WordPress blogunuz için etkileşimli bir resim oluşturmak ister misiniz? Etkileşimli bir resim, görüntünüzün belirli alanlarını vurgulamanıza, bağlamanıza ve canlandırmanıza olanak tanır. Bu yazıda, WordPress’te nasıl etkileşimli resimler oluşturacağınızı göstereceğiz.

Etkileşimli Görüntü nedir?
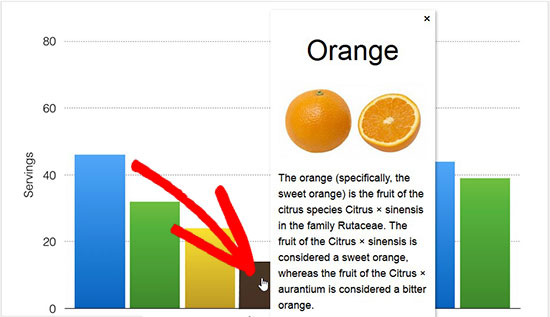
Etkileşimli bir görüntüde sıcak nokta alanları, vurgular, bağlantılar, renkler ve daha fazlası bulunur. WordPress’e yüklediğiniz basit bir resimden farklıdır. Etkileşimli görüntüler dikkat çekicidir ve kullanıcıları görüntünün ayrıntılarını görmeye çeker. Bir görüntünün farklı bölümlerine açıklama ekleyebilir, sayfalara bağlantılar ekleyebilir, bölümleri vurgulayabilir ve daha fazlasını yapabilirsiniz.

Bu görselde, meyvelerin açıklamasını fare üzerinde farklı çubuklara göre görebilirsiniz. Kullanıcı katılımını ve sitede geçirilen zamanı artırmak için bu etkileşimli resimleri kullanabilirsiniz.
Etkileşimli görsellerle ziyaretçilerinizin dikkatini nasıl çekebileceğinize bir göz atalım.
WordPress’te Etkileşimli Görüntüler Oluşturma
Yapmanız gereken ilk şey, Draw Attention eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
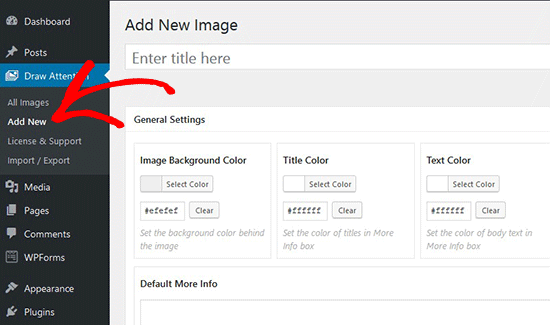
Etkinleştirdikten sonra, WordPress yönetici alanınızda yeni bir özel gönderi türü göreceksiniz. Etkileşimli bir görüntü oluşturmak için Dikkat Çekin »Yeni Ekle sayfasına gitmeniz gerekir.

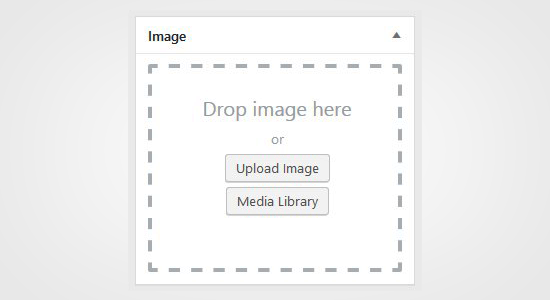
Bu yeni etkileşimli resim için bir başlık ekleyerek başlayın, böylece onu kolayca hatırlayabilirsiniz. Bu sayfada, yeni veya önceden yüklenen görseller üzerinde etkileşimli tasarım oluşturabilirsiniz. Resim yükle simgesine tıklayarak yeni bir resim ekleyebilir veya WordPress medya kitaplığınızdan bir resim seçebilirsiniz.

Ardından, Yayınla düğmesine tıklamanız gerekir.
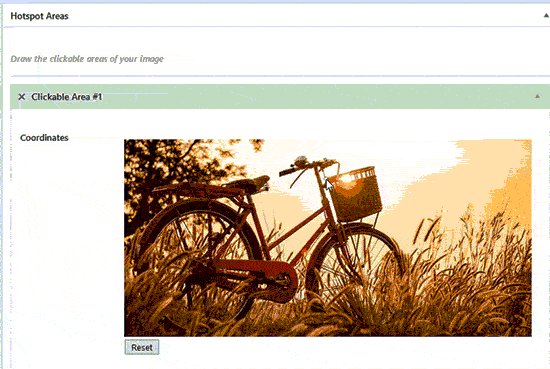
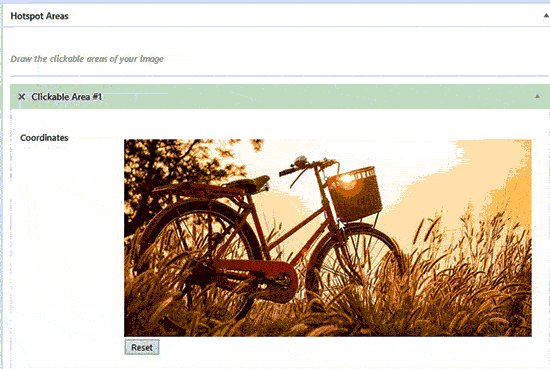
Eklenti, yayınladıktan sonra görüntüyü düzenlemenize ve belirli alanları vurgulamanıza, renkler, bağlantılar eklemenize, sıcak nokta alanları çizmenize ve daha fazlasını yapmanıza olanak tanır. Görüntüyü önizlemek için Sıcak Nokta Alanları bölümüne ilerleyebilir ve tıklanabilir alanı genişletebilirsiniz.
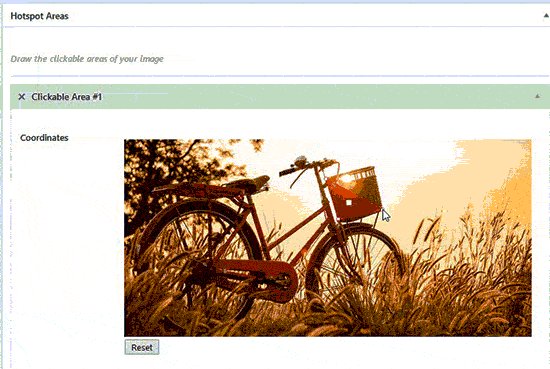
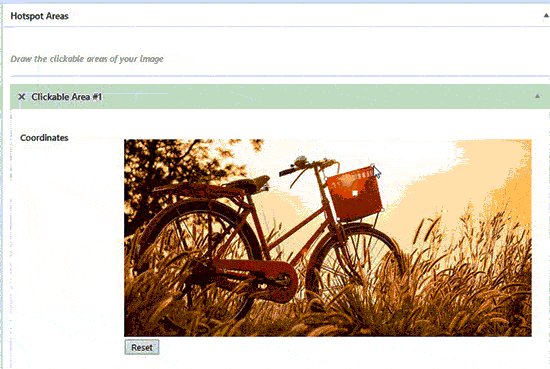
Sadece farenizi hareket ettirin ve görüntü üzerinde tıklanabilir alanlar çizin. Sıcak nokta alanlarını kolayca seçebilir ve bir seçim oluşturmak için bunları genişletebilirsiniz.

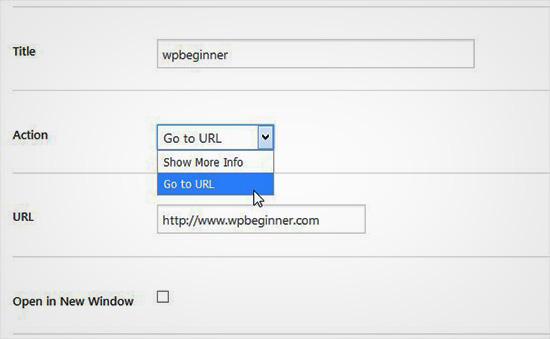
Sıcak nokta alanını çizdikten sonra, Eylem açılır menüsüne gitmeniz ve görüntüdeki seçili alan için bir eylem seçmeniz gerekir. Daha Fazla Bilgi Göster’i seçerseniz, görüntüdeki etkin nokta alanını açıklamak için bir açıklama ekleyebilirsiniz. Ayrıca ‘URL’ye Git’ seçeneğini kullanarak seçili alana bir bağlantı ekleyebilirsiniz.

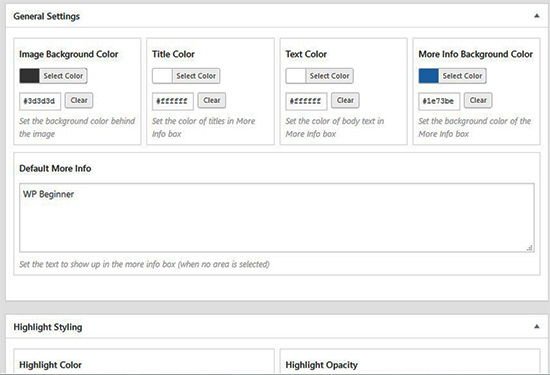
Ayrıca genel ayarları yönetebilir ve işlem bağlantısı, işlem metni, bilgi arka planı ve daha fazlası için stil vurgulayabilirsiniz. Bu ayarlar, görüntünüzü daha etkileşimli hale getirmenize yardımcı olabilir.

Ardından, Güncelle düğmesine tıklamanız ve kısa kodu WordPress gönderinize veya sayfanıza eklemek için kopyalamanız gerekir.

Eklenti, önceden yüklediğiniz veya yeni resimlerinizi kullanarak ihtiyaç duyduğunuz kadar etkileşimli resim oluşturmanıza olanak tanır.

Etkileşimli Görüntüleri İçe ve Dışa Aktar
Birden fazla sitede çalışıyorsanız ve etkileşimli görüntüleri içe / dışa aktarmak istiyorsanız, her iki sitede de aynı Draw Attention eklentisini gerektirir.
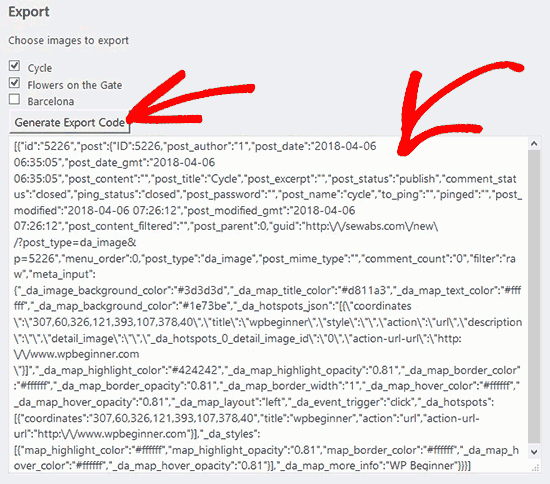
İlk sitede Dikkat Çekin »İçe Aktar / Dışa Aktar sayfasını ziyaret etmeniz ve dışa aktarmak istediğiniz resimleri işaretlemeniz gerekir. Ardından, Verme Kodu Oluştur düğmesine tıklayın ve kodu kopyalayın.

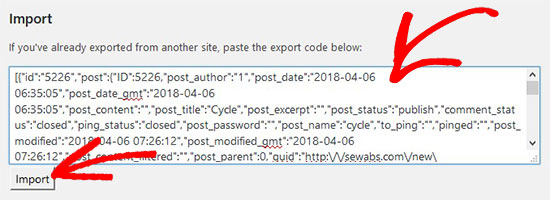
Bundan sonra bir sonraki web sitesine gitmeniz ve Draw Attention eklentisinin etkinleştirildiğinden emin olmanız gerekir. Ardından, WordPress yöneticisinden Dikkat Çekin »İçe / Dışa Aktar sayfasına gitmeniz ve kodu içe aktarma alanına yapıştırmanız gerekir.

Devam edin ve İçe Aktar düğmesine tıklayın ve resimleriniz daha önce eklediğiniz tüm etkileşimli ayrıntılar alınacaktır.
Bu etkileşimli resimler WordPress SEO için iyidir ve sitenize daha fazla ziyaretçi çeker. Ancak, site performansını iyileştirmek için yüklemeden önce görüntüleri sıkıştırmanız önerilir.
Umarız bu makale, WordPress’te etkileşimli resimler oluşturmayı öğrenmenize yardımcı olmuştur. WordPress’te resimlerin tembel olarak nasıl yükleneceği konusundaki kılavuzumuza da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.