WordPress sitenize girişimli 360 derece görseller eklemek ister misiniz?
360 derece görüntüler, sanal turlar oluşturmak veya birden çok açıyla ürün görüntüleriyle etkileşim sağlamak için kullanılabilir.
Bu tatlı, WordPress’te inşaatimli 360 derece görüntülerin nasıl ekleneceğini göstereceğiz.

Neden WordPress’te etkileşimimli 360 Derece Görüntüler Kullanmalı?
WordPress web sitenizde 360 derece görseller kullanmak için birçok neden vardır.
Online mağazada görüntülemek için 360 derece fotoğraf kullanabilirsiniz.
Ya da belki bir emlak web siteniz var ve yoğunimli 360 derece görüntüler kullanarak sanal turlar sunmak istiyorsunuz.
İpucu: 360 derecelik bir görüntüye mı gerekiyor? Bunu yapmanıza izin veren birçok akıllı telefon uygulaması var.
Sorun, varsayılan olarak WordPress’in 360 derecelik görüntülenmemesidir. Ancak, eklentileri kullanarak yine de ana.
WordPress için Algori 360 Görüntü Eklentisini Kullanma
WordPress’e 360 derece dönen resimler eklemenin en kolay yolu, Algori 360 Image eklentisini kullanmaktır. Bu, VR’yi (sanal gerçeklik) destekleyen ücretsiz bir eklentidir.
Algori 360, blok düzenleyiciye yeni bir blok ekler. 3D görüntünüzü bu bloğa yüklemeniz yeterlidir.
Not: Bu eklentiyi klasik düzenleyiciyle kullanamazsınız. Ayrıca, her sayfaya yalnızca bir 360 derecelik görüntü ekleyebilirsiniz.
Öncelikle, Algori 360 eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, mevcut herhangi bir gönderiyi veya sayfayı düzenleyin veya yeni bir tane oluşturun.
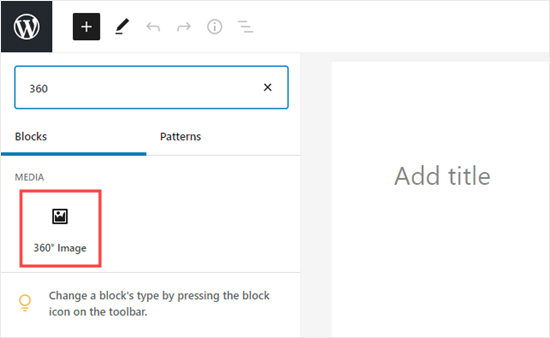
Düzenleme sonrası ekranında, (+) yeni blok ekle düğmesine tıklayın ve ardından 360 ° Görüntü bloğunu ekleyin.

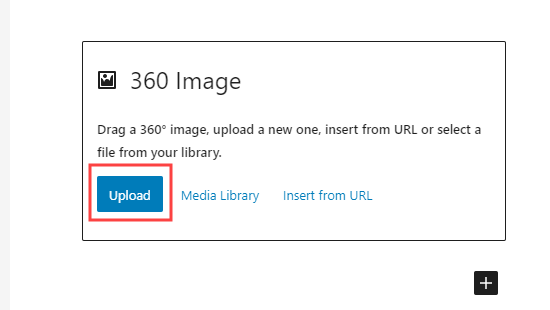
Şimdi, 360 Resminizi blok ayarlarına yükleme zamanı.
Görselinizi bilgisayarınızda bulmak için bloğa sürükleyin veya Yükle düğmesine tıklayın. Ayrıca medya kitaplığınızda bulunan bir görüntüyü de seçebilirsiniz.

Resminizin yüklenmesi ve işlenmesi birkaç dakika sürebilir. Bunu yaparken dönen bir yükleme çemberi göreceksiniz. Resmin WordPress blok düzenleyicide görünmesini bekleyin.

Bundan sonra, 360 ° görseli sitenizde canlı olarak görmek için yayınınızı yayınlayabilirsiniz. Gönderiyi yayınlamaya hazır değilseniz, bunun yerine önizleyebilirsiniz.

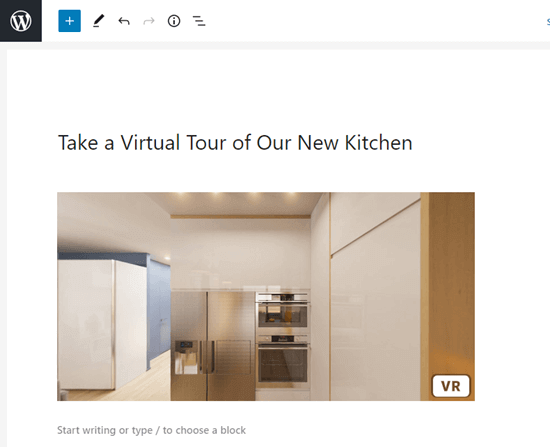
Görüntüyü döndürmek için sürükleyebilirsiniz. Demo web sitemizde şöyle görünüyor.

Bir VR gözlüğünüz varsa, görüntüyü sanal gerçeklikte görüntülemek için VR düğmesini bile tıklayabilirsiniz.
Denenecek Alternatif Etkileşimli 360 Derece Görüntü Eklentileri
Daha fazla özellik veya Algori 360 Image’dan biraz farklı bir şey istiyorsanız, şu diğer WordPress eklentilerinden birini de deneyebilirsiniz:
WP VR – WordPress için 360 Panorama ve Sanal Tur Oluşturucu – Bu eklenti sanal turlar için tasarlanmıştır. Gutenberg düzenleyicisinin yanı sıra birçok popüler sürükle ve bırak sayfa oluşturucu ile çalışır. Klasik düzenleyiciyle de kullanabilirsiniz.Umarız bu makale, WordPress’te etkileşimli 360 derece görüntülerin nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Sanal bir işletme telefon numarasının nasıl ücretsiz alınacağına ilişkin makalemizi ve tüm web siteleri için mutlaka WordPress eklentileri listemizi okumak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.