WordPress sitenizdeki dosyaları küçültmek ister misiniz? WordPress CSS ve Javascript dosyalarınızı küçültmek, daha hızlı yüklenmelerini sağlayabilir ve WordPress sitenizi hızlandırabilir. Bu kılavuzda, performansı ve hızı artırmak için WordPress’teki CSS / Javascript dosyalarını nasıl küçülteceğinizi göstereceğiz.

Minify Nedir ve Ne Zaman İhtiyacınız Var?
‘Küçült’ terimi, web sitenizin dosya boyutunu küçülten bir yöntemi tanımlamak için kullanılır. Bu amaca, kaynak koddan beyaz boşlukları, satırları ve gereksiz karakterleri kaldırarak ulaşır.
Genellikle yalnızca kullanıcının tarayıcılarına gönderilen dosyalar için kullanılması önerilir. Buna HTML, CSS ve JavaScript dosyaları dahildir. PHP dosyalarını da küçültebilirsiniz, ancak PHP sunucu tarafı bir programlama dilidir ve onu küçültmek, kullanıcılarınız için sayfa yükleme hızını artırmaz.
Dosyaları küçültmenin bariz avantajı, geliştirilmiş WordPress hızı ve performansıdır. Kompakt dosyalar daha hızlı yüklenir ve sitenizin hızını artırır.
Ancak bazı uzmanlar, performans artışının çoğu web sitesi için çok küçük olduğuna ve zahmete değmediğine inanıyor. Küçültme, çoğu WordPress sitesinde yalnızca birkaç kilobayt veriyi azaltır. Görüntüleri web için optimize ederek daha fazla sayfa yükleme süresini azaltabilirsiniz.
İşte normal CSS kodunun bir örneği:
vücut {
kenar boşluğu: 20px;
dolgu: 20px;
renk: # 333333;
arka plan: # f7f7f7;
}
h1 {
yazı tipi boyutu: 32px;
renk # 222222;
kenar boşluğu alt: 10px;
}
Kodu küçülttükten sonra şöyle görünecektir:
body {margin: 20px; padding: 20px; color: # 333; background: # f7f7f7} h1 {font-size: 32px; margin-bottom: 10px}
Google Pagespeed veya GTMetrix aracında 100/100 puan almaya çalışıyorsanız, CSS ve JavaScript’i küçültmek puanınızı önemli ölçüde artıracaktır.
WordPress sitenizdeki CSS / JavaScript’i nasıl kolayca küçülteceğinize bir göz atalım.
WordPress’te CSS / Javascript’i küçültün
Yapmanız gereken ilk şey, Better WordPress Minify eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
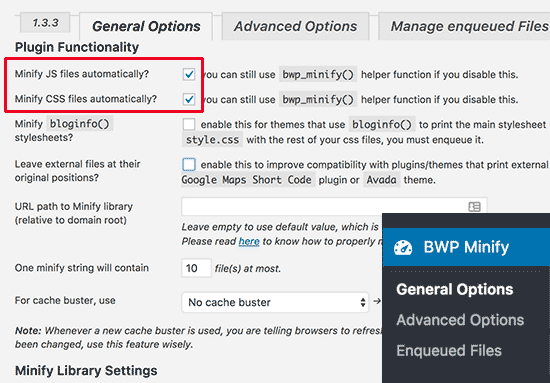
Etkinleştirmenin ardından eklenti, WordPress yönetici çubuğunuza ‘BWP Minify’ etiketli yeni bir menü öğesi ekleyecektir. Üzerine tıklamak sizi eklentinin ayarlar sayfasına götürecektir.

Ayarlar sayfasında, WordPress sitenizdeki JavaScript ve CSS dosyalarını otomatik olarak küçültmek için ilk iki seçeneği kontrol etmeniz gerekir.
Artık ayarlarınızı kaydetmek için Değişiklikleri Kaydet düğmesine tıklayabilirsiniz.
Bu sayfada birçok gelişmiş seçenek var. Varsayılan ayarlar çoğu web sitesi için çalışacaktır, ancak bu seçenekleri duruma göre inceleyebilir ve değiştirebilirsiniz.
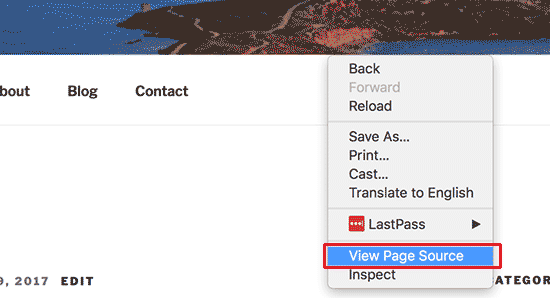
Ardından, web sitenize gitmeniz gerekir. Herhangi bir yere sağ tıklayın ve ardından tarayıcı menüsünden “Sayfa Kaynağını Görüntüle” yi seçin.

Artık WordPress siteniz tarafından oluşturulan HTML kaynak kodunu göreceksiniz. Yakından bakarsanız, bu eklentinin CSS / JavaScript dosyalarını WordPress temalarınız ve eklentileriniz yerine eklentinin kendi klasöründen yükleyeceğini fark edeceksiniz.
Bunlar, orijinal CSS ve JavaScript dosyalarınızın küçültülmüş sürümleridir. Daha iyi WordPress Minify eklentisi onları önbelleğe alır ve küçültülmüş sürümleri tarayıcılara sunar.
Hepsi bu, umarız bu makale WordPress sitenizi nasıl küçülteceğinizi öğrenmenize yardımcı olmuştur. Yeni başlayanlar için WordPress’i nasıl hızlandıracağınıza dair nihai kılavuzumuzu da görmek isteyebilirsiniz.
