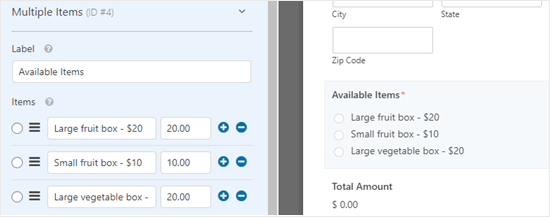
Müşterilerin sizden sipariş edebileceği her bir ürünün adını ve fiyatını yazın. Fiyat formda otomatik olarak görüntülenmeyeceğinden, bunu öğe adına eklemek isteyebilirsiniz.

Daha fazla seçenek eklemek için, fazladan öğeleri eklemek istediğiniz her yerde (+) simgesini tıklamanız yeterlidir.

Not: İstediğiniz kadar öğe ekleyebilirsiniz. Ancak müşteriler bu alandan yalnızca bir seçeneği seçebilecek.
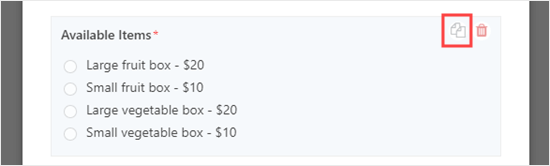
Birkaç seçenek kategoriniz varsa, gruplar oluşturmak için alanı kopyalamak isteyebilirsiniz.
İmlecinizi üzerine getirdiğinizde veya seçildiğinde görünen ‘Kopyala’ simgesini tıklayarak ‘Mevcut Öğeler’ alanını kopyalayabilirsiniz.

Alanların ‘Etiketini’ de her gruba uygun bir şekilde değiştirdiğinizden emin olun.
Müşterilerin tek bir alan içinde iki veya daha fazla seçenek seçebilmesini istiyorsanız, farklı bir alan türü kullanmanız gerekir.
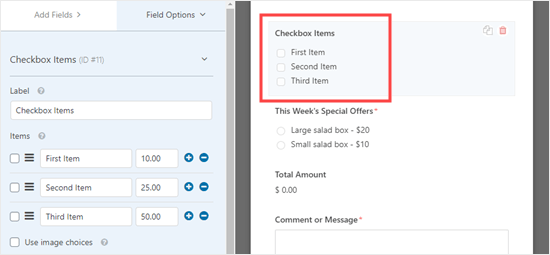
‘Alan Ekle’ sekmesini tıklayın ve ardından ‘Onay Kutusu Öğeleri’ alanını bulacağınız ‘Ödeme Alanları’na gidin. Bunu formunuzdaki yerine sürükleyip bırakın.

Artık bu alanı daha önce olduğu gibi düzenleyebilir, öğeleriniz için adlar ve fiyatlar girebilirsiniz. Müşteriler, sipariş etmek istedikleri kadar ürünü kontrol edebilir.
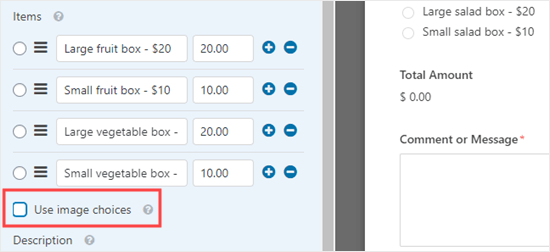
Ürünlerinizin resimlerini göstermek istiyorsanız, bu da gerçekten çok kolay. ‘Görsel seçimlerini kullan’ kutusunu tıklamanız yeterlidir:

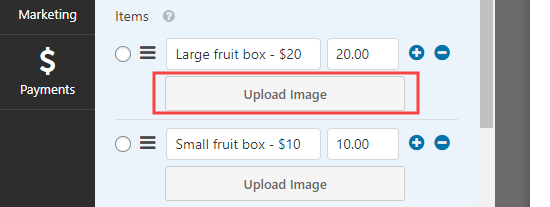
Her öğe için, bilgisayarınızdan veya WordPress Ortam Kitaplığınızdan resim eklemek için ‘Resim Yükle’ düğmesini tıklayın.

Resimleriniz WPForms tarafından yeniden boyutlandırılmaz veya sıkıştırılmaz, bu nedenle onları doğru boyutta yüklemeniz önemlidir. Hepsi aynı boyutta olmalı ve 250 × 250 pikselden fazla olmamalıdır.
İdeal olarak, görsellerinizi web için de optimize etmelisiniz.
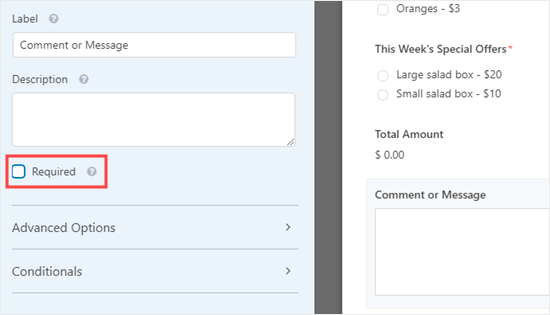
Son olarak, formun altındaki ‘Yorum veya Mesaj’ alanını, gerekli olmaması için düzenlemek isteyebilirsiniz. Tüm kullanıcılar bir mesaj eklemek istemez.
Bu alanı isteğe bağlı yapmak için sadece alana tıklayın ve ardından sağdaki ‘Gerekli’ kutusunun işaretini kaldırın.

İsteğe bağlı olmasını istediğiniz herhangi bir alan için bu süreci takip edebilirsiniz. Alan etiketinin yanında kırmızı bir yıldız işareti olacağı için hangi alanların gerekli olduğunu anlayabilirsiniz.
Formunuzun tasarımından memnun olduğunuzda, ayarlarını yapılandırmaya geçebilirsiniz. Önce ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklayarak formu kaydetmek iyi bir fikirdir:

Sipariş Formunuzun Göndereceği Bildirimleri Yapılandırma
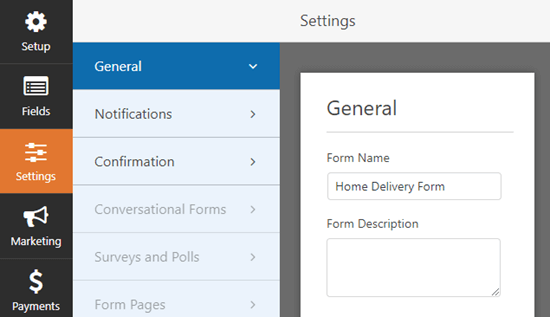
Önce, ekranınızın sol tarafındaki ‘Ayarlar’ sekmesini tıklayın. Bu, formunuzun ayarlarını açacaktır.

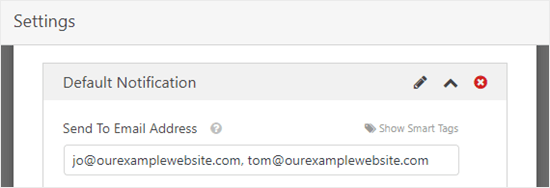
Ardından, formunuzun e-posta bildirimlerini değiştirmek için ‘Bildirimler’ sekmesini tıklayın. Varsayılan olarak, doldurulmuş sipariş formları WordPress sitenizin yönetici adresine e-posta ile gönderilecektir.
Bunu değiştirmek veya sipariş formlarının birden fazla adrese kopyalanmasını isteyebilirsiniz. E-posta adresini veya adreslerini ‘E-posta Adresine Gönder’ kutusuna yazabilirsiniz. Birden fazla e-posta adresi giriyorsanız, bunları virgülle ayırın.

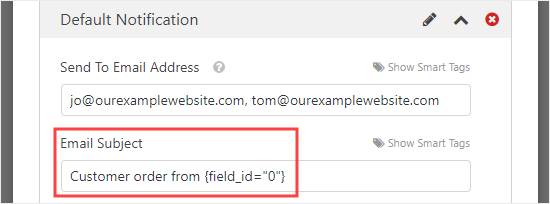
Her sipariş için aynı olmaması için konu satırını da değiştirmek isteyebilirsiniz. Bu, kalabalık bir e-posta gelen kutusunda siparişleri takip etmeyi kolaylaştırabilir.
Burada, e-postaların konu satırını “Müşteri siparişi” ve ardından müşterinin adını okuyacak şekilde değiştirdik. Ad alanını konu satırına eklemek için ‘Akıllı Etiketleri Göster’i kullandık.

İstediğiniz diğer ayrıntıları da değiştirebilirsiniz.
Ayrıca müşterileriniz için bir e-posta bildirimi oluşturmanızı şiddetle tavsiye ederiz. Bu, onlara ne sipariş ettiklerini hatırlatır ve siparişlerini aldığınızı bilmelerini sağlar.
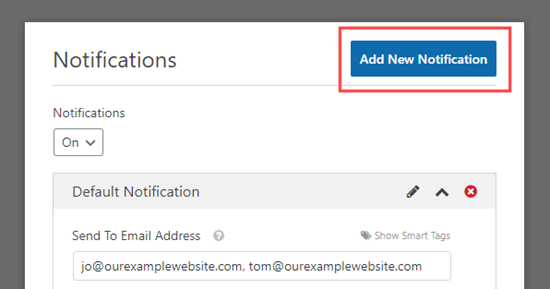
Yeni bir e-posta bildirimi oluşturmak için ‘Yeni Bildirim Ekle’ düğmesini tıklayın.

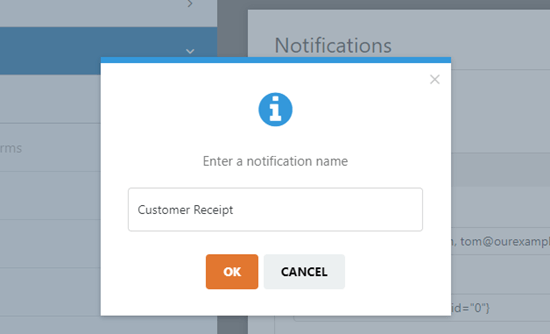
Yeni bildirim için bir ad yazmanız istenecektir. Müşteriler bu adı görmeyeceğinden, istediğiniz gibi adlandırabilirsiniz. ‘Müşteri Makbuzu’ veya ‘Müşteri E-posta Onayı’ gibi bir şey öneririz.

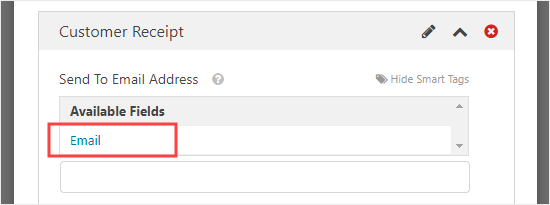
‘E-posta Adresine Gönder’in müşterinizin e-posta hesabı olmasını istersiniz. Bu kutudan {admin_email} silin. ‘Akıllı Etiketleri Göster’i tıklayın ve’ E-posta ‘alanını seçin.

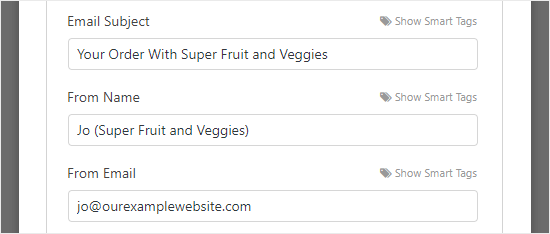
E-posta için diğer ayrıntıları da girmek isteyeceksiniz. “Siparişiniz” ve şirketinizin adı gibi bir konu satırı kullanmanızı öneririz.

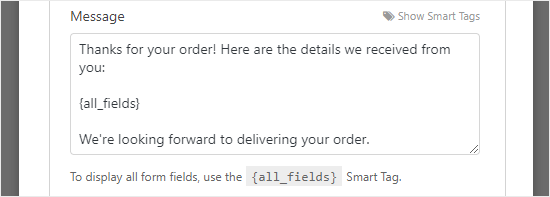
‘Mesaj’ alanında, muhtemelen müşterinize bir mesaj eklemek isteyeceksiniz. {all_fields} etiketi, müşterinin forma girdiği tüm bilgileri verecektir.

Ya e-postada yalnızca bazı müşteri bilgilerine yer vermek istiyorsanız? Ya da önce sipariş ayrıntılarını koymak ve e-postanın sonunda teslimat ayrıntılarını eklemek isterseniz? Formunuza herhangi bir form alanı eklemek için Akıllı Etiketleri kullanabilirsiniz.
Bildirimleri ayarlamayı bitirdikten sonra, ekranın üst kısmındaki ‘Kaydet’ düğmesini tıklayın.
İpucu: Düzenlediğiniz ilk bildirime geri dönmek için ekranı aşağı kaydırmanız yeterlidir.
Müşterileriniz İçin Onay Mesajını Ayarlama
Müşterilerinize e-posta ile bir makbuz göndermenin yanı sıra, siparişlerinin gönderildiğini bilmeleri için onlara ekranda bir onay göstermek isteyeceksiniz.
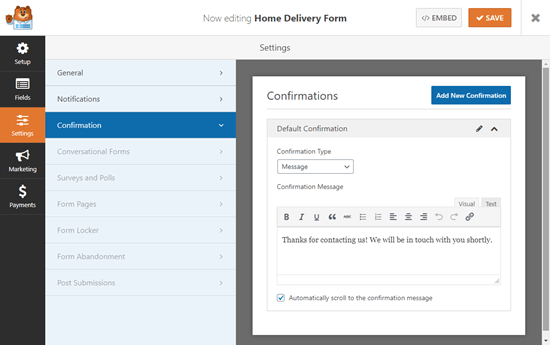
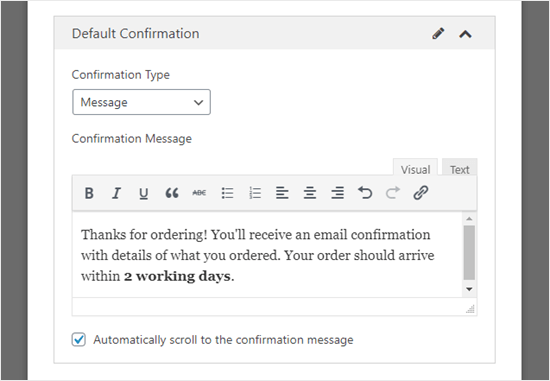
Bunu Ayarlar »Onay sekmesi altında yapabilirsiniz.
Varsayılan onayda “Bizimle iletişim kurduğunuz için teşekkürler! Kısa süre içinde sizinle iletişime geçeceğiz. “

Bunu istediğiniz herhangi bir şeyle değiştirebilir ve metninizi biçimlendirmek için buradaki görsel düzenleyiciyi de kullanabilirsiniz.

Alternatif olarak, müşterileri web sitenizdeki bir “Teşekkürler” sayfasına veya hatta tamamen başka bir web sitesine yönlendirebilirsiniz.
Onay mesajını ayarladıktan sonra, ekranın üst kısmındaki ‘Kaydet’i tıklayın.
Ödemeyi Sipariş Formunuza Entegre Etmek (İsteğe Bağlı)
Sipariş formunuz üzerinden ödeme almak istiyorsanız, bunu bir ödeme işlemcisi ile entegre etmeniz gerekir.
WPForms, iki popüler ödeme işlemcisi olan PayPal ve Stripe ile çok kolay entegre olur. Müşteriler PayPal hesapları üzerinden veya kredi kartı bilgilerini girerek ödeme yapabilirler.
Bu eğiticide PayPal kullanacağız, ancak Stripe için süreç benzer.
İlk olarak, form oluşturucudan çıkmanız gerekir. Bunu sağ üstteki “X” i tıklayarak yapabilirsiniz. Kaydedilmemiş değişiklikleriniz varsa, formunuzu kaydetmeniz istenecektir.
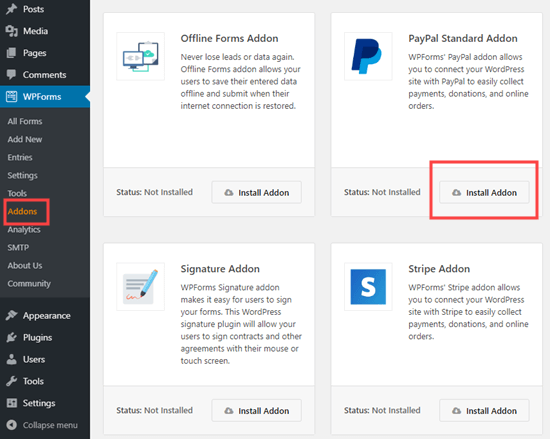
Ardından, WordPress panonuzdaki WPForms »Eklentiler sayfasına gidin. ‘PayPal Standart Eklentisi’ne gidin ve altındaki’ Eklentiyi Yükle ‘düğmesine tıklayın.

Eklenti daha sonra otomatik olarak yüklenecek ve etkinleştirilecektir.
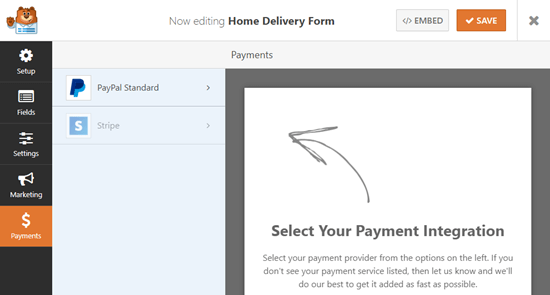
WPForms »Tüm Formlar altında bulabileceğiniz formunuza geri dönün. Şimdi, “Ödemeler” sekmesini tıklayın.

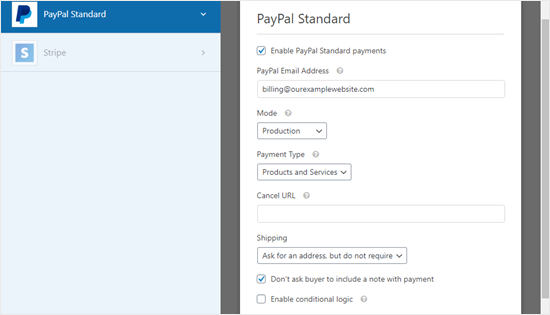
‘PayPal Standard’ı tıklayın ve ardından formun ayrıntılarını doldurun. Öncelikle, ‘PayPal Standart ödemelerini etkinleştir’ kutusunu işaretlemeniz ve işletmenizin ‘PayPal e-posta adresini girmeniz gerekir.
“Mod” açılır menüsünü “Üretim” olarak bırakın ve “Ödeme Türü” nü “Ürünler ve Hizmetler” olarak bırakın.

Teslimat adresini sipariş formu aracılığıyla topluyorsanız, “Gönderim” seçeneğini “Adres sorma” olarak değiştirebilirsiniz.
Bir ‘İptal URL’si’ girmenize gerek yoktur, ancak web sitenizde, ödeme sürecini tamamlamamaları durumunda müşterilerin gönderilmesi için bir sayfa oluşturmak isteyebilirsiniz.
Bitirdikten sonra “Kaydet” düğmesini tıklayın.
Artık kullanıcı formu gönderdiğinde ödeme yapması için otomatik olarak PayPal’a yönlendirilecek. Formunuza fazladan alan eklemenize veya başka bir şey yapmanıza gerek yoktur.
Sipariş Formunu Web Sitenize Eklemek
Son adım, sipariş formunuzu web sitenize eklemektir.
Formunuzu eklemek istediğiniz sayfayı seçmeniz veya Sayfalar »Yeni Ekle altında yeni bir sayfa oluşturmanız yeterlidir.
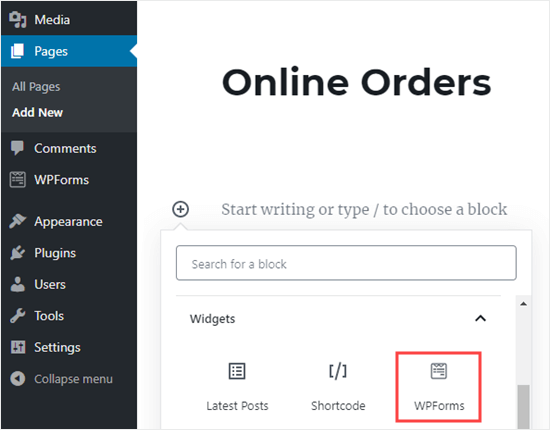
Ardından, (formunuzu istediğiniz yerde) yeni bir blok eklemek ve ‘WPForms’ bloğunu bulmak için (+) simgesine tıklayın. Blokların ‘Widget’lar’ bölümünün altında bulunur veya bulmak için arama çubuğuna ‘WPForms’ yazabilirsiniz.

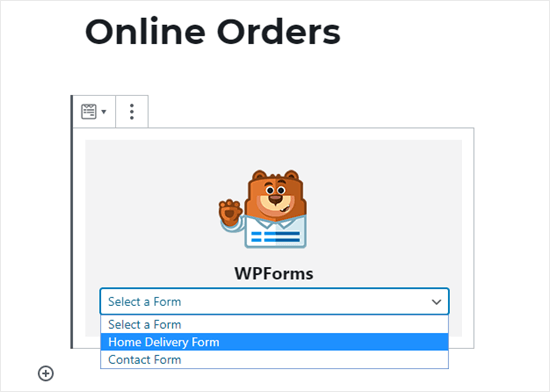
Bir WPForms bloğu göreceksiniz. ‘Bir Form Seçin’ açılır menüsünü tıklayın ve formunuzu seçin.

Daha sonra WordPress düzenleyicide formun kendisinin bir önizlemesini göreceksiniz.
Hazır olduğunuzda, sayfanızı kaydedin ve yayınlayın (veya güncelleyin). Formunuzu çalışırken görmek için sitenizde canlı olarak görüntüleyebilirsiniz. Müşterilerle paylaşmadan önce, beklediğiniz gibi çalıştığından emin olmak için formu test etmenizi öneririz.
Form gönderildiğinde e-posta bildirimini alıp almadığınızı kontrol etmek de iyi bir fikirdir. Değilse, WordPress e-posta göndermeme sorununu nasıl düzelteceğimize ilişkin yazımıza göz atın.
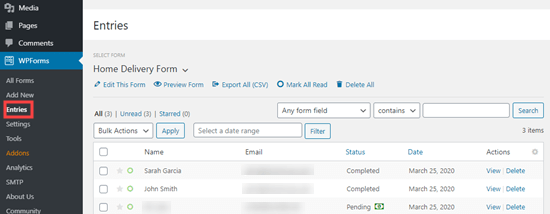
Bir e-postayı kaçırsanız veya yanlışlıkla silseniz bile, WPForms form verilerini WordPress veritabanına kaydeder. WordPress panonuzdaki WPForm »Girişler’e giderek tüm siparişlerinizi bulabilirsiniz.
Formunuzun adına tıklayın ve ardından girişlerin bir listesini göreceksiniz. Ayrıntıları görmek için bunlardan herhangi birinin yanındaki “Görüntüle” yi tıklayabilirsiniz.

Bu kadar! Bu makalenin, WordPress’te bir çevrimiçi sipariş formu oluşturmayı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, en iyi iş telefonu hizmetleri ve küçük işletmeler için mutlaka WordPress eklentileri hakkındaki rehberimizi beğenebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.