WordPress sitenize yumuşak bir arka plan rengi değiştirme efekti eklemek ister misiniz? Belirli bir alanın arka plan renginin veya tüm web sayfasının otomatik olarak bir renkten diğerine geçtiği bazı popüler web sitelerinde görmüş olabilirsiniz. Bu güzel etki, kullanıcıların dikkatini çekmenize ve web sitenize katılımı artırmanıza yardımcı olabilir. Bu yazıda, WordPress’te sorunsuz bir arka plan rengi değiştirme efektini nasıl kolayca ekleyeceğinizi göstereceğiz.

Düzgün Arka Plan Renk Değişimi Etkisi nedir?
Düzgün arka plan rengi değiştirme efekti, farklı arka plan renkleri arasında otomatik olarak geçiş yapmanızı sağlar. Değişiklik, son renge ulaşana kadar yavaş yavaş farklı renklerden geçer. Şöyle görünüyor:

Bu teknik, göze hoş gelen yumuşak efektlerle kullanıcının dikkatini çekmek için kullanılır.
Bununla birlikte, bu pürüzsüz arka plan rengi değişim efektini herhangi bir WordPress temasına nasıl ekleyeceğimize bir göz atalım.
WordPress’te Düzgün Arka Plan Renk Değişimi Etkisi Ekleme
Bu eğitim, WordPress dosyalarınıza kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, lütfen WordPress’te kodun nasıl kopyalanıp yapıştırılacağına ilişkin kılavuzumuza bir göz atın.
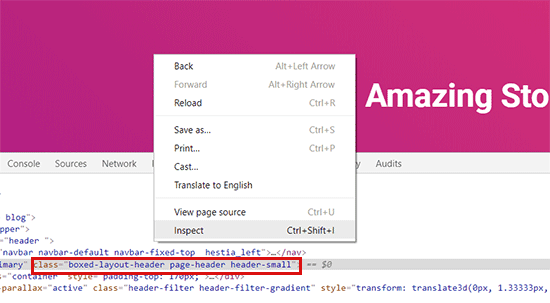
Öncelikle değiştirmek istediğiniz alanın CSS sınıfını bulmanız gerekir. Bunu, tarayıcınızdaki İnceleme aracını kullanarak yapabilirsiniz. Farenizi değiştirmek istediğiniz alana götürün ve Denetleme aracını seçmek için sağ tıklayın.

Ardından, hedeflemek istediğiniz CSS sınıfını yazmanız gerekir. Örneğin, yukarıdaki ekran görüntüsünde CSS sınıfı ‘page-header’ olan alttaki widget alanını hedeflemek istiyoruz.
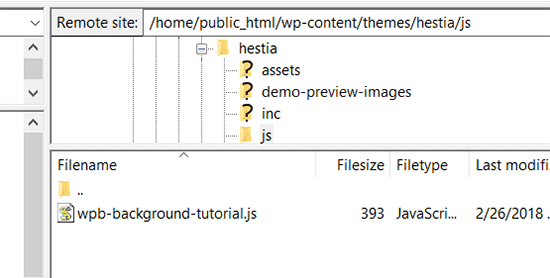
Bir sonraki adımda, bilgisayarınızda düz bir metin editörü açmanız ve yeni bir dosya oluşturmanız gerekir. Bu dosyayı masaüstünüze wpb-background-tutorial.js olarak kaydetmeniz gerekir.
Ardından, JS dosyanıza aşağıdaki kodu eklemeniz gerekir:
jQuery(function($){ $('.page-header').each(function(){ var $this = $(this), colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331']; setInterval(function(){ var color = colors.shift(); colors.push(color); $this.animate({backgroundColor: color}, 2000); },4000); }); });
Bu kodu çalışırsanız, kodda hedeflemek istediğimiz CSS sınıfını kullandığımızı fark edeceksiniz. Ayrıca dört renk ekledik. Pürüzsüz arka plan efektimiz ilk renkten başlayacak, ardından bir sonraki renge geçecek ve bu renkler arasında geçiş yapmaya devam edecektir.
Değişikliklerinizi dosyaya kaydetmeyi unutmayın.
Ardından, wpb-bg-tutorial.js dosyasını FTP kullanarak WordPress temanızın / js / klasörüne yüklemeniz gerekir. Temanızın içinde js klasörü yoksa, bir tane oluşturmanız gerekir.

JavaScript dosyanızı yükledikten sonra, WordPress’e yükleme zamanı gelmiştir.
Aşağıdaki kodu temanızın functions.php dosyasına eklemeniz gerekir.
function wpb_bg_color_scripts() { wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true ); } add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' );
Bu kod, bu kodun çalışması için ihtiyaç duyduğunuz JavaScript dosyasını ve bağımlı jQuery komut dosyasını düzgün şekilde yükler.
Hepsi bu, şimdi web sitenizi çalışırken görmek için ziyaret edebilirsiniz. Hedeflediğiniz alanda yumuşak arka plan rengi değişim etkisini fark edeceksiniz.
Kullanıcıların dikkatini çekmek veya içeriğinizi öne çıkarmak için WordPress’te arka plan renklerini kullanmanın başka birçok yolu vardır. Örneğin şunları deneyebilirsiniz:
Tam ekran arka plan resimleri ekleyinBu makalenin, WordPress’te sorunsuz arka plan rengi değiştirme efektini nasıl kolayca ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca deneyebileceğiniz en iyi WordPress sayfa oluşturucu eklentileri listemizi de görmek isteyebilirsiniz.